На WWDC этого года Apple представила Adaptive UI , новый метод создания приложений, которые адаптируются к размеру и характеристикам контейнера, в котором они запускаются, вместо того, чтобы ориентироваться на конкретное устройство. Это шаг, который Apple продвигает с момента появления Auto Layout в iOS 6. Тогда вы можете игнорировать Auto Layout и по-прежнему создавать приложение, которое работает как ожидалось. С появлением новых устройств на рынке и изменений в Xcode и iOS SDK разработчикам придется осваивать компоненты построения адаптивных макетов, которые включают в себя классы размеров, коллекции признаков, контроллеры адаптивного представления и т. Д.
В этой статье мы рассмотрим создание адаптивных пользовательских интерфейсов с помощью Interface Builder. Мы рассмотрим использование классов размеров для размещения компонентов пользовательского интерфейса, которые будут отображаться по-разному в зависимости от класса размеров. Вы можете не только использовать классы размеров для создания адаптивных макетов, но также рассмотрим, как шрифты, изображения и представления могут выглядеть по-разному в зависимости от классов размеров.
Начало работы с классами размеров
Основной концепцией Adaptive UI является использование классов размеров. Классы размера определяют размер холста, используемого в макетах. При создании пользовательского интерфейса приложения вы указываете правила компоновки на основе классов размеров, и они определяют, как ваш интерфейс выглядит и изменяется при изменении доступного размера контроллера представления.
Класс размера может быть либо компактным, либо обычным, и он определяет относительный объем пространства отображения для высоты (вертикальной) и ширины (горизонтальной). Например, iPad будет иметь одинаковую ширину и высоту как в портретной, так и в альбомной ориентации, а iPhone в портретной — компактную ширину и постоянную высоту. В следующей таблице показаны устройства Apple и соответствующие им классы размеров.
| Вертикальный размер класса | Класс горизонтального размера | |
| iPad Portrait | регулярное | регулярное |
| iPad Пейзаж | регулярное | регулярное |
| iPhone | регулярное | компактный |
| iPhone Пейзаж | компактный | компактный |
| iPhone 6 Plus Пейзаж | компактный | регулярное |
Следует отметить, что класс размера не обязательно соответствует одному устройству в одной ориентации. Например, iPad может иметь представление с макетом в стиле iPhone (т.е. компактный горизонтальный и обычный вертикальный класс размера), когда он представлен в меньшем пространстве на устройстве, и макетом в стиле iPad (т.е. обычный горизонтальный и обычный вертикальный класс размера), когда пространство больше.
Это позволяет создать единую раскадровку при создании универсального приложения, ранее вам приходилось проектировать две отдельные раскадровки — для iPad и iPhone.
Вы можете найти окончательный проект, над которым мы будем работать на GitHub .
Чтобы начать, сначала создайте приложение Simple View. Назовите его AdaptiveLayout и сделайте его универсальным. Выберите тот язык, который вы предпочитаете.
Когда вы откроете Main.storyboard вы увидите почти квадратный холст, который не соответствует ни одному устройству. Внизу холста находится элемент управления Size Class, который позволяет изменять классы размеров. Интерфейсный Разработчик начинается с класса размера «любая ширина и высота», где вы можете расположить общие компоненты пользовательского интерфейса и ограничения для разных размеров экрана и ориентаций. Затем вы обновляете компоненты, которые меняются при изменении доступного размера экрана, путем изменения пользовательского интерфейса в разных классах размеров.
Перетащите View и вид Image View из библиотеки объектов на холст контроллера представления. Поместите вид сверху основного вида и отрегулируйте его размер так, чтобы он занимал около половины вида. Поместите вид изображения ниже этого вида и пусть он занимает оставшуюся половину. Вам не нужно быть точным здесь, мы будем использовать Auto Layout для разметки вида. Вы можете скачать некоторые графические ресурсы здесь для использования в проекте. Вы можете использовать свои собственные изображения, но загрузка содержит изображения, которые уже были рассчитаны для iPhone (1x, 2x, 3x) и iPad (1x, 2x).
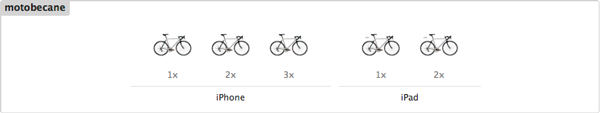
Мы добавим изображения в каталог активов. В Навигаторе проектов откройте Images.xcassets , щелкните значок + в нижней части левой панели и выберите «Новый набор изображений» во всплывающем меню. Дважды щелкните имя набора изображений и переименуйте его в motobecane . Создайте другой набор изображений и назовите его focus . Вы заметите новый масштаб отображения, которого не было в предыдущих версиях iOS — 3x. Этот новый масштаб дисплея для Retina HD и находится на iPhone 6 Plus. В 3-кратном изображении в 9 раз больше пикселей, чем в 1-кратном, т.е. в каждом направлении у вас есть 3 пикселя, составляющие одну точку.
Из загруженного файла найдите motobecane_small.png и перетащите его в поле 1x в motobecane изображений motobecane . Перетащите motobecane_small@2x.png в поле 2x и motobecane_small@3x.png в поле 3x. Сделайте то же самое для изображений focus_small.png , перетащив их в соответствующие поля 1x, 2x и 3x.
В Main.storyboard выберите представление «Изображение», а в инспекторе атрибутов установите для его « Изображение» значение « motobecane а на панели «Вид» установите для параметра «Режим соответствия».
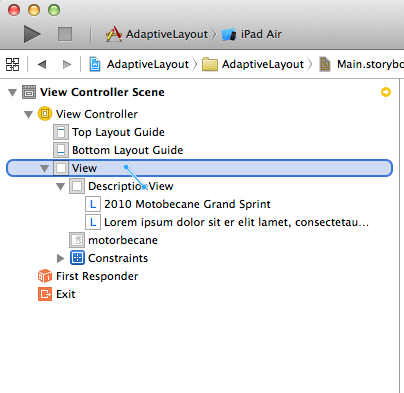
Выберите View, затем в Identity Inspector, найдите панель Document, установите Label на DescriptionView . Это делается для того, чтобы мы могли идентифицировать представление в схеме документа. Отныне я буду ссылаться на него как DescriptionView чтобы отличать его от основного View. Установите цвет фона этого вида на «Темно-серый цвет». Сделайте это, выбрав один из предустановленных цветов в раскрывающемся меню «Фон» в Инспекторе атрибутов.
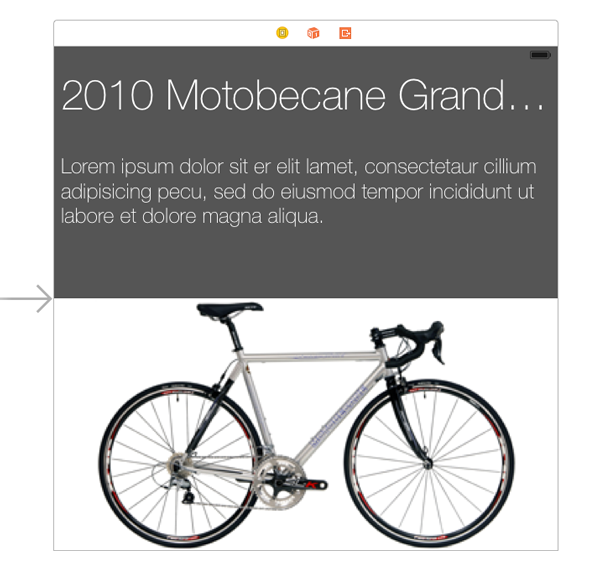
Перетащите две метки в DescriptionView и установите их Color на белый, а Font на Helvetica Neue Thin. Установите размер шрифта от одного до 50, а для другого — 25. Поместите метку с более крупным шрифтом вверху DescriptionView а другой — под ним. Установите текст верхней метки на «2010 Motobecane Grand Sprint», а для другой метки — «Lorem ipsum dolor sit er elit lamet», «cectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua». ». Для этого ярлыка установите его Линии в 0 в Инспекторе Атрибутов. Затем отрегулируйте его размер на холсте, чтобы весь текст отображался.
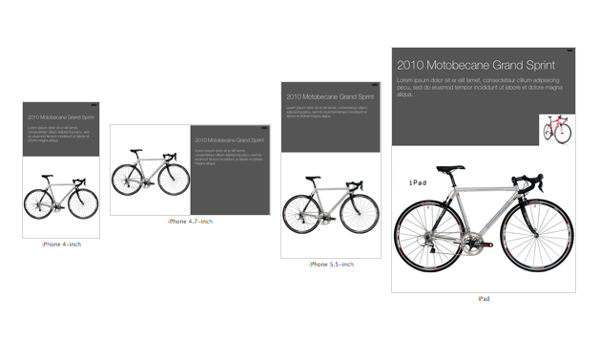
Вы должны иметь что-то примерно так, как показано ниже.
Вместо запуска приложения на разных устройствах и в разных ориентациях, чтобы увидеть, как выглядит вид, вы можете использовать Preview Assistant Editor. Нажмите на помощника редактора в строке меню.
Экран разделится на две панели. На панели с кодом нажмите « Автоматически» , выберите « Предварительный просмотр» в раскрывающемся меню и выберите « Main.storyboard» .
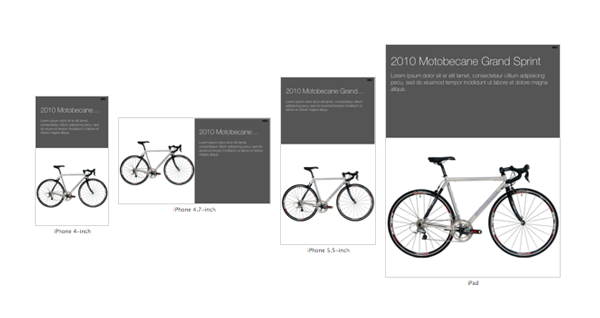
Вы увидите предварительный просмотр раскадровки на iPhone 4 дюйма. В левой нижней части панели нажмите значок + и выберите iPhone 4,7 дюйма, чтобы добавить его на панель. Также добавьте в iPhone 5,5-дюймовый и iPad. Для iPhone 4,7 дюйма наведите указатель мыши на его ярлык и щелкните появившийся значок. Это позволит повернуть устройство в альбомную ориентацию. Как вы можете видеть, устройства показывают предварительный просмотр макета, отображаемого на каждом устройстве. Когда вы вносите изменения в раскадровку, эти изменения немедленно отражаются в редакторе Preview Assistant. Это может сэкономить массу времени при работе с пользовательским интерфейсом. Без установки ограничений пользовательский интерфейс выглядит практически на каждом устройстве.
С этой настройкой мы начнем добавлять ограничения к представлениям.
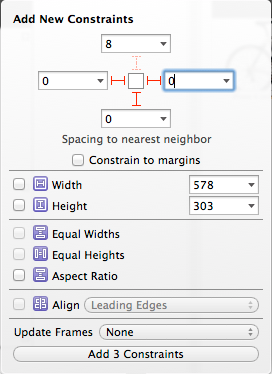
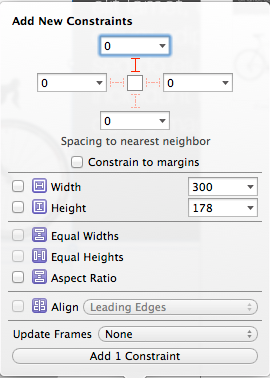
Выберите DescriptionView и выберите меню Pin, расположенное под холстом. Установите левый, верхний и правый интервал на 0 и убедитесь, что параметр Ограничение на поле не отмечен (это предотвращает добавление отступов вокруг вида). Нажмите кнопку Добавить 3 ограничения.
Выберите представление «Изображение» и установите для левого, нижнего и правого промежутка значение 0. Снова убедитесь, что флажок «Ограничение на поле» снят (для остальной части учебника убедитесь, что он не отмечен. Я предполагаю это и не буду упоминать его снова). ).
В структуре документа перетащите Control из окна DescriptionView в главное представление.
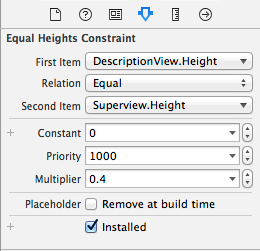
Выберите Equal Heights в появившемся меню. Выберите это ограничение из списка добавленных ограничений.
В инспекторе атрибутов установите множитель на 0,4. При этом DescriptionView займет 40% от основного. Убедитесь, что первый элемент — DescriptionView.Height . Если это не так, выберите Reverse First and Second Item из выпадающего меню.
На панели «Структура документа» перетащите Control из окна «Изображение» в окно « DescriptionView и выберите «Вертикальный интервал». Выберите это ограничение, и в Инспекторе Атрибутов установите Константу в 0. Это заставляет представление Изображения начинаться там, где оконечное окно Описание не имеет пробелов между ними.
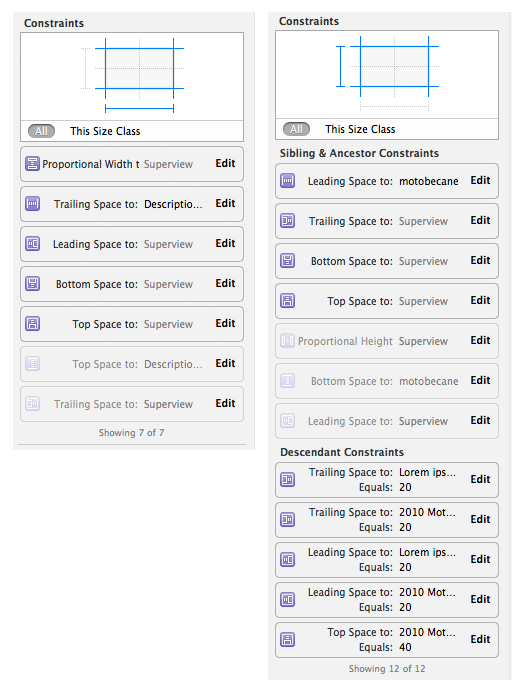
Если у вас возникли проблемы с определением только что добавленного ограничения, выберите представление, в которое вы добавили ограничение, и в инспекторе размеров вы увидите все добавленные ограничения. Вы можете отредактировать ограничение отсюда или дважды щелкнуть по ограничению и перейти на ту же панель, которую мы использовали для их редактирования, как показано выше. Но именования ограничений должно быть достаточно, чтобы определить добавленное ограничение. (Для верхнего и нижнего промежутка вы можете видеть его связанным с верхним / нижним руководством по макету вместо Superview. Если вы хотите, чтобы ограничение, связанное с суперпредставлением, добавлялось при добавлении ограничения, убедитесь, что в ограничении Top / Bottom выбран View выпадающий в меню Pin).
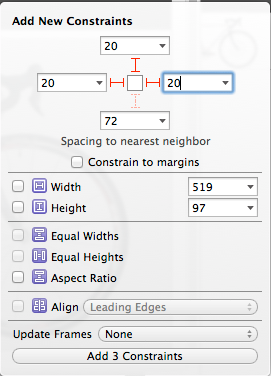
Выберите верхнюю метку (с текстом «2010 Motobecane…») и добавьте ограничение с начальным пробелом 20, верхним пробелом 40 и завершающим пробелом 20.
Выберите нижнюю метку и добавьте ограничение с ведущими, конечными и верхними пробелами к 20.
Чтобы холст соответствовал установленным ограничениям, выберите « View в структуре документа, затем « Редактор» -> «Устранить проблемы с автоматическим макетом» и в разделе « Все виды» выбрать « Обновить кадры» .
Когда iPhone находится в портретном режиме, было бы лучше представить две панели для представлений, поскольку размер экрана 40% для DescriptionView слишком мал.
Измените размер класса холста на любую ширину, компактную высоту из меню редактора . Обратите внимание на нижнюю полосу, когда элемент управления Size Class становится синим. Это показывает, что вы сейчас работаете с определенным классом размера, и любые установленные ограничения будут влиять только на этот класс размера.
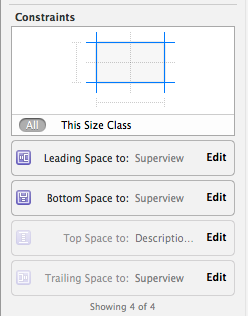
Выберите вид изображения. В Инспекторе размера выберите ограничения « Верхний пробел для DescriptionView» и нажмите «Удалить».
Это не удалит ограничение. Скорее uninstall это из того Класса Размера. Если вы хотите удалить ограничение, выбрав его в схеме документа, удалите его с помощью Command-Delete. Если вы нажмете только Удалить, вы удалите ограничение, и это будет изменение для всех классов Size.
Удалите ограничения Trailing Space to SuperView , выбрав его и нажав «Удалить». Вы можете увидеть неустановленные ограничения, выбрав элемент «Все» в верхней части панели «Ограничения». Они отображаются серым цветом как в Инспекторе размеров, так и в схеме документа.
Если дважды щелкнуть по неустановленному ограничению, чтобы увидеть его атрибуты в Инспекторе атрибутов, вы увидите дополнительную строку внизу, которая указывает, что ограничение установлено для базового макета, но не для любой ширины и компактного макета высоты .
С выбранным представлением изображения добавьте верхнее пространство в SuperView, равное 0. Убедитесь, что оно связано с Superview, а не с Top Guide Guide (или DescriptionView), выбрав View в раскрывающемся меню ограничения.
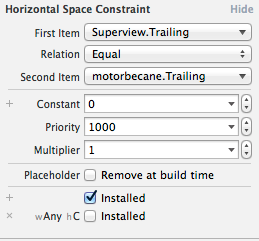
В структуре документа перетащите Control из ImageView в DescriptionView и выберите «Горизонтальный интервал». Выберите это ограничение и задайте для него константу 0. Убедитесь, что первый элемент — DescriptionView.Leading, а второй элемент — motobecane.Trailing . Используйте выпадающие меню, чтобы установить это. Затем удерживайте нажатой клавишу «Control» из представления изображений в главном представлении и выберите одинаковую ширину. Выберите ограничение и задайте для него множитель 0,5. Убедитесь, что первый элемент — motorbecane.Width, а второй элемент — Superview.Width . На этом этапе вы увидите несколько красных линий на холсте. Это указывает на наличие противоречивых ограничений. Мы исправим это в ближайшее время.
Выберите DescriptionView . Удалите ограничение Leading Space to SuperView. Удалите ограничение SuperView «Пропорциональная высота». В меню «Закрепить» установите значение «Нижнее пространство» для SuperView равным 0. Если вместо этого XCode добавляет «Нижнее пространство» в «Руководство по макету нижнего края», вы можете изменить его в раскрывающемся меню ограничения, выбрав «Вид» из параметров.
Для просмотра изображений и описания просмотра должны быть установлены следующие ограничения.
Обновите холст, выбрав «Вид» из структуры документа, затем « Редактор» -> «Устранить проблемы с автоматической компоновкой» и в разделе « Все виды» выбрать « Обновить рамки» .
Теперь ландшафт iPhone выглядит лучше.
Размер класса Зависимые шрифты
Текущий размер шрифта выглядит неплохо в представлении iPad, но он слишком велик для компактных классов. Мы рассмотрим, как переопределить размеры шрифта в ваших классах размеров.
Для этого мы не будем изменять конфигурацию шрифта для определенного класса размера. Если вы измените конфигурацию шрифта для класса размера, это изменение повлияет на базовый макет. Вместо этого сделайте следующее.
Измените размер класса на базовый Любая ширина, любая высота . Выберите ярлык «2010 Motobecane Grand Sprint» и откройте инспектор атрибутов. Нажмите + слева от шрифта.
Появится меню, в котором можно выбрать комбинацию классов размеров, чтобы переопределить размер шрифта. Выберите « Компактная ширина»> «Любая высота» . Второй селектор шрифта будет создан с меткой класса размера рядом с ним (в моем случае — wC hAny). Измените размер шрифта в этом новом поле выбора на 30.
Повторите вышеуказанное для метки «Lorem Ipsum», установив размер шрифта на 15 в поле добавленного селектора.
Глядя на превью, наш макет выглядит лучше, но первая метка обрезается.
Мы можем продолжать изменять размер шрифта, пока он не будет соответствовать всем устройствам, но это не масштабируемый вариант. Если бы это было реальное приложение, то текст в этой метке, вероятно, был бы динамическим, и поэтому создание идеального размера шрифта для конкретного строкового литерала не сработало бы для другого строкового литерала, особенно для более длинной строки.
Чтобы текст всегда соответствовал метке, выберите метку и откройте инспектор атрибутов. Измените AutoShrink на Минимальный масштаб шрифта и убедитесь, что он установлен на 0,5.
Текст теперь будет масштабироваться в соответствии с меткой.
Размер класса зависимых изображений
Возможно, вы захотите предоставить разные изображения для разных классов размеров. Для этого откройте Images.xcassets и выберите набор мотобеканов . Откройте инспектор атрибутов и измените « Устройства» на « Устройства» и убедитесь, что выбраны iPhone и iPad. Это добавит группу iPad в список файлов для конкретного устройства.
Из папки, которую вы скачали ранее, перетащите файл motobecane_big.png в блок iPad 1x, а файл motobecane@2x.png в блок 2x. Вы должны иметь что-то, как показано ниже. (Предоставленные изображения iPad больше, чем их аналоги на iPhone, и для этого урока я добавил текст, чтобы отличать их от изображений на iPhone).
Посмотрев на предварительный просмотр, вы можете увидеть, что на iPad есть другое изображение (на изображении есть ярлык «iPad»).
Размер Класс Зависимые Представления
При создании универсальных приложений, предоставления различных макетов с методами, которые мы рассматривали до сих пор, может быть достаточно, чтобы интерфейс выглядел хорошо на всех устройствах. Иногда вы можете обнаружить, что пользовательский интерфейс более крупных устройств выглядит незанятым и нужным. Иногда для просмотра большего размера требуется больше контента.
В файл раскадровки можно включить представление, которое отображается только для классов определенного размера. Вы можете настроить свой пользовательский интерфейс таким образом, чтобы на больших устройствах пользователю было доступно больше контента, а в том же приложении на меньшем устройстве будут отображаться только основные и наиболее важные данные.
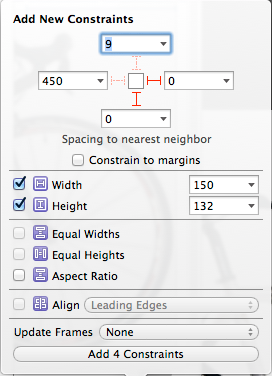
Чтобы начать, сначала добавьте ImageView (вы можете сделать это с любым объектом View) в DescriptionView . В меню Pin установите его Trailing и Bottom space на 0 и задайте ему высоту 132 и ширину 150.
В инспекторе атрибутов установите focus изображения. Установите режим подгонки .
Представление отображается в каждом устройстве и ориентации, но мы хотим его только на iPad.
Нам нужно удалить представление в классах размеров, соответствующих устройствам iPhone. Выберите класс Любая ширина, Компактная высота . В структуре документа выберите представление изображения (теперь оно помечено как focus , если вы использовали загруженное изображение) и нажмите Command-Delete. Это приведет к удалению представления из этого класса размеров (будьте осторожны, чтобы не нажать «Удалить», вы удалите представление из всех классов размеров).
Измените класс размера на Компактная ширина, Обычная высота и также удалите представление для этого класса размера. Теперь, если вы посмотрите на предварительный просмотр, вы увидите только изображение на iPad.
Вывод
Адаптивные макеты — это фундаментальная часть iOS 8. Будущее дизайна приложений — адаптивное, и разработчики должны будут понять эту концепцию, если они планируют создавать приложения, которые хорошо работают на устройствах Apple.
Мы рассмотрели, как использовать Interface Builder для создания адаптивных макетов. Это хорошее начало для создания адаптивных приложений, но на эту тему можно сказать гораздо больше. В будущем у нас будет статья, посвященная UIKit для создания адаптивных приложений. Мы рассмотрим иерархии контроллера адаптивного представления, используя коллекцию признаков и UISplitViewController который ранее поддерживался только на iPad, но теперь также может использоваться на iPhone.