Flash Lite — это реализация среды выполнения Flash для мобильных телефонов, бытовых электронных устройств и цифровых домашних устройств, подключенных к Интернету. По данным Adobe, количество отправленных устройств Flash Lite достигнет 1 миллиарда в 2009 году и более 2,5 миллиардов к концу 2010 года, поэтому если вы являетесь разработчиком Flash, важно знать, как работает эта технология и чем она отличается от Flash Плеер для рабочего стола.
В этом уроке я познакомлю вас с основами Flash Lite с использованием версии 1.1; жертвуя функциями, но обеспечивая совместимость.
Значок Nokia N70 Black Edition от Ito
Шаг 1: Краткий обзор
Используя базовый ActionScript 1.0, мы создадим приложение Unit Converter, которое можно будет запускать практически на любом устройстве с поддержкой Flash Lite.
Шаг 2: Основы Flash Lite

Так что же такое Flash Lite? Как я уже упоминал ранее, Flash Lite является реализацией среды выполнения Flash для устройств. Он работает на разных мобильных платформах, таких как Symbian, Brew, Windows Mobile, Android и других.
Как узнать, для каких устройств я могу создавать контент? Вы можете посетить официальную страницу поддерживаемых устройств Adobe или обновить онлайн-библиотеку в Adobe Device Central.
Как я могу реализовать Flash Lite? Существует несколько способов реализации содержимого Flash Lite; Вы можете создавать автономные приложения, анимированные обои, заставки или отображать контент в браузере устройства.
Сколько версий Flash Lite? Есть 3 основных версии, 1.1, 2.1 и 3.1. Вы можете проверить возможности выпусков на странице сравнения версий Adobe.
Какие инструменты мне нужны, чтобы начать разработку для Flash Lite? Вам просто нужна версия Flash Professional (8+), которая включает в себя центральное устройство (CS3 +).
Шаг 3: Настройка
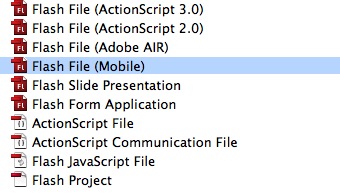
Откройте Flash и создайте новый файл Flash (для мобильных устройств).

Device Central откроется автоматически, и вам нужно будет выбрать устройство или пресет соответствующего размера. Чтобы выбрать устройство, просто просмотрите онлайн-библиотеку и перетащите его на панель наборов устройств.

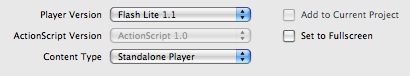
Обязательно выберите версию проигрывателя 1.1 в верхней части окна Device Central. Когда вы закончите, нажмите кнопку «Создать».

Шаг 4: Интерфейс

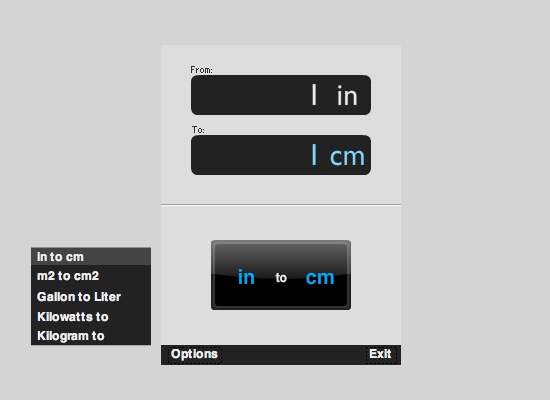
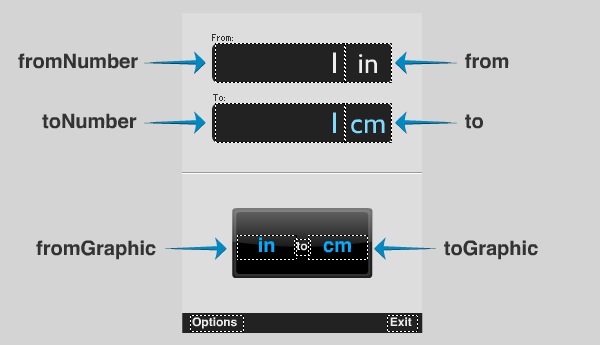
Интерфейс для нашего приложения очень прост. Как видите, есть два текстовых поля, одно из которых нужно конвертировать, а другое — для отображения конвертированной суммы. Затем есть панель, которая показывает нам названия единиц, которые мы конвертируем, и прямо рядом с ней находится список единиц, которые мы можем преобразовать.
Наконец, в нижней части экрана два текстовых поля указывают параметры и кнопку выхода.
Шаг 5: Добавление интерактивности
Теперь, когда мы разработали наш интерфейс, пришло время сделать его динамичным. Начнем с добавления имен экземпляров в текстовые поля.
В Flash Lite 1.1 имена экземпляров не поддерживаются в TextFields, поэтому мы устанавливаем имя переменной на панели «Свойства» в разделе «Параметры». Посмотрите на изображение ниже, чтобы увидеть, где создаются TextFields и где вводить имя переменной, помните, что это динамические TextFields.

Вы заметите, что нижний текст тоже динамический, это позволяет вставлять символы для их четкого отображения. Стоит отметить, что использование встроенных шрифтов увеличит размер файла конечного документа.
Шаг 6: Панель параметров
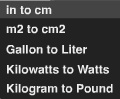
Панель параметров позволит пользователю выбрать единицы для преобразования.

Создайте дизайн панели параметров и преобразуйте его в мувиклип, назовите его «параметры» и разместите его. Нет необходимости в именах переменных в TextFields.
Шаг 7: Полный экран
Время ActionScript!
Следующий код будет использовать специальный элемент Flash Lite «fscommand2», чтобы при запуске приложения оно работало на весь экран. Откройте панель действий и напишите:
|
1
|
fscommand2(«FullScreen», true);
|
Шаг 8: SoftKeys
Программные клавиши устройства — это многофункциональные клавиши, которые в любой момент используют дисплей устройства для определения своего назначения. Они отображаются только тогда, когда приложение не находится в полноэкранном режиме, но я все равно покажу вам, как их настроить.
|
1
|
fscommand2(«SetSoftKeys», «Options», «Exit»);
|
Эти клавиши обрабатываются константой «PageUp» слева и константой «PageDown» справа.
Шаг 9: Опции
Этот код скрывает панель параметров.
|
1
|
options._visible = false;
|
Поскольку панель будет активирована и деактивирована одним и тем же ключом, мы установим переменную, чтобы проверить, видна она или нет.
|
1
|
pressed = false;
|
Шаг 10: Значения по умолчанию
Мы должны установить единицы преобразования по умолчанию для обработки, когда пользователь нажимает клавишу преобразования без изменения единиц на панели параметров.
|
1
2
|
from = «in»;
to = «cm»;
|
Помните, что это имена переменных, которые мы устанавливаем для текстовых полей, что будет проверено позже в коде, когда пользователь нажмет клавишу преобразования.
Шаг 11: KeyCatcher
KeyCatcher или keyListener — это символ Button, который прослушивает ключевые события. Этот keyCatcher будет обрабатывать все ключевые действия нашего приложения.
Создайте кнопку с чем-нибудь внутри и поместите ее вне сцены. Вы можете создать текстовую кнопку, как я сделал:

Шаг 12: Действия SoftKeys
Откройте панель действий с выбранной кнопкой keyCatcher, чтобы добавить код.
По умолчанию правильная функция softKey предназначена для выхода из приложения, поэтому вы можете избежать написания кода для нее. В любом случае это будет код:
|
1
2
3
4
|
on (keyPress «PageDown»)
{
fscommand2(«Quit»);
}
|
И это код для левой софт-клавиши. Он проверяет наличие «нажатой» переменной и устанавливает панель параметров видимой или невидимой.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
on (keyPress «<PageUp>»)
{
if(!pressed)
{
pressed = true;
options._visible = true;
}
else
{
pressed = false;
options._visible = false;
}
}
|
Шаг 13: перемещение выделения
Этот код проверит, видна ли панель параметров, и переместит серую полосу при нажатии клавиш вверх или вниз.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
on (keyPress «< Up >»)
{
if(pressed && options.select._y != 0)
{
options.select._y -= 20;
}
}
on (keyPress «< Down >»)
{
if(pressed && options.select._y != 80)
{
options.select._y += 20;
}
}
|
Шаг 14: выбор пункта меню
Следующие строки будут проверять положение серой полосы и клавиши Enter (центральная кнопка навигационных клавиш), устанавливать соответствующие значения для переменных и скрывать меню после завершения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
on (keyPress «<Enter>»)
{
if(pressed && options.select._y == 0)
{
fromGraphic = «in»;
toGraphic = «cm»;
pressed = false;
options._visible = false;
}
if(pressed && options.select._y == 20)
{
fromGraphic = «m2»;
toGraphic = «cm2»;
pressed = false;
options._visible = false;
}
if(pressed && options.select._y == 40)
{
fromGraphic = «gal»;
toGraphic = «l»;
pressed = false;
options._visible = false;
}
if(pressed && options.select._y == 60)
{
fromGraphic = «kW»;
toGraphic = «W»;
pressed = false;
options._visible = false;
}
if(pressed && options.select._y == 80)
{
fromGraphic = «kg»;
toGraphic = «lb»;
pressed = false;
options._visible = false;
}
|
Шаг 15: Конверсия
Этот код попадает внутрь последнего события «on», он проверяет фактическое значение переменной преобразования и выполняет необходимую операцию. Помните, что переменные изменяют свое значение, так же как и TextFields.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
if(!pressed)
{
switch(fromGraphic)
{
case «in»:
from = «in»;
to = «cm»;
toNumber = fromNumber * 2.54;
break;
case «m2»:
from = «m2»;
to = «cm2»;
toNumber = fromNumber * 10000;
break;
case «gal»:
from = «gal»;
to = «l»;
toNumber = fromNumber * 3.78;
break;
case «kW»:
from = «kW»;
to = «W»;
toNumber = fromNumber * 1000;
break;
case «kg»:
from = «kg»;
to = «lb»;
toNumber = fromNumber * 2.20;
break;
}
}
}
|
Шаг 16: Ключи
Для записи в текстовое поле «fromNumber» мы добавляем событие «on» для обработки цифровых клавиш.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
on (keyPress «1»)
{
fromNumber = fromNumber add «1»;
}
on (keyPress «2»)
{
fromNumber = fromNumber add «2»;
}
on (keyPress «3»)
{
fromNumber = fromNumber add «3»;
}
on (keyPress «4»)
{
fromNumber = fromNumber add «4»;
}
on (keyPress «5»)
{
fromNumber = fromNumber add «5»;
}
on (keyPress «6»)
{
fromNumber = fromNumber add «6»;
}
on (keyPress «7»)
{
fromNumber = fromNumber add «7»;
}
on (keyPress «8»)
{
fromNumber = fromNumber add «8»;
}
on (keyPress «9»)
{
fromNumber = fromNumber add «9»;
}
on (keyPress «0»)
{
fromNumber = fromNumber add «0»;
}
on (keyPress «*»)
{
fromNumber = substring(fromNumber, 0, length(fromNumber) -1);
}
|
Шаг 17: Тест
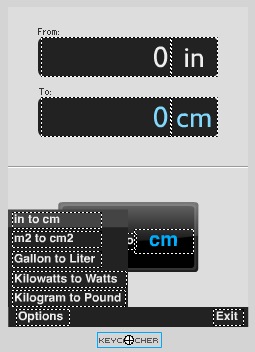
Теперь вы готовы проверить свой фильм!
Нажмите cmd + return и Device Central откроется. Вы можете протестировать приложение, нажав клавиши на тестовом устройстве, и посмотреть, все ли работает должным образом, если вы закончили работу в эмуляторе, пришло время протестировать ваш файл на реальном устройстве!
Вывод
Обязательно протестируйте каждый аспект и добавьте больше функциональности в свое приложение, у вас есть много возможностей. Вот несколько полезных ссылок для получения дополнительной информации о мире Flash Lite:
Надеюсь тебе понравился этот тут!

