Хороший дизайнер знает, что перед началом работы над новым проектом лучше всего сделать несколько набросков. В моей предыдущей статье я описал, как настроить и перестроить цифровой проект с помощью набора инструментов Codiqa. В этой статье я рассмотрю еще один очень известный онлайн-инструмент под названием Balsamiq Mockups, сравню его с Codiqa и выделю их основные отличия.
Что такое бальзамик макеты?
Balsamiq Mockups — это инструмент, который помогает разработчикам создавать каркасы и общаться с клиентами и коллегами с визуальным представлением своих планов проектирования. В отличие от Codiqa, Balsamiq является автономным программным обеспечением для настольных компьютеров. К счастью, вы можете работать с ним, используя операционную систему по вашему выбору; он работает на Mac, Windows и Linux.
Balsamiq может помочь вам быстро настроить дизайн в режиме реального времени, предложив дизайн, который является преднамеренно грубым и с низкой точностью (с схематичными элементами пользовательского интерфейса и нарисованным от руки шрифтом), чтобы стимулировать как можно больше отзывов. Инструмент предлагает несколько способов обмена и получения отзывов о концепциях дизайна: макеты можно экспортировать в PDF и обычные изображения PNG, а также копировать в буфер обмена, чтобы их можно было отправлять по электронной почте или в других форматах документов.
Как и Codiqa, Balsamiq может помочь вам в создании интерфейсов с использованием простых компонентов перетаскивания; Программа поддерживает 75 встроенных компонентов пользовательского интерфейса и 187 значков, с добавлением целого ряда дополнительных компонентов, созданных сообществом. Balsamiq Mockups также доступен в виде плагина для Google Drive, Confluence, JIRA, FogBugz и XWiki. Пробная версия длится всего семь дней, но вы можете использовать ее с полным функционалом в течение всего периода времени.
Как работают бальзамические макеты
Когда вы откроете программное обеспечение, вы найдете несколько основных категорий, которые помогут в создании макета вашего дизайна. Всего их двенадцать категорий. Первый, называемый All, как вы можете догадаться, содержит все элементы, которые вы можете использовать во время своей работы. Другие категории: Большой, Кнопки, Общий, Контейнеры, Формы, iPhone, Макет, Разметка, Медиа, Активы проекта и Текст.
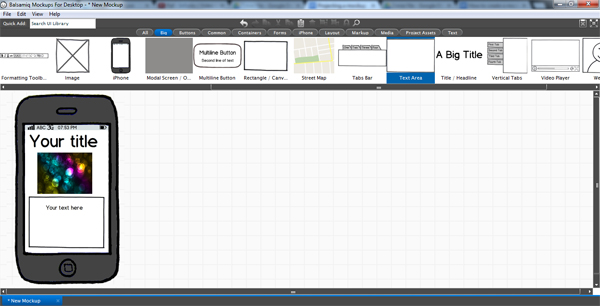
Давайте посмотрим, что мы можем сделать, используя элементы макетов Balsamiq. В качестве первого шага я поместил форму iPhone (она единственная из доступных, поэтому она представляет профиль всех современных смартфонов) и установил ее размер с помощью небольших настроек с помощью мыши. Вы увидите, что с правой стороны изображения есть поле со всеми инструментами, необходимыми для редактирования выбранного элемента. В этом случае вы можете выбрать ориентацию устройства, фоновый рисунок, если вы хотите, чтобы присутствовала верхняя панель переключения, и наложение.
Теперь давайте поработаем над стилем главной страницы и определим, какие элементы мы хотим показать на нашей новой домашней странице. Как правило, мы можем найти, например, верхний колонтитул, нижний колонтитул, список меню, текстовое поле для некоторого содержимого, изображение или несколько ссылок. Как и в Codiqa , программа предлагает простую, интуитивно понятную систему перетаскивания, которая легко добавляет все, что вы хотите, с помощью нескольких кликов. Для первых компонентов нашей страницы мы должны открыть категорию под названием «Большой». Здесь мы найдем следующие элементы: заголовок / заголовок, текстовую область и поле изображения. Итак, перетащите каждый из них в свой макет. На этом этапе ваша концепция дизайна должна выглядеть примерно так:
Как только вы перетащите элементы, вы увидите, что у каждого элемента есть широкие возможности редактирования. Если щелкнуть заголовок / заголовок или текстовое поле, вы увидите типичный текстовый редактор, в котором вы сможете указать характеристики или контент. Вы можете изменять текст, выбирая размер, выравнивание текста, формат и цвет. Вы также можете установить цвет фона, цвет границы, добавить полосу прокрутки и играть с непрозрачностью и фокусом. Для изображений мы можем показать или скрыть границу, обрезать изображение и создать гиперссылку на выбранное изображение, чтобы перейти к новому URL-адресу или экрану.
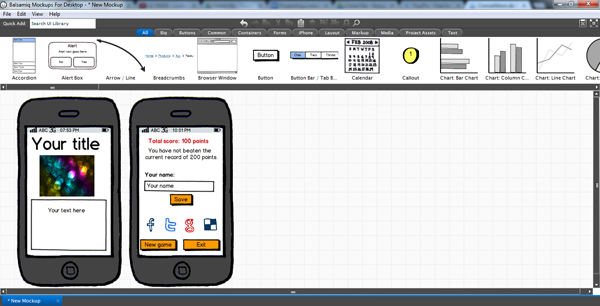
Давайте посмотрим, как мы могли бы создать макет для последней страницы игры, в которой отображается окончательный счет, предлагаются значки для обмена счетом через социальные сети и представлены три варианта продолжения: сохранить, вернуться на домашнюю страницу или выйти из игры. Прежде всего, мы должны продублировать форму нашего мобильного телефона. Затем перетащите три маленькие прямоугольные кнопки из категории «Кнопки» (первая фигура слева). После этого перетащите значок, а затем дублируйте его четыре раза (я решил вставить значки, представляющие Facebook, Twitter, Google+ и Delicious). Повторите ту же процедуру для трех оставшихся значков, чтобы закончить нашу социальную панель.
И, наконец. давайте отредактируем наши кнопки. Измените их названия на «Сохранить», «Новая игра» и «Выход». Добавьте ссылку для каждой из них на нужные страницы назначения и измените цвет, шрифт и значок в соответствии с вашим стилем. На данный момент наша работа должна выглядеть следующим образом:
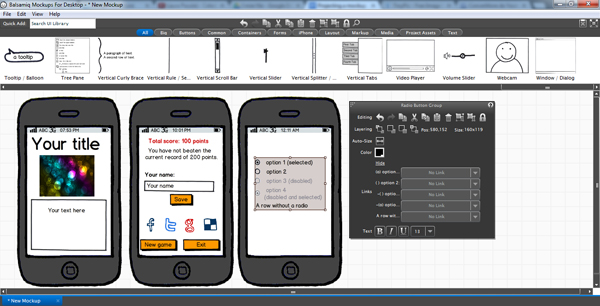
Давайте сделаем другой пример — представьте, что вы хотите создать макет опроса. Мы будем использовать «группу радиокнопок» из категории «Все». Для всех этих элементов формы вы можете изменить цвет, размер, стиль и связанную гиперссылку. Посмотрите ниже для лучшего понимания надежных опций элемента формы.
Вы можете быстро создавать любые каркасы на Balsamiq. Вы обнаружите множество других компонентов, которые вы можете добавить в свой макет, таких как списки, строки меню, индикаторы выполнения, аккордеоны, календари, диаграммы, флажки, сетки данных, таблицы, полосы прокрутки, диалоги и так далее.
Различия между макетами Codiqa и Balsamiq
По сравнению с Codiqa , Balsamiq имеет гораздо более широкую рабочую область, которая позволяет пользователям работать на разных страницах одновременно (Codiqa этого не делает, и это ограничивает ваши возможности для представления всего приложения). Balsamiq также предлагает большее количество элементов дизайна, так что возможности не ограничиваются наиболее распространенными компонентами веб-страниц. И Codiqa, и Balsamiq удивительно просты в использовании. Эти два приложения могут даже использоваться клиентами, чтобы помочь им проиллюстрировать свои идеи.
Вывод
Мы увидели, насколько просты и интуитивно понятны макеты Balsamiq и как быстро мы можем создать макет с помощью этого программного обеспечения. Вы можете использовать эти макеты в качестве отправных точек для создания структуры и графики ваших мобильных приложений, а также использовать их, чтобы помочь вам пройти через сложный этап утверждения клиента любого мобильного проекта. Модификации — это всего лишь несколько простых щелчков мыши, и изменить макет намного проще, чем изменить полностью сконструированное мобильное приложение.