В этой серии руководств мы создадим приложение для симулятора полета с использованием ShiVa3D Suite . Симулятор полета — интересный пример 3D программирования. Чтобы создать это приложение, мы рассмотрим все темы, необходимые для создания 3D-игр, образовательных приложений и новых 3D-приложений. Симулятор, встроенный в эту серию, будет развернут и протестирован на Motorola Droid с Android 2.2, iPod Touch с iOS 4.3 и iPad 2 с iOS 4.3.
Также доступно в этой серии:
- Создайте приложение 3D Flight Simulator для iOS и Android — теоретический обзор
- Создание приложения 3D Flight Simulator для iOS и Android — Создание среды
- Создать приложение 3D Flight Simulator для iOS и Android — Программирование симулятора
- Создайте приложение 3D Flight Simulator для iOS и Android — Project Export
Обзор серии
С Shiva3D Suite программисту не нужно писать какой-либо код для Android или iOS. Существует два основных шага в создании кроссплатформенного 3D-приложения с помощью Shiva3D Suite: (1) Разработка визуальных аспектов приложения и соответствующего кода с помощью ShiVa Editor. (2) Преобразовать полученный двоичный файл в исполняемый файл для конкретной платформы (например, файл apk для Android) или файл проекта (например, проект Xcode для iPad) с помощью ShiVa Authoring Tool.
ShiVa Editor — это мощный инструмент для разработки 3D-приложений. Среди доступных функций инструмента эта серия посвящена некоторым базовым функциям, таким как создание игры, сцены, ландшафта, отображения заголовка вверх (компоненты пользовательского интерфейса), AIModel (поведенческая модель объекта), а также кодирование на языке сценариев Lua . После разработки симулятора в ShiVa Editor в виде 3D-приложения мы экспортируем его для платформ Android OS и iOS. Для платформы Android файл, экспортированный из ShiVa Editor, будет импортирован в ShiVa Authoring Tool. Затем он будет преобразован в файл apk для развертывания в Motorola Droid с Android 2.2. Для платформ iPad и iPhone файл, экспортированный из редактора ShiVa, будет импортирован в ShiVa Authoring Tool для преобразования в проекты Xcode. Затем можно построить проекты в Xcode и развернуть получившиеся исполняемые файлы на подключенных устройствах.
Организация этой серии
В первой части этой серии мы представляем приложение симулятора полета под названием Simulator и объясняем процесс разработки, которому мы следовали при создании симулятора. Мы также описали содержимое загрузочного архива, сопровождающего эту серию. Наконец, мы представили основные маневры полета, смоделированные в приложении.
Во второй части мы начнем описывать, как разрабатывать игру с помощью редактора ShiVa. Наша основная задача во второй части — создание визуальных компонентов приложения.
В третьей части мы продолжаем разработку игры с использованием редактора ShiVa. Прежде всего, часть 3 связана с кодированием и модульным тестированием приложения.
В части 4, последней части серии, мы показываем, как экспортировать приложение из редактора ShiVa и импортировать в ShiVa Authoring Tool. Затем мы объясним, как преобразовать приложение в исполняемый файл для конкретной платформы с помощью ShiVa Authoring Tool. Мы рассмотрим платформы Android, iPad и iPhone. Мы предоставляем экранные изображения симулятора с реальных устройств, используемых для тестирования, телефона Motorola Droid с ОС Android 2.2, iPad 2 с iOS 4.3 и iPod Touch с iOS 4.3. Наконец, в «Заключительных замечаниях» мы даем заключение к серии.
кредиты
- Изображения скайбокса back-crop.jpg, front-crop.jpg, left-crop.jpg, right-crop.jpg и top-crop.jpg были отредактированы из панорамного изображения в Википедии, которое используется в разделе «Атрибуция Creative Commons». -ПоделитьсяAlike 3.0 Лицензия.
- Различные изображения P51 Mustang, использованные в этой серии, были получены с помощью 3D-модели Collada в Google 3D Warehouse , которая изначально была разработана пользователем Tom . Модель используется в соответствии с условиями лицензии, описанными в http://sketchup.google.com/intl/en/3dwh/tos.html .
- Автор воспользовался главой 16 книги Шандо Шива и учебным пособием по созданию ландшафта на сайте разработчиков ShiVa3D под названием Terrain Creation , при разработке ландшафта. Кроме того, код обработки событий мультитач, использованный в серии, заимствовал технику, представленную в руководстве на сайте разработчиков ShiVa3D под названием Multitouch Management .
Экраны Flight Simulator
Симулятор обеспечивает вид на окрестности из кабины так, как их видит пилот. Сам самолет, чья динамика моделируется, никогда не виден. Пользователь увидит местность внизу и небо над местностью. Есть четыре простых маневра, которые нужно смоделировать: маневр наклона вверх или вниз и маневренный поворот влево или вправо. Технические описания этих маневров приведены в следующем разделе. Здесь мы рассмотрим экраны во время маневров и обсудим, как маневры выполняются пользователем.
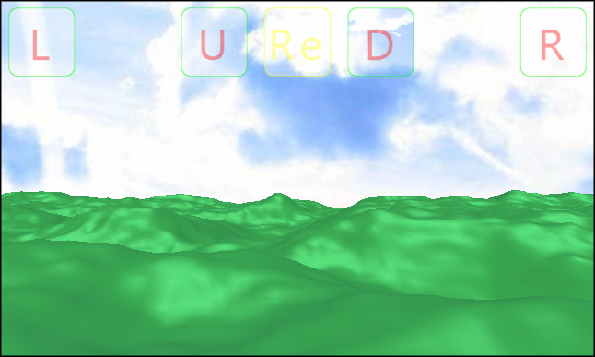
Чтобы играть в симулятор, мобильное устройство нужно держать на боку и повернуть на 90 градусов против часовой стрелки. В этом положении на экране пять кнопок (см. Ниже):
- L: инициирует поворотный поворот влево
- U: инициирует высоту маневра, чтобы подняться
- Re: перезапускает симулятор
- D: инициирует маневренный шаг, чтобы спуститься
- R: инициирует поворотный маневр поворота вправо

Каждый из этих четырех маневров, после их начала, занимает определенное время для завершения. Как только начинается маневр, другой маневр не может быть инициирован, пока не завершится текущий. Самолет постоянно движется с постоянной скоростью. Он изменяет высоту только во время маневрирования по тангажу и изменяет направление только во время маневра при повороте.
Перед началом любого маневра плоскость параллельна поверхности (местности).
Банковские маневры поворота
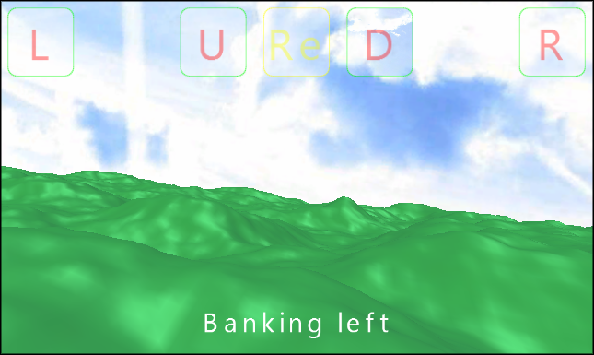
Во время наклонного левого поворота кончик левого крыла самолета опускается, а кончик его правого крыла поднимается. Чтобы смоделировать это поведение, горизонт начнет вращаться по часовой стрелке. Рельеф сместится вправо, потому что самолет поворачивает налево, и на экране появится сообщение «Банковский влево», как показано ниже:

Как только плоскость достигнет максимального угла крена (банка), горизонт начнет вращаться против часовой стрелки и перестанет вращаться, когда плоскость снова станет параллельной поверхности. В течение всего цикла левого поворота рельеф будет смещаться вправо для имитации левого поворота самолета.
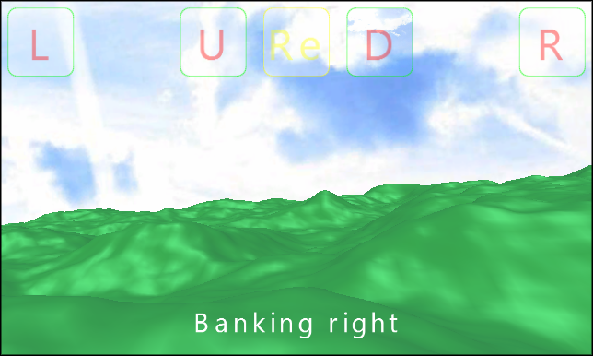
Наклонный поворот вправо симметричен повороту налево вверх: горизонт начнет вращаться против часовой стрелки, чтобы имитировать крен самолета, местность сместится влево, и на экране появится сообщение «Banking right», as следующим образом:

Как только плоскость достигнет минимального угла крена, горизонт начнет вращаться по часовой стрелке и перестанет вращаться, когда плоскость снова станет параллельной поверхности. В течение всего цикла правого поворота рельеф будет смещаться влево, чтобы имитировать поворот самолета вправо.
Маневры подачи
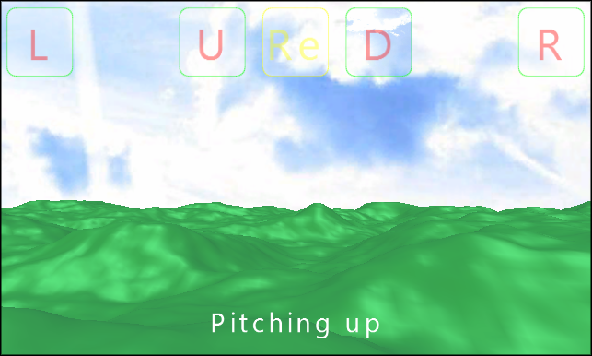
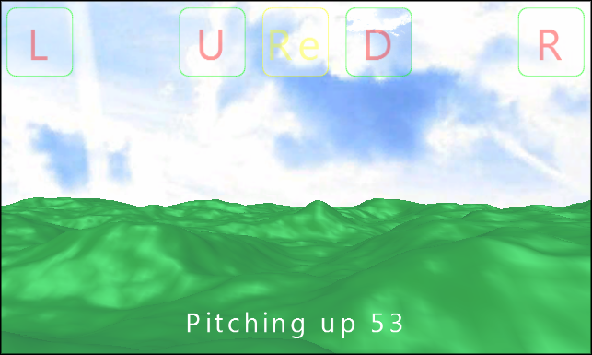
Во время маневрирования высоты тона горизонт сначала спускается, чтобы имитировать, что нос самолета поднимается. Кроме того, будет отображено сообщение «Pitching up» следующим образом:

Как только самолет достигает максимального угла наклона, нос самолета начинает опускаться. Чтобы смоделировать это поведение, горизонт начнет подниматься до тех пор, пока плоскость снова не станет параллельной поверхности. Когда горизонт поднимется, высота будет отображаться рядом с сообщением «Pitching up», как показано ниже:

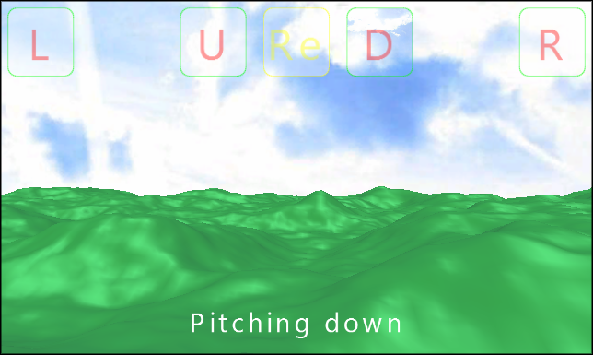
Маневренный шаг для понижения симметричен движению вверх. Горизонт начнет подниматься, чтобы симулировать, что нос самолета опускается, и появится сообщение «Pitching down», как показано ниже:

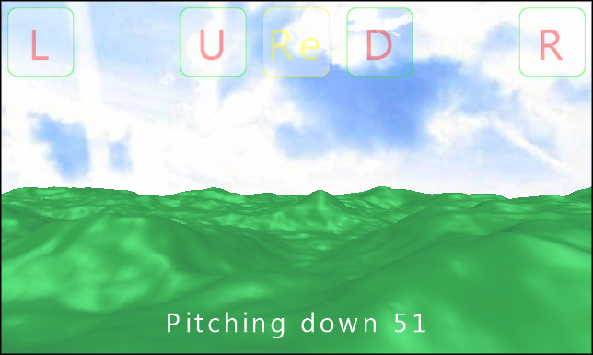
Как только плоскость достигнет минимального угла наклона, горизонт начнет опускаться, пока плоскость снова не станет параллельной поверхности. По мере снижения горизонта высота будет отображаться рядом с сообщением «Pitching down», как показано ниже.

В течение всего цикла маневрирования наклона самолет набирает высоту, если он поднимается, или теряет высоту, если он наклоняется вниз.
Перезапуск Симулятора
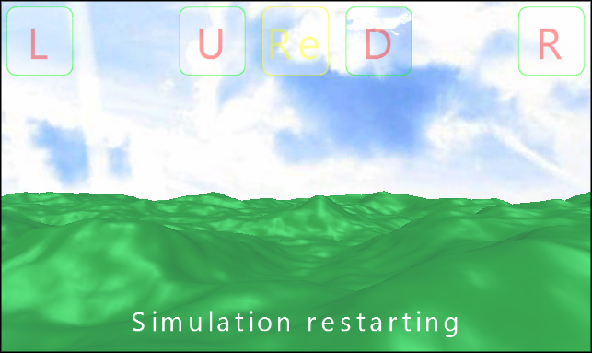
Когда пользователь перезапускает симулятор, на экране в течение нескольких секунд перед перезапуском приложения появится сообщение «Перезапуск симуляции». Это показано ниже.

Thumb Actions для управления симулятором
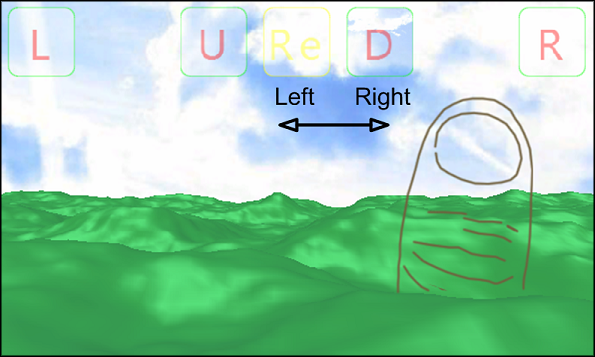
В дополнение к кнопкам пользователь может инициировать маневры поворота и подачи одним нажатием на экран.
- Перемещение пальца влево инициирует поворотный маневр поворота влево.
- Перемещение пальца вправо инициирует поворотный маневр поворота вправо.
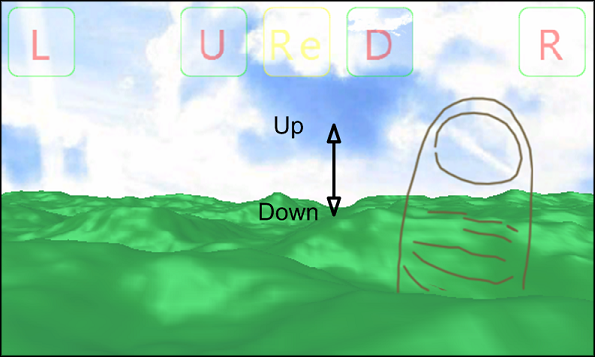
- Перемещение пальца вверх запускает маневр высоты тона, чтобы подняться.
- Перемещение пальца вниз инициирует маневренный шаг вниз.
Маневры поворота с помощью действий большого пальца показаны на рисунке ниже.

Маневры высоты тона с помощью действий большого пальца показаны на рисунке ниже.

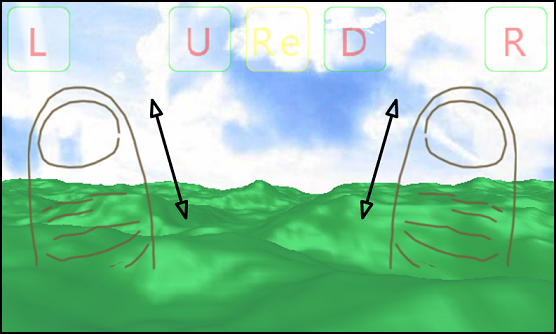
Пользователь также может перезапустить симулятор, перемещая два пальца на экране одновременно в одном и том же направлении, вверх или вниз, как указано ниже.

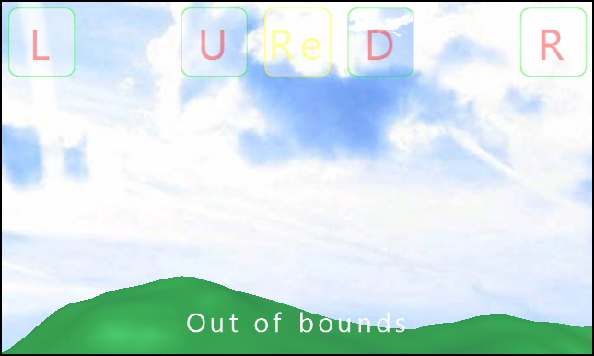
За границами
Местность имеет конечные размеры. Если плоскость выходит за границы, отображается сообщение «Вне границ», как показано ниже, и симуляция перезапускается.

Процесс разработки с Shiva3D Suite
Концепции ShiVa3D
В этом разделе мы обсудим основные концепции разработки 3D-игр с ShiVa3D. Большая часть обсуждения здесь заимствована из оригинальной документации ShiVa3D. Для получения дополнительной информации см. Http://www.stonetrip.com/developer/doc/ и руководство пользователя, поставляемое с редактором ShiVa.
Игра представляет собой игру, основную сущность приложения. Он инкапсулирует все остальное в приложении, например камеры, сцены и т. Д. Игра представляет собой отдельный модуль развертывания.
Сцена представляет собой место или вид, связанный с игрой. Существует набор объектов или моделей, связанных со сценой. В игре может быть несколько сцен. Игра в приложении Симулятор имеет одну сцену.
Камера представляет собой точку зрения в игре. Пользователь увидит игру через камеру. Камера может перемещаться из одного положения в другое, или ее направление может быть изменено. В этой серии камера будет снимать полет с точки зрения пилота. Предположим, что камера расположена перед плоскостью, направленной прямо вперед. Сам самолет не будет виден.
Модель может быть объектом или набором объектов с различными атрибутами, такими как форма, свет или датчик. Единственная модель, которая будет у нас в симуляторе, — это свет по умолчанию, установленный для освещения местности.
Ландшафт — это земля на сцене. В симуляторе мы создадим ландшафт, чтобы имитировать то, что пилот увидит во время полета.
AIModel подразумевает «искусственный интеллект» и представляет поведение. AIModel может иметь функции, обработчики, состояния и переменные. В симуляторе мы будем использовать AIModel для описания упрощенной динамики плоскости.
Скрипт содержит код в AIModel, например, код для функции или обработчика. Язык сценариев в ShiVa3D — Lua ( http://www.lua.org ).
HUD означает Head Up Display и является термином, представляющим различные виджеты пользовательского интерфейса, такие как кнопка, метка, список, слайдер и т. Д., Позволяющие пользователю взаимодействовать с игрой. Компоненты HUD, которые мы собираемся использовать в симуляторе, — это текстовые метки и кнопки.
Инструменты ShiVa3D
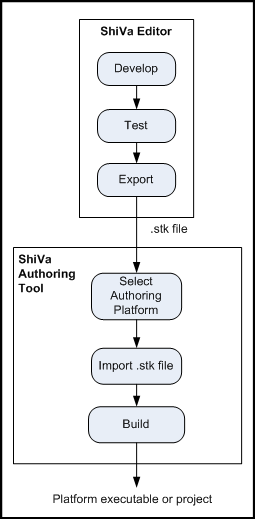
Для разработки Симулятора мы будем использовать бесплатную версию ShiVa3D Suite (http://www.stonetrip.com/download.html), которая включает в себя ShiVa Editor PLE (персональная обучающая версия) и ShiVa Authoring Tool. Диаграмма ниже дает обзор процесса разработки, который мы использовали с этими инструментами.

Давайте обсудим отдельные этапы этого процесса.
ShiVa Editor
Редактор ShiVa имеет различные модули для разработки и тестирования 3D-приложений, обычно игр, с нуля. Важной особенностью редактора ShiVa является то, что приложение, разработанное с помощью этого инструмента, может быть развернуто (после создания в ShiVa Authoring Tool) на разных устройствах с разными операционными системами, например, на ПК с ОС Windows, мобильном телефоне с ОС Android или iPhone и т. Д. Некоторые из основных действий, которые вы можете выполнять с помощью редактора ShiVa, следующие.
Разработка:
- Создать новую игру.
- Создайте новую сцену и свяжите ее с игрой.
- Создайте ландшафт для сцены.
- Создайте AIModels и напишите сценарии для AIModels.
- Скомпилируйте скрипты в игре.
Тест: вы можете выполнить первоначальное тестирование 3D-приложения в среде разработки перед его развертыванием на целевом устройстве. Тестирование выполняется с помощью функции Animate или Preview в ShiVa Editor. Во время тестирования вы можете изменить настройки размера экрана, чтобы увидеть, как приложение будет отображаться на реальном целевом устройстве. Для проверки событий кнопок мы использовали щелчки мышью. Чтобы протестировать сенсорные события, мы экспортировали и развернули приложение на реальном устройстве.
Экспорт. После завершения тестирования экспортируйте приложение. Это создаст файл с расширением stk. Экспортированное приложение будет использоваться инструментом ShiVa Authoring, который обсуждается далее.
ShiVa Authoring Tool
Основная цель инструмента ShiVa Authoring — преобразовать приложение, созданное с помощью редактора ShiVa, в приложение для конкретной платформы, которое можно развернуть на определенном устройстве (например, iPhone, iPad или телефон Android). Определенные ограничения применяются в отношении операционной системы компьютера, на котором запущен инструмент ShiVa Authoring, и целевого устройства для преобразования. Например, инструмент ShiVa Authoring, работающий на компьютере с Windows, не может создать приложение для iPad или iPhone. При разработке симулятора мы использовали компьютер под Windows для The ShiVa Editor. Для создания приложения Android Simulator мы также использовали компьютер под управлением Windows для запуска ShiVa Authoring Tool. С другой стороны, для создания приложений iOS Simulator для iPhone и iPad мы использовали компьютер Mac OS для запуска ShiVa Authoring Tool.
Ниже перечислены некоторые основные действия, которые можно выполнить с помощью инструмента ShiVa Authoring.
Выберите платформу авторинга. Для целей этой серии интересны три варианта платформы: iPhone, iPad и Android. Обратите внимание, что для iPhone и iPad у вас должен быть запущен ShiVa Authoring Tool на компьютере Mac OS.
Импорт: импортировать приложение (файл с расширением stk), которое было экспортировано с помощью редактора ShiVa.
Сборка: при разработке для Android мы настроим ShiVa Authoring Tool для создания файла Android apk, который можно напрямую развернуть на совместимом устройстве Android. При авторизации для iPhone мы настроим ShiVa Authoring Tool для создания проекта Xcode для разработки на iPhone. Затем можно построить проект в Xcode и развернуть на подключенном устройстве (мы фактически использовали устройство iPod touch для тестирования вместо iPhone). Аналогичным образом, при разработке для iPad мы настроим ShiVa Authoring Tool для создания проекта Xcode для разработки iPad. Затем можно построить проект в Xcode и развернуть его на подключенном iPad.
Для каждой платформы ShiVa Authoring Tool предлагает несколько разные варианты создания своего конечного продукта. Например, при разработке для Android вы можете сгенерировать проект Eclipse вместо исполняемого файла Android (как упоминалось выше, мы решили создать исполняемый файл Android из этой серии).
Точно так же для iPhone или iPad можно создать исполняемый файл для распространения вместо создания проекта Xcode (как упоминалось ранее, мы решили создать проекты Xcode из этой серии). Пожалуйста, обратитесь к руководству пользователя ShiVa Authoring Tool для получения более подробной информации.
Конфигурации программного обеспечения
Ниже приведен список конфигураций, которые мы использовали при разработке приложения Simulator для этой серии. Дополнительные требования и предварительные условия см. В документации Shiva3D, описанной в http://www.stonetrip.com/developer/doc/editor/information/hardware и http://www.stonetrip.com/developer/doc/authoringtool/installation .
Конфигурация для редактора ShiVa
ОС машины разработки: Windows XP
Конфигурация для ShiVa Authoring Tool
- Android:
- ОС машины разработки: Windows XP
- Версии программного обеспечения:
- Android SDK, редакция 8 (Android 2.2)
- Android NDK ревизия 5b
- Cygwin, GNU сделать пакет версии 3.81
- Apache Ant версия 1.7.0
- Java SDK версия 1.5.21
- Затмение 3.5
- ADT для Eclipse версии 8.0.1
Обратите внимание, что нашей основной целью в этой серии является Android 2.2, для которого было протестировано приложение. Тем не менее, Shiva 3D Authoring Tool версии 1.1 также поддерживает Android 2.3, уровень API: 9 и Android 2.3.3, уровень API: 10.
- Тестовое устройство: мобильный телефон Android 2.2.2.
- iPhone и iPad
- ОС машины разработки: Mac OS 10.6.7
- Версии программного обеспечения:
- Xcode 3.2.6
- iOS SDK 4.3
- Тестовые устройства: устройство iPod Touch с iOS 4.3.3, iPad2 с iOS 4.3.1
Файлы в архиве загрузок
В этом разделе мы дадим описание файлов в архивном файле, сопровождающем эту статью.
- Папка с именем sky состоит из изображений скайбокса back-crop.jpg, front-crop.jpg, left-crop.jpg, right-crop.jpg и top-crop.jpg. Эти файлы изображений необходимы для построения неба, окружающего рельеф (см. Раздел «Пошаговые инструкции» во второй части этой серии.)
- Папка с именем author состоит из flight-114-114.png, flight-48-48.png, flight-480-800.png, flight-640-960.png, flight-72-72.png и flight-768 -1024.png. Эти файлы необходимы для создания среды симулятора для Android и iOS (см. Раздел «ShiVa Authoring Tool» в этом руководстве). В частности:
- flight-48-48.png необходим в качестве иконки для запуска Android
- flight-480-800.png необходим для заставки в Android
- flight-114-114.png необходим в качестве иконки для запуска iPhone / iPod Touch
- flight-640-960.png необходим для заставки в iPhone / iPod Touch
- flight-72-72.png необходим в качестве иконки для запуска iPad
- flight-768-1024.png необходим для заставки в iPad
- Simulator.ste — это экспорт симулятора из редактора ShiVa. Он содержит приложение со всеми его ресурсами, включая код, а также изображения скайбокса back-crop.jpg, front-crop.jpg, left-crop.jpg, right-crop.jpg и top-crop.jpg. Он представляет окончательное состояние симулятора в разделе «Разработка симулятора в редакторе ShiVa». Следуя инструкциям в этом разделе, если у вас возникли проблемы, Simulator.ste должен быть особенно полезным. Вы можете открыть два отдельных экземпляра редактора ShiVa, импортировать Simulator.ste в одном экземпляре в качестве ссылки и работать с другим экземпляром для выполнения инструкций. (Чтобы импортировать Simulator.ste в ShiVa Editor, в главном меню «-> Проекты» откройте диалоговое окно «Параметры» и нажмите «Добавить», чтобы добавить новый проект. Затем в этом проекте откройте «Проводник данных» и выберите «Импорт» -> «Архив». В текстовом поле укажите полный путь к Simulator.ste.)
Динамика полета
В этом разделе дается обзор динамики полета, которая будет моделироваться в приложении.
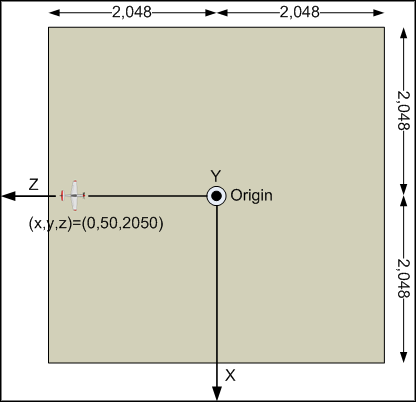
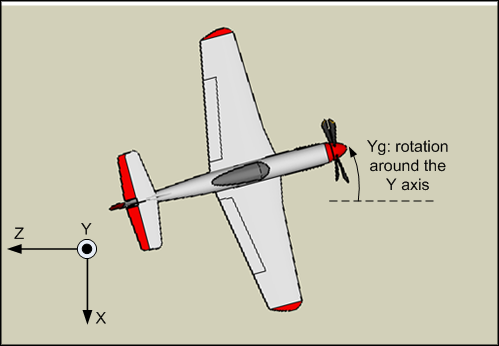
Общая установка для полета — это квадратный ландшафт длиной 4096 х 4096 единиц с каждой стороны (обсуждение термина «единица измерения» см. В разделе «Единицы и переменные» в части 4 этой серии). Трехмерные координаты находятся в центре местности. Вид сверху на местность показан ниже. Обратите внимание, что стрелка указывает положительный участок оси. Кроме того, точка внутри круга, представляющая ось Y, указывает, что положительный участок оси Y противоположен, то есть удален от местности. Из рисунка обратите внимание, что ось Y является вертикальной осью, тогда как оси X и Z являются горизонтальными осями, представляющими двухмерную плоскость, на которой лежит местность.

Изначально симулируемая нами плоскость имеет вид (x, y, z) = (0,50,2050), а направление ее движения прямое.

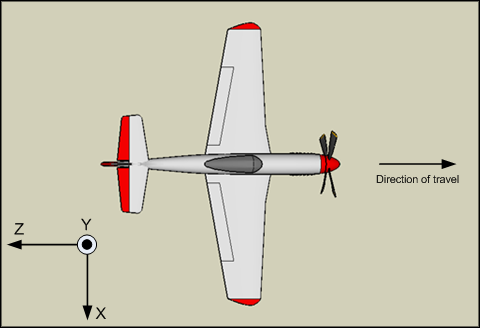
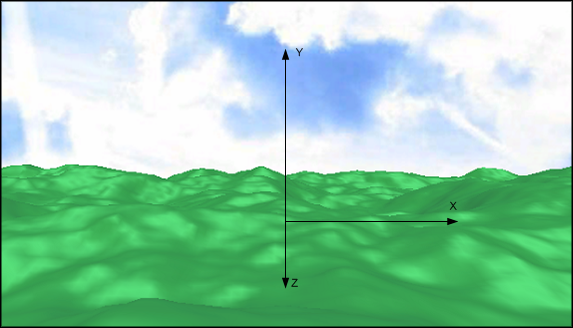
Обратите внимание, что симуляция не будет отображать плоскость. Вместо этого пользователь будет «сидеть» в кабине и видеть окружение (местность и небо) из кабины, как бы увидел пилот. На рисунке ниже представлено окружение с точки зрения пилота в начале симуляции (в симуляции система координат не отображается пользователю). Высота над уровнем моря изменяется примерно от 34 единиц до минимум 34 единиц.

Симулятор выполнит четыре простых маневра: маневр тангажа, чтобы подняться вверх или вниз, и маневренный поворот, чтобы пойти влево или вправо.
Маневр тангажа
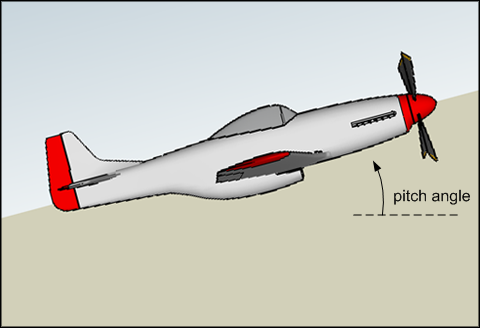
Давайте сначала объясним маневр подачи. Как показано ниже, угол наклона — это угол поворота вокруг боковой оси, проходящей через плоскость от кончика крыла до кончика крыла ( http://en.wikipedia.org/wiki/Aircraft_principal_axes ).

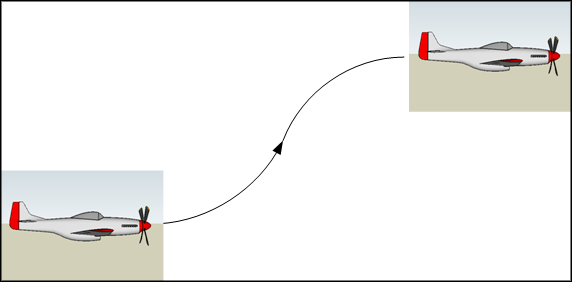
На рисунке ниже показана последовательность маневров тангажа при подъеме самолета.

Первоначально самолет движется прямо вперед параллельно земле, что является устойчивым состоянием. Когда начинается подача, нос самолета начинает подниматься. В то же время самолет начинает набирать высоту. В какой-то момент угол тангажа достигает максимума. С этого момента нос самолета начинает падать, однако самолет продолжает набирать высоту. Нос плоскости продолжает опускаться до тех пор, пока угол наклона не достигнет 0, т.е. плоскость снова достигнет устойчивого состояния. С этого момента самолет будет поддерживать свою высоту. В результате этого маневра самолет получил высоту между двумя устойчивыми состояниями, как показано ниже.

Маневр тангажа при падении самолета симметричен приведенному выше. Изначально самолет летел прямо вперед. Когда начинается подача, нос самолета начинает падать, и самолет начинает терять высоту. В какой-то момент угол тангажа достигает минимума. С этого момента носовая часть самолета начинает подниматься, однако самолет продолжает терять высоту. Нос самолета продолжает подниматься до тех пор, пока угол наклона не достигнет 0, т.е. плоскость снова достигнет устойчивого состояния. С этого момента самолет будет поддерживать свою высоту. В результате этого маневра самолет потерял высоту между двумя установившимися условиями.
Маневренный поворот
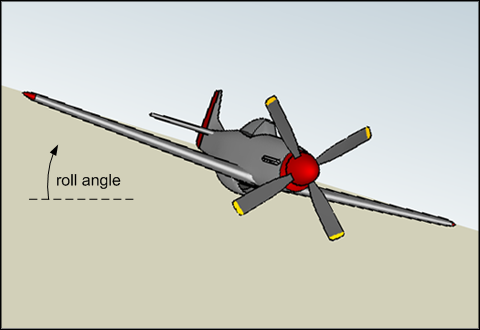
Давайте теперь опишем поворот банка. Как показано ниже, угол крена (эквивалентный крену) — это угол поворота вокруг продольной оси, проходящей через плоскость от носа к хвосту. ( http://en.wikipedia.org/wiki/Aircraft_principal_axes )

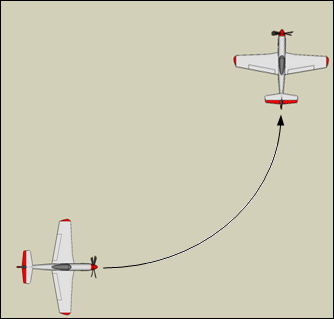
На рисунке ниже показана последовательность маневрирования влево.

Первоначально самолет движется прямо вперед, что является устойчивым состоянием. Когда начинается маневр, угол крена начинает увеличиваться, и самолет начинает поворачивать влево. В какой-то момент угол крена достигает максимума. С этого момента угол берега начинает уменьшаться, однако самолет продолжает поворачивать влево. Угол крена продолжает уменьшаться до достижения 0, т. Е. Снова достигает устойчивого состояния. С этого момента самолет будет продолжать движение прямо. В результате этого маневра самолет изменил направление влево между двумя устойчивыми состояниями, как показано ниже.

Наклонный поворот направо симметричен вышеописанному. Первоначально самолет движется прямо вперед, что является устойчивым состоянием. Когда начинается маневр, угол крена начинает уменьшаться, и самолет начинает поворачивать направо. В какой-то момент угол крена достигает минимума. С этого момента угол берега начинает увеличиваться, однако самолет продолжает поворачивать направо. Угол крена продолжает увеличиваться до достижения 0, то есть снова достижения устойчивого состояния. С этого момента самолет будет продолжать движение прямо. В результате этого маневра самолет изменил направление вправо между двумя устойчивыми состояниями.
В действительности, самолеты могут выполнять более сложные маневры, такие как банковские операции и качки одновременно. Для простоты наш самолет будет выполнять только один из них в данный момент. Добавление сложных маневров в симулятор не является сложной задачей и оставлено заинтересованным читателям в качестве упражнения.
Движение по осям X, Y, Z
Для моделирования движения плоскости в трехмерных координатах мы используем упрощенную модель, как описано ниже.
Во время маневрирования высоты тона, когда плоскость поднимается (соответственно вниз), код приложения будет увеличивать (уменьшать соответственно) значение координаты Y на фиксированную величину в каждом кадре моделирования независимо от угла наклона. Координата Y плоскости постоянно фиксируется, за исключением маневрирования по тангажу.
Во время маневренного разворота, когда плоскость поворачивает влево (соответственно, вправо), код приложения будет увеличивать (уменьшать, соответственно) вращение плоскости вокруг оси Y на фиксированную величину в каждом кадре моделирования.

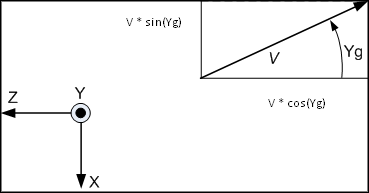
Затем координаты X и Z плоскости вычисляются в каждом кадре с использованием двух переменных, V, скорости плоскости, и Yg, вращения плоскости вокруг оси Y, как показано ниже:

Из приведенного выше рисунка легко увидеть, что скорость плоскости вдоль осей X и Z равна -V * sin (Yg) и -V * cos (Yg) соответственно. В каждом кадре моделирования код приложения получает Yg посредством вызова API и вычисляет эти скорости. Затем он получает текущие координаты X и Z плоскости и устанавливает новые координаты X и Z на основе рассчитанных скоростей. Величина скорости постоянна на протяжении всего моделирования.
Заключительные замечания к части 1 этой серии
В первой части этой серии мы представили приложение для симулятора полета под названием Simulator и объяснили процесс разработки, которому мы следовали при создании симулятора. Мы также описали содержимое загрузочного архива, сопровождающего эту статью. Наконец, мы представили основные маневры полета, смоделированные в приложении. Во второй части мы начнем описывать, как разработать игру с использованием редактора ShiVa.