В этой серии уроков мы создадим игру Whack-a-Groundhog. Цель игры — стучать по суркам до того, как они исчезнут. Читай дальше!
1. Экран вступления
Экран вступления позволит пользователю установить некоторые параметры или начать играть в игру.

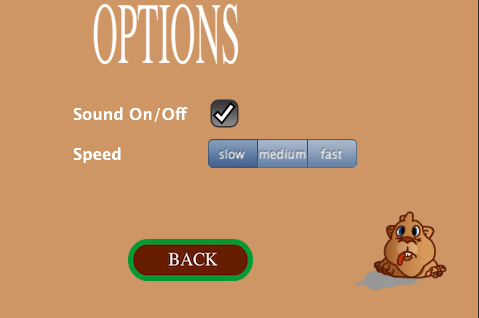
2. Экран настроек
Экран параметров позволит пользователю включать / выключать музыку и выбирать, с какой скоростью появляются сурки.

3. Экран игры
Экран игры — это место, где происходят все действия. Сурки беспорядочно выскакивают из своих ям,
и игрок пытается «ударить» их, прежде чем они вернутся внутрь. Игрок также может получить доступ к экрану настроек отсюда.

4. Новый проект
Откройте Corona Simulator и выберите «Новый проект» .

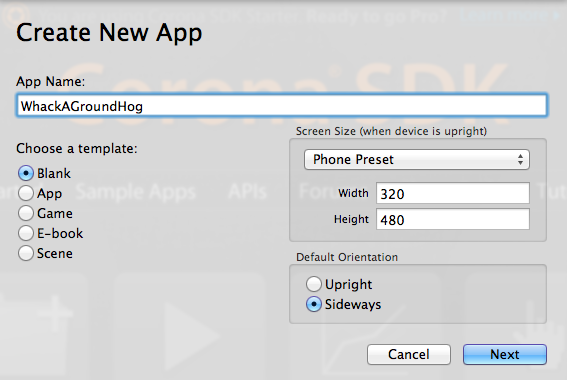
На следующем экране выберите следующие настройки:

Нажмите кнопку « Далее », затем выберите открыть в редакторе . Это откроет » Main.lua » в вашем текстовом редакторе по умолчанию.
5. Конфигурация проекта
Откройте « Config.lua » и удалите все. Обновите файл следующим:
|
1
2
3
4
5
6
7
8
|
application = {
content = {
width = 320,
height = 480,
scale = «letterBox»,
fps = 30,
}
}
|
Это устанавливает ширину, высоту, масштаб и FPS проекта. Настройка масштаба « letterBox » означает, что приложение будет масштабироваться в обоих направлениях настолько равномерно, насколько это возможно. При необходимости игра отобразит «Letter Boxed», как вы видите в некоторых фильмах на DVD или со старыми приложениями на iPhone 5.
6. Скрытие строки состояния
Мы не хотим, чтобы строка состояния отображалась в нашем приложении, поэтому введите следующее в « Main.lua »:
|
1
|
display.setStatusBar(display.HiddenStatusBar);
|
7. Локальные переменные
Это все переменные, которые мы будем использовать в этой игре. Прочитайте комментарии, чтобы понять, для чего каждый.
|
1
2
3
4
5
6
7
8
9
|
local allGroundHogs = {} — Table to hold all the groundhogs
local groundHogXPositions = {240,410,280,145,429,80,208,366}
local groundHogYPositions = {259,259,209,184,166,118,91,99}
local gameScreenGroup — group that holds the game screen
local introScreenGroup — group that holds the intro screen
local optionsScreenGroup — group that holds options screen
local isPlaying = false — whether the player has started the game or not
local groundHogTimer — timer that is used to generate groundhogs
local groundHogSpeed = 1500
|
8. SetUpIntroScreen ()
Функция setUpIntroScreen() используется для настройки первого экрана, с которым пользователь будет представлен.
|
1
2
3
|
function setUpIntroScreen()
end
|
9. SetUpOptionsScreen ()
Функция setUpOptionsScreen() заботится о настройке экрана параметров.
|
1
2
3
|
function setUpOptionsScreen()
end
|
10. SetUpGameScreen ()
Функция setUpGameScreen() устанавливает игровой экран.
|
1
2
3
|
function setUpGameScreen()
end
|
11. GetRandomGroundHog ()
Функция getRandomGroundHog() выбирает случайного сурка, который появляется в одном из отверстий.
|
1
2
3
|
function getRandomGroundHog()
end
|
12. GroundHogSpriteListener ()
Эта функция используется для определения окончания анимации сурка.
|
1
2
3
|
function groundHogSpriteListener( event )
end
|
13. GroundHogHit ()
Функция groundHogHit(e) используется для определения, когда игрок коснулся сурка.
|
1
2
3
|
function groundHogHit(e)
end
|
14. SoundComplete ()
Когда музыка перестает играть, мы используем эту функцию, чтобы запустить ее снова.
|
1
2
3
|
function soundComplete()
end
|
15. Настройка игры BackGround
На этом этапе мы начнем настройку игрового экрана. Введите следующий код внутри функции setUpGameScreen() вы ввели в setUpGameScreen() шаге.
|
1
2
3
|
gameScreenGroup = display.newGroup()
local gameBackground = display.newImage(«background.png», true);
gameScreenGroup:insert(gameBackground)
|
В самом низу «main.lua» введите следующее:
|
1
|
setUpGameScreen()
|
Если вы тестируете сейчас, вы должны увидеть фон игры.
16. Настройка листа изображения
Сурки анимированы с использованием листа спрайта. Введите следующую строку под строкой gameScreenGroup:insert(gameBackground) которую вы ввели на шаге выше.
|
1
2
|
local options = {width = 142, height = 91, numFrames = 7}
local imageSheet = graphics.newImageSheet(«groundhogsheet.png»,options)
|
Переменная options представляет собой таблицу, в которой хранятся параметры листа изображения. width и height — это ширина и высота изображений в «groundhogsheet.png», а numFrames равно количеству изображений в .png
17. Данные последовательности
Теперь, когда у нас imageSheet настройка imageSheet , мы можем настроить анимацию. Данные анимации (последовательности) хранятся в переменной sequenceData . Введите следующее под кодом сверху.
|
1
2
3
|
local sequenceData = {
{name=»show», start=2 , count = 3,time=1000,loopCount=0,loopDirection=»bounce»}
}
|
Здесь мы называем последовательность «show», start — это «кадр» таблицы изображений, с которой начинается последовательность, а count — это количество кадров в последовательности.
loopCount — это количество раз, которое вы хотите воспроизвести последовательность. Ноль означает навсегда, а loopDirection — это способ воспроизведения последовательности. Опция отказов означает игру вперед, а затем назад.
18. Спрайты GroundHog
С настройками imageSheet и sequenceData мы можем разместить наших сурков и анимировать их. Введите следующий код под sequenceData вы ввели на шаге выше.
|
01
02
03
04
05
06
07
08
09
10
|
local tempGroundHog
for i=1, #groundHogXPositions do
tempGroundHog = display.newSprite(imageSheet,sequenceData)
tempGroundHog.x = groundHogXPositions[i]
tempGroundHog.y = groundHogYPositions[i]
tempGroundHog:setSequence(«show»)
gameScreenGroup:insert(tempGroundHog)
table.insert(allGroundHogs,tempGroundHog)
tempGroundHog:play()
end
|
Каждый раз в цикле мы создаем новый tempGroundHog , устанавливаем его позиции x a y , устанавливаем для Sequence значение «show», вставляем его в gameScreenGroup и затем вставляем в таблицу allGroundHogs .
Если вы тестируете сейчас, вы должны увидеть все анимации сурка. Хотя это выглядит немного неправильно, и это мы исправим в следующей части этой серии!
Вывод
На этом первая часть этой серии заканчивается. В следующей части мы закончим анимацию сурка и завершим логику игры. Спасибо за чтение и следите за обновлениями!