Это вторая часть нашего учебного пособия по Corona SDK Apple Catcher. В сегодняшнем уроке мы добавим в наш интерфейс взаимодействие с игрой. Читай дальше!
Также доступно в этой серии:
- Создайте игру Apple Catcher — создание интерфейса
- Создайте игру Apple Catcher — добавьте взаимодействие
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
titleBg:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
titleBg:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку о. Прослушиватель касаний добавляется в представление кредитов, чтобы удалить его.
|
1
2
3
4
5
|
function showCredits:tap(e)
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, -130, display.contentHeight-140)
transition.to(creditsView, {time = 300, x = 65, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Добавить корзину
Этот код помещает корзину на сцену.
|
1
2
|
— Basket
basket = display.newImage(‘basket.png’, 203, 240)
|
Шаг 6: Информационная панель
Затем мы добавляем изображение информационной панели и создаем соответствующие текстовые поля, которые будут отображать текущий счет и оставшееся время.
|
1
2
3
4
5
6
7
|
— Info Bar
infoBar = display.newImage(‘infoBar.png’, 280)
score = display.newText(‘0’, 65, -2, native.systemFontBold, 14)
score:setTextColor(0)
timeLeft = display.newText(’20’, 175, -2, native.systemFontBold, 14)
timeLeft:setTextColor(0)
|
Шаг 7: Добавить физику
Теперь мы добавляем физику в корзину и вызываем функцию, которая добавит слушателей игры.
|
1
2
3
4
5
6
7
|
— Add Physics
physics.addBody(basket, ‘static’)
— Game Listeners
gameListeners(‘add’)
|
Шаг 8: Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function gameListeners(action)
if(action == ‘add’) then
timerSrc = timer.performWithDelay(500, update, 0)
basket:addEventListener(‘collision’, onCollision)
basket:addEventListener(‘touch’, dragBasket)
else
timer.cancel(timerSrc)
timerSrc = nil
basket:removeEventListener(‘collision’, onCollision)
basket:removeEventListener(‘touch’, dragBasket)
physics.stop()
end
end
|
Шаг 9: перетащите корзину
Следующий код использует свойство фазового события, чтобы перетаскивать корзину по оси X с помощью пальца игрока.
|
1
2
3
4
5
6
7
8
9
|
— Drag Basket
function dragBasket(e)
if(e.phase == ‘began’) then
lastX = ex — basket.x
elseif(e.phase == ‘moved’) then
basket.x = ex — lastX
end
end
|
Шаг 10: Добавьте Apple или Stick
Функция обновления выполняется каждые полсекунды. Каждый раз, когда генерируется случайное число, а затем проверяется, будет ли добавлено яблоко или палка на сцену. Затем предмет добавляется в физический движок и автоматически притягивается вниз.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function update(e)
— Add Apple or Stick
local rx = math.floor(math.random() * display.contentWidth)
local r = math.floor(math.random() * 4) — 0, 1, 2, or 3 (3 is stick)
if(r == 3) then
local stick = display.newImage(‘stick.png’, rx, -20)
stick.name = ‘stick’
physics.addBody(stick)
else
local apple = display.newImage(‘apple.png’, rx, -40)
apple.name = ‘apple’
physics.addBody(apple)
end
|
Шаг 11: Уменьшить таймер
Здесь мы увеличиваем переменную таймера на одну каждые полсекунды, поэтому, когда она равна 2, секунда уменьшается из текстового поля timeLeft .
|
1
2
3
4
5
6
7
|
— Decrease Timer
times = times + 1
if(times == 2) then
timeLeft.text = tostring(tonumber(timeLeft.text) — 1)
times = 0
end
|
Шаг 12: Проверка завершения таймера
Эта часть проверяет, закончилось ли доступное время, и вызывает предупреждение, если это так.
|
1
2
3
4
5
6
|
— Check if timer is over
if(timeLeft.text == ‘0’) then
alert()
end
end
|
Шаг 13: Столкновение Apple
Когда яблоко попадает в корзину, оно удаляется со сцены, счет обновляется, и отображается анимация, отображающая количество поднятых очков.
|
1
2
3
4
5
6
7
8
9
|
function onCollision(e)
if(e.other.name == ‘apple’) then
— Remove Apple
display.remove(e.other)
— Display animation
local scoreAnim = display.newText(‘+10’, basket.x, basket.y-10, native.systemFontBold, 16)
transition.to(scoreAnim, {time = 600, y = scoreAnim.y — 30, alpha = 0, onComplete = function() display.remove(scoreAnim) scoreAnim = nil end})
— Update Score
score.text = tostring(tonumber(score.text) + 10)
|
Шаг 14: Столкновение Столкновения
При этом используется тот же метод, что и на последнем шаге, на этот раз уменьшается оценка
|
01
02
03
04
05
06
07
08
09
10
|
elseif(e.other.name == ‘stick’) then
—Remove Stick
display.remove(e.other)
— Display animation
local scoreAnim = display.newText(‘-10’, basket.x, basket.y-10, native.systemFontBold, 16)
transition.to(scoreAnim, {time = 600, y = scoreAnim.y — 30, alpha = 0, onComplete = function() display.remove(scoreAnim) scoreAnim = nil end})
— Update Score
score.text = tostring(tonumber(score.text) — 10)
end
end
|
Шаг 15: Оповещение
Эта функция остановит игру и покажет окончательный счет, используя фон оповещения и анимацию.
|
1
2
3
4
5
6
7
|
function alert()
gameListeners(‘remove’)
local alertView = display.newImage(‘alert.png’, 110, 74)
transition.from(alertView, {time = 300, xScale = 0.5, yScale = 0.5})
local totalScore = display.newText(score.text, display.contentCenterX-11, display.contentCenterY + 24, native.systemFontBold, 21)
totalScore:setTextColor(72, 34, 0)
end
|
Шаг 16: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 17: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 18: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 19: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
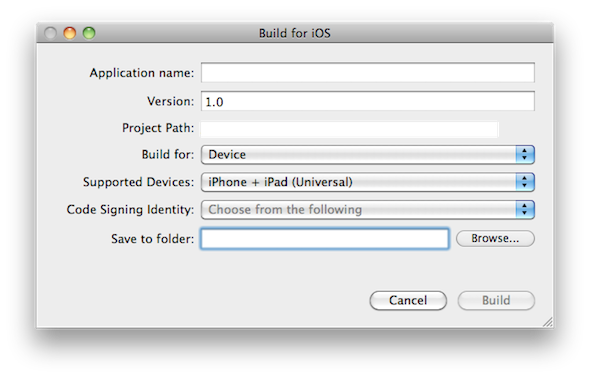
Шаг 20: Построить
В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте создать собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!