Это вторая часть нашего учебного пособия по Corona SDK Hundreds. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой. Читай дальше!
Где мы остановились. , ,
Пожалуйста , ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», к представлению кредитов добавляется прослушиватель касаний, чтобы удалить его.
|
01
02
03
04
05
06
07
08
09
10
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = titleBg.y
lastX = titleBg.x
transition.to(titleBg, {time = 300, y = (display.contentHeight * 0.5) — (titleBg.height + 20), x = (display.contentWidth * 0.5) — (titleBg.width * 0.5) — 10})
transition.to(creditsView, {time = 300, y = (display.contentHeight * 0.5) + 35, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(titleBg, {time = 300, y = lastY, x = lastX});
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Фон игры
Этот код размещает фоновое изображение игры на сцене.
|
1
2
3
4
|
— Game Background
display.remove(bg)
gameBg = display.newImage(‘gameBg.png’)
|
Шаг 6: Стены
Далее мы добавляем стены на сцену. Они созданы с использованием API рисования.
|
1
2
3
4
5
6
|
— Walls
left = display.newLine(0, 240, 0, 720)
right = display.newLine(320, 240, 320, 720)
top = display.newLine(160, 0, 480, 0)
bottom = display.newLine(160, 480, 480, 480)
|
Шаг 7: Круги
Эта часть создает пять кругов на экране в произвольной позиции, переменная i используется для умножения константы, которая будет определять цвет кругов, делая его светлее каждый раз. Текстовое поле также создается, и оба содержатся в группе, чтобы переместить их вместе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
— Circles
circles = display.newGroup()
local color = 0
for i = 1, 5 do
local rx = 21 + math.floor(math.random() * (display.contentWidth — 42))
local ry = 21 + math.floor(math.random() * (display.contentHeight — 42))
local cg = display.newCircle(rx, ry, 21)
local label = display.newText(‘0’,cg.x-4.2, cg.y-12.2, native.systemFontBold, 13)
cg.fillColor = color + (i*40)
cg:setFillColor(cg.fillColor)
local c = display.newGroup(cg, label)
c.pressed = false
c.name = ‘c’
c.radius = 21
|
Шаг 8: Физика круга
Здесь мы добавляем физику в наш новый круг.
|
1
2
3
4
5
6
7
|
— Circle Physics
physics.addBody(c, ‘dynamic’, {radius = 21, bounce = 1})
c:setLinearVelocity(100, 100)
circles:insert(c)
end
|
Шаг 9: Физика стен
И сделать то же самое с нашими стенами.
|
1
2
3
4
5
6
|
— Walls Physics
physics.addBody(left, ‘static’)
physics.addBody(right, ‘static’)
physics.addBody(top, ‘static’)
physics.addBody(bottom, ‘static’)
|
Шаг 10: Оценка TextField
Теперь мы добавляем текстовые поля оценки.
|
1
2
3
4
5
6
7
8
9
|
— Score TextField
score = display.newText(‘0’, 257, 4, native.systemFont, 15)
score:setTextColor(150, 150, 150)
local total = display.newText(‘ / 100’, 267, 4, native.systemFont, 15)
total:setTextColor(150, 150, 150)
gameListeners(‘add’)
end
|
Шаг 11: Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function gameListeners(action)
if(action == ‘add’) then
for i = 1, 5 do
circles[i]:addEventListener(‘touch’, onTouch)
circles[i]:addEventListener(‘collision’, onCollision)
end
else
for i = 1, 5 do
circles[i]:removeEventListener(‘touch’, onTouch)
circles[i]:removeEventListener(‘collision’, onCollision)
end
end
end
|
Шаг 12: Увеличьте счет
Этот код запускается при касании круга.
Сначала мы увеличиваем счет.
|
1
2
3
4
5
6
7
|
function onTouch(e)
if(e.phase == ‘began’) then
e.target.pressed = true
— Increase Counter
score.text = tostring(tonumber(score.text) + 2)
|
Шаг 13: Увеличить размер
Тогда размер круга. Круг будет расти, когда палец на нем больше не будет.
|
1
2
3
|
— Increase size
e.target.radius = e.target.radius + 2
|
Шаг 14: измени цвет
Меняет цвет с черного / серого на красный.
|
1
2
3
|
— Change Color
e.target[1]:setFillColor(224, 11, 0)
|
Шаг 15: Обновить круг
Мы воссоздаем круг и его свойства по окончании события касания.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
if(e.phase == ‘ended’) then
e.target.pressed = false
— Update physics
local number = tostring(tonumber(e.target[2].text)+2)
local r = e.target.radius
local cg = display.newCircle(e.target.x, e.target.y, r)
local label = display.newText(number ,cg.x-4.2, cg.y-12.2, native.systemFontBold, 13)
cg:setFillColor(e.target[1].fillColor)
cg.fillColor = e.target[1].fillColor
local c = display.newGroup(cg, label)
c.pressed = false
c.name = ‘c’
c.radius = r
circles:remove(e.target)
physics.addBody(c, ‘dynamic’, {radius = r, bounce = 1})
c:setLinearVelocity(100, 100)
c:addEventListener(‘touch’, onTouch)
c:addEventListener(‘collision’, onCollision)
circles:insert(c)
— Move Textfield when number is 2 digit
if(tonumber(number) > 9) then
label.x = label.x — 5
end
|
Шаг 16: Уровень завершен
Здесь мы проверяем, достигло ли счет 100 баллов, и вызываем предупреждение о победе, если оно истинно.
|
1
2
3
4
5
6
7
8
|
— Check if score has reached 100
if(tonumber(score.text) >= 100) then
local bg = display.newImage(‘gameBg.png’)
transition.from(bg, {time = 500, alpha = 0, onComplete = alert(‘win’)})
end
end
end
|
Шаг 17: Столкновения
Игра проигрывается, когда нажатый круг сталкивается с другим. Слушатели удаляются и вызывается потерянное оповещение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function onCollision(e)
if(e.target.pressed and e.other.name == ‘c’) then
— Wait 0.1 seconds to stop physics
timer.performWithDelay(100, function() physics.stop() end, 1)
local r = e.target.radius
local c = display.newCircle(e.target.x, e.target.y, r)
c:setFillColor(224, 11, 0)
gameListeners(‘rmv’)
transition.to(c, {time = 700, xScale = 25, yScale = 25, onComplete = alert(‘lost’)})
end
end
|
Шаг 18: Оповещение
Функция оповещения отображает сообщение в соответствии с типом вызванного оповещения.
|
1
2
3
4
5
6
7
8
9
|
function alert(action)
if(action == ‘win’) then
local alertView = display.newImage(‘won.png’, 10, display.contentHeight * 0.5 — 41)
transition.from(alertView, {time = 300, y = -82, delay = 500})
else
local alertView = display.newImage(‘lost.png’, 10, display.contentHeight * 0.5 — 41)
transition.from(alertView, {time = 300, y = -82, delay = 500})
end
end
|
Шаг 19: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 20: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 21: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 22: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
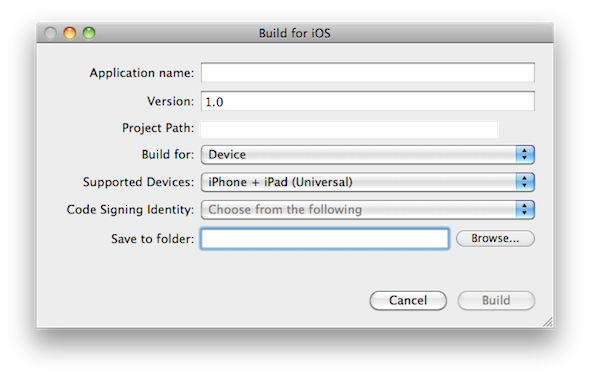
Шаг 23: Сборка
В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!