Второй урок в этой серии из трех частей начался с «Геометрии игры», которая была сфокусирована на основных геометрических аспектах игры, а также начал демонстрировать шаги, необходимые для сборки игры в редакторе ShiVa. Эта последняя часть учебника будет продолжена там, где предыдущие шаги редактора ShiVa были прекращены. Затем будет продемонстрировано, как экспортировать игру на платформы iOS или Android.
Также доступно в этой серии:
- Построить головоломку серии игр Обзор
- Геометрия игры и настройка проекта
- Заключительные шаги и экспорт проекта
Этот урок продолжит обсуждение, начатое в предыдущем разделе под названием «Разработка головоломки с редактором ShiVa». Здесь мы опишем импорт компонентов HUD и внесение окончательных изменений в прогресс игры. Затем мы завершим раздел «Разработка головоломки с редактором ShiVa» с помощью юнит-теста. В разделе «Authoring Tool» мы покажем, как использовать ShiVa Authoring Tool для преобразования Puzzle в два разных приложения, одно для ОС Android и одно для iPad. Мы завершим серию в разделе «Выводы».
Пошаговые инструкции продолжаются
Импортируйте HUD
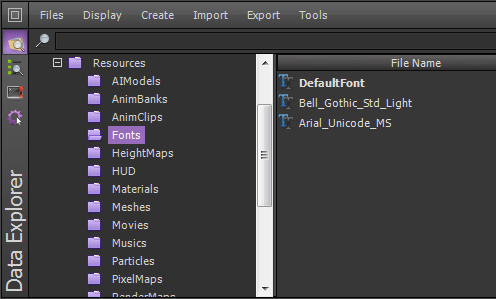
Теперь мы импортируем компоненты HUD, включая шрифты, кнопки, метки и т. Д. Перейдите в локальный каталог, где вы сохранили архив загрузки, сопровождающий эту статью. Выберите PuzzleHUD.ste и нажмите Импорт. Когда импорт будет завершен, вы должны увидеть Bell_Gothic_Std_Light и Arial_Unicode_MS в Проводнике данных в разделе Головоломка — Ресурсы — Шрифты.
 Рисунок 43. Проверка шрифтов
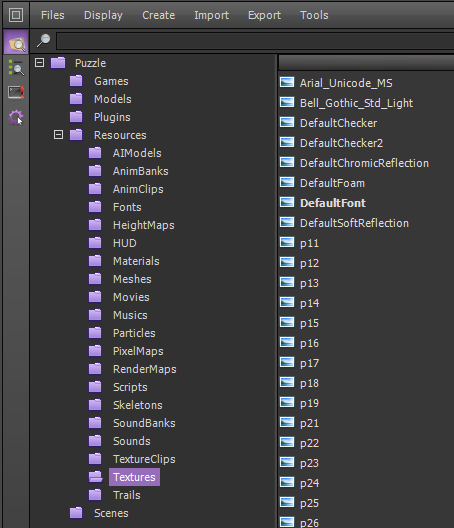
Рисунок 43. Проверка шрифтов Кроме того, в Обозревателе данных в разделе «Головоломка — Ресурсы — Текстуры» вы увидите текстуры с именами Bell_Gothic_Std_Light и Arial_Unicode_MS.
 Рисунок 44. Проверка текстур шрифта
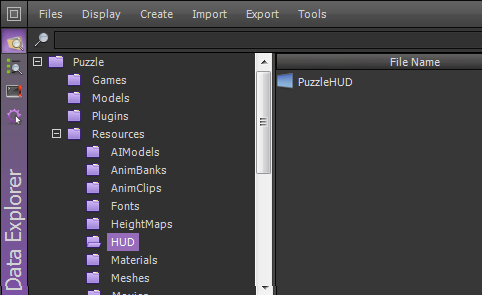
Рисунок 44. Проверка текстур шрифта В то же время вы должны увидеть компоненты HUD, импортированные через PuzzleHUD.ste. Во-первых, под Puzzle — Resources — HUD, обратите внимание, что у вас есть PuzzleHUD.
 Рисунок 45. Проверка HUD
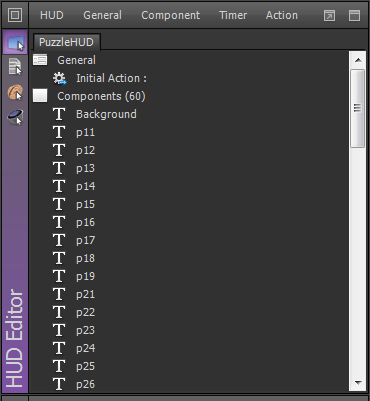
Рисунок 45. Проверка HUD Во-вторых, откройте редактор HUD и проводник данных. В Data Explorer дважды щелкните PuzzleHUD, который находится в разделе Puzzle — Resources — HUD. В редакторе HUD вы увидите следующее.
 Рисунок 46. Проверка HUD в редакторе HUD
Рисунок 46. Проверка HUD в редакторе HUD Если вы прокрутите вниз в HUD Editor, он должен выглядеть следующим образом:
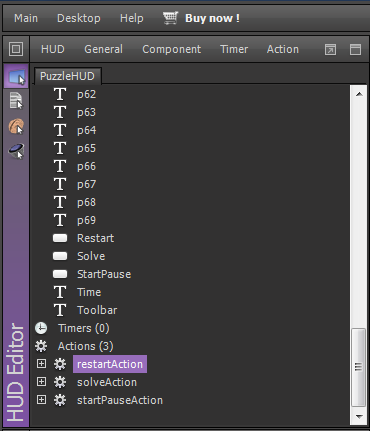
 Рисунок 47. Компоненты HUD
Рисунок 47. Компоненты HUD Краткое объяснение компонентов HUD приведено ниже. Для получения дополнительной информации см. Раздел «Head-Up Display» во втором учебном пособии из этой серии.
-
Background,TimeиToolbar— это метки для цвета фона, таймера и панели инструментов. -
p11поp69— метки, представляющие части головоломки. -
Restart,SolveиStartPause— кнопки с метками «New», «Solve» и «Start» (или «Pause», в зависимости от состояния) соответственно. -
restartAction,solveActionиstartPauseAction— это действия, которые запускаются при нажатии кнопкиRestart,SolveиStartPauseсоответственно. - Хотя мы сосредоточились на планшетах, ShiVa3D Suite можно использовать для разработки игр для устройств с меньшим размером экрана, таких как телефоны Android, устройства iPod touch и iPhone. Для телефонов Android с версией ОС 2.2 или выше, процесс, описанный для Authoring Tool, будет применяться без каких-либо изменений. Для iPod touch и iPhone выберите iPhone вместо iPad, когда вы запустите Authoring Tool. Игра-головоломка больше подходит для планшетов, потому что части головоломки кажутся слишком маленькими, что затрудняет игру в телефонах.
- При разработке игры для платформы Android с помощью инструмента Authoring Tool мы установили тип Authoring как пакет APK на шаге 2. Вместо этого, если бы мы установили тип Authoring как Project, инструмент сгенерирует проект Eclipse для дальнейшей настройки. Например, на шаге 1 инструмента разработки разрешенные размеры для значка запуска Android и изображений заставки составляют 48×48 пикселей и 480×800 пикселей соответственно. Создав проект Eclipse, можно заменить эти изображения на те, которые лучше подходят для планшетов. В проекте Eclipse, созданном Authoring Tool, эти файлы изображений можно найти в папках
resиres/drawable. - Головоломка может быть улучшена несколькими различными способами. Например, вместо одного изображения с размерами 6×9 = 54, включите разные изображения с различным количеством кусочков головоломки (например, одно с низкой сложностью, состоящее из 4×5 = 20 штук, и другое со средней сложностью, состоящее из 5×7 = 35 штук). Добавьте начальный экран, чтобы пользователь мог выбрать, какое изображение (и, следовательно, уровень сложности) он хочет воспроизвести.
- Напомним, что вы можете бесплатно скачать весь ShiVa3D Suite и разрабатывать игры для самообучения. Тем не менее, бесплатная версия не лицензирована для коммерческих целей и будет содержать водяные знаки.
Выполнить корректировки
Импортировав все необходимые ресурсы, мы теперь внесем некоторые коррективы. Откройте редактор игр и проводник данных. В Обозревателе данных в разделе «Головоломка — Игры» дважды щелкните «Головоломка». В редакторе игр теперь должна быть загружена игра-головоломка. Обратите внимание, что раздел «Основные AI» пользователя пуст на вкладке «Главная».
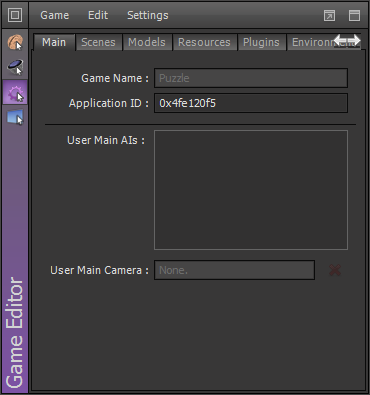
 Рисунок 48. Редактор игр
Рисунок 48. Редактор игр В Обозревателе данных в разделе «Головоломка — Ресурсы — AIModels» выберите «PuzzleAI». Перетащите его в раздел «Основные ИИ пользователя» в редакторе игр на вкладке «Главная». В разделе «Основные AI» пользователя теперь есть PuzzleAI.
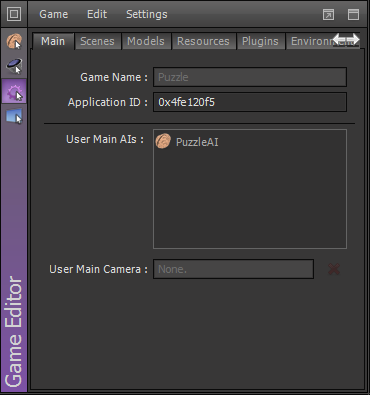
 Рисунок 49. Редактор игр — главная вкладка
Рисунок 49. Редактор игр — главная вкладка В редакторе игр, нажмите на вкладку Ресурсы. Это будет выглядеть пустым. В Обозревателе данных в разделе «Головоломка — Ресурсы — HUD» выберите «PuzzleHUD», а затем перетащите его в раздел «Ресурсы» в редакторе игр. Аналогично, в Обозревателе данных в разделе «Головоломка — Ресурсы — SoundBanks» выберите «PuzzleSoundBank» и перетащите его в раздел «Ресурсы». Вкладка ресурсов должна выглядеть следующим образом.
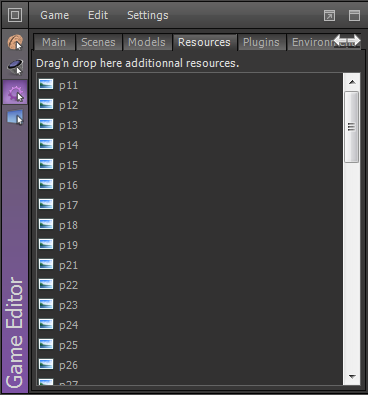
 Рисунок 50. Редактор игр — вкладка «Ресурсы»
Рисунок 50. Редактор игр — вкладка «Ресурсы» В Обозревателе данных в разделе «Головоломка — Ресурсы — Текстуры» выберите текстуры с p11 по p69 и перетащите их в раздел «Ресурсы» в редакторе игр. Вкладка ресурсов должна выглядеть следующим образом.
 Рисунок 51. Редактор игр — Текстуры
Рисунок 51. Редактор игр — Текстуры Выполнить юнит-тестирование
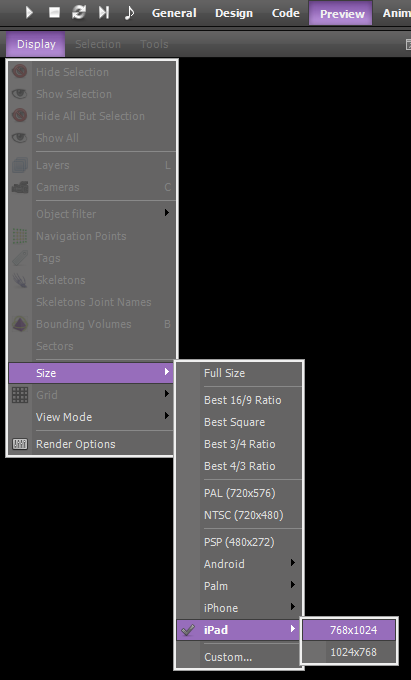
У нас все готово. Чтобы протестировать нашу игру, нажмите кнопку «Просмотр» на панели инструментов редактора ShiVa. В меню выберите Дисплей> Размер> iPad> 768×1024.
 Рисунок 52. Редактор игр — Предварительный просмотр
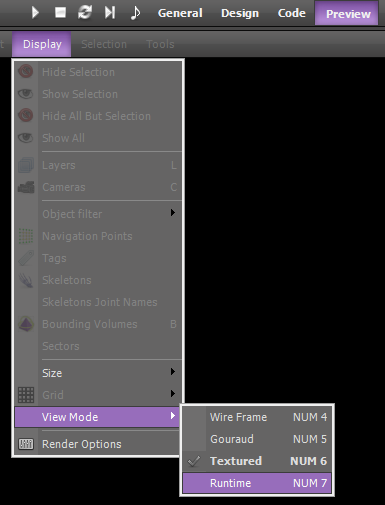
Рисунок 52. Редактор игр — Предварительный просмотр Также из меню выберите «Дисплей»> «Режим просмотра»> «Время выполнения».
 Рисунок 53. Редактор игр — настройка дисплея
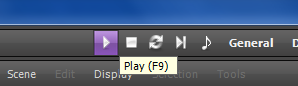
Рисунок 53. Редактор игр — настройка дисплея Теперь в меню нажмите Play. Вы должны увидеть начало игры.
 Рисунок 54. Редактор игр — запуск предварительного просмотра
Рисунок 54. Редактор игр — запуск предварительного просмотра Теперь вы можете играть в игру, используя щелчки мыши, эмулирующие сенсорные события на экране.
Экспорт игры для авторинга
В этом разделе мы обсудим, как экспортировать игру из редактора ShiVa для импорта в ShiVa Authoring Tool.
Экспорт для ОС Android
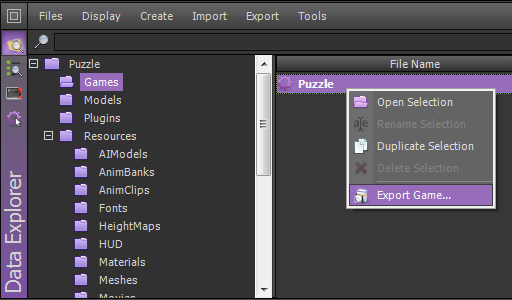
В Обозревателе данных в разделе «Головоломка — Ресурсы — Игра» выберите «Головоломка» и в контекстном меню выберите «Экспорт игры».
 Рисунок 55. Экспорт игры
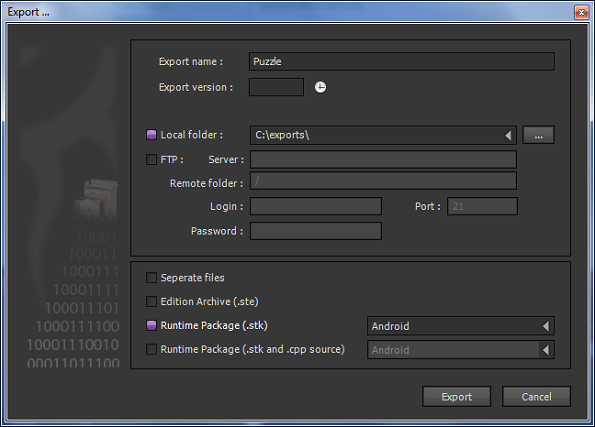
Рисунок 55. Экспорт игры В поле «Имя экспорта» введите Puzzle. Выберите локальную папку для создания файла экспорта (например, C: \ exports \). Убедитесь, что вы также выбрали «Runtime Package (.stk)» и Android.
 Рисунок 56. Экспорт игры — Android
Рисунок 56. Экспорт игры — Android Наконец, нажмите Экспорт. Если вы экспортируете архив впервые из проекта, это может занять несколько минут. Когда экспорт завершен, вы можете нажать OK, чтобы закрыть диалоговое окно.
 Рисунок 57. Экспорт игры — закрытие диалога
Рисунок 57. Экспорт игры — закрытие диалога Экспорт для iOS
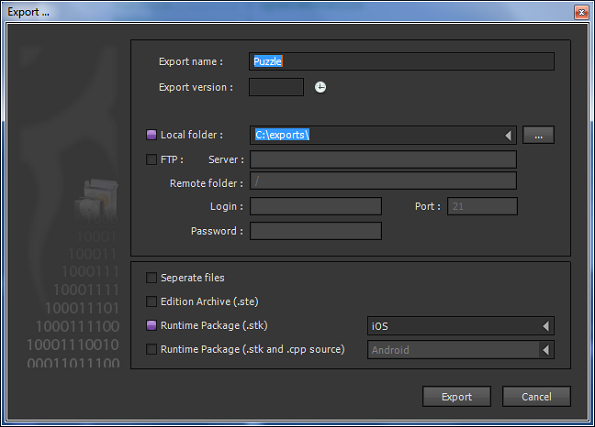
Экспорт для iOS очень похож. В «Проводнике данных» в разделе «Головоломка — Ресурсы — Игра» выберите «Головоломка» и в контекстном меню выберите «Экспорт игры». В поле «Имя экспорта» введите Puzzle. Выберите локальную папку для создания файла экспорта (например, C: \ exports \). Убедитесь, что вы также выбрали «Runtime Package (.stk)» и iOS (Примечание. Если вы собираетесь использовать одну и ту же папку и имена файлов экспорта для экспорта в ОС Android и iOS, убедитесь, что эти экспорты не перезаписывают друг друга.).
 Рисунок 58. Экспорт игры — iOS
Рисунок 58. Экспорт игры — iOS Наконец, нажмите Экспорт. После завершения экспорта вы можете нажать OK, чтобы закрыть диалоговое окно.
Дополнительная информация
Из-за нехватки места мы не предоставляем явный обзор кода для приложения Puzzle. Все функции и обработчики, входящие в состав PuzzleAI.ste, имеют подробные комментарии для описания их конкретной функциональности. Заинтересованные читатели отсылаются к этим скриптам для получения более подробной информации о коде.
Авторский инструмент
Мы разработали игру-головоломку без написания кода для платформ iOS или Android. Теперь мы будем использовать инструмент ShiVa Authoring для преобразования головоломки в два разных приложения: одно для ОС Android и одно для iPad.
Необходимые файлы из загрузочного архива
Чтобы следовать приведенным ниже инструкциям, вам понадобятся ios-icon-72-72.png, ios-splash-768-1024.png, android-icon-48-48.png и android-splash-480-800.png, которые являются частью архива загрузки, сопровождающего эту статью.
Платформа Android
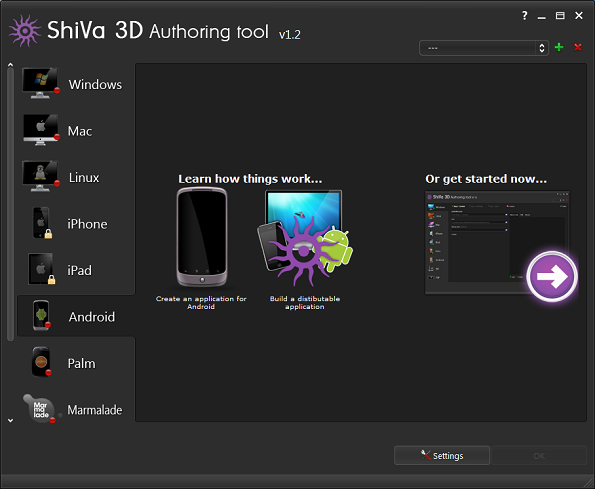
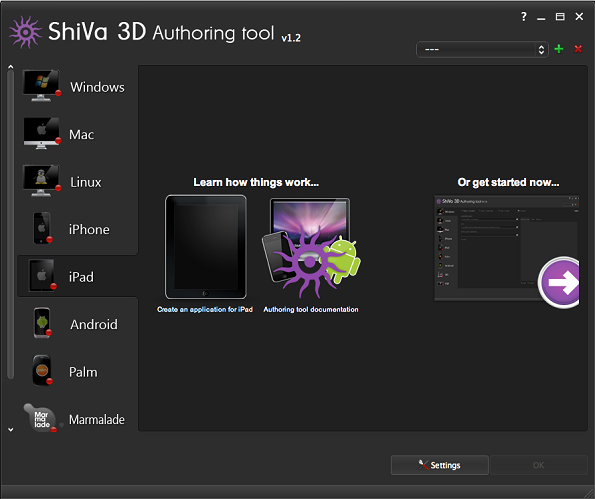
Поднимите ShiVa Authoring Tool. Выберите вкладку Android. Нажмите на стрелку под заголовком «Или начните сейчас …».
 Рисунок 59. Authoring Tool — Начало работы для Android
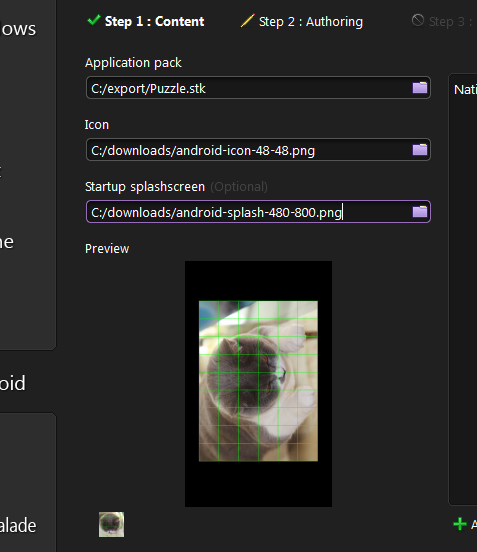
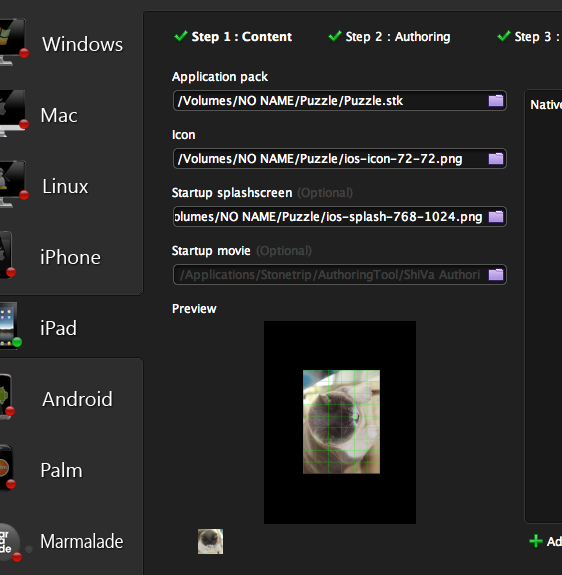
Рисунок 59. Authoring Tool — Начало работы для Android Шаг 1 инструмента авторинга отображается. Для «Пакета приложений» выберите из вашей файловой системы файл Puzzle.stk, экспортированный из ShiVa Editor для Android. Для «Icon» выберите android-icon-48-48.png, который является частью исходного архива, сопровождающего эту статью. В качестве «заставки запуска» выберите файл android-splash-480-800.png, который также является частью исходного архива, сопровождающего эту статью. Обратите внимание, что ShiVa Authoring Tool отображает предварительный просмотр файлов изображений, указанных в параметрах «Значок» и «Заставка при запуске». Нажмите «Шаг 2: авторизация» поверх экрана.
 Рисунок 60. Инструмент разработки — шаг 1 для Android
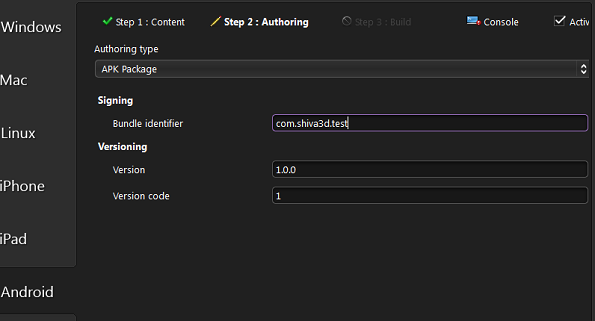
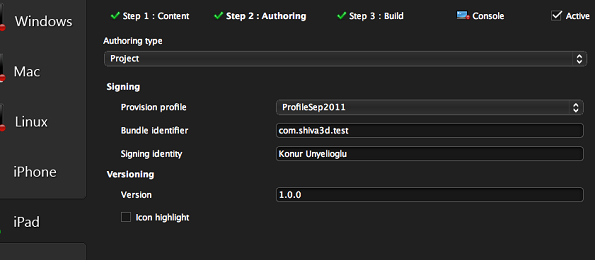
Рисунок 60. Инструмент разработки — шаг 1 для Android Шаг 2 инструмента авторинга отображается. Здесь мы создадим исполняемый файл Android, который можно установить непосредственно на устройство Android. Выберите «Тип авторизации» как «Пакет APK» (если вы хотите, чтобы проект Eclipse создавался вместо исполняемого файла, выберите «Проект» вместо этого. Параметр «Проект» в этой статье не тестировался). В качестве «идентификатора пакета» введите com.shiva3d.test. Пусть «Версия» и «Код версии» будут 1.0.0 и 1 соответственно. Нажмите на «Шаг 3: Построить» поверх экрана.
 Рисунок 61. Инструмент разработки — шаг 2 для Android
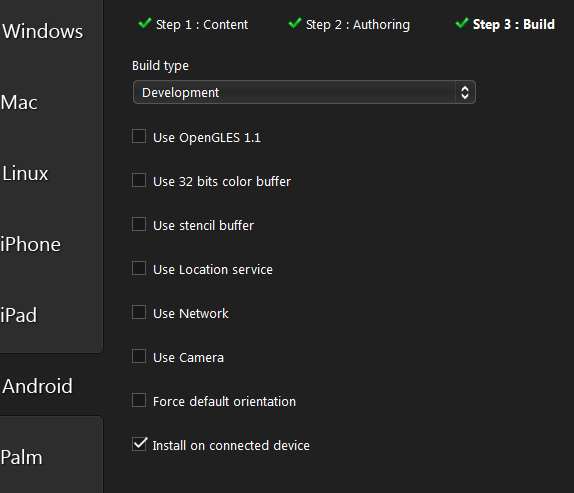
Рисунок 61. Инструмент разработки — шаг 2 для Android Шаг 3 инструмента авторинга отображается. Выберите «Тип сборки» как «Разработка». Поскольку я хотел бы установить Puzzle на свое устройство Android как часть сборки, я установил флажок «Установить на подключенное устройство».
Чтобы эта опция работала, вы должны выполнить шаги, описанные в разделе «Подготовка устройства Android к установке» ниже. Если флажок «Установить на подключенное устройство» не установлен, Authoring Tool создаст исполняемый файл Android для приложения Puzzle в «Выходной папке», который можно установить позже с помощью инструмента ADB в Android.
 Рисунок 62. Authoring Tool — шаг 3 для Android
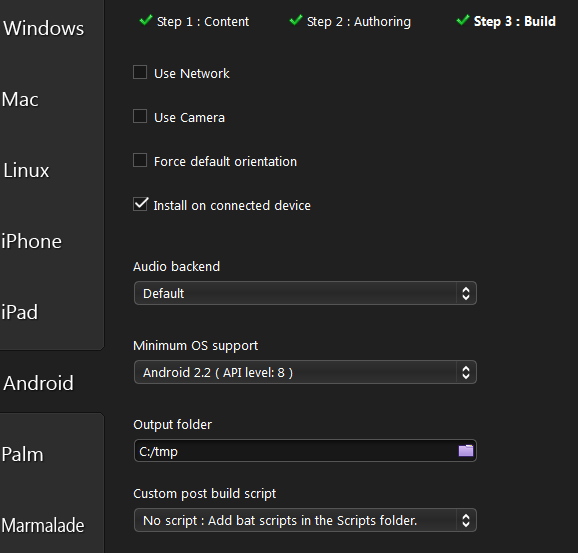
Рисунок 62. Authoring Tool — шаг 3 для Android Оставьте «Audio backend» установленным в «Default». Выберите «Минимальная поддержка ОС» как «Android 2.2 (уровень API: 8)». Определите выходную папку для Authoring Tool для хранения файлов, которые он генерирует в процессе сборки. Оставьте выбор «Пользовательский сценарий посткомпоновки» в качестве параметра «Без сценария». Нажмите кнопку Build.
 Рисунок 63. Средство разработки — шаг 3 для Android (дополнительные параметры)
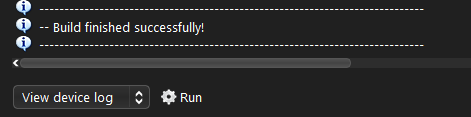
Рисунок 63. Средство разработки — шаг 3 для Android (дополнительные параметры) Завершение сборки займет некоторое время. Как только сборка будет завершена, вы увидите в консоли подтверждение о том, что сборка завершена успешно.
 Рисунок 64. Инструмент разработки — сборка
Рисунок 64. Инструмент разработки — сборка Если вы выбрали опцию «Установить на подключенное устройство», на этом этапе приложение Puzzle было установлено на подключенное устройство. Независимо от того, была выбрана эта опция или нет, исполняемый файл Android под названием Puzzle-debug.apk был создан в выходной папке, которую вы определили на шаге 3.
Платформа iPad
Поднимите ShiVa Authoring Tool. Выберите вкладку iPad. Нажмите на стрелку под заголовком «Или начните сейчас …».

Шаг 1 инструмента авторинга отображается. Для пакета приложений выберите в своей файловой системе файл Puuzle.stk, экспортированный из ShiVa Editor для iOS. В качестве значка выберите ios-icon-72-72.png, который является частью исходного архива, сопровождающего это руководство. В качестве заставки запуска выберите ios-splash-768-1024.png, который также является частью исходного архива, сопровождающего это руководство. Нажмите Шаг 2: авторизация на экране.

Шаг 2 инструмента авторинга отображается. Здесь мы создадим проект Xcode, который можно будет использовать для сборки и установки приложения на вашем устройстве iPad. Выберите тип авторизации как проект. Для идентификатора пакета введите com.shiva3d.test. Для профиля Provision предоставьте профиль обеспечения разработки на портале Apple Provisioning Portal. Для подписи удостоверения укажите имя разработчика (или организации) в цепочке для ключей, связанной с сертификатом на вашем компьютере Mac OS. Пусть версия будет 1.0.0. Нажмите на шаге 3: построить на экране.

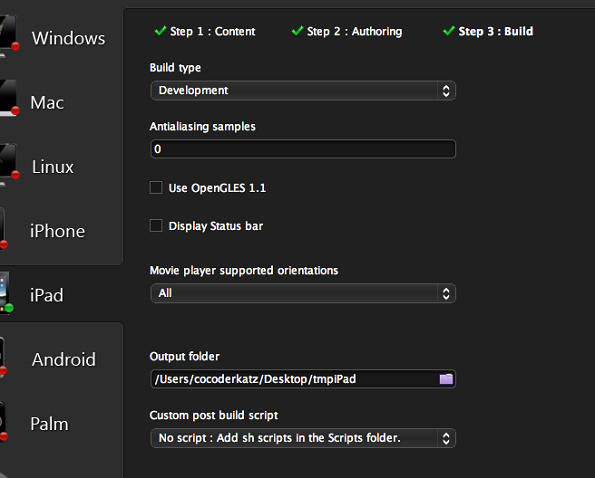
Шаг 3 инструмента авторинга отображается. Выберите Разработка в качестве типа сборки. Предоставьте выходную папку для инструмента Authoring Tool для создания папки проекта xCode. Например, мы определяем выходную папку как / Users / cocoderkatz / Desktop / tmpiPad. Затем Authoring Tool создаст папку с именем /Users/cocoderkatz/Desktop/tmpiPad/Puzzle_iPad.s3dxproj и скопирует файлы / папки проекта Xcode в эту папку. Не меняйте другие параметры. Нажмите кнопку Build.

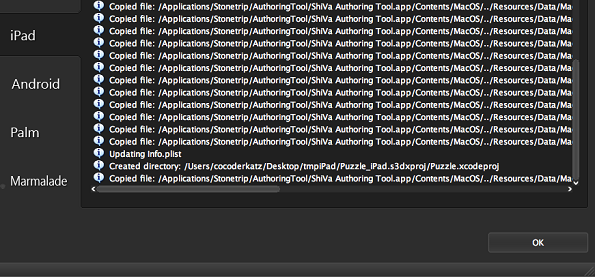
После завершения сборки вы увидите в консоли сообщение о том, что инструмент Authoring создал папку проекта Xcode и скопировал связанные файлы в эту папку. Теперь вы можете использовать XCode для создания и запуска игры Puzzle на устройстве iPad, как вы это обычно делаете с другими проектами XCode.

Выводы
В этой статье мы обсудили кроссплатформенную разработку игр для планшетов Android и iPad с использованием ShiVa3D Suite. Хотя в основном для разработки 3D-игр, ShiVa3D Suite можно использовать и для создания 2D-игр. Пример приложения, изученного в этом руководстве, представляет собой 2D-игру, построенную с использованием элементов HUD (Head Up Display) из ShiVa3D.