В этом руководстве будут использоваться jQuery Mobile, HTML 5, платформа PugPig и iOS SDK для создания приложения с использованием API MusicBrainz.
С появлением iPad и различных планшетов на базе Android приложения в журнальном стиле стали чрезвычайно популярными. Некоторые из наиболее известных из них включают FlipBoard для iOS, Zinio для Android и Pulse для iOS и Android. Существует также большой спрос на инструменты, которые могут обеспечить функциональность макета журнала. Некоторые из популярных инструментов включают FlipBoard (через импорт RSS / Twitter), OnSwipe и PugPig . PugPig — это платформа для публикации HTML5 с открытым исходным кодом, которая позволяет нам создавать красивые газеты, журналы и книги для iPad, iPhone и Android. Для этого урока мы будем использовать плагин PugPig Framework для Xcode 4.2 для создания журнала HTML5.
Дизайн журнала будет основан на jQuery Mobile, хотя другим не менее хорошим вариантом является использование Magazine Grid . В этом учебном пособии мы расскажем о jQuery Mobile, поскольку он предлагает обширные виджеты и отличный рабочий процесс перехода страниц для мобильных веб-приложений.
Контент для журнала будет создан MusicBrainz (Open Music Encyclopedia). Мы будем создавать автономные HTML-страницы для популярных художников с помощью пользовательского интерфейса jQuery. Мы сделали случайный выбор из 20 популярных исполнителей из SongKick.com .
Представляем API MusicBrainz
Сайт MusicBrainz предоставляет богатую коллекцию музыкальных данных, начиная от информации об исполнителе и заканчивая их последними выпусками, с полной информацией обо всех дорожках песен на каждом альбоме. Она нацелена на то, чтобы стать открытой музыкальной энциклопедией, и она должна хорошо выполнять эту работу, учитывая, что музыкальные сервисы, такие как Last.fm, GrooveShark, Pandora и Echonest, используют данные из MusicBrainz. MusicBrainz передает эти данные сообществу через:
Мы будем использовать следующие веб-сервисы для извлечения богатой информации об исполнителе из MusicBrainz:
Информация об исполнителе
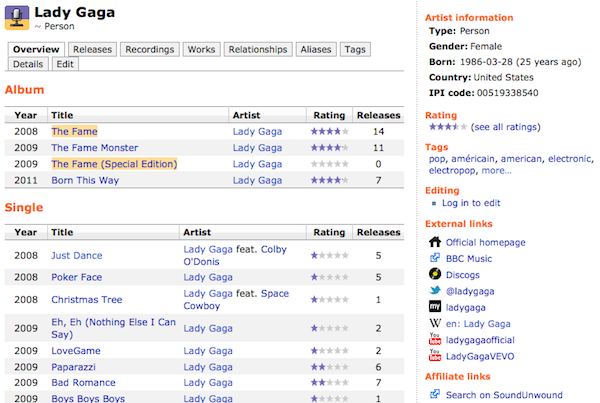
Информация об исполнителе, доступная в MusicBrainz, включает имя, даты рождения и смерти, страну происхождения, пол, псевдонимы и тип исполнителя (будь то одиночный или групповой). Для примера использования нашего приложения возьмем Lady Gaga в качестве примера художника. Страница MusicBrainz для Lady Gaga: http://musicbrainz.org/artist/650e7db6-b795-4eb5-a702-5ea2fc46c848, где 650e7db6-b795-4eb5-a702-5ea2fc46c848 — это уникальный идентификатор исполнителя (на который также ссылается третья сторона) сайты, такие как Last.fm и другие).
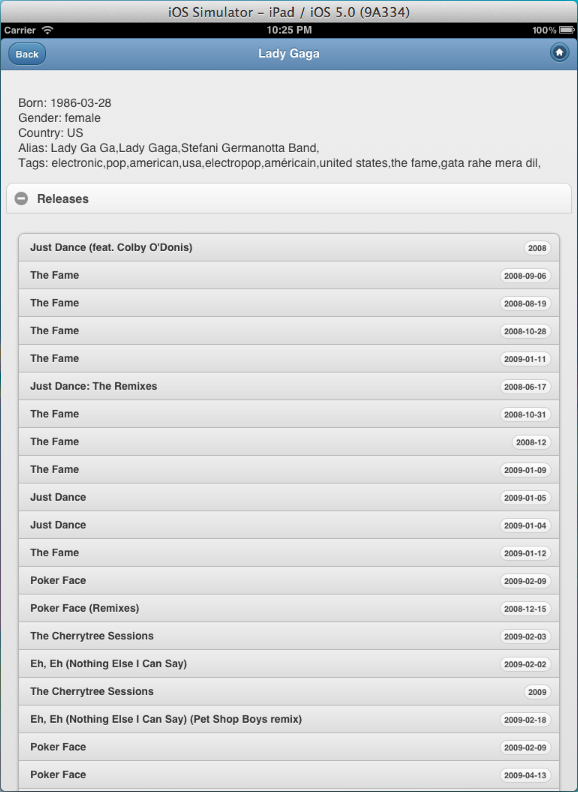
Как видно из скриншота ниже, нас интересует большая часть правой колонки (информация об исполнителе, теги, внешние ссылки) и вторая вкладка « Релизы », описанная в следующем разделе.

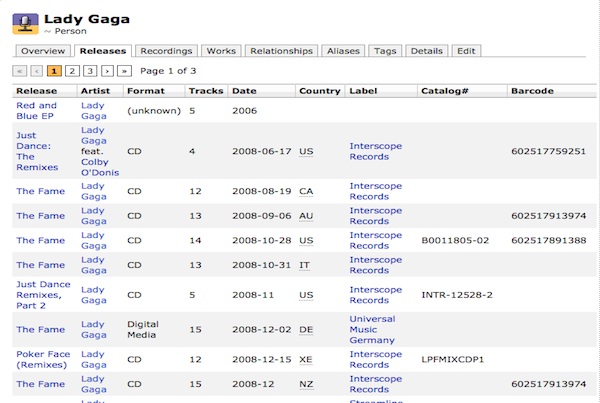
Исполнитель релиз
Релиз исполнителя содержит список всех альбомов, выпущенных исполнителем, будь то отдельные хиты или групповые выступления. Он также включает дату выпуска, этикетку и даже штрих-код. Как и раньше, идентификатор релиза также уникален. Этот идентификатор выпуска можно использовать для получения дополнительной информации из альбома, включая списки треков (песни).

Отношение художника
Отношение художника определяет других художников к другому художнику.
Точно так же есть вызовы API для выпуска и отслеживает отношения к подобному выпуску и отслеживает.
Мы заинтересованы в атрибуте Artist Relation и, в частности, в связи с другим атрибутом как «Url», в котором перечислены URL-адреса Artist на различных социальных и музыкальных сайтах, таких как WikiPedia, IMDB, Twitter, MySpace, Youtube и другие.
Посмотрев API-интерфейс MusicBrainz Web Services, давайте сделаем шаг вперед, чтобы создать наше приложение для журналов.
Шаг 1: Создание приложения PugPig с Xcode
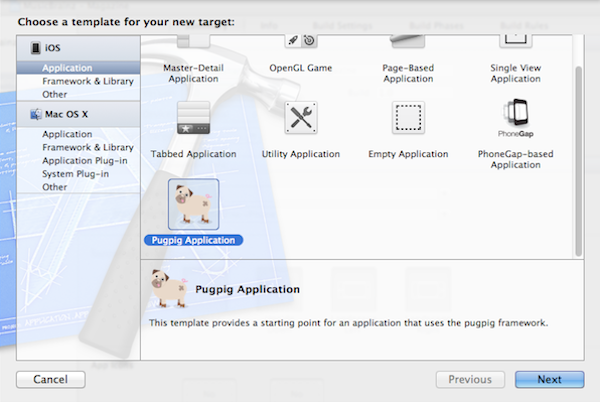
После того, как вы загрузили шаблон Pugpig Xcode с сайта PugPig , дважды щелкните пакет, чтобы установить шаблон в Xcode. Откройте Xcode и запустите новый проект, выбрав шаблон PugPig, как показано ниже:

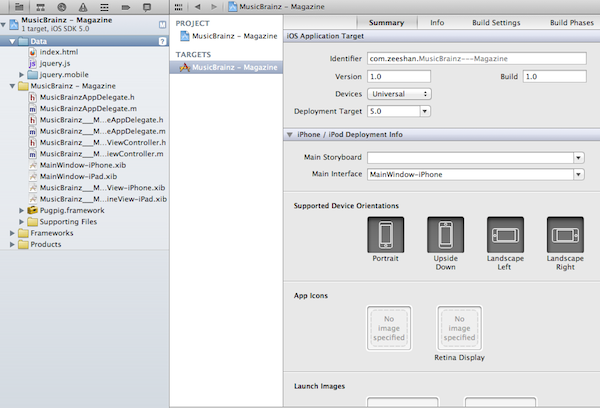
Назовите его « MusicBrainz — Magazine » и завершите процесс. В каталоге вашего проекта создайте папку с именем «Данные» и добавьте в нее свой проект. Это папка, в которой PugPig ищет файлы HTML для рендеринга. Ваш проект должен выглядеть следующим образом:

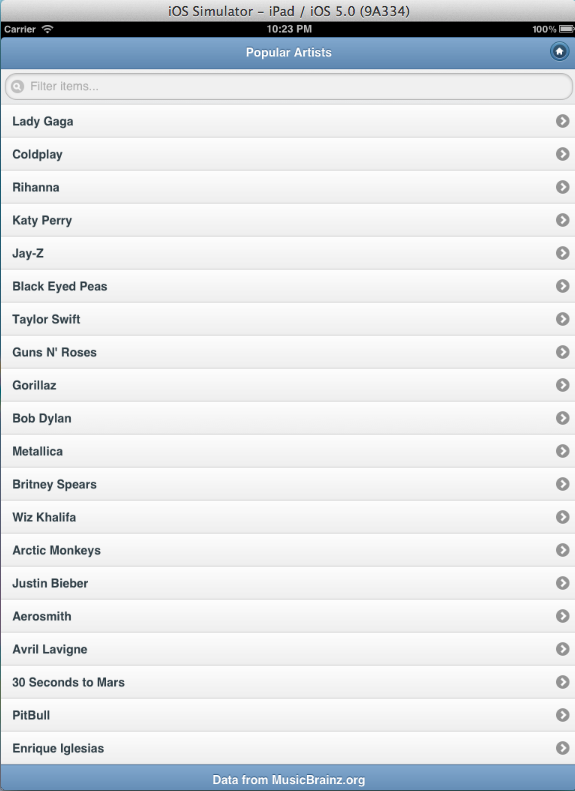
Теперь давайте добавим index.html в эту папку данных, чтобы у нас была точка отсчета для нашего журнального приложения. Мы используем дизайн по умолчанию в jQuery Mobile и показываем список популярных исполнителей с возможностью поиска. В файле index.html добавьте следующий код, а также инфраструктуру jQuery Mobile и библиотеку jQasery jQuery.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>MusicBrainz — Magazine</title>
<link rel=»stylesheet» href=»jquery.mobile-1.0/jquery.mobile-1.0.css»/>
<script src=»jquery-1.7.js»></script>
<script src=»jquery.mobile-1.0/jquery.mobile-1.0.js»></script>
</head>
<body>
<div data-role=»page» class=»type-interior»>
<div data-role=»header» data-theme=»b»>
<h1>Popular Artists</h1>
<a href=»#» data-icon=»home» data-iconpos=»notext» data-direction=»reverse» class=»ui-btn-right jqm-home»>Home</a>
</div><!— /header —>
<script type=»text/javascript»>
var admob_vars = {
pubid: ‘a14e4b353ccfa57’, // publisher id
bgcolor: ‘356FA8’, // background color (hex)
text: ‘FFFFFF’, // font-color (hex)
test: false // test mode, set to false to receive live ads
};
</script>
<script type=»text/javascript» src=»http://mmv.admob.com/static/iphone/iadmob.js»></script>
<div data-role=»content»>
<div class=»content-primary»>
<ul data-role=»listview» data-filter=»true»>
<li><a href=»650e7db6-b795-4eb5-a702-5ea2fc46c848.html»>Lady Gaga</a></li>
<li><a href=»cc197bad-dc9c-440d-a5b5-d52ba2e14234.html»>Coldplay</a></li>
<li><a href=»73e5e69d-3554-40d8-8516-00cb38737a1c.html»>Rihanna</a></li>
<li><a href=»122d63fc-8671-43e4-9752-34e846d62a9c.html»>Katy Perry</a></li>
<li><a href=»f82bcf78-5b69-4622-a5ef-73800768d9ac.html»>Jay-Z</a></li>
<li><a href=»d5be5333-4171-427e-8e12-732087c6b78e.html»>Black Eyed Peas</a></li>
<li><a href=»20244d07-534f-4eff-b4d4-930878889970.html»>Taylor Swift</a></li>
<li><a href=»eeb1195b-f213-4ce1-b28c-8565211f8e43.html»>Guns N’ Roses</a></li>
<li><a href=»e21857d5-3256-4547-afb3-4b6ded592596.html»>Gorillaz</a></li>
<li><a href=»72c536dc-7137-4477-a521-567eeb840fa8.html»>Bob Dylan</a></li>
<li><a href=»65f4f0c5-ef9e-490c-aee3-909e7ae6b2ab.html»>Metallica</a></li>
<li><a href=»45a663b5-b1cb-4a91-bff6-2bef7bbfdd76.html»>Britney Spears</a></li>
<li><a href=»f5dfa020-ad69-41cd-b3d4-fd7af0414e94.html»>Wiz Khalifa</a></li>
<li><a href=»ada7a83c-e3e1-40f1-93f9-3e73dbc9298a.html»>Arctic Monkeys</a></li>
<li><a href=»e0140a67-e4d1-4f13-8a01-364355bee46e.html»>Justin Bieber</a></li>
<li><a href=»3d2b98e5-556f-4451-a3ff-c50ea18d57cb.html»>Aerosmith</a></li>
<li><a href=»0103c1cc-4a09-4a5d-a344-56ad99a77193.html»>Avril Lavigne</a></li>
<li><a href=»d8354b38-e942-4c89-ba93-29323432abc3.html»>30 Seconds to Mars</a></li>
<li><a href=»d262ea27-3ffe-40f7-b922-85c42d625e67.html»>PitBull</a></li>
<li><a href=»35f866dc-c061-48ba-8157-cf2e0eac4857.html»>Enrique Iglesias</a></li>
</ul>
</div><!—/content-primary —>
</div><!— /content —>
<div data-role=»footer» class=»footer-docs» data-theme=»b»>
<h2>Data from MusicBrainz.org</h2>
</div>
</div><!— /page —>
</body>
</html>
|
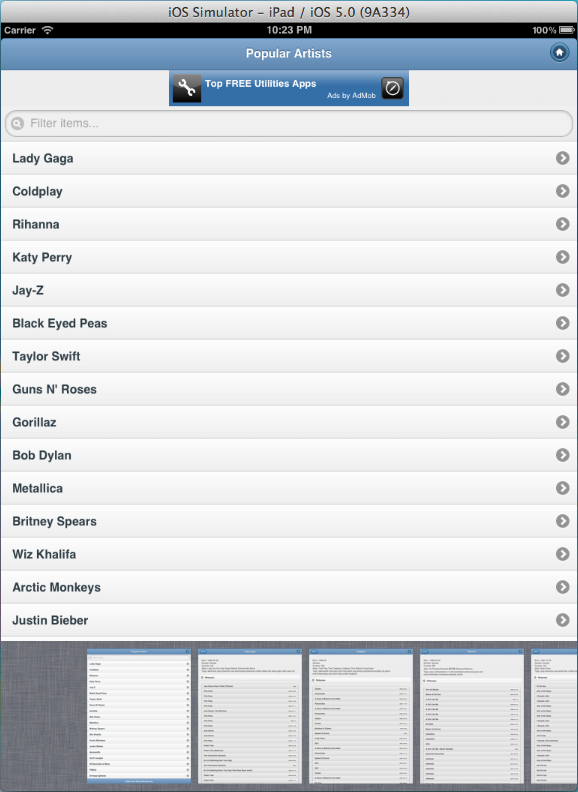
Запуск проекта XCode теперь дает следующий результат:

Дважды нажмите на приложение. Где-то рядом с нижним колонтитулом страницы должно отображаться небольшое окно, позволяющее просматривать другие страницы (файлы .html в папке Data), как журнал!

Шаг 2. Создание HTML-страниц с помощью веб-сервисов PHP и MusicBrainz
До сих пор мы видели, как создать страницу index.html для нашего приложения Magazine, теперь пришло время посмотреть, как мы создаем страницу сведений об исполнителе и сохранить их в виде файлов .html в папке данных.
Мы будем использовать PHP и его XML-библиотеку SimpleXml для анализа вызовов веб-служб MusicBrainz. Перед этим мы создадим простой шаблон страницы сведений об исполнителе, используя макет страницы jQuery Mobile и CSS. Мы также поместили заполнители в шаблон, который впоследствии будет заменен фактическими результатами, полученными из веб-служб MusicBrainz, поэтому мы используем этот шаблон страницы с реальными данными об исполнителе, генерируем итоговую страницу сведений об исполнителе и сохраняем ее на диске. Вот шаблон художника:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>{ARTIST_NAME}</title>
<link rel=»stylesheet» href=»jquery.mobile-1.0/jquery.mobile-1.0.css»/>
<script src=»jquery-1.7.js»></script>
<script src=»jquery.mobile-1.0/jquery.mobile-1.0.js»></script>
</head>
<body>
<div data-role=»page» class=»type-interior»>
<div data-role=»header» data-theme=»b»>
<a href=»index.html» data-icon=»back» data-iconpos=»back» class=»ui-btn-left jqm-home»>Back</a>
<h1>{ARTIST_NAME}</h1>
<a href=»#» data-icon=»home» data-iconpos=»notext» data-direction=»reverse» class=»ui-btn-right jqm-home»>Home</a>
</div><!— /header —>
<div data-role=»content»>
<div class=»content-primary»>
<script type=»text/javascript»>
var admob_vars = {
pubid: ‘a14e4b353ccfa57’, // publisher id
bgcolor: ‘356FA8’, // background color (hex)
text: ‘FFFFFF’, // font-color (hex)
test: false // test mode, set to false to receive live ads
};
</script>
<script type=»text/javascript» src=»http://mmv.admob.com/static/iphone/iadmob.js»></script>
<div data-role=»collapsible» data-collapsed=»false»>
<div id=’lifeSpanBegin’>Born: {ARTIST_BIRTH_DATE}</div>
<div id=’gender’>Gender: {ARTIST_GENDER} </div>
<div id=’country’>Country: {ARTIST_COUNTRY} </div>
<div id=’alias’>Alias: {ARTIST_ALIAS} </div>
<div id=’tags’>Tags: {ARTIST_TAGS}</div>
</div>
<div data-role=»collapsible-set»>
<div data-role=»collapsible» data-collapsed=»false»>
<h3>Releases</h3>
<ul data-role=»listview» data-inset=»true»>
{RELEASES_LIST}
</ul>
</div>
<div data-role=»collapsible»>
<h3>Links</h3>
<ul data-role=»listview» data-inset=»true»>
{LINKS_LIST}
</ul>
</div>
</div>
</div><!—/content-primary —>
</div><!— /content —>
<div data-role=»footer» class=»footer-docs» data-theme=»b»>
<h2>Data from MusicBrainz.org</h2>
</div>
</div><!— /page —>
</body>
</html>
|
Теперь мы создадим файл PHP, который будет обращаться к веб-службам MusicBrainz для 20 исполнителей, перечисленных ранее, и сгенерируем файлы HTML для каждого из них. Мы использовали массив PHP для хранения идентификатора исполнителя для 20 популярных исполнителей. Вы также можете сохранить их в базе данных и использовать код PHP-Mysql для получения идентификатора исполнителя и другой необходимой информации.
MusicBrainz предоставляет разработчикам свою базу данных для загрузки и обработки, а не с помощью веб-служб. Вы можете скачать базу данных и узнать, как ее настроить на локальном компьютере.
|
1
|
<?php header(«Content-type: text/html; charset=utf-8»);
|
Классы Artist, Release и Relationship, включенные в верхнюю часть index.php, являются простыми объектами классов, которые содержат каждый тип информации для исполнителя. Найдите то же самое в папке PHP в ссылке Скачать проект.
Шаг 3: Копирование файлов сгенерированного исполнителя в ваш проект Xcode
Запустите index.php из вашего CLI, он должен сгенерировать 20 файлов HTML в формате ARTIST-ID.html в папке Data. Скопируйте эти 20 файлов в свою папку данных в проекте XCode из шага 1. Теперь запустите свой проект XCode и нажмите на исполнителя, чтобы перейти на страницу его сведений. Вы должны увидеть следующий результат для iPad:

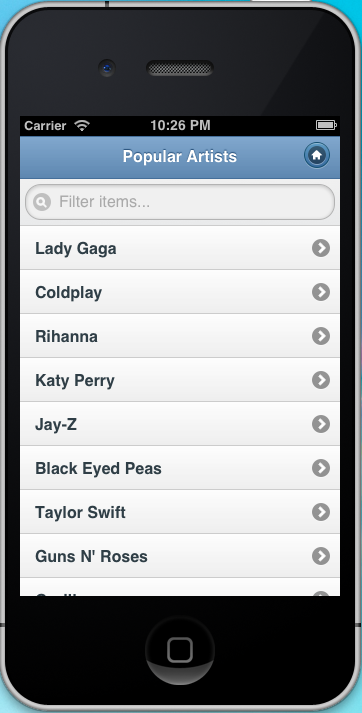
Не забудьте сделать свой проект Xcode «Универсальным», чтобы приложение для вашего журнала отлично работало и на iPhone. В нашем случае это выглядит и выглядит великолепно!

Шаг 4: Управление порядком страниц вашего журнала
PugPig по умолчанию показывает все файлы HTML в папке данных независимо от index.html или других имен файлов без какого-либо порядка. Чтобы всегда сначала показывать страницу index.html, а затем остальные страницы, нам нужно указать файл манифеста в папке данных. Назовите его custom.manifest и добавьте к нему следующий контент.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
CACHE MANIFEST
index.html
35f866dc-c061-48ba-8157-cf2e0eac4857.html
d262ea27-3ffe-40f7-b922-85c42d625e67.html
d8354b38-e942-4c89-ba93-29323432abc3.html
0103c1cc-4a09-4a5d-a344-56ad99a77193.html
3d2b98e5-556f-4451-a3ff-c50ea18d57cb.html
e0140a67-e4d1-4f13-8a01-364355bee46e.html
ada7a83c-e3e1-40f1-93f9-3e73dbc9298a.html
f5dfa020-ad69-41cd-b3d4-fd7af0414e94.html
45a663b5-b1cb-4a91-bff6-2bef7bbfdd76.html
65f4f0c5-ef9e-490c-aee3-909e7ae6b2ab.html
72c536dc-7137-4477-a521-567eeb840fa8.html
e21857d5-3256-4547-afb3-4b6ded592596.html
eeb1195b-f213-4ce1-b28c-8565211f8e43.html
20244d07-534f-4eff-b4d4-930878889970.html
d5be5333-4171-427e-8e12-732087c6b78e.html
82bcf78-5b69-4622-a5ef-73800768d9ac.html
122d63fc-8671-43e4-9752-34e846d62a9c.html
73e5e69d-3554-40d8-8516-00cb38737a1c.html
cc197bad-dc9c-440d-a5b5-d52ba2e14234.html
650e7db6-b795-4eb5-a702-5ea2fc46c848.html
|
Нам также нужно немного изменить код Objective-C в нашем проекте. Откройте файл MusicBrainz_MagazineViewController.m и замените следующую строку в методе viewDidLoad:
|
1
|
[pageControl setDataSource:[[[KGLocalFileDataSource alloc] initWithPath:@»Data»] autorelease]];
|
в
|
1
|
[pageControl setDataSource:[[[KGHTMLManifestDataSource alloc] initWithPath:@»Data/custom.manifest»] autorelease]];
|
Кроме того, измените масштаб pageControl до 1.0 с 0.4166667 в том же файле.
|
1
|
[pageControl setScale:1.0];
|
Шкала автоматически обрабатывается jQuery Mobile на базе устройства iOS, поэтому нам не нужно уменьшать ее для iPhone.
Улучшения
Сейчас я взял с собой популярных артистов в тур и создал для них HTML-страницы, можно сделать дополнительные усовершенствования приложения, автоматизировав процесс PHP, чтобы сгенерировать HTML-страницы для всех артистов и сохранить их в папке данных , создавая тем самым полный офлайн журнал художника. Для изображений вы можете взять изображения WikiPedia CC и включить их в приложение, чтобы сделать его более привлекательным.
Чтобы сделать приложение более оживленным, добавьте немного магии Ajax и используйте богатые ссылки, API, RSS, с различных музыкальных сайтов и сайтов о событиях, таких как eventful.com или songkick.com, для создания динамической страницы. Например, получить последние события или концерты для художника с eventful.com — еда для размышлений!