В течение последних нескольких месяцев я хотел погрузиться в эту новую среду JavaScript, так как я увидел ее запуск в октябре 2014 года. Famo.us включает в себя движок трехмерного макета с открытым исходным кодом, полностью интегрированный с движком трехмерной физической анимации, который может отображать в DOM, Canvas или WebGL. Короче говоря, вы можете получить собственную производительность от веб-приложения, в основном благодаря тому, как Famo.us обрабатывает рендеринг своего контента.
Дженн Симмонс из подкаста веб-платформы недавно пригласила генерального директора Famo.us Стива Ньюкомба на подкаст для обсуждения производительности мобильных устройств и их предстоящего смешанного режима. Это было идеальное время, так как Microsoft только что выпустила ManifoldJS , инструмент, который позволяет вам упаковать ваш веб-опыт как нативные приложения для Android, iOS и Windows. Я хотел испытать эти две технологии.
Короче говоря, я хотел определить, действительно ли Famo.us обладает высокой производительностью для мобильных устройств, а также понять, насколько простым был процесс упаковки моего веб-приложения в качестве мобильного приложения.
Какую проблему решают эти две вещи?
Сеть не обязательно известна созданием высокопроизводительных приложений, и это позор, потому что она действительно способна запускать быстрые интерактивные приложения, но, к сожалению, страдает от DOM. Благодаря таким технологиям, как HTML5 canvas, WebGL и asm.js, браузер действительно может стать площадкой для передовой интерактивности. Famo.us стремится решить эту проблему, обойти узкое место для большинства веб-приложений, таких как DOM, и использовать WebGL и абстрагировать вашу работу от DOM. Подробнее об этом позже.
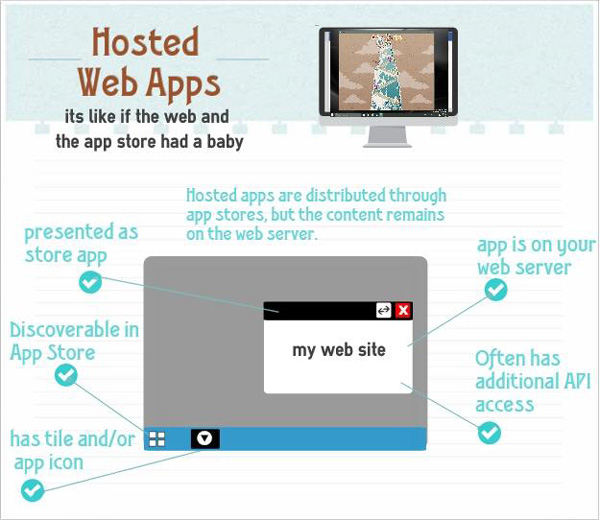
Цель ManifoldJS — сделать жизнь разработчика мобильных приложений проще, чем когда-либо, используя манифесты веб-приложений , позволяя веб-сайтам объявлять свойства приложений. ManifoldJS использует этот стандарт для тех платформ, которые его поддерживают, но прибегает к Cordova для тех, кто этого не делает. Cordova великолепна, но W3C также рассматривает работу, проделанную в Mozilla (Firefox Open Web Apps), Google (Chrome Hosted Apps) и Microsoft (в Windows 8 были локальные веб-приложения, Windows 10 распространяется на размещенные веб-приложения). Благодаря этому мы можем теперь обернуть веб-сайты и создавать гибридные приложения, которые можно развертывать в различных магазинах приложений, но при этом использовать многие собственные аспекты для каждого устройства (контакты, календарь, хранение файлов, гироскоп, GPS и т. Д.).
Когда мы объединяем их, мы можем создавать приложения на собственной скорости, которые можно развернуть в нескольких магазинах приложений, используя в основном одну кодовую базу. Для мобильной разработки не существует «серебряной пули», но это, безусловно, облегчает процесс.
Начало работы с Famo.us
В Famo.us есть страница университета, которая служит отличной отправной точкой для понимания работы фреймворка, а также предлагает несколько примеров проектов. Я пробежал все курсы на сайте университета и получил довольно четкое представление о структуре. У них также есть интеграция с другими библиотеками, такими как Angular, но я еще не успел погрузиться в это.
Затем я щелкнул ссылку в правом верхнем углу страницы, чтобы загрузить их пакет руководств и два примера проектов . Это отличается от того, что можно найти на их странице GitHub .
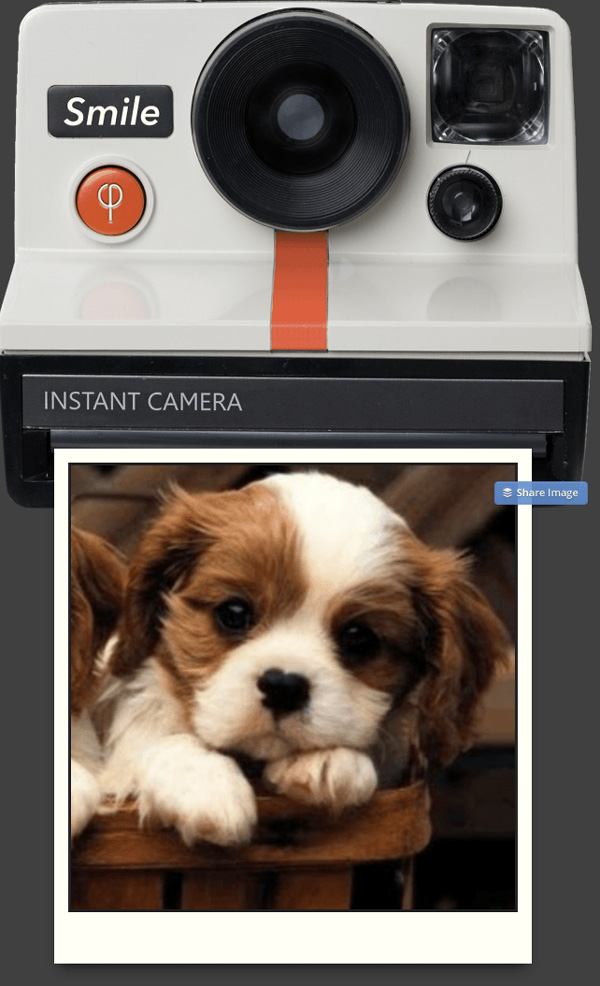
Я открыл папку знаменитого набора для начинающих и перешел к / reference-tutorials и нашел папки для / slideshow и / timbre . Слайд-шоу довольно умное; он захватывает изображения из Picasa и выводит их на экран так, как будто они получены с камеры Polaroid. Вы можете найти живую версию этого на моем сайте .

Однако из коробки это не сработало.
Однако вскоре я понял, в чем проблема. Их образец указывает на недопустимый URL-адрес Picasa . Прошло более шести месяцев с момента выпуска образца, поэтому я надеюсь, что он будет исправлен к этому моменту, так как я представляю, что это станет препятствием для многих людей, которые учатся использовать эту фантастическую среду.
Как только я изменил URL в файле SlideData.js, все было в порядке. В результате проект получает изображения из альбома Picasa и выводит их на экран. При каждом щелчке камера пропускает текущее изображение, а свежее снимается с передней части камеры и быстро открывается перед вашими глазами, вместе с некоторой приятной физикой, применяемой к колебаниям вперед-назад изображения. Пошаговые инструкции по созданию этого проекта можно найти на веб-сайте Famo.us.
В папке / timbre есть еще один проект, но я не смог заставить его работать. Вы можете найти соответствующее учебное пособие на веб-сайте Famo.us и, по крайней мере, пройти сам процесс его создания.
Как работает Famo.us?
Я не собираюсь тратить слишком много времени на изучение деталей Famo.us здесь, но если вы действительно хотите погрузиться глубже, есть статья на Medium, которая дает отличный обзор.
С веб-сайта Famo.us:
Взаимодействие с DOM связано с проблемами производительности. Famo.us абстрагируется от управления DOM […] Если вы осмотрите сайт, на котором работает Famo.us, вы заметите, что DOM очень плоский: большинство элементов являются родственными элементами друг друга. […] Разработчики привыкли вкладывать элементы HTML, потому что это способ получить относительное расположение, всплывающие события и семантическую структуру. Однако для каждого из них есть свои затраты: относительное позиционирование вызывает медленное перелистывание страниц при анимации контента; пузырьковое событие является дорогостоящим, когда распространение события не тщательно контролируется; и семантическая структура не очень хорошо отделена от визуального рендеринга в HTML. Famo.us обещает богатый опыт в 60 FPS, и для этого нам нужно было обойти эту неэффективность.
Используя примитив CSS3 -webkit-transform: matrix3d , наряду с аппаратным ускорением, которое он дает, мы можем получить гораздо большую производительность, чем могли бы, если бы мы просто работали с DOM. Каждый раз, когда вы прикасаетесь к DOM, это дорого. Николь Салливан, фантастический веб-разработчик, известный своей работой с CSS, дает отличное объяснение перекомпоновки и перекраски в браузере, а также того, как мы можем избежать этих проблем. К счастью, Famo.us абстрагирует нас от всего этого.
Вместо того, чтобы писать какой-либо HTML-код, весь наш код Famo.us будет выполнен на JavaScript. Взгляните на некоторые из их примеров на CodePen, чтобы получить хорошее представление о том, как мало HTML вы на самом деле пишете (нет) и как выглядит JavaScript. В следующем уроке я углублюсь в Famo.us гораздо глубже, чем здесь.
Теперь мы говорим на моем языке! Некоторые высокопроизводительные приложения в браузере!
Как работает ManifoldJS?
Процесс установки ManifoldJS довольно прост. Проверьте их страницу GitHub для получения дополнительной информации. Джефф Буртофт также проведет вас через процесс создания размещенного веб-приложения на ThisHereWeb.com .
Этот проект будет продолжать развиваться в ближайшие месяцы. Только за последнюю неделю я видел несколько дополнений. На платформах, которые изначально поддерживают веб-приложения, такие как Windows 10, Chrome OS и Firefox OS, ManifoldJS будет создавать собственные пакеты. На таких платформах, как iOS и Android, используется Cordova, которая позволяет разработчику создавать веб-приложения, но при этом получать доступ ко многим нативным функциям устройства либо через саму Cordova, либо через активное сообщество плагинов.

Джефф Буртофт очень хорошо объясняет размещенные веб-приложения в своем блоге и в своей недавней // BUILD / презентации . Видео с // BUILD 2015 демонстрирует, что именно вы можете сделать с этой технологией.
Моя настройка
Я делаю это руководство для MacBook Pro, работающего под управлением Yosemite 10.10.3, Visual Studio Code в качестве моей IDE и MAMP в качестве локального веб-сервера. Затем я использую Source Tree в качестве своего предпочтительного инструмента Git и размещаю свой код с открытым исходным кодом на GitHub , и я буду развертывать на iOS через Xcode.
Я знаю, технический евангелист в Microsoft, использующий продукты Apple и рассказывающий вам об инструментах с открытым исходным кодом. К чему мир приближается?
Собираем все вместе
Первым делом я скачал образцы Famo.us с их сайта. Я внес соответствующие изменения в их файл SlideData.js, как я уже упоминал выше, чтобы мой проект мог получать каналы из Picasa. Я загрузил его на GitHub, чтобы у вас был пример, который работает немедленно. Откройте сайт и перейдите на GitHub, чтобы загрузить рабочий проект .
После этого я вошел в Azure и создал новый веб-сайт. Вы можете получить пробные кредиты Azure на сумму 200 долларов или связаться со мной по поводу бесплатного членства в BizSpark для себя или своего стартапа, которое предоставляет веб-хостинг по 150 долларов в месяц.
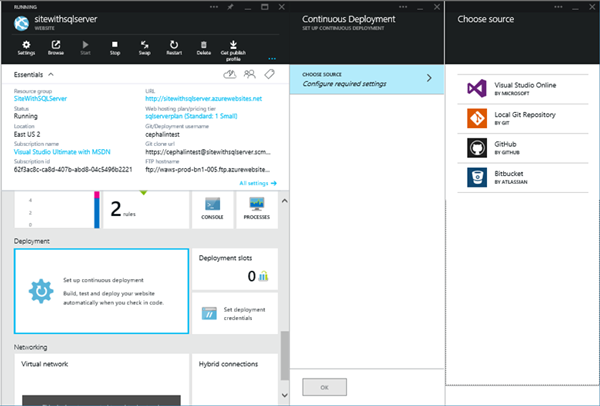
Затем я указываю этот новый веб-сайт Azure на мой репозиторий GitHub. Скотт Хансельман объясняет, как это сделать, в несколько шагов. Оттуда у меня есть Azure для мониторинга моего репозитория GitHub для этого проекта, и любые изменения, которые я отправляю в этот репозиторий, немедленно регистрируются Azure, и последние изменения можно сразу же просмотреть на веб-сайте и манифестировать проект.

Генерация манифеста приложения
Далее нам нужно использовать ManifoldJS, чтобы «обернуть» наше веб-приложение, чтобы мы могли развернуть его в различных магазинах приложений. Firefox OS и Chrome поддерживают это изначально, но для iOS, Android и Windows 8 или 10 нам нужно использовать Cordova. ManifoldJS создаст для нас файл манифеста приложения, в котором содержится вся информация, необходимая магазинам приложений для запуска нашего проекта.
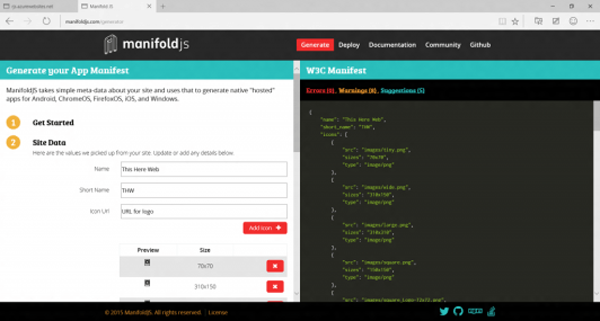
Здесь у вас есть два варианта: использовать Manifold Web App Generator , который предоставит графический интерфейс и пошаговые инструкции, или запустить его через командную строку.

В качестве альтернативы, для командной строки вам нужно сначала установить ManifoldJS. Убедитесь, что у вас установлен NPM , а затем запустите:
|
1
|
npm install -g manifoldjs/manifoldjs
|
Со мной так далеко? Теперь мы можем вызвать ManifoldJS и создать для нас папку с проектами для каждой из платформ. В терминал я ввел:
|
1
|
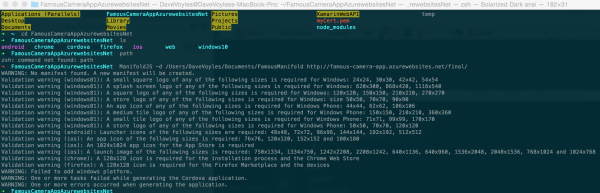
ManifoldJS -d /Users/DaveVoyles/Documents/FamousManifold http://famous-camera-app.azurewebsites.net/final/
|
Путь, следующий за -d сообщает ManifoldJS, в каком каталоге я хочу его сохранить. Вскоре вы увидите, как терминал строит проект на ваших глазах.

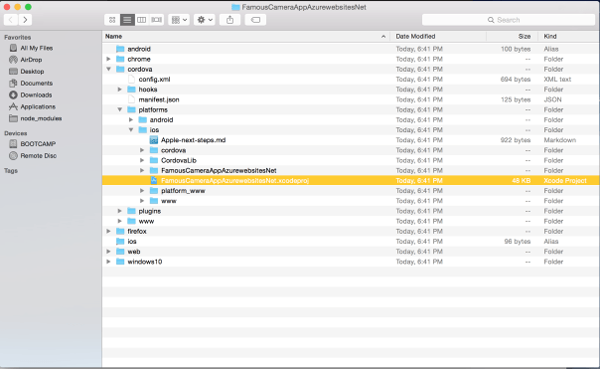
Перейдите туда, где вы сохранили этот проект, и вы найдете там несколько папок. Затем я перешел к cordova / platform / iOS и искал файл, заканчивающийся на xcodeproj , так как я хотел проверить это в симуляторе iOS. Дважды щелкните по этому значку, чтобы открыть проект в Xcode.

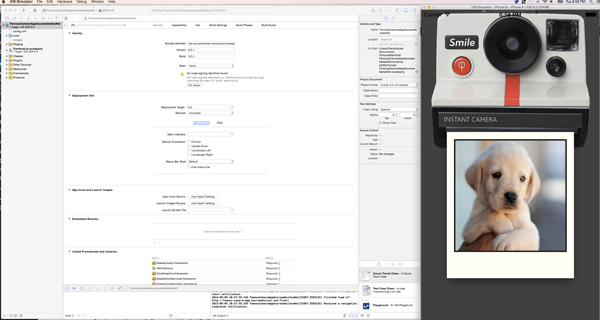
И вот оно, приложение Famo.us, работающее внутри Cordova на iOS.

Завершение всего этого
Я планирую опробовать Angular + Famo.us в одном из моих будущих демо, а также обернуть его в ManifoldJS для проверки производительности на iOS. Если вы хотите отлаживать эти приложения, могу ли я предложить посмотреть на VorlonJS ? Он не зависит от платформы, его настройка занимает минуту, а на приведенной выше ссылке я иллюстрирую, как я могу тестировать приложения в настольном браузере, а также на мобильных устройствах.
Мне бы очень хотелось проверить, на что способны мобильные браузеры при объединении таких фреймворков, как Famo.us и Cordova, так что поищите пример с этими двумя. Поскольку сеть продолжает развиваться, Microsoft продолжит обновлять свой сайт dev.modern.ie/platform/status/, чтобы отразить изменения в новом браузере Edge. Однако самое захватывающее объявление для меня — недавний переход с тега «в разработке» на тег «in edge» для asm.js. Вскоре мы сможем запускать нативные приложения внутри браузера . Это захватывающее время для работы в Интернете.
Больше практического опыта с JavaScript
Это может вас немного удивить, но у Microsoft есть много бесплатного обучения по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge .
Вот несколько замечательных ресурсов от моей команды и коллег:
- Размещенные веб-приложения и инновации в области веб-платформ : глубокое погружение в такие темы, как manifold.JS
- Microsoft Edge Web Summit2015 : полная серия того, что ожидать от нового браузера, новых функций веб-платформы и приглашенных докладчиков из сообщества
- Best of // BUILD / и Windows 10 : включая новый движок JavaScript для сайтов и приложений
- Продвижение JavaScript без взлома Интернета : недавний лейтмотив Кристиана Хайльмана
- Практические советы по повышению производительности для ускорения работы с HTML / JavaScript : серия из семи частей: от адаптивного дизайна до казуальных игр и оптимизации производительности
- Быстрый старт современной веб-платформы : основы HTML, CSS и JavaScript
И некоторые бесплатные инструменты для начала работы: код Visual Studio , пробная версия Azure и средства межбраузерного тестирования — все это доступно для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .