Если вы ищете безопасную безсерверную платформу, которая одновременно многофункциональна и экономична, вы можете попробовать MongoDB Stitch . В дополнение к удобным серверным функциям, таким как функции, веб-подключения к сервисам и аутентификация пользователей, он тесно интегрирован с MongoDB Atlas , мощным и зрелым облачным решением для хранения данных.
В этом уроке я покажу вам, как использовать MongoDB Stitch и кластер MongoDB Atlas для создания заметок для Android с нуля. Я также расскажу, как интегрировать в приложение Google Sign-In, поставщика аутентификации, поддерживаемого Stitch.
Предпосылки
Чтобы максимально использовать этот урок, вам понадобятся:
- Android Studio 3.1 или выше
- учетная запись MongoDB Atlas
- устройство или эмулятор под управлением Android 5.0 или выше
Если вы еще этого не сделали, я также советую вам сначала пройти предыдущее руководство по использованию Stitch в своих приложениях для Android .
1. Создание стежка приложения
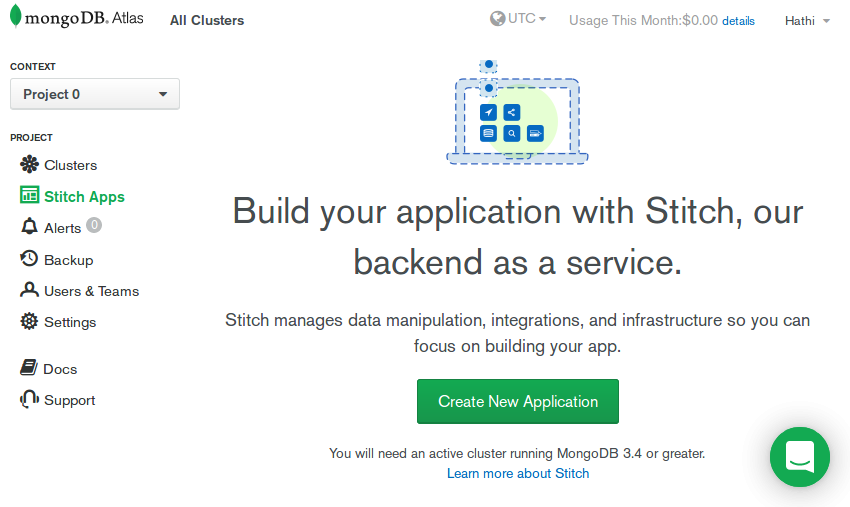
Вам понадобится приложение Stitch, чтобы иметь возможность использовать сервисы, предлагаемые платформой Stitch, в вашем проекте Android. Войдите в свою учетную запись MongoDB Atlas и перейдите в раздел « Приложения для Stitch ».

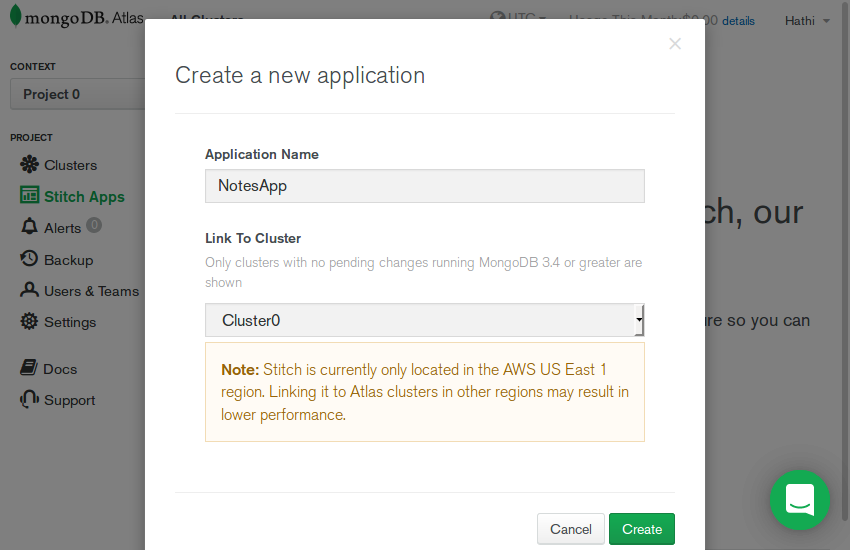
Нажмите кнопку « Создать новое приложение» . В появившемся диалоговом окне дайте значимое имя приложению, выберите в раскрывающемся списке один из ваших кластеров MongoDB Atlas и нажмите кнопку « Создать» .

Если у вас нет кластеров, вы можете узнать, как их создать и настроить, здесь:
Как только приложение будет готово, перейдите в раздел « Клиенты » и перейдите на вкладку Java (Android), чтобы определить его идентификатор приложения. Позже вам понадобится идентификатор в этом уроке.
2. Настройка аутентификации
Вы будете использовать Google в качестве поставщика аутентификации для приложения, которое создадите сегодня. Другими словами, вы позволите своим конечным пользователям входить в приложение, используя свои учетные записи Google.
Из административной консоли Stitch настройка любого провайдера аутентификации занимает всего минуту. Однако прежде чем вы сможете это сделать, вам нужно получить несколько важных деталей от поставщика аутентификации. Чтобы получить подробную информацию от Google, откройте новую вкладку в своем браузере, войдите в свою учетную запись Google и перейдите на панель инструментов API Google Cloud Platform.
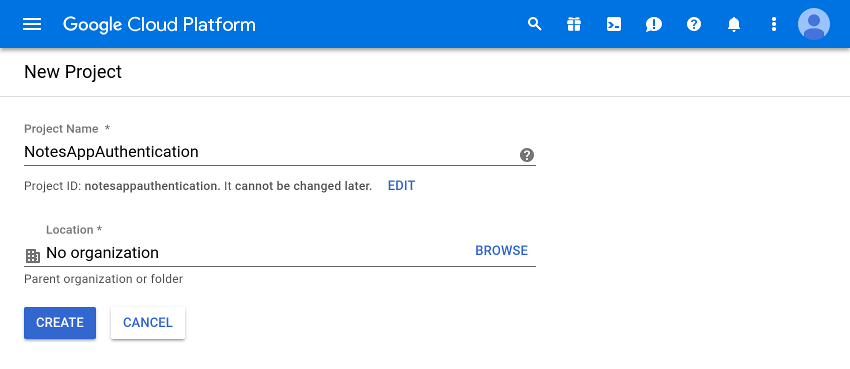
Нажмите кнопку « Создать проект» , чтобы создать новый проект Google Cloud. После того, как вы дадите имя проекту, нажмите кнопку « Создать» .

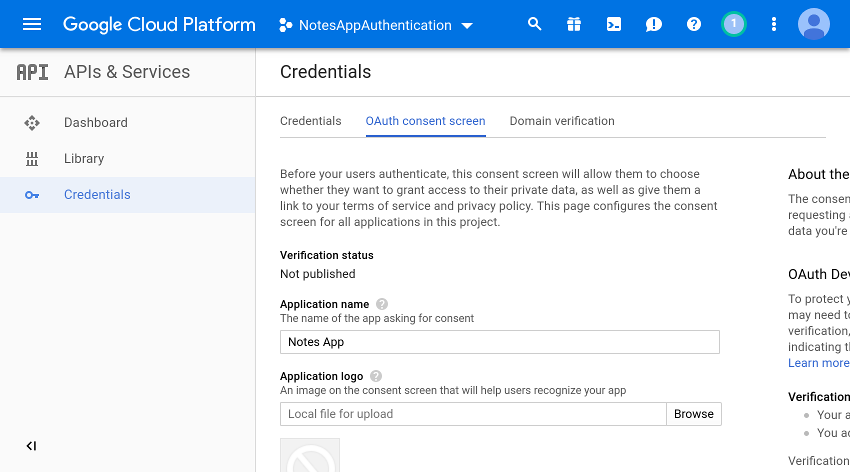
Когда проект будет готов, перейдите в раздел « Учетные данные » и откройте вкладку экрана согласия OAuth . Здесь, на данный момент, вы можете заполнить только поле « Имя приложения» и нажать кнопку « Сохранить» .

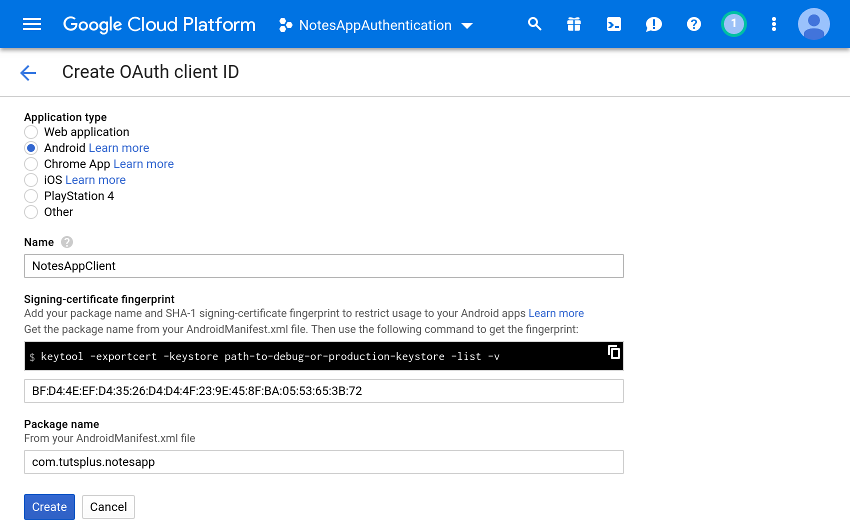
Затем нажмите кнопку « Создать учетные данные» , выберите параметр « Идентификатор клиента OAuth» и выберите « Android» в качестве типа приложения.
Теперь вам будет предложено ввести имя пакета, который вы собираетесь использовать для своего приложения для Android, и отпечаток SHA-1. Для этого урока я предлагаю вам использовать отпечаток вашего отладочного сертификата. Чтобы получить его, откройте терминал и выполните следующую команду:
|
1
2
3
|
keytool -exportcert -alias androiddebugkey \
-keystore ~/.android/debug.keystore \
-list
|
После того, как вы скопируете отпечаток пальца и вставите его в форму, нажмите кнопку « Создать» .

На этом этапе ваше Android-приложение сможет использовать Google Sign-In. Однако вы должны разрешить вашему приложению Stitch использовать его тоже. Поэтому снова нажмите кнопку « Создать учетные данные» . На этот раз выберите веб-приложение в качестве типа приложения.
Когда будет предложено ввести авторизованный URI перенаправления, используйте URL обратного вызова Stitch: https://stitch.mongodb.com/api/client/v2.0/auth/callback
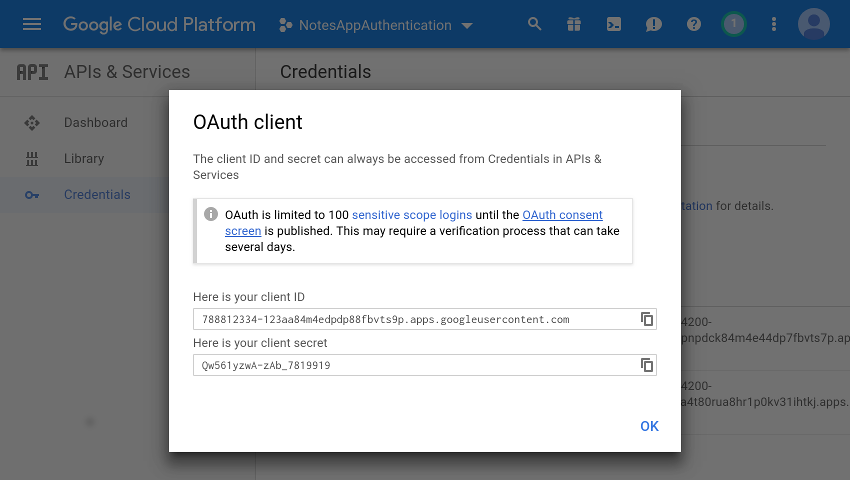
Нажав кнопку « Создать» сейчас, вы увидите всплывающее окно, содержащее две строки: идентификатор клиента и секрет клиента. Запишите их обоих и вернитесь в консоль администратора Stitch.

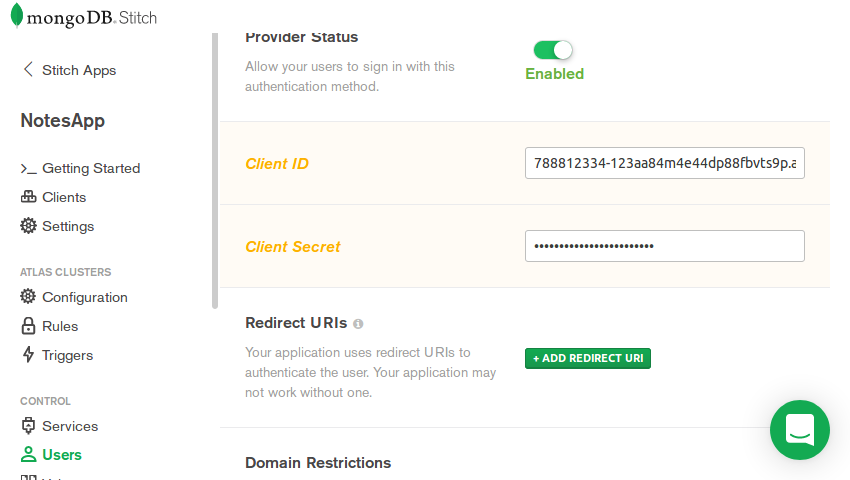
В разделе « Пользователи » консоли перейдите на вкладку « Поставщики » и выберите « Google» . После того, как вы включите его, введите идентификатор клиента и секрет клиента, и нажмите кнопку Сохранить .

3. Добавление правила
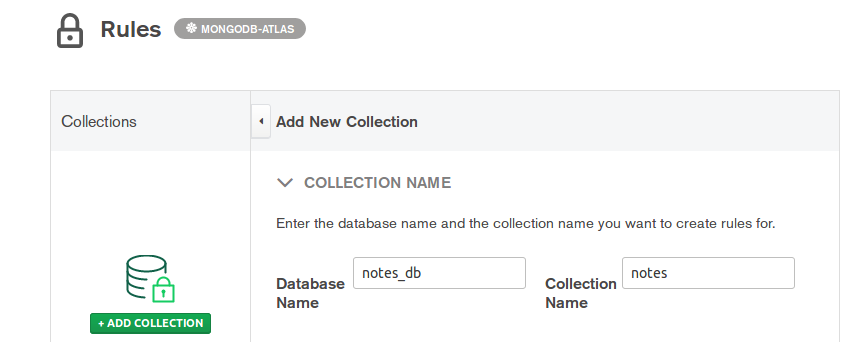
Пользователи вашего приложения не должны видеть заметки друг друга. Им нужно только разрешить видеть заметки, которые они создали сами. Чтобы применить это правило, перейдите в раздел « Правила » и нажмите кнопку « Добавить коллекцию» .
Теперь вы можете дать имя своей базе данных MongoDB и указать имя коллекции, в которой вы будете хранить все заметки. Пусть имя базы данных будет notes_db, а имя коллекции — notes .

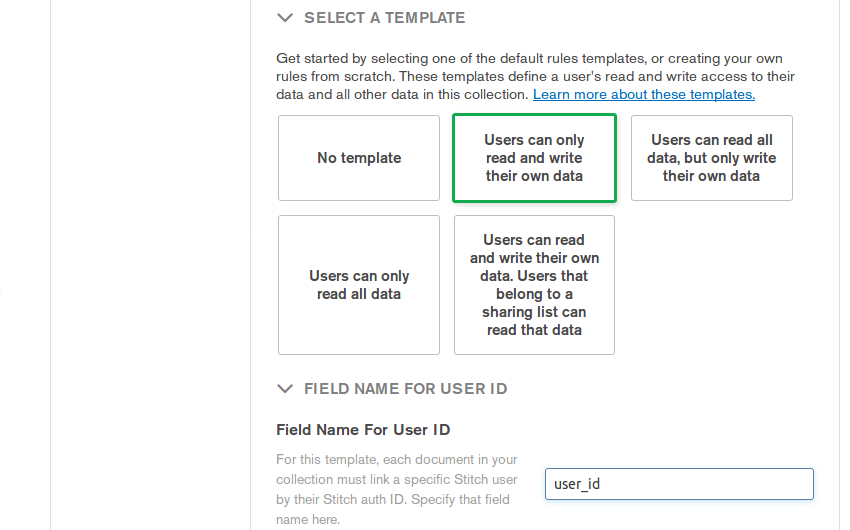
Затем выберите Пользователи могут только читать и писать свои собственные шаблоны правил данных , которые соответствуют требованиям вашего приложения, и сказать, что имя поля, в котором вы будете хранить идентификатор аутентификации пользователя, — user_id .

Наконец, нажмите кнопку Добавить коллекцию .
Если вы хотите поближе взглянуть на только что созданное правило, не стесняйтесь нажать кнопку « Расширенный режим» , которая показывает JSON-эквивалент правила.
4. Настройка проекта Android
Теперь, когда приложение Stitch готово, вы можете приступить к созданию приложения для Android. Поэтому создайте новый проект Android Studio с пустым действием, убедившись, что его имя пакета совпадает с тем, которое вы ввели ранее.
Чтобы иметь возможность использовать Stitch SDK в проекте, добавьте следующую зависимость implementation в файл на уровне приложения build.gradle :
|
1
|
implementation ‘org.mongodb:stitch-android-sdk:4.0.5’
|
Для поддержки входа в Google также добавьте зависимость для служб Google Play.
|
1
|
implementation ‘com.google.android.gms:play-services-auth:15.0.1’
|
В приложении вам понадобятся несколько виджетов Material Design, таких как карточки и плавающие кнопки действий. Поэтому добавьте также следующие зависимости:
|
1
2
3
|
implementation ‘com.android.support:design:27.1.1’
implementation ‘com.android.support:cardview-v7:27.1.1’
implementation ‘com.afollestad.material-dialogs:core:0.9.6.0’
|
Наконец, добавьте идентификатор вашего приложения Stitch и идентификатор клиента, который вы упомянули в консоли администратора Stitch, в качестве элементов в файле strings.xml .
|
1
2
|
<string name=»stitch_client_app_id»>YOUR_APP_ID</string>
<string name=»google_client_id»>YOUR_CLIENT_ID</string>
|
5. Создание макетов
Пользователи должны иметь возможность использовать приложение для создания заметок только в том случае, если они вошли в систему. Поэтому, как только приложение будет открыто, вы должны показать им кнопку входа. Самый быстрый способ сделать это — использовать виджет SignInButton в SignInButton основного действия:
|
1
2
3
4
5
|
<com.google.android.gms.common.SignInButton
android:id=»@+id/sign_in_button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerInParent=»true»/>
|
После успешного входа вы будете перенаправлять пользователя на другое действие, содержащее виджет ListView , который будет отображать заметки пользователя, и виджет FloatingActionButton , который пользователь может нажать, чтобы создать новую заметку. Поэтому создайте еще одно пустое действие и добавьте следующий код в его XML-файл макета:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<RelativeLayout xmlns:android=»https://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:padding=»16dp»>
<ListView
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:id=»@+id/notes_container»
android:dividerHeight=»16dp»
android:divider=»@android:color/transparent»/>
<android.support.design.widget.FloatingActionButton
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentBottom=»true»
android:layout_alignParentRight=»true»
android:src=»@drawable/ic_add_black_24dp»
android:id=»@+id/add_note_button»
android:tint=»@android:color/white»/>
</RelativeLayout>
|
Каждый элемент виджета ListView будет заметкой. Для простоты, скажем, в макете заметки есть CardView виджет CardView содержащий виджет TextView . Поэтому создайте новый XML-файл макета с именем layout_note.xml и добавьте в него следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<android.support.v7.widget.CardView
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»>
<TextView
android:id=»@+id/note_text»
style=»@style/TextAppearance.AppCompat.Body1″
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:padding=»8dp» />
</android.support.v7.widget.CardView>
|
6. Реализация входа в Google
Когда пользователь нажимает кнопку входа, вы должны инициировать рабочий процесс входа в Google. Итак, в первом действии добавьте обработчик события нажатия на кнопку.
Внутри обработчика вы можете пойти дальше и создать объект GoogleSignInOptions настроенный для использования параметров входа по умолчанию. Поскольку ваше приложение Stitch, которое можно рассматривать как внутренний сервер, также должно быть частью процесса входа в систему, обязательно вызовите метод requestServerAuthCode() и передайте ему свой идентификатор клиента. Следующий код показывает вам, как:
|
1
2
3
4
5
6
|
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
|
Теперь вы можете создать клиент GoogleSignIn , вызвав метод getClient() и передав GoogleSignInOptions объект GoogleSignInOptions в качестве аргумента. Используя клиент, вы можете легко запустить рабочий процесс входа, получив от него намерение входа и передав его методу startActivityForResult() . Вот как:
|
1
2
3
4
5
6
7
8
|
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
|
Чтобы получить результат только что выполненного действия, вы должны переопределить метод onActivityResult() . Внутри него вы получите доступ к новому объекту Intent , который вы можете передать getSignedInAccountFromIntent() для идентификации вашего пользователя.
|
01
02
03
04
05
06
07
08
09
10
|
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
|
В случае, если пользователь не сможет войти или откажется войти, у вас будет исключение. Обработайте это, отображая информативное сообщение Toast и закрывая приложение.
|
1
2
3
4
5
6
|
if(signedInAccount.exception != null) {
Toast.makeText(this,
«You must sign in first», Toast.LENGTH_LONG).show()
finish()
return
}
|
Однако в случае успешного входа вы получите доступ к коду аутентификации сервера, который вы можете использовать для создания объекта GoogleCredential . loginWithCredential() объект в метод loginWithCredential() клиента Stitch по умолчанию для вашего проекта, вы можете зарегистрировать и войти в систему в своем приложении.
После успешного завершения метода приложение должно переключиться на второе действие, в котором есть элементы пользовательского интерфейса для отображения заметок и добавления новых заметок. Следующий код показывает, как сделать это кратко:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
}
|
Если вы создадите и запустите приложение сейчас, вы сможете использовать одну из своих учетных записей Google для входа в него.

7. Добавление заметок
Во втором упражнении вам понадобится и клиент Stitch, и клиент MongoDB Atlas. Первый понадобится для получения идентификатора аутентификации пользователя, а второй — для выполнения операций чтения и записи в вашем кластере MongoDB Atlas. Так что добавьте их как частные поля деятельности.
|
1
2
3
4
5
6
|
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
«mongodb-atlas»
)
|
Когда пользователи нажимают кнопку с плавающим действием, вы должны отобразить диалоговое окно, в котором им предлагается ввести свои заметки. С библиотекой Material Dialogs , которую вы добавили ранее как зависимость, это очень интуитивно понятно.
Следующий код показывает, как добавить прослушиватель по нажатию кнопки и создать базовый диалог ввода:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title(«New Note»)
.input(«Type something», null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
|
Внутри обработчика событий диалогового окна у вас будет доступ к заметке, набранной пользователем. Чтобы сохранить ее в вашем кластере MongoDB Atlas, вы должны поместить ее в новый документ MongoDB. Кроме того, чтобы убедиться, что заметка видна только пользователю, который ее создал, документ должен содержать поле user_id , значение которого совпадает с идентификатором аутентификации пользователя. Следующий код, который входит в обработчик событий, показывает, как создать документ:
|
1
2
3
|
val document = Document()
document[«text»] = note.toString()
document[«user_id»] = stitchClient.auth.user!!.id
|
Теперь, когда документ готов, вы должны вставить его в коллекцию notes , которая принадлежит notes_db данных notes_db . Вот как вы можете получить ссылки на базу данных и коллекцию и использовать метод insertOne() для вставки документа :
|
1
2
3
4
5
6
7
|
val collection = atlasClient.getDatabase(«notes_db»)
.getCollection(«notes»)
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
«One note saved», Toast.LENGTH_LONG).show()
}
|
Если вы запустите приложение сейчас, вы сможете создавать новые заметки и сохранять их.

8. Отображение заметок
Чтобы иметь возможность отображать заметки, созданные пользователем, вы должны сначала извлечь все документы в коллекции notes которые принадлежат пользователю. Вам не нужно писать сложный запрос, чтобы сделать это, однако. Из-за правила, которое вы создали ранее, Stitch автоматически гарантирует, что любой запрос, который вы выполняете в коллекции, вернет только те документы, которыми владеет пользователь.
Создайте новый метод для отображения заметок.
|
1
2
3
|
private fun showNotes() {
// More code here
}
|
Внутри метода вы можете напрямую вызвать метод find() в коллекции notes чтобы создать запрос, который может извлекать заметки пользователя. Чтобы выполнить запрос асинхронно, вы должны затем вызвать метод into() и передать ему пустой список. Результаты запроса будут доступны в списке после его успешного завершения.
|
01
02
03
04
05
06
07
08
09
10
11
|
val notes = mutableListOf<Document>()
atlasClient.getDatabase(«notes_db»)
.getCollection(«notes»)
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
|
Внутри прослушивателя при ArrayAdapter вы должны создать экземпляр класса ArrayAdapter для отображения списка заметок. Однако вы не можете передать список объектов Document непосредственно в конструктор класса. Сначала вы должны преобразовать его в список объектов String . В следующем коде показано, как это сделать с помощью метода map() :
|
1
2
3
4
5
6
7
|
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString(«text») // Extract only the ‘text’ field
// of each document
}
)
|
Когда адаптер готов, вы можете запустить его, назначив его свойству adapter виджета ListView .
|
1
|
notes_container.adapter = adapter
|
Метод showNotes() теперь готов. Добавьте к нему вызов внутри onCreate() чтобы пользователи могли видеть свои заметки сразу после открытия действия. Кроме того, если вы хотите, чтобы список отображал новые заметки, как только они были созданы, я предлагаю вам также добавить к нему вызов внутри прослушивателя при insertOne() завершении, insertOne() вы подключили к insertOne() .
С учетом вышеуказанных изменений, если вы снова запустите приложение, вы сможете добавлять новые заметки и просматривать существующие.

Вывод
В этом уроке вы увидели, как легко создать простое мобильное приложение на основе MongoDB Stitch. Вы также узнали, как обеспечить безопасность и конфиденциальность данных ваших конечных пользователей, используя Google в качестве поставщика аутентификации и декларативные правила доступа Stitch.
Чтобы узнать больше о MongoDB Stitch, обратитесь к его полной официальной документации .
