Это вторая часть нашего учебного пособия по звуковой памяти Corona SDK. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой. Читай дальше!
Также доступно в этой серии:
- Создать игру на основе звуковой памяти — Создание интерфейса
- Создайте звуковую игру памяти — Game Logic
Где мы остановились. , ,
Обязательно ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
1. Пуск кнопки прослушивания
Эта функция добавляет необходимых слушателей к кнопкам просмотра заголовка .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
2. Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку « О программе» , для просмотра его добавляется прослушиватель касаний, чтобы удалить его.
|
1
2
3
4
5
6
7
8
9
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = title.y
transition.to(title, {time = 300, y = display.contentHeight * 0.5 — title.height — 25})
transition.to(creditsView, {time = 300, y = display.contentHeight * 0.5 + creditsView.height, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
3. Скрыть кредиты
При нажатии на экран кредитов , он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(title, {time = 300, y = lastY});
end
|
4. Показать игровой вид
Когда нажата кнопка « Воспроизведение» , вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
5. Добавить квадратные кнопки
Этот код размещает изображения игровых кнопок на сцене.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Add Squares
r.gfx = display.newImage(‘red.png’, 75, 155)
g.gfx = display.newImage(‘green.png’, 165, 155)
ye.gfx = display.newImage(‘yellow.png’, 75, 245)
b.gfx = display.newImage(‘blue.png’, 165, 245)
r.gfx.name = ‘r’
g.gfx.name = ‘g’
ye.gfx.name = ‘ye’
b.gfx.name = ‘b’
|
6. Инструкция Сообщение
Следующие строки добавят сообщение с инструкциями , покажут его в течение двух секунд, а затем исчезнут.
|
1
2
3
4
|
— Instructions Message
local ins = display.newImage(‘message.png’, 61, 373)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil gameTimer = timer.performWithDelay(500, playLevel, #currentLevel) end}) end) end})
|
7. Кнопка проверки
Эта кнопка используется для проверки ввода пользователя и проверки его уровня. Это невидимо по умолчанию.
|
1
2
3
4
|
— Check Button
check = display.newImage(‘checkBtn.png’, 135, 406)
check.isVisible = false
|
8. Игровые слушатели
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function gameListeners(action)
if(action == ‘add’) then
r.gfx:addEventListener(‘tap’, onTap)
g.gfx:addEventListener(‘tap’, onTap)
ye.gfx:addEventListener(‘tap’, onTap)
b.gfx:addEventListener(‘tap’, onTap)
check:addEventListener(‘tap’, checkInput)
else
r.gfx:removeEventListener(‘tap’, onTap)
g.gfx:removeEventListener(‘tap’, onTap)
ye.gfx:removeEventListener(‘tap’, onTap)
b.gfx:removeEventListener(‘tap’, onTap)
check:removeEventListener(‘tap’, checkInput)
gameTimer = nil
end
end
|
9. Функция уровня игры
Эта функция читает переменную currentLevel, чтобы определить, какой уровень играть. Он также использует переход, чтобы визуально указывать на кнопку, связанную со звуком. Когда последовательность уровней завершена, кнопка проверки становится видимой.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function playLevel()
if(times <= #currentLevel) then
transition.from(currentLevel[times].gfx, {time = 200, alpha = 0.1})
audio.play(currentLevel[times].s)
times = times + 1
end
if(times == #currentLevel+1) then
check.isVisible = true
gameListeners(‘add’)
end
end
|
10. Запись ввода пользователя
Нажатие кнопок в центре вызовет эту функцию. Он будет воспроизводить звук и записывать его значение в таблицу userInput . Эта таблица будет использоваться в следующей функции для сравнения звуков.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function onTap(e)
if(e.target.name == ‘r’) then
table.insert(userInput, r.gfx)
audio.play(rs)
transition.from(e.target, {time = 200, alpha = 0.1})
elseif(e.target.name == ‘g’) then
table.insert(userInput, g.gfx)
audio.play(gs)
transition.from(e.target, {time = 200, alpha = 0.1})
elseif(e.target.name == ‘ye’) then
table.insert(userInput, ye.gfx)
audio.play(ye.s)
transition.from(e.target, {time = 200, alpha = 0.1})
elseif(e.target.name == ‘b’) then
table.insert(userInput, b.gfx)
audio.play(bs)
transition.from(e.target, {time = 200, alpha = 0.1})
end
end
|
11. Проверьте вход
Эта функция сравнивает имена нажатых кнопок с таблицей уровней и вызывает предупреждение с соответствующим сообщением.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function checkInput(e)
check.isVisible = false
for i = 1, #currentLevel do
if(userInput[i].name == currentLevel[i].gfx.name) then
correct = correct + 1
end
end
if(correct == #currentLevel) then
alert(‘win’)
else
alert(‘lose’)
end
end
|
12. Оповещение
Функция Alert создает представление оповещения, анимирует его и завершает игру.
|
01
02
03
04
05
06
07
08
09
10
11
|
function alert(action)
gameListeners(‘rmv’)
if(action == ‘lose’) then
alertView = display.newImage(‘lose.png’, 110, 218)
else
alertView = display.newImage(‘win.png’, 110, 218)
end
transition.from(alertView, {time = 200, alpha = 0.1})
end
|
13. Вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . Мы сделаем это здесь с приведенным выше кодом на месте.
|
1
|
Main()
|
14. Экран загрузки

Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта; он будет автоматически добавлен компилятором Corona.
15. Иконка

Используя графику, которую вы создали ранее, теперь вы можете создать красивый значок. Размер значка для iPhone без дисплея Retina составляет 57x57px, но версия Retina составляет 114x114px, а для магазина iTunes требуется версия 512x512px. Я рекомендую сначала создать версию 512×512 и уменьшить ее для других размеров.
iTunes и iPhone создадут закругленные углы и прозрачные блики.
16. Тестирование в симуляторе

Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
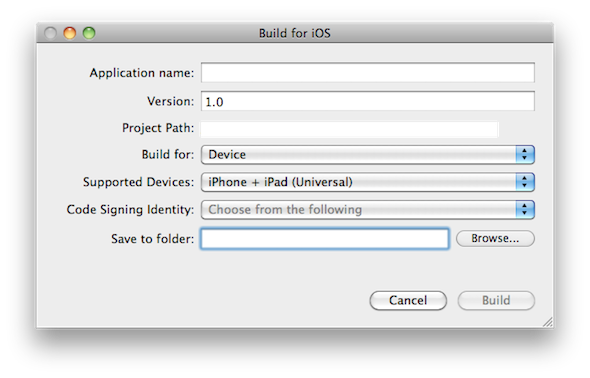
17. Построить

В Corona Simulator перейдите в File and Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Построить» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
В этой серии мы узнали о загрузке звука, воспроизведении и сравнении таблиц. Это навыки, которые могут быть очень полезны во многих играх.
Вы можете поэкспериментировать с конечным результатом и попытаться сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!