В этом посте описывается, как создать приложение Android IoT для Android Things. Как вы, возможно, уже знаете, недавно Google выпустил новую операционную систему IoT под названием Android Things. Android Things — это операционная система, созданная на базе Android, и интересным является то, что мы можем повторно использовать наши знания Android для разработки приложений Android IoT. Прежде чем погрузиться в приложение Android IoT, важно знать, что такое Android Things и как оно работает .
Цели этого поста:
- Создайте простой RGB светодиодный контроллер с помощью приложения Android IoT
- Создайте приложение Android IoT, которое использует пользовательский интерфейс, разработанный с использованием Android API
Для этого мы будем использовать Raspberry Pi 3 в качестве платы для прототипирования IoT . Даже если вы можете использовать другие платы разработки, совместимые с Android Things.
Если вы хотите узнать окончательный результат, на видео ниже показано приложение Android IoT в действии:
Это Android IoT приложение поможет вам ознакомиться с новыми API Android Things API. Кроме того, это IoT-приложение полезно иметь обзор о разработке пользовательского интерфейса IoT-приложения для Android.
Начало работы с приложением Android IoT
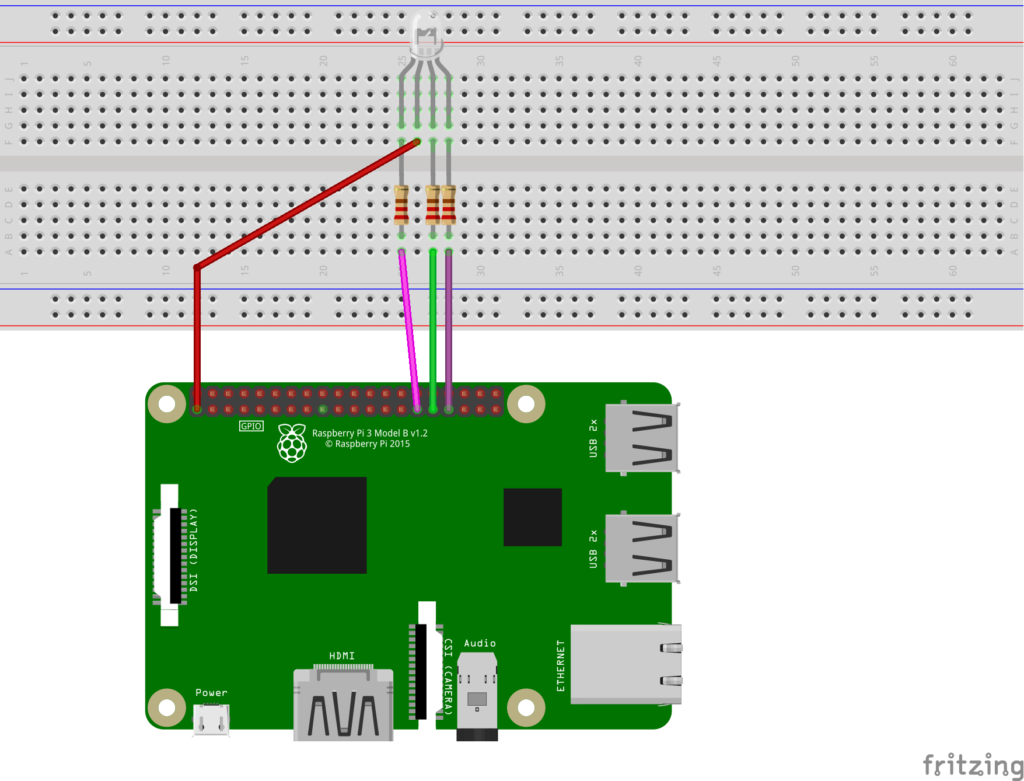
Обычно проект IoT имеет две стороны: электрическую / электронную сторону и сторону программного обеспечения. Для простоты, чтобы мы могли сосредоточиться на приложении IoT для Android, это приложение IoT управляет простым светодиодом RGB (общий анод). Этот светодиод RGB подключен к Raspberry с помощью резистора 220 Ом, по одному на каждый цвет. Принципиальная схема показана ниже:
Светодиод RGB — это обычный анодный светодиод, поэтому Raspberry Pi 3 питает пин-анод. Контакты RGB, управляющие цветом светодиодов, подключены к контактам Raspberry:
- Пин 29
- Контакт 31
- Контакт 33
Эти пин-коды важны, потому что позже мы будем использовать их в приложении Android IoT. Проверьте дважды соединения перед включением Raspberry.
Теперь пришло время создать приложение IoT с помощью студии Android. Первым шагом является настройка проекта Android IoT с использованием build.gradle:
|
1
2
3
|
dependencies { provided 'com.google.android.things:androidthings:0.1-devpreview'} |
Android Things использует активность, как мы используем в Android. Итак, давайте создадим класс с именем RGBThingActivity и в методе onCreate мы обрабатываем связь Pin.
Android Thing PeripherManagerService
Для обработки связи со светодиодом RGB мы используем контакты GPIO . Выводы GPIO используют программируемый интерфейс для считывания состояния устройства или для установки выходного значения (высокого или низкого). Используя Raspberry GPIO Pins, мы включаем или выключаем три цветовых компонента (красный, зеленый и синий).
Android Things SDK предоставляет сервис PeripheralManagerService для абстрагирования коммуникационного интерфейса GPIO. Мы должны использовать его каждый раз, когда хотим прочитать или записать данные. Сначала приложение Android IoT инициализирует службу, а затем устанавливает значения контактов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
try { PeripheralManagerService manager = new PeripheralManagerService(); blueIO = manager.openGpio("BCM5"); blueIO.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); greenIO = manager.openGpio("BCM6"); greenIO.setDirection(Gpio.DIRECTION_OUT_INITIALLY_HIGH); redIO = manager.openGpio("BCM13"); redIO.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); redIO.setValue(false); blueIO.setValue(false); greenIO.setValue(false);}catch (IOException e) { Log.w(TAG, "Unable to access GPIO", e);} |
Этот фрагмент кода вводит некоторые новые важные новые аспекты. Прежде всего, мы должны выбрать правильные контакты. Если мы привыкли к Raspberry, мы знаем, что каждому пин-коду соответствует номер. Точно так же Android Things использует ту же модель адресации, в любом случае контакты имеют разные имена. Используя ссылку на пин-код Raspberry, вы можете узнать адрес каждого контакта. Эти имена адресов используются в коде выше. Например, чтобы использовать контакт BCM5 (или контакт 29), используйте следующий код:
|
1
|
blueIO = manager.openGpio("BCM5"); |
Вначале мы поворачиваем весь вывод на низкий уровень (или выключаем), чтобы светодиод был выключен. Изменяя значения пинов: от низкого к высокому или от высокого к низкому, мы имеем разные цвета светодиодов.
Пользовательский интерфейс Android IoT
Еще одна интересная функция, предоставляемая Android Things, — это интерфейс пользовательского интерфейса. Мы можем разработать интерфейс пользовательского интерфейса для приложения Android IoT так же, как мы разработали пользовательский интерфейс Android. Как и в приложении для Android, пользовательский интерфейс представлен в формате XML. В этом примере мы хотим управлять светодиодом RGB с помощью трех переключений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Switch android:text="Red" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/switchRed" android:layout_marginTop="20dp"/> <Switch android:text="Green" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/switchGreen" android:layout_marginTop="20dp"/> <Switch android:text="Blue" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/switchBlue" android:layout_marginTop="20dp"/></LinearLayout> |
В методе onCreate приложение устанавливает макет:
|
1
2
3
4
5
|
@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);..} |
и обрабатывать пользовательский переключатель:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
Switch switchRed = (Switch) findViewById(R.id.switchRed);switchRed.setOnCheckedChangeListener( new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { try { redIO.setValue(!isChecked); } catch (IOException e) { Log.w(TAG, "Red GPIO Error", e); } }}); |
Вы должны повторить тот же кусок кода для других выводов. Окончательный результат ниже:
Последний аспект — это Manifest.xml . Чтобы использовать наше приложение, мы должны добавить внутри тега application :
|
1
|
<uses-library android:name="com.google.android.things"/> |
и затем объявите, что наша активность — это деятельность IoT, и она начинается при загрузке:
|
1
2
3
4
|
<intent-filter> <category android:name="android.intent.category.IOT_LAUNCHER"/> <category android:name="android.intent.category.DEFAULT"/></intent-filter> |
Выводы
В конце этого поста вы немного лучше знаете, как использовать Android Things. Интересным аспектом является то, что с помощью нескольких новых API-интерфейсов разработчики Android могут быть готовы к следующей технологической революции под названием IoT. Более того, процесс разработки аналогичен используемому в Android-приложении.
Используя несколько строк кода, разработчик Android может создать приложение IoT для Android .
| Ссылка: | Создание Android IoT-приложения для Android Вещи от нашего партнера JCG Франческо Аццолы в блоге Surviving w / Android . |