В этом уроке я покажу вам, как создать классное приложение с часами для Windows Phone 7. Expression Blend будет использоваться для разработки этого приложения, поскольку это очень мощный инструмент для быстрого создания привлекательных анимаций.
Для следования руководству вам необходимо скачать и установить Windows Phone 7 SDK. После завершения установки вы получите Visual Studio Express для Windows Phone 7, Expression Blend для Windows Phone 7 и эмулятор Windows Phone.
Первым шагом является загрузка и установка Windows Phone 7.5 SDK .
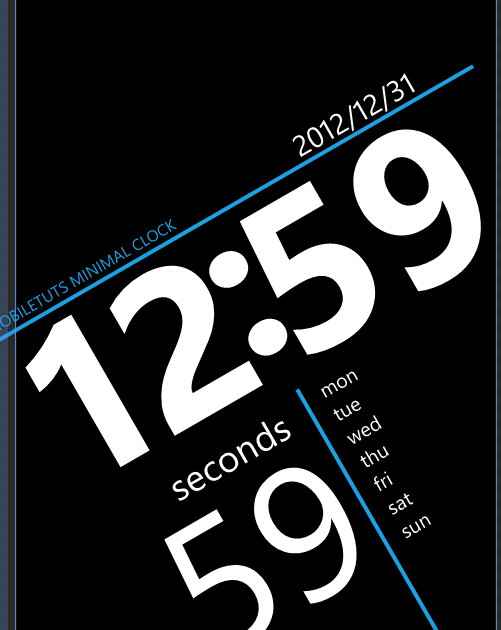
Прежде чем мы начнем, вот окончательное изображение того, что мы собираемся построить.

Само приложение представляет собой очень простое приложение, которое показывает время и дату. Мы будем использовать анимацию для добавления элементов при запуске приложения. Основная часть работы будет состоять в том, чтобы собрать воедино элементы экрана, правильно их выровнять и создать анимацию запуска. Мы также добавим немного кода, чтобы периодически обновлять дату и время.
Настройка проекта
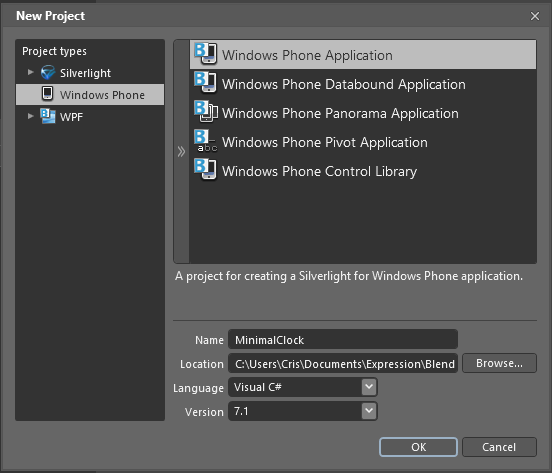
Во-первых, вам нужно будет создать проект в Expression Blend. Для этого вам нужно выбрать «Файл»> «Новый проект в Expression Blend» и выбрать шаблон проекта приложения Windows Phone.
Укажите название для вашего проекта. Я буду использовать MinimalClock для моего проекта.

После создания проекта выберите « Проект»> «Выполнить проект» для запуска проекта. Вы заметите, что проект компилируется, а затем Blend запускает эмулятор Windows Phone 7. Рано или поздно вы увидите, что ваше приложение работает в эмуляторе. Нажмите кнопку «Домой» на эмуляторе, чтобы выйти из приложения. Это остановит сеанс отладки и выведет вас на домашний экран вашего эмулятора. Когда вы закончите смотреть в эмуляторе, переключитесь обратно на Expression Blend.
Разработка пользовательского интерфейса
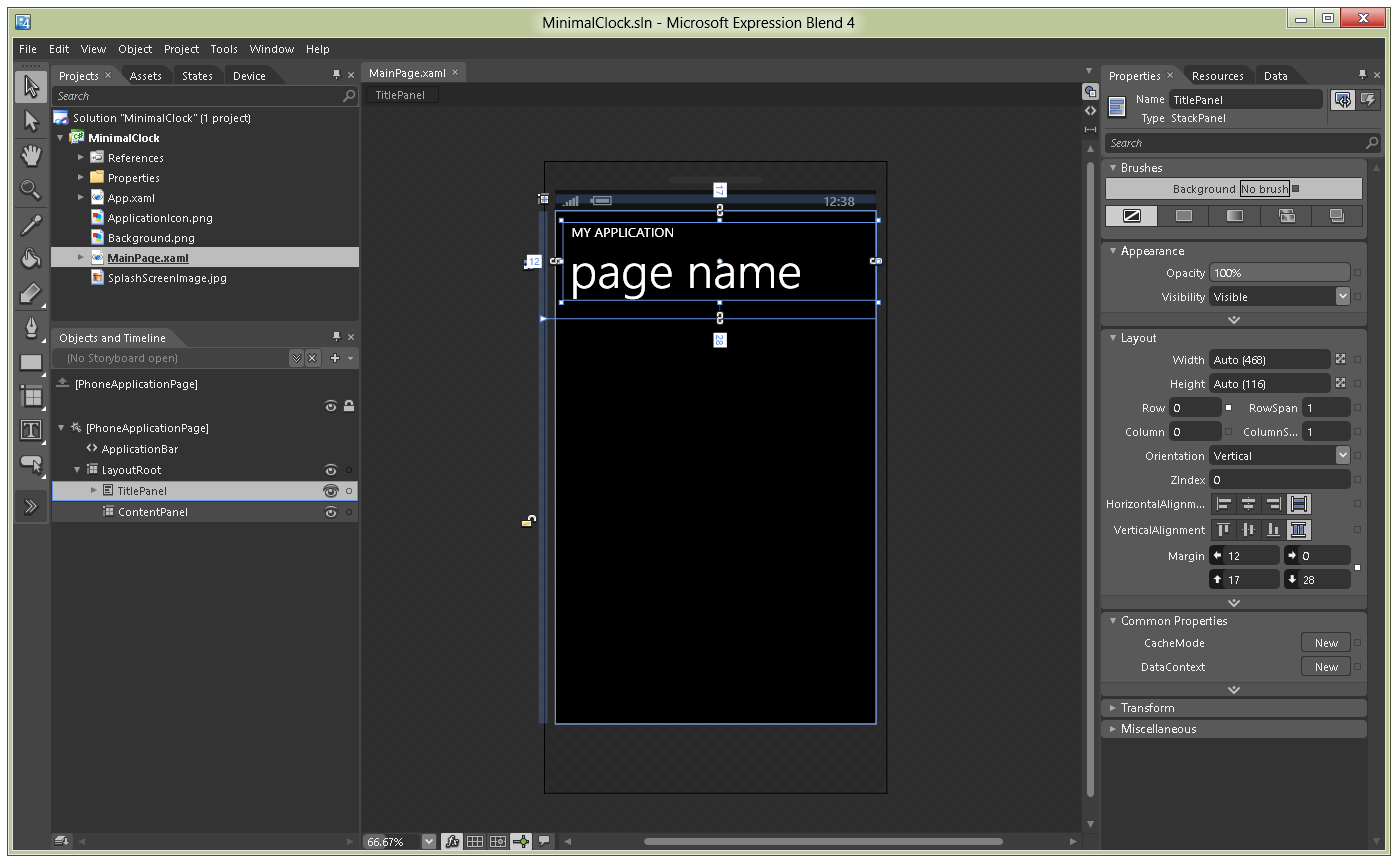
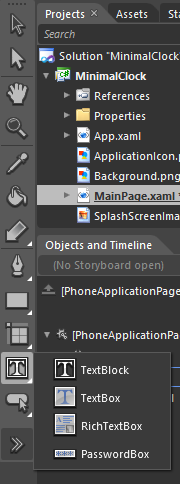
Теперь мы соберем пользовательский интерфейс для приложения MinimalClock. После создания проекта вы увидите это в своем Expression Blend:

Во-первых, нам нужно удалить все элементы управления, которые были созданы для нас шаблоном проекта. В Objects and Timeline щелкните правой кнопкой мыши на TitlePanel и выберите Delete, чтобы удалить элемент управления.
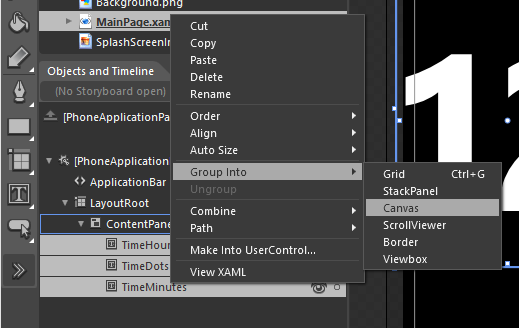
Нам также нужно изменить тип макета на Canvas вместо Grid, чтобы мы могли свободно перемещаться по элементам управления. Для этого щелкните правой кнопкой мыши ContentPanel и выберите Canvas в меню Change Layout Type .
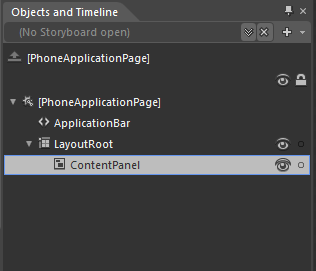
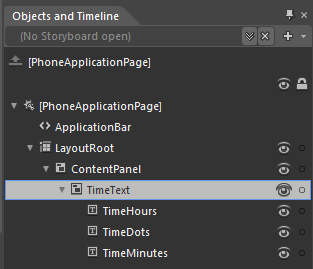
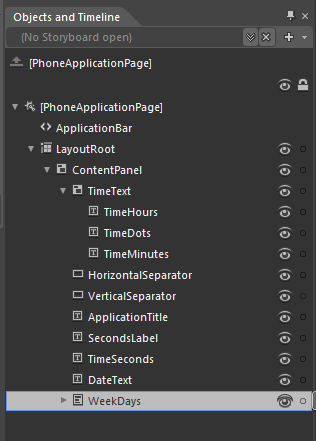
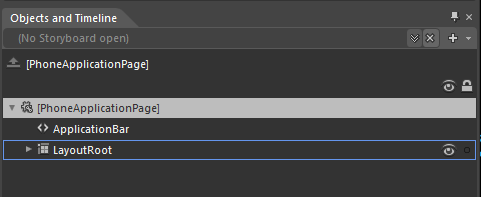
После завершения ваши объекты и временная шкала должны выглядеть следующим образом.

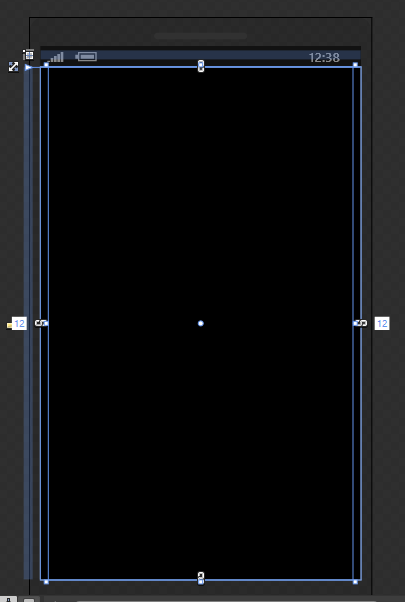
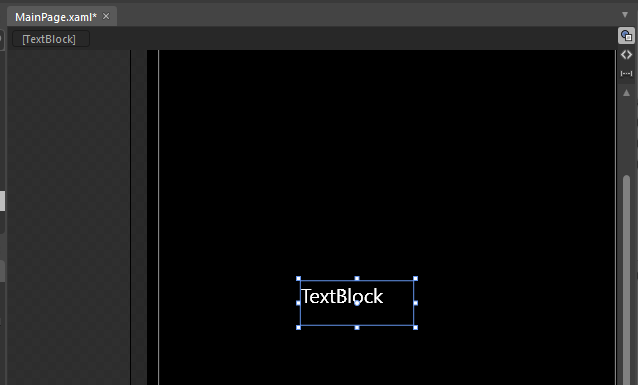
И ваша страница приложения должна быть пустой, как это:
 alt = «Пустая страница приложения»
alt = «Пустая страница приложения» title = «Пустая страница приложения» />
Теперь у нас есть пустая страница приложения, и мы готовы начать добавлять к ней элементы управления.
В меню панели инструментов выберите инструмент «Текст» и TextBlock . Нарисуйте прямоугольник на странице приложения в любом размере. Мы исправим размер позже.

Это будет TextBlock, который мы будем использовать для отображения часового времени, поэтому нам нужно будет переименовать его в TimeHour. Нам также нужно изменить это, чтобы быть немного больше.

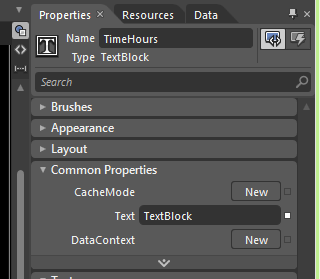
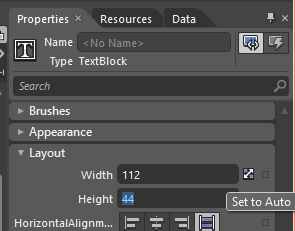
С правой стороны найдите окно свойств. Убедитесь, что выбранный вами TextBlock выбран, измените его имя на TimeHour и нажмите Enter .

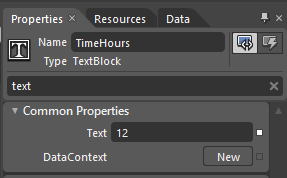
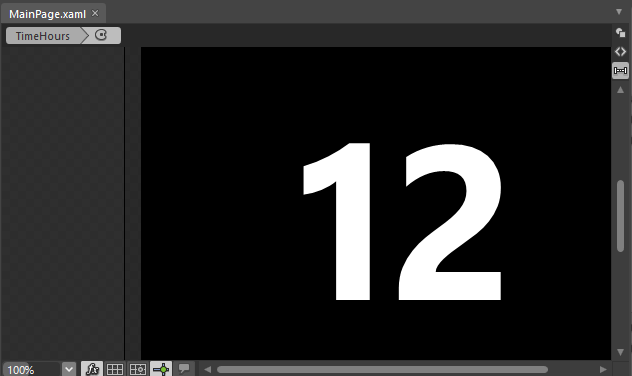
Затем вам нужно изменить содержимое элемента управления TimeHour , поэтому перейдите к свойству Text и измените его значение на 12. Затем нажмите Enter . Более быстрый способ найти любое свойство на вкладке свойств — это использовать область поиска и начать вводить имя свойства. После того, как вы закончили изменять свое свойство, будьте осторожны, чтобы очистить окно поиска, так как все остальные свойства останутся скрытыми при поиске.

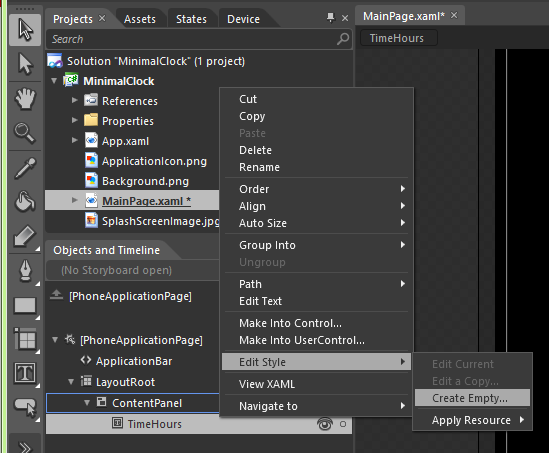
Далее мы создадим стиль для нашего элемента управления TimeHour. Стили — это набор визуальных свойств, которые можно применить к данному типу элемента управления. Мы будем экономить много работы со стилями. Это можно сделать, щелкнув правой кнопкой мыши на самом элементе управления в палитре « Объекты и временная шкала», перейдите в меню « Редактировать стиль» и выберите « Создать пустой».

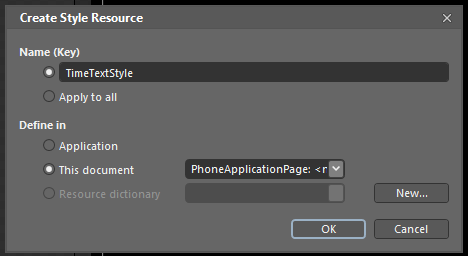
Далее нам нужно дать имя стиля: TimeTextStyle , а затем обязательно выбрать этот документ, в котором будет определен стиль.

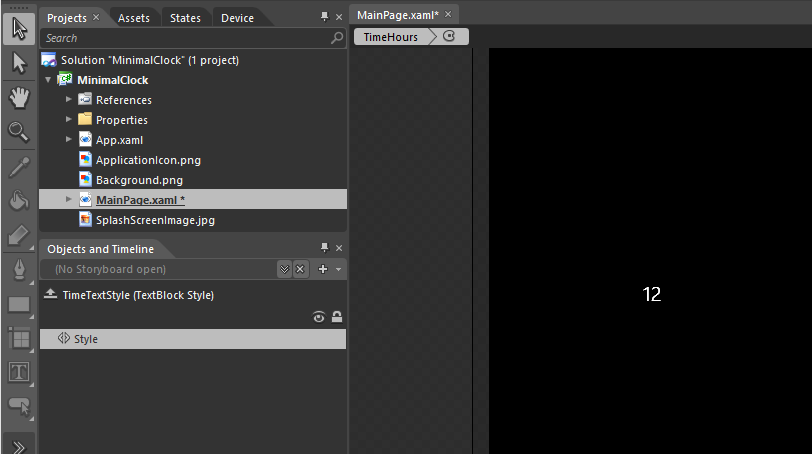
После создания стиля мы окажемся в редакторе стилей. Вы узнаете это, посмотрев в окно редактора.

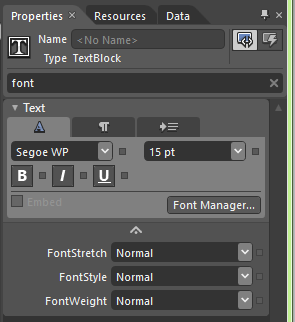
На панели свойств измените следующее. Выполните поиск шрифта в поле поиска свойств , но не забудьте очистить его позже, чтобы отобразить другие свойства.
- Шрифт: Segoe WP
- Шрифт: Размер: 164
- Шрифт Wight: жирный

Вам также необходимо изменить значение Высота и Ширина на Авто в нашем стиле, щелкнув по маленькому символу со скрещенными стрелками рядом с полем размера.

Теперь мы закончили редактирование нашего стиля, поэтому мы можем выйти из режима редактирования стиля, щелкнув метку TimeHours в верхней части нашей области дизайна.

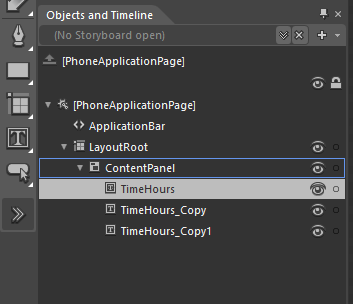
Теперь нам нужен еще один TextBlock для отображения минут текущего времени и еще один для отображения точек между ними. Для этого выберите TimeHours на объектах и временной шкале и нажмите Ctrl-C, чтобы скопировать, и дважды нажмите Ctrl-V, чтобы создать две копии. Вы получите это на панели « Объекты и временная шкала» .

Вам нужно будет сделать следующие изменения:
- Переименовать TimeHours_Copy в TimeDots
- Измените свойство Text на :
- Переименуйте TimeHours_Copy1 в TimeMinutes
- Измените свойство TimeMinutes Text на 59
Расположение элементов времени
Теперь у нас есть все текстовые блоки, которые нам нужны для отображения времени. Все, что нам нужно, это выровнять их и расположить немного дальше друг от друга.
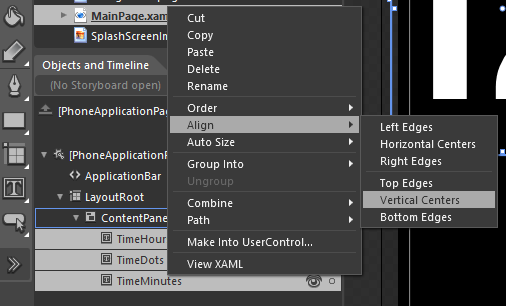
Сначала вам нужно выбрать все три элемента управления в палитре « Объекты и временная шкала» и щелкнуть по ним правой кнопкой мыши, выбрать « Выровнять» и « Вертикальные центры» .

Вам нужно будет поместить небольшой интервал между элементами времени. Для точного перемещения элементов вы можете использовать клавиши со стрелками. Если вы используете клавиши со стрелками, элемент управления будет перемещаться на один пиксель в заданных направлениях, а если вы используете стрелку с клавишей Shift, тогда элемент управления будет перемещен на 10 пикселей.
Выберите текстовый блок TimeHours в палитре Ojects и Timeline и переместите его на 5 пикселей влево. Выберите текстовый блок TimeMinutes и нажмите стрелку вправо пять раз, чтобы переместить его вправо на 5 пикселей. Как только вы закончите, вы получите что-то подобное.

Наконец, нам нужно будет объединить элементы в единый элемент управления, чтобы потом было легче манипулировать.
Для этого вам нужно будет выбрать все TimeHours , TimeDots и TimeMinutes в палитре Objects и Timeline . Щелкните правой кнопкой мыши по выбранным элементам и выберите Group Into и Canvas .

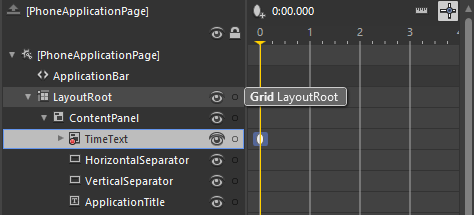
Дважды щелкните по вновь созданному элементу [Canvas] и переименуйте его в TimeText . Теперь структура вашего объекта должна выглядеть следующим образом.

Добавление баров и заголовок приложения
Наконец, мы добавим два бара. Одна вертикальная и одна горизонтальная, чтобы сделать интерфейс немного интереснее. Мы также добавим название приложения.
Сначала убедитесь, что ContentPanel выбран в палитре « Объекты и временная шкала» , затем выберите « Прямоугольник» на панели инструментов или используйте его шорткод M. Нарисуйте горизонтальный прямоугольник чуть выше элемента управления TimeText. Далее вам нужно будет изменить свойства этого прямоугольника. Убедитесь, что ваш прямоугольник выбран и на палитре свойств измените следующее:
- Установите для свойства Name значение HorizontalSeparator .
- Установите для свойства Height значение 4 px.
- Установите для свойства Width значение 587 px.
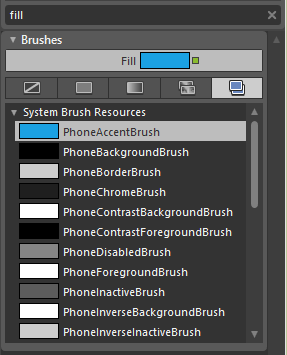
Теперь мы собираемся изменить свойство fill для HorizontalSpearator на один из встроенных стилей под названием PhoneAccentBrush . Это будет повторно использовать цвет акцента текущей выбранной темы. С этой модификацией приложение будет повторно использовать основной цвет текущей темы.
Чтобы изменить заливку, выберите HorizontalSeparator и найдите последнюю вкладку в цветном редакторе, которая называется Brush resources . Затем выберите PhoneAccentBrush из списка.

Также нам нужно установить для свойства Stroke объекта HorizontalSeparator значение No Brush . Вы можете сделать это, выбрав свойство Stroke прямо под свойством Brush, а затем выберите первую вкладку в редакторе цветов.

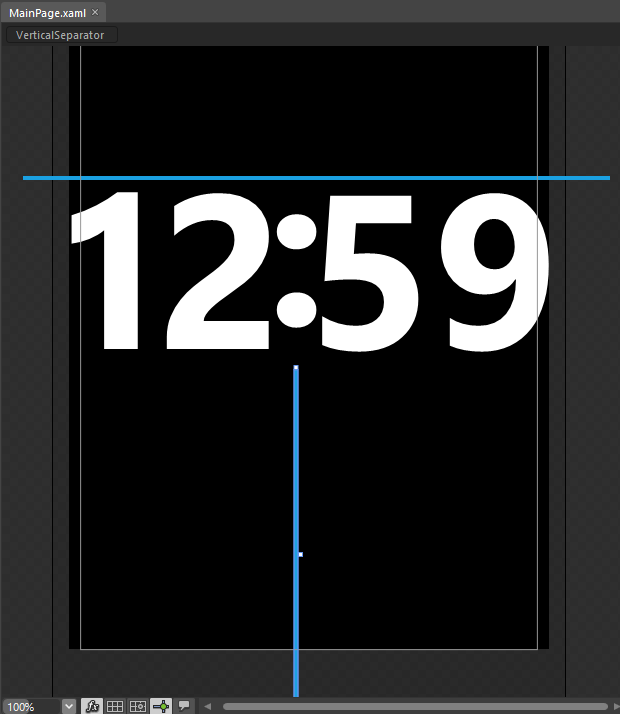
Нам нужен второй столбик, называемый турник. Для этого еще раз выберите инструмент Прямоугольник или нажмите M, чтобы выбрать его. Нарисуйте прямоугольник чуть ниже элемента управления TimeText и установите следующие свойства.
- Установите для свойства Name значение VerticalSeparator.
- Заполнить до PhoneAccentBrush
- Инсульт без кисти
- Ширина до 4 пикс
- Высота до 350 пикселей
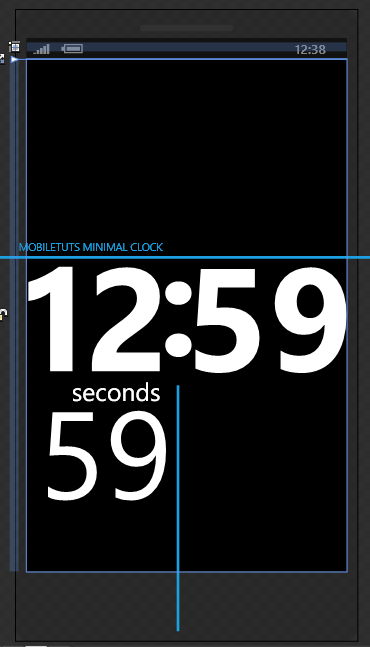
Эти разделители будут выходить за границы экрана, но это предусмотрено. Вам нужно расположить разделители вокруг части времени следующим образом:

Теперь нам нужно добавить заголовок приложения. Выберите инструмент « Текстовый блок» на палитре « Инструменты» или нажмите клавишу « T» . Нарисуйте TextBlock чуть выше HorizontalSeparator и измените следующие свойства.
- Установите для свойства Name значение ApplicationTitle
- Установите для свойства Text значение MOBILETUTS MINIMAL CLOCK.
- Установите для свойства переднего плана PhoneAccentStyle
- Установите для свойства FontSize значение 12pt
Вот как это должно выглядеть сейчас:

Создание секунд
Для создания секунд вам нужно будет добавить новый TextBlock на страницу приложения. Выберите инструмент «Текстовый блок» на палитре «Инструменты» или нажмите клавишу «T».

Нарисуйте TextBlock чуть ниже времени и установите следующие свойства:
- Установите для свойства Name значение SecondsLabel.
- Установите свойство Text в секундах .
Далее мы определим стиль для этого элемента, а позже мы снова будем использовать этот стиль для форматирования меток дня.
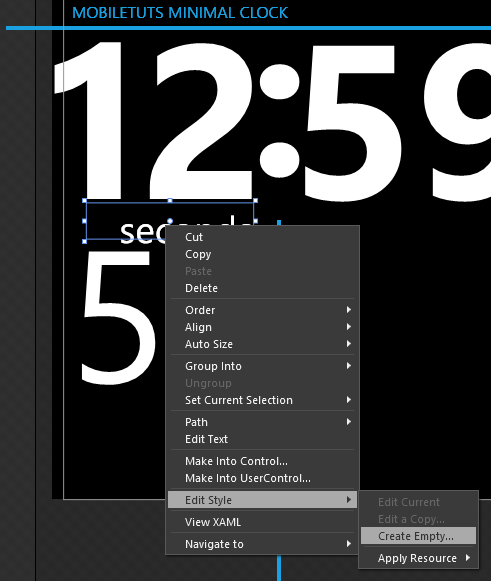
Чтобы создать новый стиль, выберите SecondsLabel на поверхности конструктора, щелкните его правой кнопкой мыши и в меню « Редактировать стиль» выберите « Создать пустой» .

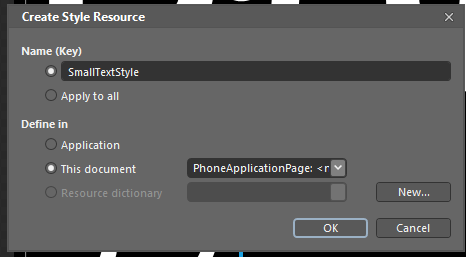
Укажите SmallTextStyle в качестве имени стиля и нажмите кнопку ОК, чтобы создать стиль.

Далее вы окажетесь в редакторе стилей. Измените следующее свойство:
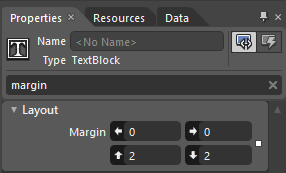
- Установите размер шрифта на 28 пикселей .
Также установите верхнее и нижнее поле на 2 пикселя.

Вы можете выйти из режима редактирования стиля, нажав на SecondsLabel в левой верхней части вашей области дизайна.

Нарисуйте второй TextBlock ниже SecondsLabel и измените свойства следующим образом:
- Установите для свойства Name значение TimeSeconds.
- Установите для свойства Text значение 59
- Установите для свойства FontSize значение 140 пт.
- Установите для свойства Width значение 210 px.
Со всеми изменениями страница приложения телефона должна выглядеть так:

Дата создания
Теперь мы готовы создать часть, которая будет отображать текущую дату. Для этого снова выберите инструмент TextBlock или нажмите клавишу T для быстрого доступа к нему.
Нарисуйте TextBlock прямо над элементом управления HorizontalSeparator и измените его свойства следующим образом:
- Установите для свойства Name значение DateText.
- Установите для свойства « Текст» значение 2012/12/13
- Установите размер шрифта до 22 пунктов.
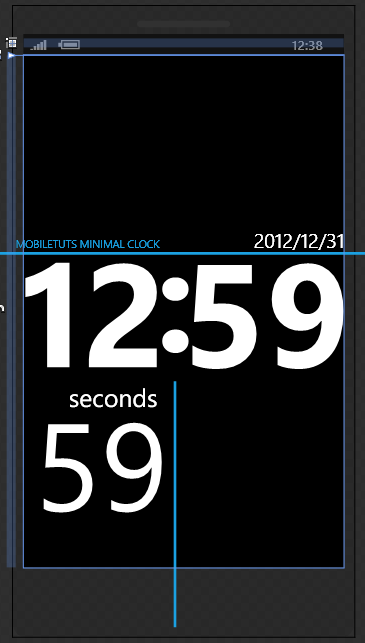
Вот как выглядит страница приложения после добавления DateText.

Создание Дней
Наконец, мы создадим элемент управления, отвечающий за отображение дней. Нам понадобится семь TextBlock для отображения каждого дня недели. Вам нужно будет добавить m по одному. Выберите инструмент TextBlock из палитры инструментов или нажмите клавишу T и поместите все TextBlocks справа от VerticalSeparator.
-
понедельник
- Установите для свойства Name значение Day1
- Установите для свойства Text значение mon
-
вторник
- Установите для свойства Name значение Day2
- Установите для свойства Text значение tue.
-
среда
- Установите для свойства Name значение Day3
- Установите для свойства Text значение wed
-
Четверг
- Установите для свойства Name значение Day4
- Установите для свойства Text значение thu
-
пятница
- Установите для свойства Name значение Day5
- Установите для свойства Text значение Fri
-
суббота
- Установите для свойства Name значение Day6
- Установите для свойства Text значение sat
-
Воскресенье
- Установите для свойства Name значение Day7
- Установите для свойства Text значение sun
Для каждого текстового блока дня измените стиль, щелкнув правой кнопкой мыши один из элементов управления один за другим, выберите меню « Редактировать стиль», а затем выберите « Применить ресурс» . Выберите стиль SmallTextStyle, который мы определили ранее.
 alt = «Выбор SmallTextStyle» title = «Выбор SmallTextStyle» />
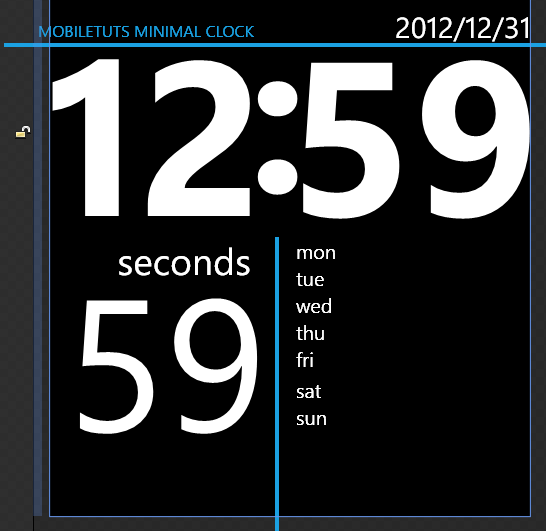
alt = «Выбор SmallTextStyle» title = «Выбор SmallTextStyle» /> После этого нам нужно расположить текстовые блоки, как показано на скриншоте ниже.

Если дни не выровнены правильно, выберите их все в палитре « Объекты и временная шкала» , щелкните правой кнопкой мыши и выберите « Левые края» в меню « Выравнивание» .
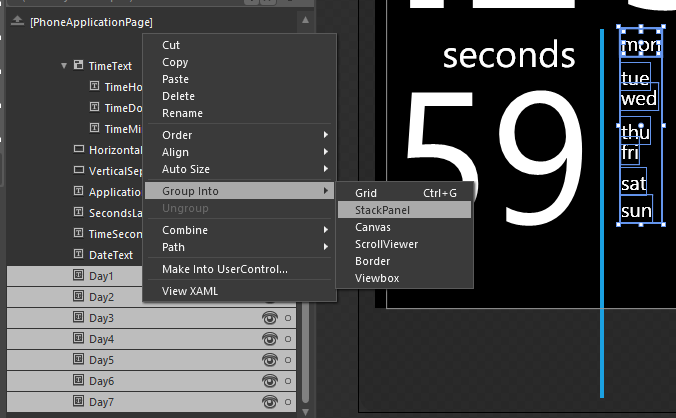
Затем нам нужно объединить дни в новый контейнер, чтобы потом было проще манипулировать ими. Выбрав все дни, щелкните их правой кнопкой мыши и выберите StackPanel в меню Group Into .

Дважды щелкните созданный newlz элемент [StackPanel] и измените его имя на WeekDays .

У нас есть еще один шаг, чтобы завершить этап проектирования пользовательского интерфейса и перейти к запланированному виду нашего приложения. Нам нужно немного повернуть весь наш интерфейс.
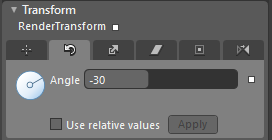
Для этого выберите ContentPanel в палитре « Объекты и временная шкала», затем перейдите в « Свойства» и измените, а в группе свойств « Преобразование » измените угол поворота на -30 градусов.

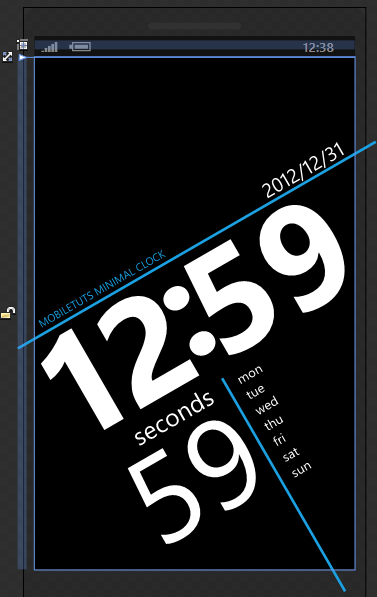
Посмотрев на повернутый экран, мы заметили, что элементы экрана слегка отключены. Их нужно переместить, чтобы они выглядели лучше при вращении.

Нам нужно изменить положение DateText и ApplicationTitle. Вам нужно будет изменить следующие свойства:
- Установите для свойства DateText Left значение 380 .
- Установите для свойства Width для HorizontalSeparator значение 620 , чтобы оно выходило за границы экрана.
- Установите свойство Left для ApplicationTitle равным 16, чтобы приблизить заголовок приложения к центру экрана.
Вы также можете выбрать элемент управления, который вы хотите переместить, и использовать клавиши со стрелками для легкого перемещения по элементам управления пиксель за пикселем, а также клавишу Shift и клавиши со стрелками, чтобы перемещать их на 10 пикселей за раз.
Теперь, когда все элементы управления на месте, пользовательский интерфейс готов и анимация может быть добавлена.

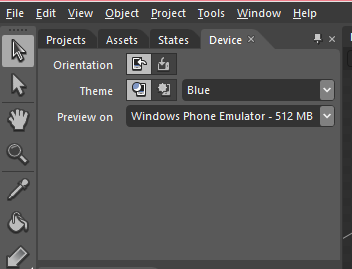
### Вкладка «Устройство»
На начальном скриншоте вы можете видеть, что разделительные линии красные, но на моем скриншоте они синие. Это происходит из-за того, что на устройстве установлены разные цвета акцента. Вы можете изменить тему устройства, щелкнув вкладку « Устройство » рядом с вкладкой « Проект ». Здесь вы сможете изменить ориентацию устройства, применяя другой цвет акцента, и посмотреть, как будет выглядеть приложение, если выбрана темная или светлая тема. Я призываю вас немного поиграться с настройками.

Штаты и раскадровки
Далее мы создадим начальную анимацию, которая будет воспроизводиться при запуске приложения. Анимация переместит элементы управления TimeText, WeekDays, TimeSeconds, DateText в их исходное местоположение.
Анимации в Expression Blend основаны на создании ключевых кадров, а затем изменяют определенные свойства в этом ключевом кадре. Это сообщит подсистеме анимации, что свойство должно быть анимированным, а значение должно быть таким, как указано в ключевом кадре. Например, если вы создадите ключевой кадр в 1 секунду для TimeText, а затем измените расположение и непрозрачность элемента управления, эти свойства будут анимированы.
Создание раскадровки для начальной анимации
Сначала вам нужно создать новую раскадровку в палитре « Объекты и временная шкала », нажав кнопку « +» .

Укажите имя InitialAnimation для новой раскадровки и нажмите « ОК», чтобы создать его.

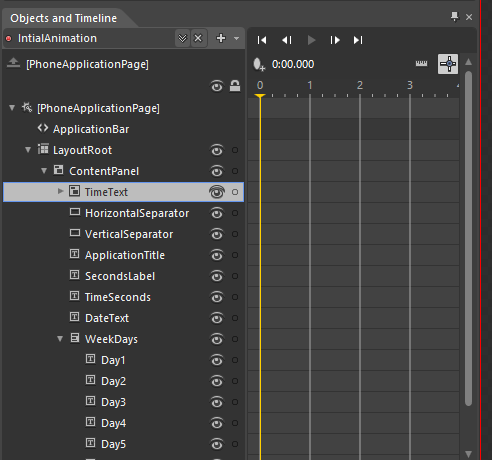
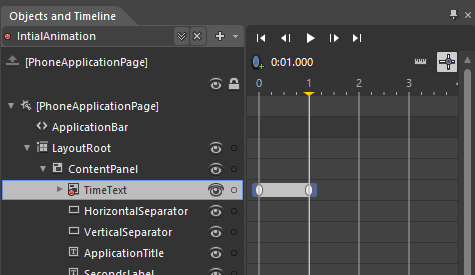
Теперь, когда мы создали раскадровку, вы увидите нечто подобное в палитре «Объекты и временная шкала». С левой стороны вы увидите, что выбрана наша раскадровка с именем InitialAnimation, а маленький красный светодиод указывает, что запись включена. Это означает, что если мы изменим какие-либо свойства любого элемента управления, он будет частью раскадровки вместо изменения пользовательского интерфейса.

Анимация TimeText Непрозрачность
На левой стороне палитры вы можете увидеть часть временной шкалы. Здесь вы можете двигаться вперед или назад во времени и добавлять ключевые кадры. Далее мы анимируем TimeText и его свойство Opacity. Мы будем анимировать свойство Opacity от 0 до 100 процентов за 1 секунду. Для этого выберите TimeText в палитре «Объекты и временная шкала» и убедитесь, что точка воспроизведения имеет значение 0 секунд, и нажмите кнопку « Запись ключевого кадра».

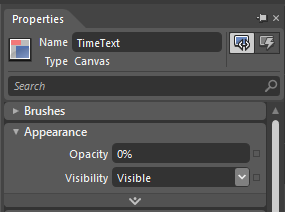
В результате будет добавлен новый ключевой кадр для временного текста в 0 секунд. Вы также заметите, что к TimeText добавлена небольшая красная точка, это означает, что InitialAnimation меняет этот элемент управления.

Теперь вам нужно перейти на палитру свойств и изменить непрозрачность TimeText на 0 процентов.

Затем вам нужно переместить точку воспроизведения на 1 секунду и щелкнуть по ключевому кадру записи.


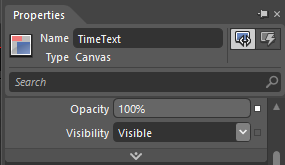
Затем снова перейдите на палитру свойств и измените непрозрачность TimeText на 100 процентов.

Теперь анимация готова, и вы можете наблюдать ее, нажав кнопку «Воспроизвести»:

Вы можете перемещаться по ключевым кадрам, если хотите настроить анимацию.
Анимация TimeText позиции
Выберите 0-секундный ключевой кадр из TimeText . Временно измените свойство Opacity на 95 процентов, чтобы вы могли видеть, что вы делаете. Затем пару раз нажмите комбинацию клавиш Shift и Left Arrow . При этом вы будете перемещать TimeText с экрана. Это будет отправной точкой нашего движения. Не забудьте изменить свойство непрозрачности до 0 процентов.
Выберите 1-секундный ключевой кадр TimeText, тогда вам нужно будет сделать следующее. Нажмите один раз правую клавишу со стрелкой на клавиатуре — переместите элемент управления на 1 пиксель вправо — и затем один раз нажмите левую клавишу со стрелкой — переместите элемент управления на 1 пиксель влево. С этим изменением мы по существу запишем текущую позицию нашего элемента управления TimeText и дадим указание раскадровке переместить его в это место независимо от начальной позиции.
Попробуйте воспроизвести анимацию. Если все получилось, вы должны увидеть, как TimeText приближается к экрану и постепенно появляется одновременно.
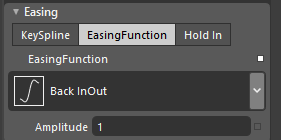
Еще одна вещь, которую мы можем сделать, чтобы оживить анимацию, это настроить замедление анимации. Это сделает анимацию более естественной. Для этого выберите ключевой кадр 1с нашей анимации. Затем измените свойство Easing Function на Back InOut на палитре свойств .

Воспроизведите анимацию еще раз, чтобы показать, как анимация ведет себя сейчас. Если хотите, измените параметр замедления, чтобы увидеть, как ведет себя каждая функция замедления.
Анимация ВремяСекунды
Далее мы будем анимировать TimeSeconds , элемент управления, используемый для отображения секунд в текущем времени. Для этого выберите TimeSeconds и добавьте ключевые кадры на временную шкалу в 0 секунд и 1 секунду. Затем сделайте следующее:
- Выберите первый ключевой кадр TimeSeconds
- Установите для свойства непрозрачности TimeSeconds значение 0 процентов.
- Несколько раз нажмите клавиши со стрелками shift + down на клавиатуре, чтобы вывести TimeSeconds из экрана.
-
Выберите второй ключевой кадр TimeSeconds
- Установите для свойства непрозрачности TimeSeconds значение 100 процентов.
- Нажмите стрелку вниз на клавиатуре один раз, а затем стрелку вверх один раз, чтобы записать положение TimeSeconds .
- Выберите второй ключевой кадр и измените функцию замедления на Back InOut .
Наконец, нам нужно будет анимировать элементы управления, которые отвечают за отображение текущей даты и дней в приложении. Эти анимации будут простыми, они будут анимировать непрозрачность этих элементов управления от 0 до 100 процентов.
- Выберите « Будни» в палитре « Объекты и временная шкала» и добавьте ключевой кадр в 0 секунд.
- Изменить непрозрачность до 0 процентов
- Переместить точку воспроизведения на 1 секунду
- Добавьте второй ключевой кадр, нажав кнопку «Запись ключевого кадра».
,
-
Измените непрозрачность до 100 процентов.
-
Выберите элемент управления DateText в палитре « Объекты и временная шкала» и добавьте ключевой кадр в 0 секунд.
- Изменить непрозрачность до 0 процентов
- Переместить точку воспроизведения на 1 секунду
- Добавьте второй ключевой кадр, нажав кнопку «Запись ключевого кадра».
,
- Измените непрозрачность до 100 процентов.
Настройка начального состояния
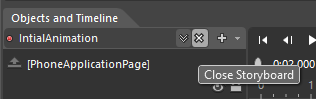
Последнее, что нужно сделать, — это выйти из режима анимации и изменить непрозрачность на 0 для всех элементов управления, которые мы анимируем на доске объявлений InitialAnimation . Закройте раскадровку в палитре « Объекты и временная шкала », нажав кнопку X рядом с названием раскадровки.

Затем выберите каждый из анимированных элементов управления и установите для их свойств непрозрачности значение 0 процентов.
Теперь, когда анимация завершена, нужно добавить немного кода для обновления экрана, чтобы содержимое нашего экрана обновлялось каждую секунду, и чтобы запустить нашу первоначальную анимацию при загрузке экрана приложения.
Написание небольшого кода
Теперь приложение почти закончено. Все, что нам нужно сделать, это добавить немного кода, чтобы обновлять экран каждые полсекунды и воспроизводить нашу начальную анимацию.
Чтобы периодически обновлять экран, необходимо создать DispatchTimer после завершения загрузки страницы. Для этого необходимо создать обработчик события для загруженной страницы.
Создать обработчики событий
Сначала выберите страницу приложения в палитре « Объекты и временная шкала» .

Затем на палитре свойств выберите вкладку « События ».

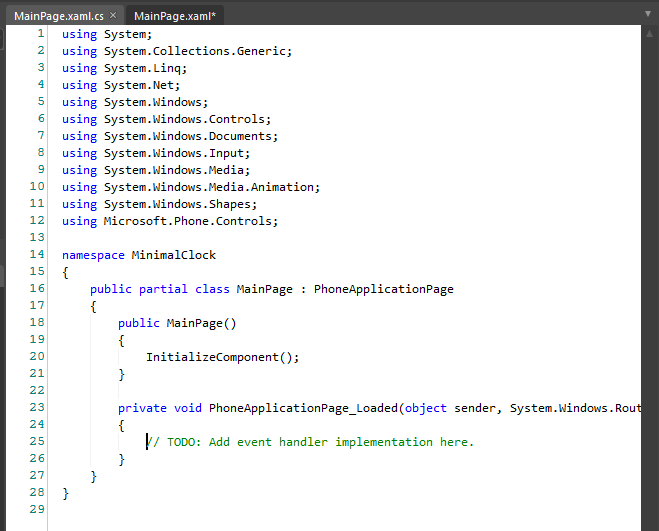
В списке событий выберите событие Loaded и дважды щелкните его, чтобы создать обработчик событий. Новое окно с кодом для нашей страницы приложения.

DispatchTimer
Во-первых, таймер отправки должен быть определен в файле класса ( MainPage.xaml.cs ). Оператор «using» должен быть добавлен сразу после последнего использования stement в верхней части файла класса.
using System.Windows.Threading; Затем добавьте следующую строку сразу после определения класса:
private DispatcherTimer _timer;
В событие Loaded добавьте следующие строки кода:
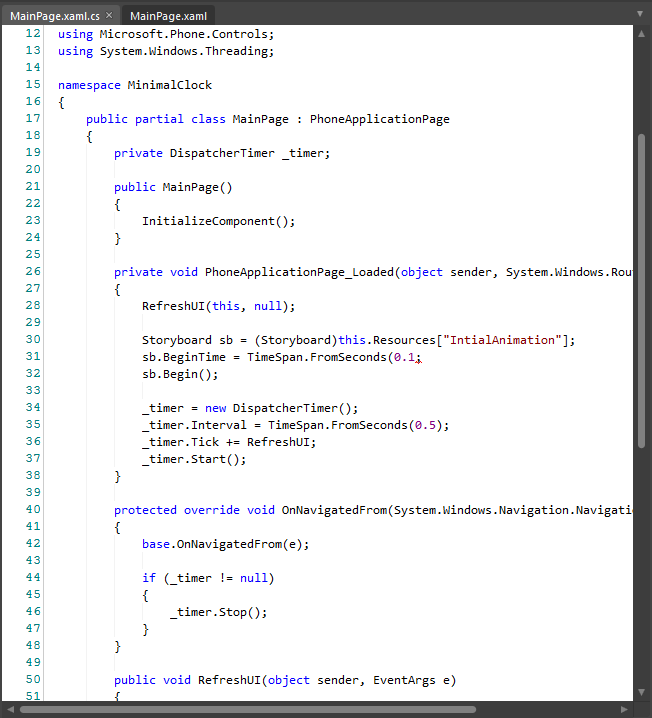
RefreshUI(this, null); Storyboard sb = (Storyboard)this.Resources["IntialAnimation"]; sb.BeginTime = TimeSpan.FromSeconds(0.1); sb.Begin(); _timer = new DispatcherTimer(); _timer.Interval = TimeSpan.FromSeconds(0.4); _timer.Tick += RefreshUI; _timer.Start();RefreshUI(this, null); Storyboard sb = (Storyboard)this.Resources["IntialAnimation"]; sb.BeginTime = TimeSpan.FromSeconds(0.1); sb.Begin(); _timer = new DispatcherTimer(); _timer.Interval = TimeSpan.FromSeconds(0.4); _timer.Tick += RefreshUI; _timer.Start();
Этот фрагмент кода будет сначала вызывать метод, который обновит пользовательский интерфейс до текущего времени и дня, прежде чем начальная анимация будет настроена на запуск за 0,4 секунды, и подключит наш таймер для запуска каждые полсекунды и вызовет RefreshUI. метод.
Затем необходимо добавить новый метод, чтобы остановить таймер, когда мы покидаем приложение. Метод с именем OnNavigatedFrom выглядит следующим образом:
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e) { base.OnNavigatedFrom(e); if (_timer != null) { _timer.Stop(); } }protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e) { base.OnNavigatedFrom(e); if (_timer != null) { _timer.Stop(); } }
Последний элемент отсутствует: метод RefreshUI, который обновляет интерфейс.
public void RefreshUI(object sender, EventArgs e) { DateTime dt = DateTime.Now; int seconds = dt.Second; int minutes = dt.Minute; int hour = dt.Hour; int year = dt.Year; // Time if (TimeHours.Text != dt.Hour.ToString()) { TimeHours.Text = dt.Hour.ToString(); } if (TimeMinutes.Text != dt.Minute.ToString("D2")) { TimeMinutes.Text = dt.Minute.ToString("D2"); } if (TimeSeconds.Text != dt.Second.ToString("D2")) { TimeSeconds.Text = dt.Second.ToString("D2"); } }public void RefreshUI(object sender, EventArgs e) { DateTime dt = DateTime.Now; int seconds = dt.Second; int minutes = dt.Minute; int hour = dt.Hour; int year = dt.Year; // Time if (TimeHours.Text != dt.Hour.ToString()) { TimeHours.Text = dt.Hour.ToString(); } if (TimeMinutes.Text != dt.Minute.ToString("D2")) { TimeMinutes.Text = dt.Minute.ToString("D2"); } if (TimeSeconds.Text != dt.Second.ToString("D2")) { TimeSeconds.Text = dt.Second.ToString("D2"); } }
Окончательный код будет выглядеть так:

Если все прошло хорошо, то после нажатия Ctrl-Shift-B или выбора меню Project , Build Project проект должен быть собран без ошибок. Если проект построен без каких-либо проблем, выберите Project , Run Project, чтобы запустить приложение.
Резюме
В этой статье только поверхностно рассказано о возможностях использования Blend для создания приложений для Windows Phone 7. Я бы посоветовал вам взять это приложение и поэкспериментировать с анимацией пользовательского интерфейса или изменить приложение другими способами. Это весело!
Ссылки:
Если у вас есть какие-либо вопросы или вам нужна помощь с приложением. Пожалуйста, не стесняйтесь обращаться ко мне в твиттере ( @gyurisc ) или посетить мой блог на www.littlebigtomatoes.com . Я буду рад ответить на ваши вопросы или помочь вам с вашими проблемами.