Платформа Android предлагает широкий спектр вариантов хранения для использования в ваших приложениях. В этой серии руководств мы собираемся исследовать некоторые средства хранения данных, предоставляемые Android SDK, создав простой проект: художественный редактор ASCII.
Обзор проекта
Эта серия учебных пособий по созданию простого ASCII-редактора состоит из четырех частей:
- Создание пользовательского интерфейса
- Экспорт изображения и настройка пользователя
- Создание базы данных и запросы
- Сохранение и удаление изображений ASCII
К концу этого учебного курса пользователь сможет вводить текстовые символы, чтобы рисовать свои изображения в формате ASCII, сохранять изображения в базе данных или даже экспортировать их создания в виде файла изображения. Пользователь также сможет выбрать параметры отображения, которые определяют цвет текста и фона для художественного холста ASCII.
Чтобы достичь всего этого, приложение будет использовать Shared Preferences, базу данных SQLite и внешнее хранилище в виде SD-карты устройства (если оно доступно). В этой первой части серии мы настроим приложение и создадим большинство элементов пользовательского интерфейса. Во второй части мы рассмотрим экспорт изображения и позволим пользователю выбирать параметры отображения. В последних двух частях мы будем работать с базой данных SQLite.
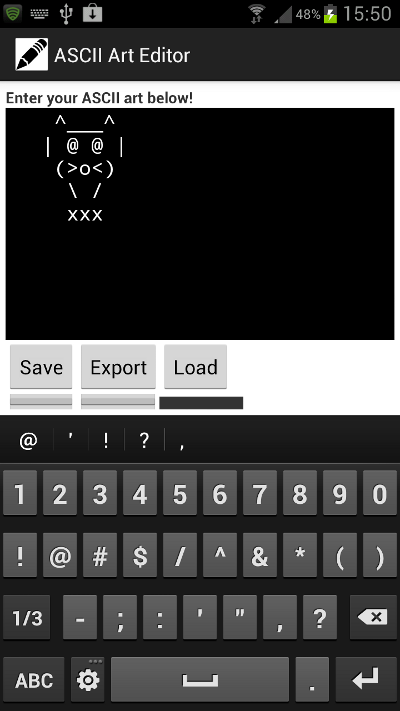
Вот предварительный просмотр приложения в действии, пока пользователь вводит символы ASCII:

Шаг 1. Создайте проект Android
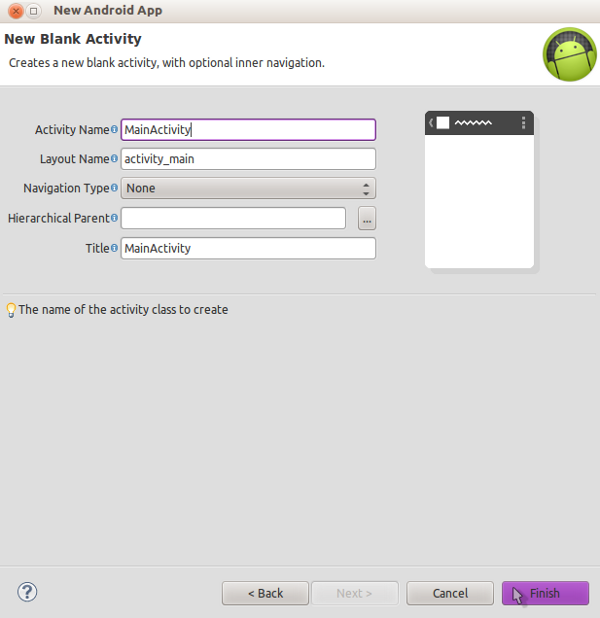
Запустите новый проект Android в Eclipse. Выберите название приложения и пакета, а также целевые и минимальные версии SDK. Если вы используете новейшую версию ADT (Android Developer Tools) для Eclipse, вы также можете выбрать значок приложения. Мы не будем тратить слишком много времени на декоративные элементы приложения в этой серии, чтобы сосредоточиться на опциях хранения. Позвольте Eclipse сгенерировать основное действие вашего приложения при создании нового проекта, указав имя выбранного действия и макета:

Шаг 2: Постройте основной макет
Eclipse может теперь открыть макет для вашего нового Activity — если он не открывает его самостоятельно, чтобы мы могли поработать над ним. В зависимости от вашего ADT, Eclipse может автоматически генерировать относительный макет, однако мы используем линейный макет, поэтому замените существующий контент следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:orientation=»vertical»
android:padding=»5dp» >
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/intro»
android:textStyle=»bold»
tools:context=».MainActivity» />
</LinearLayout>
|
При необходимости измените атрибут контекста, чтобы он отражал выбранное вами основное имя действия. Откройте файл ресурсов строки приложения («res / values / strings.xml»). Добавьте следующую строку, на которую мы ссылались в файле макета:
|
1
|
<string name=»intro»>Enter your ASCII art below!</string>
|
Если ваш строковый файл содержит строку с атрибутом name «title_activity_main», измените его так, чтобы он отражал любой текст, который вы хотите отобразить в строке заголовка приложения, поскольку эта строка может быть автоматически установлена в качестве метки Activity, когда Eclipse генерирует новый проект. Мы будем добавлять элементы в ресурс strings при создании макета, поэтому оставляйте файл открытым.
Вернувшись в основной файл макета, давайте добавим редактируемую текстовую область, чтобы пользователи могли вводить свои символы ASCII. После вводного TextView добавьте EditText:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<EditText
android:id=»@+id/ascii_text»
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:textColor=»#ffffff»
android:background=»#000000″
android:typeface=»monospace»
android:gravity=»top|left»
android:hint=»»
android:inputType=»textMultiLine»
android:lines=»10″
android:maxLines=»10″
android:minLines=»10″
android:singleLine=»false»
android:scrollbars=»vertical»
/>
|
Найдите минутку, чтобы просмотреть эти атрибуты. Идентификатор позволит нам идентифицировать текстовое поле в Java. Цвет текста и фон имеют начальные значения, но мы позволим пользователю установить их позже. Текстовое поле изначально будет пустым и будет иметь 10 строк для ввода пользователем. Другие атрибуты являются декоративными, поэтому вы можете изменить их, если хотите использовать другой дизайн.
Далее мы собираемся отобразить серию кнопок для пользовательского контроля, поэтому добавьте макет для них после EditText:
|
1
2
3
4
5
6
7
|
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:orientation=»horizontal» >
</LinearLayout>
|
Внутри этого разместите первые три кнопки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<Button
android:id=»@+id/save_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/save» />
<Button
android:id=»@+id/export_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/export» />
<Button
android:id=»@+id/load_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/load» />
|
Каждая кнопка имеет идентификатор для идентификации в Java и текстовую строку, которую мы определим в ближайшее время. Нам нужен второй ряд кнопок, поэтому после линейного макета для этих трех добавьте еще одну:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»fill_parent»
android:layout_height=»wrap_content»
android:orientation=»horizontal» >
<Button
android:id=»@+id/new_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/new_pic» />
<Button
android:id=»@+id/delete_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/delete» />
<Button
android:id=»@+id/set_colors_btn»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:background=»#333333″
android:padding=»5dp»
android:text=»@string/set_colors»
android:textColor=»#ffffff»
android:textStyle=»italic» />
</LinearLayout>
|
Обратите внимание, что последняя кнопка немного отличается — она предназначена для настройки параметров отображения пользователя. Добавьте перечисленные строки кнопок в файл значений XML строк:
|
1
2
3
4
5
6
|
<string name=»save»>Save</string>
<string name=»export»>Export</string>
<string name=»load»>Load</string>
<string name=»new_pic»>New</string>
<string name=»delete»>Delete</string>
<string name=»set_colors»>Settings</string>
|
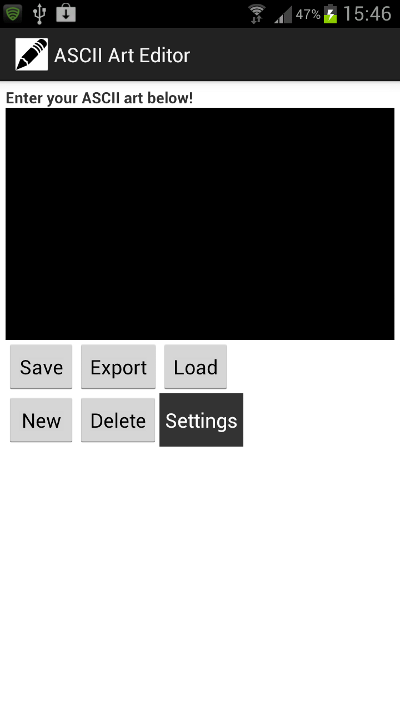
Вот предварительный просмотр основной деятельности:

Как вы можете видеть, мы не тратим слишком много усилий на разработку приложения, чтобы сосредоточиться на аспекте хранения в этой серии учебников, но вы, конечно, можете придумать любые понравившиеся вам функции дизайна.
Шаг 3: Построить макет настроек
Нажав кнопку «Настройки», пользователь сможет выбрать цвет текста и фона для текстовой области. Для этого создайте новое действие в своем проекте, выбрав его основной пакет в Eclipse и выбрав «Файл», «Новый», «Класс». Дайте вашему классу имя «ColorChooser» и расширьте его начальное объявление следующим образом:
|
1
|
public class ColorChooser extends Activity {
|
Вам нужно будет добавить импорт для класса Activity, если Eclipse не добавляет его автоматически:
|
1
|
import android.app.Activity;
|
Добавьте метод onCreate внутри класса:
|
1
2
3
4
|
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.color_choice);
}
|
Это требует следующего импорта:
|
1
|
import android.os.Bundle;
|
Сохраните ваш класс и добавьте указанный файл макета, выбрав папку «res / layout» и выбрав «Файл», «Новый», «Файл». Введите «color_choice.xml» в качестве имени файла, чтобы соответствовать тому, что мы имеем в классе Activity. Нажмите Finish, и Eclipse должен открыть ваш файл. Этот макет будет включать Scroll View с линейным макетом внутри, поэтому добавьте их следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<ScrollView xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»fill_parent»
android:layout_height=»wrap_content» >
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:orientation=»vertical»
android:gravity=»center_horizontal»
android:padding=»10dp» >
</LinearLayout>
</ScrollView>
|
Внутри линейного макета сначала добавьте пояснительное текстовое поле:
|
1
2
3
4
5
|
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/color»
android:textStyle=»italic» />
|
Добавьте указанную строку в файл значений строк:
|
1
|
<string name=»color»>Choose a color scheme:</string>
|
Вернувшись в макет для выбора цвета, добавьте кнопку изображения для каждой цветовой схемы, которую вы хотите использовать. Мы будем использовать три варианта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<ImageButton
android:id=»@+id/colors_0″
android:layout_width=»75dp»
android:layout_height=»75dp»
android:scaleType=»fitXY»
android:background=»#00000000″
android:contentDescription=»@string/colors0″
android:onClick=»setColors»
android:padding=»5dp»
android:src=»@drawable/colors0″
android:tag=»#000000 #ffffff» />
<ImageButton
android:id=»@+id/colors_1″
android:layout_width=»75dp»
android:layout_height=»75dp»
android:scaleType=»fitXY»
android:background=»#00000000″
android:contentDescription=»@string/colors1″
android:onClick=»setColors»
android:padding=»5dp»
android:src=»@drawable/colors1″
android:tag=»#ffffff #000000″ />
<ImageButton
android:id=»@+id/colors_2″
android:layout_width=»75dp»
android:layout_height=»75dp»
android:scaleType=»fitXY»
android:background=»#00000000″
android:contentDescription=»@string/colors2″
android:onClick=»setColors»
android:padding=»5dp»
android:src=»@drawable/colors2″
android:tag=»#ffcc00 #000099″ />
|
Найдите минутку, чтобы просмотреть этот код. Каждая кнопка изображения имеет идентификатор с возрастающим целочисленным суффиксом. Атрибут onClick указывает метод, который будет выполняться в Activity с использованием этого макета всякий раз, когда пользователь нажимает кнопку. Каждая кнопка также имеет тег, представляющий два цвета для схемы в виде шестнадцатеричных строк. Когда пользователь нажимает кнопку, запускается метод setColors (мы напишем его позже) — оттуда Java-код сможет извлечь тег, который сообщает нам цвета для текста и фона. Вы можете создавать свои собственные изображения кнопок или использовать их:



Вам нужна копия каждого изображения в каждой папке drawables в каталоге вашего приложения — вы можете скопировать их в каждую папку в каталоге вашего рабочего пространства Eclipse. Если вы создаете свои собственные изображения кнопок, вы можете адаптировать их к разным размерам экрана. Когда у вас есть изображения в ваших папках для рисования, вы можете обновить проект в Eclipse, чтобы обновить его. Добавьте три указанные строки в ваш файл значений строк:
|
1
2
3
|
<string name=»colors0″>Black on White</string>
<string name=»colors1″>White on Black</string>
<string name=»colors2″>Yellow on Blue</string>
|
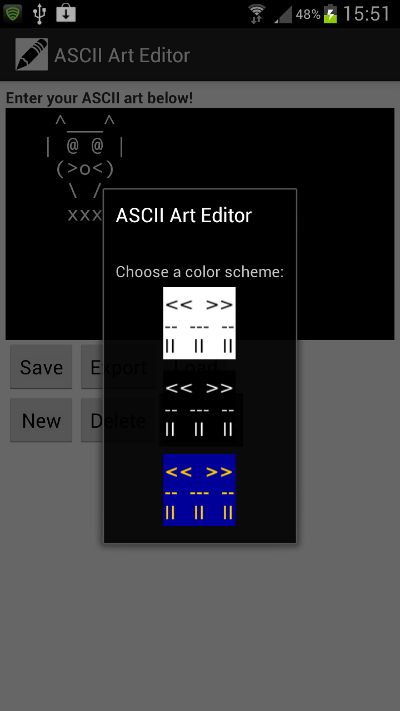
Мы собираемся применить тему к Activity, когда напишем файл Manifest, поэтому она будет выглядеть следующим образом:

Шаг 4: Редактировать Манифест Проекта
Давайте закруглим часть 1, отредактировав файл Manifest проекта. Откройте его в Eclipse, дважды щелкнув его в пакете приложения. Выберите вкладку XML, чтобы редактировать код напрямую. Нам нужно разрешение пользователя на запись во внешнее хранилище, что мы и собираемся делать, когда пользователи экспортируют свои чертежи. Внутри элемента Manifest, но вне элемента application, добавьте элемент allow:
|
1
|
<uses-permission android:name=»android.permission.WRITE_EXTERNAL_STORAGE»/>
|
В приложении будет три действия — основное действие, средство выбора цвета и одно, которое запускается, когда пользователь хочет загрузить сохраненное изображение. После существующего элемента Activity в вашем манифесте, добавьте два других в элемент приложения:
|
1
2
|
<activity android:name=».ColorChooser» android:theme=»@android:style/Theme.Dialog»></activity>
<activity android:name=».PicChooser» android:theme=»@android:style/Theme.Dialog»></activity>
|
Эти два будут отображаться в виде всплывающих экранов в верхней части основного экрана действий. Мы создадим Activity и макет для экрана «PicChooser» при создании элементов базы данных проекта. Загрузка исходного кода содержит полный файл манифеста, если вам нужно проверить свой (он может немного отличаться в зависимости от того, какую версию ADT вы используете и какие опции вы выбрали при создании проекта). Если вы запустите приложение сейчас, вы увидите редактируемое текстовое поле, но ни одна из кнопок еще не будет работать.
Вывод
Это наш проект, настроенный и готовый для построения логики приложения. Используйте прилагаемый исходный код для загрузки, чтобы проверить свой код, если вы не уверены в каком-либо из них. В следующей части мы рассмотрим экспорт введенного пользователем изображения в виде файла изображения и реализуем функцию настройки цветовой схемы. В следующих двух частях мы будем реализовывать функции сохранения, удаления и загрузки, которые будут использовать базу данных SQLite.