Недавно на // BUILD / 2015 Microsoft анонсировала manifoldJS — самый простой способ создания размещенных приложений на разных платформах. Хотя Джон Шевчук, технический сотрудник и технический директор Microsoft Developer Platform, проделал большую работу по созданию размещенного веб-приложения прямо на сцене (вы можете увидеть резюме здесь ), я бы хотел немного подробнее рассказать, объяснив почему вы должны использовать размещенные веб-приложения и как создать их для себя с помощью manifoldJS.
Почему Hosted и ManifoldJS?
Размещенные веб-приложения обеспечивают лучшее из Интернета для хранения приложений с минимальными усилиями. Они — отличный способ получить больше пользовательского опыта с опытом, который вы уже создали. И когда вы обновляете свой веб-интерфейс, ваши пользователи получают такое же обновление и в размещенных веб-приложениях!
Проблема в том, что до сих пор сложная вещь в размещаемых приложениях заключалась в том, насколько отличается процесс на каждой платформе. ManifoldJS меняет это, делая акцент на W3C Manifest для веб-приложений — основанном на стандартах подходе с открытым исходным кодом для создания приложений — и затем использует эти метаданные для создания собственного приложения на Android, iOS и Windows.
Когда платформа поддерживает размещенные приложения, мы создаем ее изначально, а затем используем Cordova, чтобы заполнить платформы, которые не имеют встроенной поддержки.

Начало работы с ManifoldJS
Есть два основных способа начать работу. Если вы веб-разработчик, который живет в командной строке, начните с интерфейса CLI. Для разработчиков, которые хотят запускать manifoldJS в облаке, у нас есть те же инструменты на сайте.

Первое, что вы хотите сделать, это создать манифест для вашего сайта. Это должно быть довольно знакомо веб-разработчикам, так как это довольно простой объект JSON. Вот образец с моего собственного сайта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
{
«name»: «This Here Web»,
«short_name»: «THW»,
«icons»: [{
«src»: «images/tiny.png»,
«sizes»: «70×70»,
«type»: «image/png»
}],
«start_url»: «index.html»,
«scope»: «http://*.thishereweb.com»,
«display»: «standalone»,
«orientation»: «landscape»
}
|
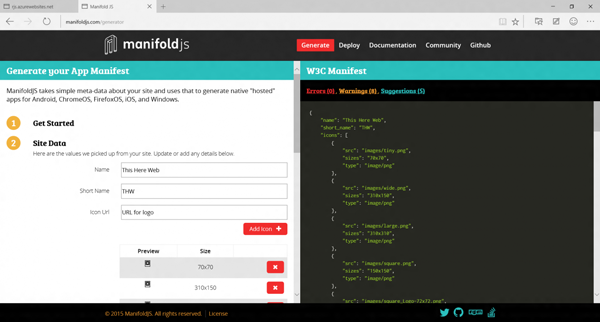
Для получения дополнительной информации о создании файла манифеста, в том числе о том, как обслуживать его с вашего веб-сервера, ознакомьтесь с этим сообщением в манифесте . Если вам нужна помощь в создании этого манифеста, попробуйте генератор кода на сайте manifoldjs.com . Мы проведем вас через необходимые вам значения с помощью мастера, а затем предоставим вам готовый манифест для вашего сайта в конце.
Использование инструмента CLI
ManifoldJS работает по знакомой технологии. Единственное требование — у вас установлен Node.js. ManifoldJS будет работать на любой системе (Mac, Linux, Windows), но может создавать приложения только для платформ, которые поддерживаются в этой системе.
Установка инструмента:
|
1
2
|
npm install manifoldjs
grunt manifoldjs
|
ManifoldJS будет обрабатывать установку для всех своих зависимостей через NPM. Оттуда вы просто переходите на свой сайт:
|
1
|
ManifoldJS http://www.thishereweb.com
|
Оттуда произойдет одно из двух:
- Если у вас есть манифест на вашем сайте, он свернет его вместе с соответствующими изображениями и создаст из него приложения.
- Если у вас нет манифеста на сайте, мы просто примем некоторые данные по умолчанию и сгенерируем ваши приложения вместе с манифестом для вас. Мы также будем использовать изображения-заполнители, чтобы по-прежнему создавать инструменты.
Если вы хотите увидеть, что происходит, просто включите ведение журнала и следите за консолью. Наряду с ведением журнала, у нас есть ряд других опций, которые вы можете установить для управления выводом инструмента.
параметры
| параметр | Описание |
| <Сайт-url> | (обязательно) URL размещенного сайта |
| -m | -manifest | (необязательно) Расположение файла манифеста W3C Web App (URL или локальный путь). Если он не указан, инструмент ищет манифест в URL-адресе сайта. В противном случае будет создан новый манифест, указывающий на URL сайта. |
| -d | -directory | (необязательно) Путь к сгенерированным файлам проекта (значение по умолчанию: текущий каталог) |
| -s | -shortname | (необязательно) Краткое название приложения. Если указано, оно переопределяет значение short_name манифеста |
| -l | -loglevel | (необязательно) параметры уровня трассировки журнала; Доступные уровни журнала: отладка, трассировка, информация, предупреждение, ошибка (значение по умолчанию: предупреждение ) |
| -p | -platforms | (необязательно) Платформы для генерации. Поддерживаемые платформы: Windows, Android, IOS, Chrome (значение по умолчанию: все платформы) |
| -b | -Build | (необязательно) Форсирует процесс строительства |
Использование веб-генератора манифеста
Все те же отличные функциональные возможности доступны и в нашем веб-инструменте. Посетите веб-генератор и начните.

После того, как вы выполните эти шаги, вы просто нажмете на загрузку в конце, и вам будет выслан zip со всеми вашими пакетами.
Ваше приложение «Сфера»
Манифест для веб-приложений позволяет вам указать «область» вашего приложения. Это помогает определить, где останавливается ваше приложение и начинается открытая сеть. В приложении будут отображаться только URL-адреса в пределах вашей области. Если вы используете более одного домена или вызываете контент с наших доменов, просто добавьте значения доступа URI к своему манифесту.
Еще более мощный веб-интерфейс с собственными API
Как веб-разработчики, мы всегда просим API-интерфейсы, которые помогают нам стирать грань между набором функций нативных приложений и возможностями Интернета. Размещенные веб-приложения — это надежная среда на большинстве платформ, где код напрямую связан с разработчиком. Из-за этого некоторые платформы позволяют вам иметь доступ к собственным API-интерфейсам, недоступным в браузере.
На Android, iOS и Windows мы используем Cordova, чтобы заполнить размещенные приложения. Дополнительным преимуществом этого является то, что вы можете добавить js-файлы Cordova на свой веб-сайт и использовать эти API в своем размещенном приложении. Однако в Windows 10 вы на самом деле имеете доступ ко всей поверхности API универсальных приложений Windows — от Bluetooth до низкоуровневого человеческого интерфейса. Чтобы разрешить использование этих API для вашего приложения, просто добавьте это в свой манифест:
|
1
2
3
4
5
|
«mjs_urlAccess»: [{
«url»: «http://manupjs.azurewebsites.net/»
}, {
«url»: «http://www.manifoldjs.com/»
}],
|
С правилами доступа мы включим API-интерфейсы, чтобы вы могли напрямую звонить или вызывать через API-интерфейсы Cordova.
Следующие шаги
Мы работаем над тем, чтобы сделать процесс создания размещенных веб-приложений еще проще, но на данный момент разработчикам еще предстоит выполнить несколько заключительных шагов.
Для каждой платформы мы предоставляем рекомендации по развертыванию в каждом магазине приложений . Тестирование является важной частью разработки приложений, и у нас также есть советы и предложения, позволяющие максимально эффективно использовать размещенное вами веб-приложение. Кроме того, все приложения должны быть отправлены в соответствующие магазины приложений, и мы также укажем вам правильное направление.
Размещенные веб-приложения позволяют разрабатывать приложения для магазинов, сохраняя при этом целостность и уникальность Интернета. Теперь разработка этих приложений стала немного проще с ManifoldJS . Вы сосредоточены на веб-стандартах, а мы сделаем все остальное.
Больше практического опыта с JavaScript
Это может вас немного удивить, но у Microsoft есть много бесплатных уроков по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Ознакомьтесь с серией обучения нашей команды:
- Практические советы по повышению производительности для ускорения работы HTML / JavaScript (серия из семи частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Быстрый старт современной веб-платформы (основы HTML, CSS и JavaScript)
- Разработка универсальных приложений для Windows с использованием HTML и JavaScript JumpStart (используйте JS, который вы уже создали, для создания приложения)
И некоторые бесплатные инструменты: сообщество Visual Studio , пробная версия Azure и инструменты кросс-браузерного тестирования для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .