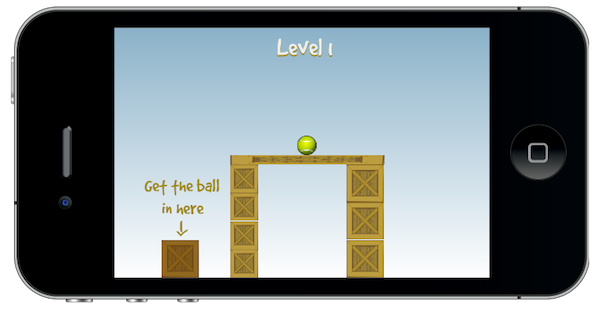
В этой серии уроков я покажу вам, как создать физическую игру-головоломку в Corona SDK. Вы узнаете о физических манипуляциях и сенсорном управлении. Цель игры состоит в том, чтобы доставить мяч в контейнер, нажав на соответствующие поля. Читай дальше!
Также доступно в этой серии:
- Создайте физическую игру-головоломку — Создание интерфейса
- Создайте физическую игру-головоломку — добавьте взаимодействие
1. Обзор приложения

Используя готовую графику, мы создадим интересную игру, используя Lua и API Corona SDK.
Игрок сможет использовать сенсорный экран на устройстве, чтобы снять ящики со сцены. Вы можете изменить параметры в коде, чтобы настроить игру.
2. Целевое устройство

Сначала мы выберем платформу, в которой мы хотим запустить наше приложение. Это позволит нам выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики.
- iPad 1/2 / Mini: 1024×768 пикселей, 132 PPI
- iPad Retina: 2048×1536, 264 PPI
- iPhone / iPod Touch: 320×480 пикселей, 163 PPI
- iPhone / iPod Retina: 960×640 пикселей, 326 PPI
- iPhone 5 / iPod Touch: 1136×640, 326 PPI
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана.
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 PPI
- Motorola Droid X: 854×480 пикселей, 228 PPI
- Samsung Galaxy SIII: 720×1280 пикселей, 306 PPI
В этом уроке мы сосредоточимся на платформе iOS с графическим дизайном, специально разработав ее для распространения на iPhone / iPod touch. Код, представленный здесь, должен также применяться для разработки Android с Corona SDK.
3. Интерфейс

Будет использован простой и дружественный интерфейс. Это включает в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
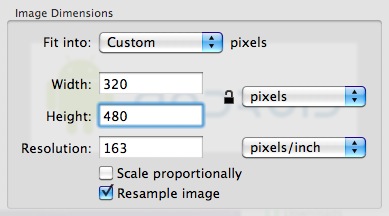
4. Экспорт графики

В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении « Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
5. Конфигурация приложения
Внешний файл будет использоваться, чтобы сделать приложение полноэкранным на всех устройствах. Это файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
6. Main.lua
Давайте напишем заявку!
Откройте предпочитаемый вами редактор Lua и приготовьтесь написать отличное приложение. Не забудьте сохранить файл как main.lua в папке вашего проекта.
7. Структура кода
Мы будем структурировать наш код, как если бы это был класс . Если вы знаете ActionScript или Java , вы найдете структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
8. Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
9. Импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте код ниже, чтобы импортировать его.
|
1
2
3
4
|
— Physics
local physics = require(‘physics’)
physics.start()
|
10. Фон

Простая графика используется в качестве фона для интерфейса приложения. Следующая строка кода хранит его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
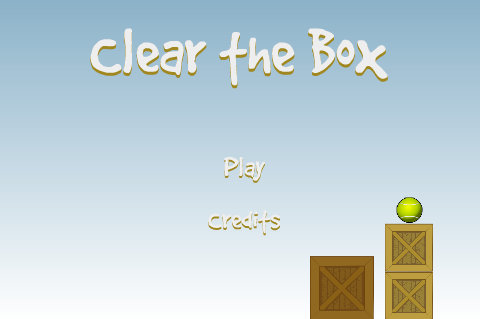
11. Заголовок

Это заголовок. Это будет первый интерактивный экран, который появится в нашей игре. Эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local title
local playBtn
local creditsBtn
local titleView
|
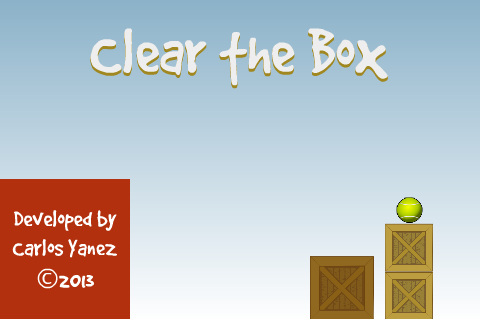
12. Кредиты Просмотр

Это представление покажет кредиты и авторские права на игру, и эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
13. Коробки

Ящики создают уровень. В этом приложении есть три размера.
14. Сообщение с инструкциями

В начале игры появится сообщение с инструкциями. Это будет отключено через две секунды.
|
1
2
3
|
— Instructions
local ins
|
15. Мяч

Это изображение шара. Цель игры — поместить этот предмет в поле для ворот.
|
1
2
3
|
— Ball
local ball
|
16. Цели

В этом коде хранится изображение поля цели.
|
1
2
3
|
— Goal Box
local gBox
|
17. Оповещение

Это предупреждение, которое будет отображаться, когда вы выиграете игру. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
18. Звуки

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Звуки, используемые в этом приложении, были созданы AS3SFXR .
|
1
2
3
|
— Sounds
local win = audio.loadSound(‘win.caf’)
|
19. Переменные
Эти переменные мы будем использовать. Прочитайте комментарии в коде, чтобы узнать больше о них.
|
1
2
3
|
— Variables
local lvlImg — stores the current level image title
|
20. Объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local addBox = {}
local removeBox = {}
local onCollision = {}
local alert = {}
|
21. Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику.
|
1
2
3
|
function Main()
— code…
end
|
22. Добавить заголовок просмотра
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’, 84, 12)
playBtn = display.newImage(‘playBtn.png’, 220, 150)
creditsBtn = display.newImage(‘creditsBtn.png’, 204, 202)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии мы узнали об интерфейсе и основных настройках игры. В следующей и последней части серии мы рассмотрим создание уровней, обнаружение столкновений и последние шаги перед выпуском. Мы пройдем тестирование приложения, создадим стартовый экран, добавим значок и, наконец, создадим приложение. Оставайтесь с нами для финальной части!