
Вступление
В своей самой основной форме, средство запуска — это приложение, которое выполняет следующие действия:
- он представляет домашний экран устройства
- он перечисляет и запускает приложения, которые установлены на устройстве
Другими словами, это приложение, которое появляется при нажатии кнопки «Домой». Если вы еще не установили пользовательский модуль запуска, в настоящее время вы используете модуль запуска по умолчанию, который поставляется с вашей установкой Android. Многие производители устройств имеют свои собственные стандартные пусковые установки, которые соответствуют их фирменному стилю, например, Samsung TouchWiz и HTC Sense.
В этом уроке мы собираемся создать простой модуль запуска с базовым пользовательским интерфейсом. У него будет два экрана:
- домашний экран, показывающий обои устройства
- экран, показывающий значки и информацию о приложениях, установленных на устройстве
Кстати, если вы много работаете с Android, вы можете попробовать один из 1000+ шаблонов приложений Android на Envato Market. Есть огромное разнообразие, так что вы обязательно найдете что-то там, чтобы помочь вам с вашей работой. Или вы могли бы передать области, которые не являются вашей специальностью, наняв разработчика приложений или дизайнера в Envato Studio.

1. Требования
На вашем компьютере разработки должно быть установлено и настроено следующее:
- Android SDK и инструменты платформы
- Eclipse IDE 3.7.2 или выше с плагином ADT
- эмулятор или устройство Android под управлением Android 2.2 или выше
Вы можете скачать SDK и инструменты платформы на портале разработчиков Android .
2. Настройка проекта
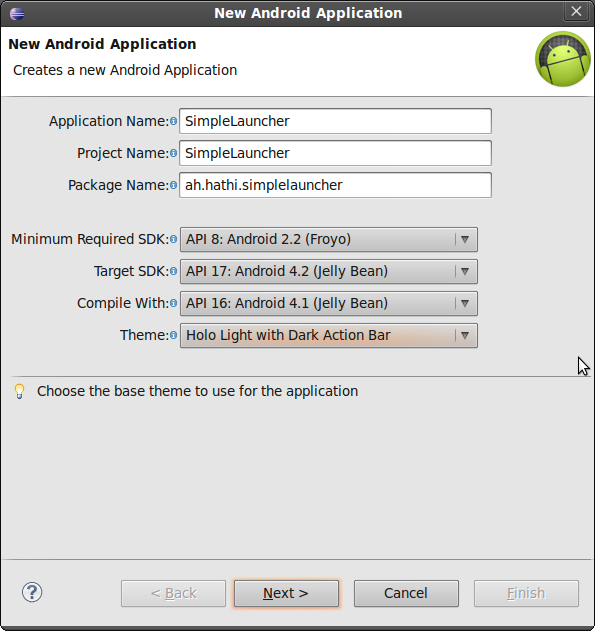
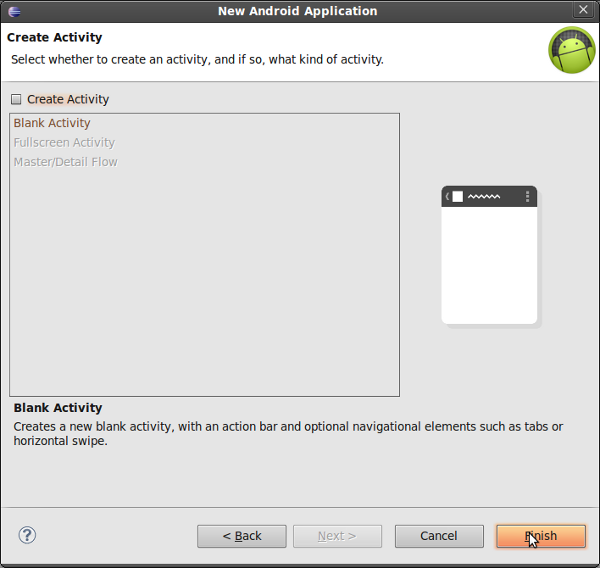
Запустите Eclipse и создайте новый проект приложения для Android. Я называю приложение SimpleLauncher , но вы можете назвать его как угодно. Убедитесь, что вы используете уникальный пакет. Самая низкая версия SDK, которую поддерживает наша программа запуска, — это Froyo, а целевой SDK — Jelly Bean .

Поскольку мы не хотим создавать Activity , отмените выбор « Создать активность» . Нажмите Готово, чтобы продолжить.

3. Манифест проекта
Следующим шагом является изменение файла AndroidManifest.xml путем добавления двух действий. Первое действие отображает домашний экран. Давайте HomeActivity это HomeActivity как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<activity
android:name=»ah.hathi.simplelauncher.HomeActivity»
android:label=»Simple Launcher Home»
android:theme=»@android:style/Theme.Wallpaper.NoTitleBar.Fullscreen»
android:launchMode=»singleTask»
android:stateNotNeeded=»true»
>
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.HOME» />
<category android:name=»android.intent.category.DEFAULT» />
</intent-filter>
</activity>
|
Добавляя категории android.intent.category.HOME и android.intent.category.DEFAULT в группу intent-filter , связанное с ними действие ведет себя как средство запуска и отображается в качестве параметра при нажатии кнопки «Домой» на устройстве.
Нам также нужно установить для launchMode значение singleTask чтобы система в любой момент удерживала только один экземпляр этого Activity . Чтобы показать обои пользователя, установите тему на Theme.Wallpaper.NoTitleBar.FullScreen .
Второе действие, которое нам нужно добавить, отображает приложения, которые установлены на устройстве пользователя. Он также отвечает за запуск приложений. Нам не нужны никакие специальные настройки для этого Activity . Назовите его AppsListActivity .
|
1
2
3
4
5
|
<activity
android:name=»ah.hathi.simplelauncher.AppsListActivity»
android:theme=»@android:style/Theme.NoTitleBar.Fullscreen»
>
</activity>
|
4. Схемы деятельности
Создайте файл XML для класса HomeActivity в папке проекта res / layout и назовите его activity_home.xml . Макет имеет одну Button которая реагирует на события нажатия. Нажатие на кнопку переводит пользователя с главного экрана в список приложений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
tools:context=».HomeActivity» >
<Button
android:id=»@+id/apps_button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentRight=»true»
android:layout_alignParentTop=»true»
android:layout_marginRight=»10dp»
android:layout_marginTop=»10dp»
android:text=»Show Apps»
android:onClick=»showApps»
/>
</RelativeLayout>
|
Затем создайте файл XML для класса AppsListActivity в папке проекта res / layout и назовите его activity_apps_list.xml . Макет содержит ListView который занимает весь экран.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?xml version=»1.0″ encoding=»utf-8″?>
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:orientation=»vertical» >
<ListView
android:id=»@+id/apps_list»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
>
</ListView>
</LinearLayout>
|
Наконец, создайте третий файл XML в том же месте и назовите его list_item.xml . Этот файл определяет макет элемента в ListView . Каждый элемент представления списка представляет приложение, установленное на устройстве пользователя. Он показывает значок приложения, метку и название пакета. Мы отображаем значок приложения, используя экземпляр ImageView и TextView для метки и имени пакета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:padding=»10dp»
>
<ImageView
android:id=»@+id/item_app_icon»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentLeft=»true»
android:layout_centerVertical=»true»
/>
<TextView
android:id=»@+id/item_app_label»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_toRightOf=»@+id/item_app_icon»
android:paddingLeft=»10dp»
/>
<TextView
android:id=»@+id/item_app_name»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@+id/item_app_label»
android:layout_toRightOf=»@+id/item_app_icon»
android:paddingLeft=»10dp»
/>
</RelativeLayout>
|
5. Реализация классов деятельности
HomeActivity
Создав макеты приложения, пришло время создать два класса Activity . При создании двух классов убедитесь, что имя каждого класса совпадает с тем, которое вы указали в файле манифеста проекта ранее.
Создайте новый класс с именем HomeActivity и установите android.app.Activity качестве суперкласса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
package ah.hathi.simplelauncher;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class HomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
}
public void showApps(View v){
Intent i = new Intent(this, AppsListActivity.class);
startActivity(i);
}
}
|
В методе класса onCreate мы вызываем setContentView , передавая макет, который мы создали ранее. Возможно, вы помните, что мы добавили кнопку в макет activity_home, которая вызывает метод с именем showApps . Теперь нам нужно реализовать этот метод в классе HomeActivity . Реализация довольно проста, мы создаем Intent для класса AppsListActivity и запускаем его.
AppsListActivity
Создайте другой класс Activity именем AppsListActivity и установите android.app.Activity качестве его суперкласса. В методе класса onCreate мы вызываем setContentView , передавая макет activity_apps_list, который мы создали ранее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
package ah.hathi.simplelauncher;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class AppsListActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_apps_list);
}
}
|
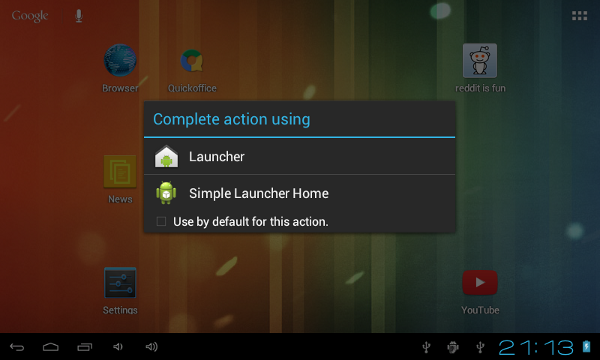
Несмотря на то, что наша программа запуска еще не закончена, вы можете сохранить и запустить ваше приложение на этом этапе. Когда вы нажимаете домашнюю кнопку устройства, вы должны увидеть всплывающее окно с вопросом о том, какую программу запуска вы хотели бы использовать.

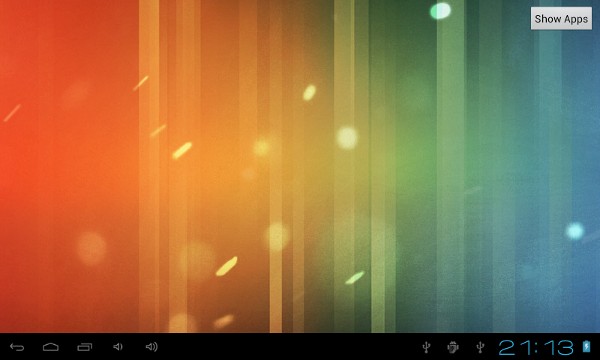
Если вы выбираете Simple Launcher Home , вы должны увидеть новый домашний экран с одной кнопкой в правом верхнем углу экрана. Вы также должны увидеть текущие обои вашего устройства.
Вернитесь в Eclipse и создайте класс с именем AppDetail который будет содержать сведения о приложении, его имени пакета, метке и значке приложения. Интерфейс довольно простой, как вы можете видеть ниже.
|
1
2
3
4
5
6
7
8
9
|
package ah.hathi.simplelauncher;
import android.graphics.drawable.Drawable;
public class AppDetail {
CharSequence label;
CharSequence name;
Drawable icon;
}
|
6. Выбор приложений
В методе AppsListActivity класса AppsListActivity мы используем метод AppsListActivity класса AppsListActivity , чтобы извлечь все Intents , имеющие категорию Intent.CATEGORY_LAUNCHER . Запрос возвращает список приложений, которые могут быть запущены средством запуска. Мы перебираем результаты запроса и добавляем каждый элемент в список с именем apps . Взгляните на следующий фрагмент кода для пояснения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
private PackageManager manager;
private List<AppDetail> apps;
private void loadApps(){
manager = getPackageManager();
apps = new ArrayList<AppDetail>();
Intent i = new Intent(Intent.ACTION_MAIN, null);
i.addCategory(Intent.CATEGORY_LAUNCHER);
List<ResolveInfo> availableActivities = manager.queryIntentActivities(i, 0);
for(ResolveInfo ri:availableActivities){
AppDetail app = new AppDetail();
app.label = ri.loadLabel(manager);
app.name = ri.activityInfo.packageName;
app.icon = ri.activityInfo.loadIcon(manager);
apps.add(app);
}
}
|
7. Отображение списка приложений
С помощью переменной apps содержащей все необходимые нам данные, мы можем показать список приложений, используя класс ListView . Мы создаем простой ArrayAdapter и переопределяем его метод getView для визуализации элементов списка. Затем мы связываем ListView с адаптером.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private ListView list;
private void loadListView(){
list = (ListView)findViewById(R.id.apps_list);
ArrayAdapter<AppDetail> adapter = new ArrayAdapter<AppDetail>(this,
R.layout.list_item,
apps) {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null){
convertView = getLayoutInflater().inflate(R.layout.list_item, null);
}
ImageView appIcon = (ImageView)convertView.findViewById(R.id.item_app_icon);
appIcon.setImageDrawable(apps.get(position).icon);
TextView appLabel = (TextView)convertView.findViewById(R.id.item_app_label);
appLabel.setText(apps.get(position).label);
TextView appName = (TextView)convertView.findViewById(R.id.item_app_name);
appName.setText(apps.get(position).name);
return convertView;
}
};
list.setAdapter(adapter);
}
|
8. Прослушивание кликов
Когда пользователь щелкает элемент в ListView , наше приложение должно запустить соответствующее приложение. Мы используем метод getLaunchIntentForPackage класса getLaunchIntentForPackage чтобы создать Intent с помощью которого мы запускаем приложение. Взгляните на следующий фрагмент кода.
|
01
02
03
04
05
06
07
08
09
10
|
private void addClickListener(){
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> av, View v, int pos,
long id) {
Intent i = manager.getLaunchIntentForPackage(apps.get(pos).name.toString());
AppsListActivity.this.startActivity(i);
}
});
}
|
9. Соединяем все вместе
Чтобы все работало вместе, нам нужно вызвать loadApps , loadListView и addClickListener в методе AppsListActivity класса AppsListActivity как показано ниже.
|
1
2
3
4
5
6
7
8
|
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_apps_list);
loadApps();
loadListView();
addClickListener();
}
|
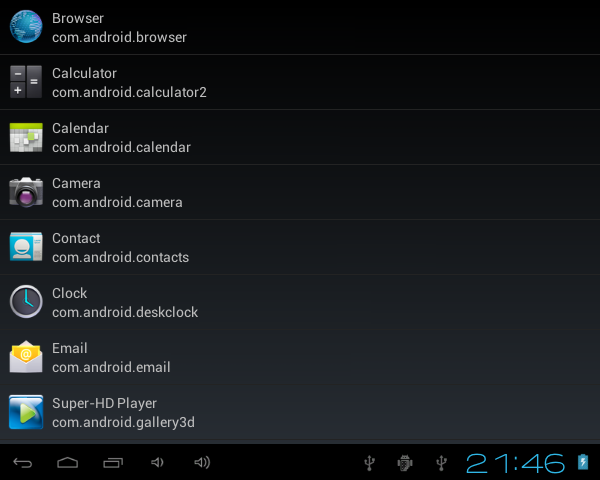
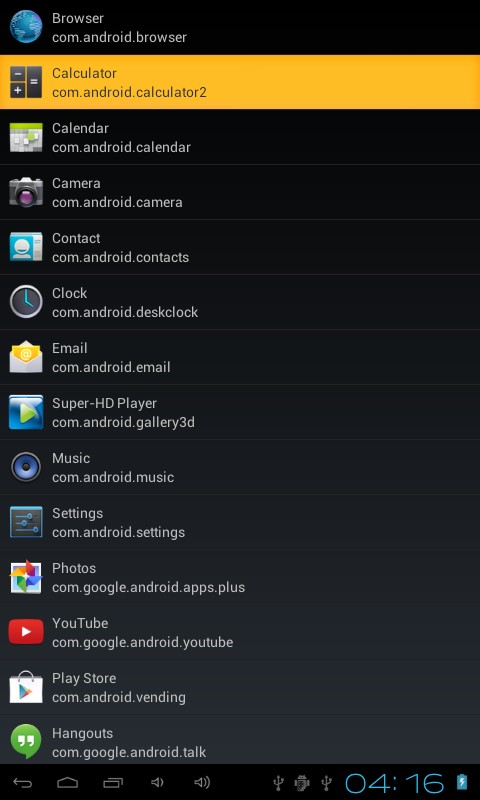
Создайте и запустите приложение еще раз, чтобы увидеть результат. Теперь вы сможете увидеть приложения, которые можно запустить, нажав кнопку на главном экране нашего модуля запуска. Нажмите на элемент, чтобы запустить соответствующее приложение.

Вывод
Теперь у вас есть свой собственный лаунчер. Это очень просто, но вы можете добавить все необходимые настройки. Если вы хотите глубже изучить пользовательские средства запуска, я рекомендую вам взглянуть на примеры приложений на портале разработчиков Android .