Это вторая часть нашего учебного пособия по Corona SDK Cut the Rope Inspired. В сегодняшнем уроке мы добавим в наш интерфейс и закодируем взаимодействие с игрой. Читай дальше!
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку о. Прослушиватель касаний добавляется в представление кредитов, чтобы удалить его.
|
1
2
3
4
5
6
7
8
9
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = titleBg.y
transition.to(titleBg, {time = 300, y = (display.contentHeight * 0.5) — (titleBg.height + 50)})
transition.to(creditsView, {time = 300, y = (display.contentHeight * 0.5) + 35, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(titleBg, {time = 300, y = lastY});
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Добавить инструкции
Этот код помещает изображение инструкции на сцену.
|
1
2
3
|
— Instructions
ins = display.newImage(‘instructions.png’, 205, 360)
|
Шаг 6: Собака
Затем мы добавляем изображение собаки и помещаем его в центр сцены.
|
1
2
3
4
|
— Dog
dog = display.newImage(‘dog.png’, 128, 408)
dog.name = ‘dog’
|
Шаг 7: Звезды теней
Эта часть создает звезды в левом углу.
|
1
2
3
4
5
|
— Shadow Stars
s1 = display.newImage(‘starShadow.png’, 3, 3)
s2 = display.newImage(‘starShadow.png’, 33, 3)
s3 = display.newImage(‘starShadow.png’, 63, 3)
|
Шаг 8: Физика
Теперь мы добавим физику в Dog и вызовем функции, которые загрузят уровень и добавят слушателей игры.
|
1
2
3
4
5
6
7
|
— [Set Dog Physics]
physics.addBody(dog, ‘static’, {radius = 14})
dog.isSensor = true
loadLevel(1)
gameListeners(‘add’)
|
Шаг 9: Уровень нагрузки
В следующем коде для размещения уровня на сцене используются двойная таблица for и двумерная таблица. Сначала мы проверяем каждый элемент в таблице, чтобы увидеть, является ли это 1, который представляет вешалку. Затем мы проверяем 2 , которые представляют звезды. В действительности, переменная создается и физика добавляется в тело.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function loadLevel(n)
for i = 1, 10 do
for j = 1, 10 do
if(l1[j][i] == 1) then
hang = display.newImage(‘hang.png’, i*31, j*32)
physics.addBody(hang, ‘static’, {radius = 8})
bone = display.newImage(‘bone.png’, i*29.5, j*32 + (90))
physics.addBody(bone, ‘dynamic’, {shape = {-21.5, -5.5, 18.5, -12.5, 20.5, 2.5, -18.5, 11.5}})
elseif(l1[j][i] == 2) then
local star = display.newImage(‘star.png’, i*29, j*28)
star.name = ‘star’
physics.addBody(star, ‘static’, {radius = 15})
star.isSensor = true
end
end
end
|
Шаг 10: добавь веревку
Другой для используется для добавления веревки. Он состоит из 8 частей, которые хранятся в группе отображения.
|
1
2
3
4
5
6
7
8
|
— Add Rope
for k = 1, 8 do
local ropePart = display.newImage(‘rope.png’, hang.x — 3, (hang.y-3) + k*10) —10 = rope part height
ropePart.name = ‘rope’
physics.addBody(ropePart)
ropeParts:insert(ropePart)
|
Шаг 11: Суставы
В этой части мы используем физические соединения, чтобы «приклеить» части веревки, веревку к вешалке и веревку к кости.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
— Hang joint
if(k == 1) then
local hangJoint = physics.newJoint(‘pivot’, hang, ropePart, hang.x — 3, hang.y)
end
— Rope Joints
if(k > 1) then
local joint = physics.newJoint(‘pivot’, ropeParts[k-1], ropeParts[k], hang.x — 3, ropePart.y)
end
— Bone joint
if(k == 8) then
local boneJoint = physics.newJoint(‘pivot’, ropePart, bone, hang.x — 3, ropePart.y)
end
end
end
|
Шаг 12: Слушатели игры
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
2
3
4
5
6
7
8
9
|
function gameListeners(action)
if(action == ‘add’) then
bone:addEventListener(‘collision’, starBoneCollision)
bg:addEventListener(‘touch’, drawLine)
else
bone:removeEventListener(‘collision’, starBoneCollision)
bg:removeEventListener(‘touch’, drawLine)
end
end
|
Шаг 13: Нарисуй линию
Эта функция использует событие касания и его фазы, чтобы создать линию на этапе, когда ее проведут. Он вычисляет начальные точки в начальной фазе, рисует, когда палец перемещается, и останавливается, когда он поднимается.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function drawLine(e)
if(e.phase == ‘began’) then
initX = ex
initY = ey
elseif(e.phase == ‘moved’) then
line = display.newLine(initX, initY, ex, ey)
physics.addBody(line, ‘static’)
line.isSensor = true
line:addEventListener(‘collision’, ropeCollision)
line.width = 5
lines:insert(line)
elseif(e.phase == ‘ended’) then
display.remove(lines)
lines = nil
lines = display.newGroup()
end
end
|
Шаг 14: Столкновение веревки
Когда линия сталкивается с веревкой, часть удаляется, ломая сустав и заставляя кость упасть.
|
1
2
3
4
5
|
function ropeCollision(e)
if(e.other.name == ‘rope’) then
display.remove(e.other)
end
end
|
Шаг 15: Столкновение между звездами и костями
Эта функция проверяет, касается ли кость звезды, заполняет ли теневую звезду и воспроизводит звук, когда она истинна.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function starBoneCollision(e)
if(e.other.name == ‘star’) then
display.remove(e.other)
audio.play(starSnd)
collected = collected + 1
if(collected == 1) then
local s1 = display.newImage(‘star.png’, -10, -10)
elseif(collected == 2) then
local s2 = display.newImage(‘star.png’, 21, -10)
elseif(collected == 3) then
local s3 = display.newImage(‘star.png’, 51, -10)
end
|
Шаг 16: Столкновение костей и собак
Звучит звук и выдается предупреждение, когда собака ловит кость.
|
1
2
3
4
5
6
7
|
elseif(e.other.name == ‘dog’) then
display.remove(e.target)
audio.play(bite)
alert()
end
end
|
Шаг 17: Оповещение
Эта функция остановит игру и отобразит сообщение « Уровень завершен », используя фон оповещения и анимацию движения.
|
1
2
3
4
5
6
7
8
|
function alert()
gameListeners(‘rmv’)
alert = display.newImage(‘alert.png’, (display.contentWidth * 0.5) — 105, (display.contentHeight * 0.5) — 55)
transition.from(alert, {time = 300, xScale = 0.5, yScale = 0.5})
— Wait 1 second to stop physics
timer.performWithDelay(1000, function() physics.stop() end, 1)
end
|
Шаг 18: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 19: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 20: Иконка
Используя графику, которую вы создали ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Это не должно иметь закругленные углы или прозрачные блики; iTunes и iPhone сделают это за вас.
Шаг 21: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
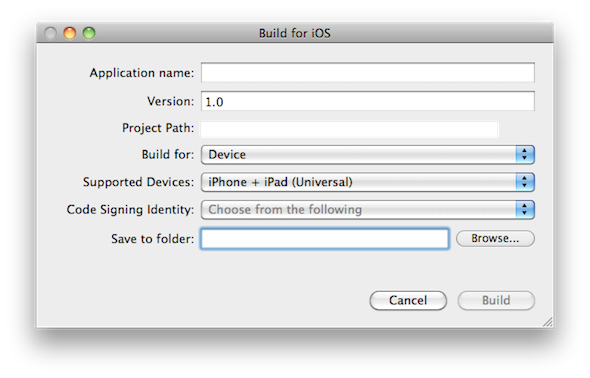
Шаг 22: Построить
В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!