
Вступление
В этом уроке вы узнаете, как создать мобильную 2D-игру с использованием C # и Unity. Мы воспользуемся плагином Dolby Audio для Unity, чтобы улучшить звуковой опыт игры. Цель игры проста: достичь другой стороны уровня, избегая врагов и собирая монеты.
В этом уроке вы изучите следующие аспекты разработки игр Unity:
- настройка 2D проекта в Unity
- создание префабов
- кнопки движения и действия
- работа с физическими столкновениями
- используя спрайт лист
- интеграция Dolby Audio API
1. Создайте новый проект Unity
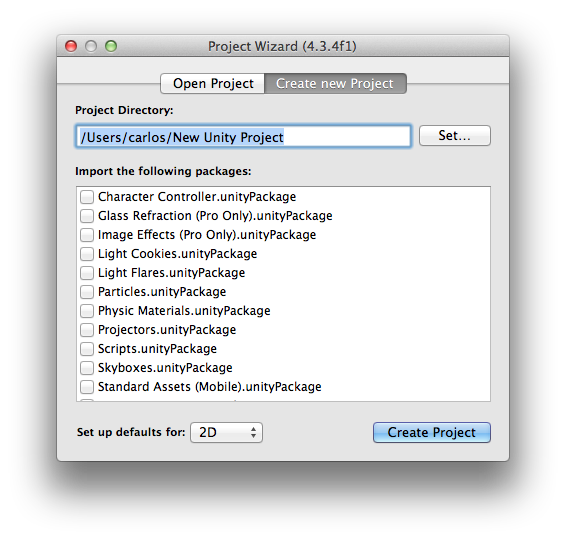
Откройте Unity и выберите « Новый проект» в меню « Файл», чтобы открыть диалоговое окно нового проекта. Сообщите Unity, где вы хотите сохранить проект, и установите Установите значения по умолчанию для: раскрывающегося меню в 2D .

2. Настройки сборки
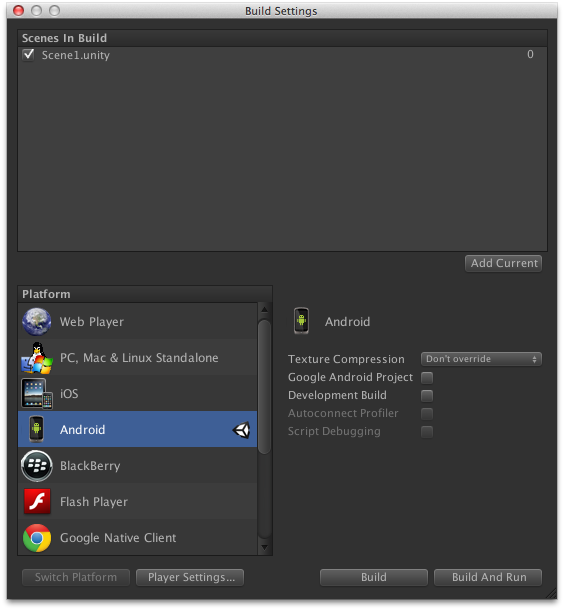
На следующем шаге вам будет представлен пользовательский интерфейс Unity. Настройте проект для мобильной разработки, выбрав « Настройки сборки» в меню « Файл» и выберите Android в качестве целевой платформы.

3. Устройства
Поскольку мы собираемся создать 2D-игру, первое, что нам нужно сделать после выбора целевой платформы, это выбрать размер обложки, которую мы будем использовать в игре. Поскольку Android является открытой платформой, на современном рынке доступен широкий спектр устройств, разрешений экрана и плотности пикселей. Вот некоторые из наиболее распространенных:
- Samsung Galaxy SIII: 720px x 1280px, 306 ppi
- Asus Nexus 7 Tablet: 800px x 1280px, 216 ppi
- Motorola Droid X: 854 x 480 пикселей, 228 ppi
Несмотря на то, что в этом руководстве мы сосредоточимся на платформе Android, вы можете использовать тот же код для работы с любыми другими платформами, которые поддерживает Unity.
4. Экспорт графики

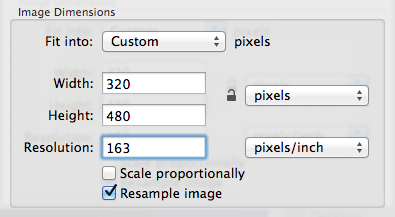
В зависимости от целевых устройств вам может потребоваться преобразовать иллюстрацию для игры в рекомендуемый размер и плотность пикселей. Вы можете сделать это в вашем любимом графическом редакторе. Я использовал функцию « Настроить размер …» в меню « Инструменты» в приложении предварительного просмотра OS X.
5. Пользовательский интерфейс Unity

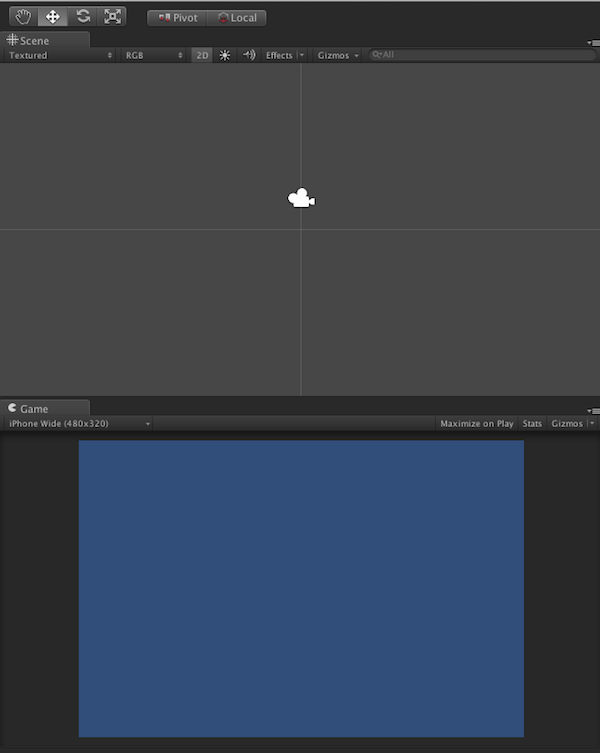
Прежде чем начать, обязательно нажмите кнопку 2D на панели « Сцена» . Вы также можете изменить разрешение, отображаемое на панели « Игра» .
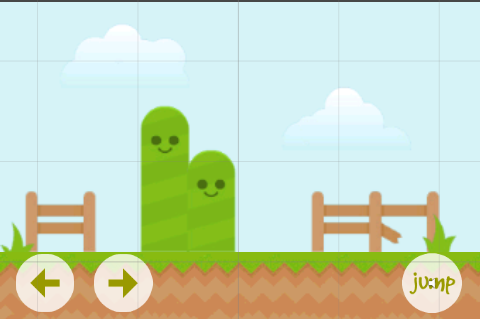
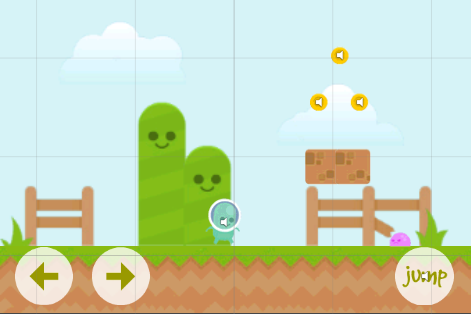
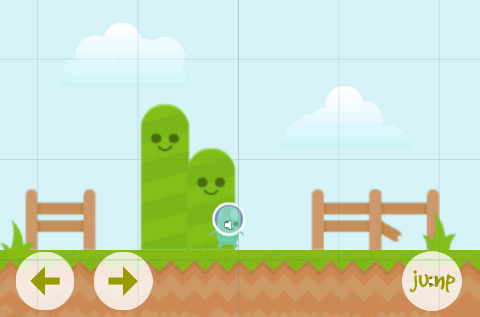
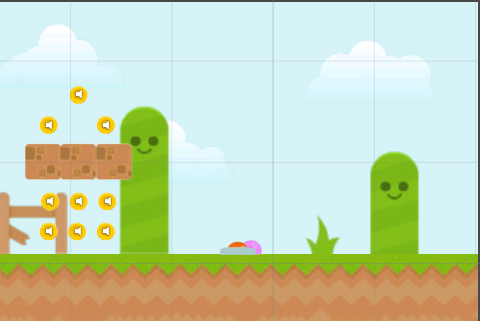
6. Игровой интерфейс

Интерфейс нашей игры будет простым. Приведенный выше скриншот дает вам представление о графическом оформлении, которое мы будем использовать, и о том, как будет выглядеть окончательный интерфейс игры. Вы можете найти обложку этого урока в исходных файлах этого урока.
7. Язык программирования
Вы можете использовать один из трех языков программирования при использовании Unity, C #, UnityScript, разновидности JavaScript и Boo. Каждый из этих языков программирования имеет свои плюсы и минусы, и вам решать, какой из них вы предпочитаете. Мои личные предпочтения относятся к языку программирования C #, поэтому я буду использовать этот язык в этом руководстве.
Если вы решите использовать другой язык программирования, обязательно посмотрите справочник сценариев Unity для примеров.
8. 2D Графика
Unity создала себе имя как отличная платформа для создания 3D-игр для различных платформ, таких как Microsoft Xbox 360, Sony PS3, Wii Nintendo, Интернет и различные мобильные платформы.
Хотя всегда можно было использовать Unity для разработки 2D-игр, но до выпуска Unity 4.3 он включал встроенную поддержку 2D. На следующих шагах мы научимся работать с изображениями в качестве спрайтов вместо текстур.
9. Звуковые эффекты
Я буду использовать несколько звуков, чтобы создать отличный звуковой опыт для игры. Звуковые эффекты, используемые в этом руководстве, были получены от as3sfxr и PlayOnLoop .
10. Импорт активов

Прежде чем мы начнем кодировать, нам нужно добавить наши активы в проект Unity. Вы можете сделать это одним из нескольких способов:
- выберите Импортировать новый актив в меню Активы
- добавить элементы в папку активов в вашем проекте
- перетащите активы в окно проекта
После выполнения этого шага вы должны увидеть активы в папке « Ресурсы » вашего проекта на панели « Проект» .
11. Создать сцену
Мы готовы создать сцену нашей игры, перетаскивая объекты на панель Иерархия или Сцена .

12. Фон

Начните с перетаскивания фона на панель Иерархия . Он должен автоматически появиться на панели « Сцена» .
Поскольку панель « Сцена» настроена на отображение 2D-вида, вы заметите, что при выборе основной камеры в иерархии отображается предварительный просмотр того, что будет отображаться камерой. Вы также можете увидеть это в представлении игры . Чтобы сделать видимой всю сцену, измените значение Размер основной камеры на 1,58 на панели « Инспектор» .
13 Пол
Пол используется, чтобы не дать нашему главному персонажу упасть после того, как мы добавили физику в игру. Перетащите его из папки Assets и поместите его в сцену, как показано ниже.

14. Напольный коллайдер
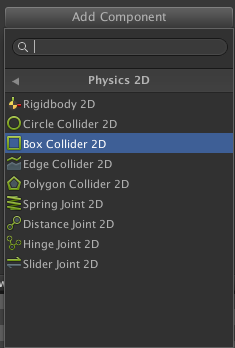
Чтобы пол мог определить, когда персонаж касается его, нам нужно добавить компонент Box Box Collider 2D, если быть точным.
Выберите пол на сцене, откройте панель « Инспектор» и нажмите « Добавить компонент» . В списке компонентов выберите Box Collider 2D из раздела Физика 2D .

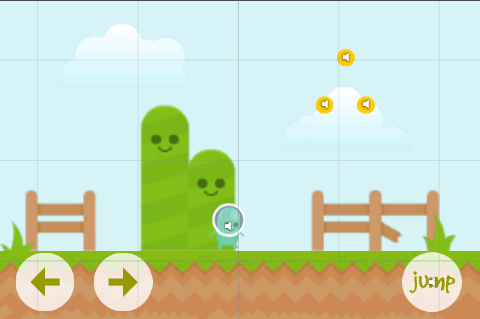
15. Кнопка перехода
Мы будем использовать кнопки для управления нашим главным героем в игре. Перетащите и поместите кнопку перехода в сцену и добавьте компонент Circle Collider2D, как показано на предыдущем шаге.

16. Прыжок Звук
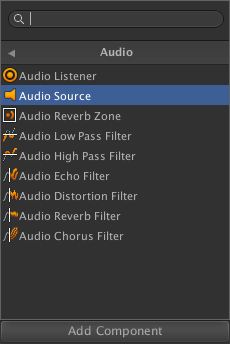
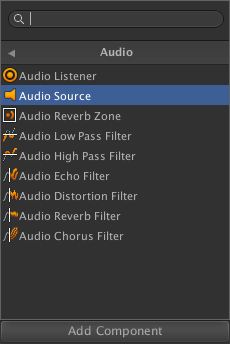
Чтобы воспроизвести звук, когда персонаж прыгает, нам сначала нужно прикрепить его к кнопке прыжка. Выберите его в представлении « Иерархия» или « Сцена» , нажмите кнопку « Добавить компонент» на панели « Инспектор» и выберите « Источник звука» в разделе « Аудио ».

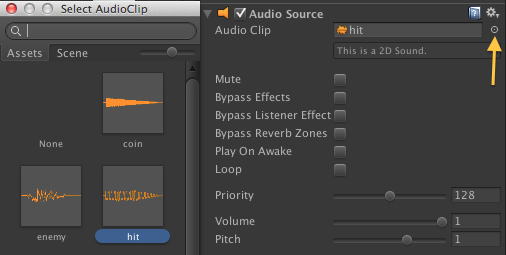
Снимите флажок Play on Awake и нажмите маленькую точку справа под значком шестеренки, чтобы выбрать звук, который мы хотим воспроизвести, когда игрок нажимает кнопку. На следующем шаге мы реализуем логику воспроизведения звука, когда игрок нажимает кнопку.
17. Прыжок Скрипт
Давайте создадим скрипт, который будет управлять нашим персонажем. Выберите кнопку перехода и нажмите кнопку « Добавить компонент» на панели « Инспектор» . Выберите New Script и назовите его Jump . Не забудьте поменять язык на C #.
Откройте только что созданный файл и добавьте следующий фрагмент кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
using UnityEngine;
using System.Collections;
public class Jump : MonoBehaviour
{
public float jumpForce;
private GameObject hero;
// Use this for initialization
void Start()
{
hero = GameObject.Find(«Hero»);
}
// Update is called once per frame
void Update()
{
/* Check if the user is touching the button on the device */
if (Application.platform == RuntimePlatform.Android)
{
if (Input.touchCount > 0)
{
if (Input.GetTouch(0).phase == TouchPhase.Began)
{
CheckTouch(Input.GetTouch(0).position, «began»);
} else if (Input.GetTouch(0).phase == TouchPhase.Ended)
{
CheckTouch(Input.GetTouch(0).position, «ended»);
}
}
}
/* Check if the user is touching the button on the Editor, change OSXEditor value if you are on Windows */
if (Application.platform == RuntimePlatform.OSXEditor)
{
if (Input.GetMouseButtonDown(0))
{
CheckTouch(Input.mousePosition, «began»);
}
if (Input.GetMouseButtonUp(0))
{
CheckTouch(Input.mousePosition, «ended»);
}
}
}
void CheckTouch(Vector3 pos, string phase)
{
/* Get the screen point where the user is touching */
Vector3 wp = Camera.main.ScreenToWorldPoint(pos);
Vector2 touchPos = new Vector2(wp.x, wp.y);
Collider2D hit = Physics2D.OverlapPoint(touchPos);
/* if button is touched… */
if (hit.gameObject.name == «JumpButton» && hit && phase == «began»)
{
hero.rigidbody2D.AddForce(new Vector2(0f, jumpForce));
audio.Play();
}
}
}
|
Фрагмент кода может показаться пугающим, но на самом деле он довольно прост. Сначала мы получаем ссылку на объект hero , экземпляр класса GameObject , чтобы мы могли использовать его позже. Затем мы определяем, касается ли пользователь кнопки прыжка, и, если это так, добавляют силу к объекту hero . И последнее, но не менее важное: мы играем звук прыжка при нажатии кнопки перехода.
18. Кнопки движения
Шаги для добавления и реализации кнопок перемещения, левой и правой, очень похожи. Начните с размещения кнопок в сцене и добавьте Circle Collider 2D к каждой кнопке, как мы это сделали с кнопкой перехода.
19. Скрипты движения
Создайте новый скрипт, прикрепите его к левой кнопке и назовите его MoveLeft . Замените его содержимое следующим фрагментом кода, который содержит метод MoveLeft .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
using UnityEngine;
using System.Collections;
public class MoveLeft : MonoBehaviour
{
public Vector3 moveSpeed = new Vector3();
private bool moving = false;
private GameObject[] scene;
private GameObject bg;
// Use this for initialization
void Start()
{
scene = GameObject.FindGameObjectsWithTag(«Moveable»);
bg = GameObject.Find(«Background»);
}
// Update is called once per frame
void Update()
{
/* Detect touch */
if (Application.platform == RuntimePlatform.Android)
{
if (Input.touchCount > 0)
{
if (Input.GetTouch(0).phase == TouchPhase.Began)
{
CheckTouch(Input.GetTouch(0).position, «began»);
} else if (Input.GetTouch(0).phase == TouchPhase.Ended)
{
CheckTouch(Input.GetTouch(0).position, «ended»);
}
}
}
if (Application.platform == RuntimePlatform.OSXEditor)
{
if (Input.GetMouseButtonDown(0))
{
CheckTouch(Input.mousePosition, «began»);
}
if (Input.GetMouseButtonUp(0))
{
CheckTouch(Input.mousePosition, «ended»);
}
}
// Move if button is pressed
if (moving && bg.transform.position.x < 4.82f)
{
for (int i = 0; i < scene.Length; i++)
{
if (scene [i] != null)
{
scene [i].transform.position += moveSpeed;
}
}
}
}
void CheckTouch(Vector3 pos, string phase)
{
Vector3 wp = Camera.main.ScreenToWorldPoint(pos);
Vector2 touchPos = new Vector2(wp.x, wp.y);
Collider2D hit = Physics2D.OverlapPoint(touchPos);
if (hit.gameObject.name == «LeftButton» && hit && phase == «began»)
{
moving = true;
}
if (hit.gameObject.name == «LeftButton» && hit && phase == «ended»)
{
moving = false;
}
}
}
|
В этом сценарии мы создаем массив элементов, помеченных как Moveable отметим их позже в этом руководстве — чтобы было проще перемещать их все сразу. Чтобы переместить элементы, мы сначала проверяем, касалось ли кнопки, и меняем положение, используя moveSpeed в функции Update . Это так просто.
Создайте другой скрипт, прикрепите его к правой кнопке и назовите его MoveRight . Этот скрипт содержит метод MoveRight и его реализация аналогична MoveLeft метода MoveLeft который мы видели недавно. Мы меняем направление движения, заменяя += moveSpeed на -= moveSpeed . Это переместит сцену в противоположном направлении.
В сценарии MoveRight мы также проверяем, прошел ли игрок уровень.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
|
using UnityEngine;
using System.Collections;
public class MoveRight : MonoBehaviour
{
public Vector3 moveSpeed = new Vector3();
private bool moving = false;
private GameObject[] scene;
private GameObject bg;
public AudioClip completeSound;
private GameObject[] buttons;
private GameObject completeText;
private bool ended = false;
public Font goodDog;
// Use this for initialization
void Start()
{
scene = GameObject.FindGameObjectsWithTag(«Moveable»);
bg = GameObject.Find(«Background»);
buttons = GameObject.FindGameObjectsWithTag(«Buttons»);
}
// Update is called once per frame
void Update()
{
if (Application.platform == RuntimePlatform.Android)
{
if (Input.touchCount > 0)
{
if (Input.GetTouch(0).phase == TouchPhase.Began)
{
CheckTouch(Input.GetTouch(0).position, «began»);
} else if (Input.GetTouch(0).phase == TouchPhase.Ended)
{
CheckTouch(Input.GetTouch(0).position, «ended»);
}
}
}
if (Application.platform == RuntimePlatform.OSXEditor)
{
if (Input.GetMouseButtonDown(0))
{
CheckTouch(Input.mousePosition, «began»);
}
if (Input.GetMouseButtonUp(0))
{
CheckTouch(Input.mousePosition, «ended»);
}
}
// Move if button is pressed && stage is not over
if (moving && bg.transform.position.x > -4.8f)
{
for (int i = 0; i < scene.Length; i++)
{
if (scene [i] != null)
{
scene [i].transform.position -= moveSpeed;
}
}
}
// Stage Completed
if (bg.transform.position.x <= -4.8f && ended == false)
{
Alert(«complete»);
}
}
void CheckTouch(Vector3 pos, string phase)
{
Vector3 wp = Camera.main.ScreenToWorldPoint(pos);
Vector2 touchPos = new Vector2(wp.x, wp.y);
Collider2D hit = Physics2D.OverlapPoint(touchPos);
if (hit.gameObject.name == «RightButton» && hit && phase == «began»)
{
moving = true;
}
if (hit.gameObject.name == «RightButton» && hit && phase == «ended»)
{
moving = false;
}
}
public void Alert(string action)
{
ended = true;
completeText = new GameObject();
completeText.AddComponent(«GUIText»);
completeText.guiText.font = goodDog;
completeText.guiText.fontSize = 50;
completeText.guiText.color = new Color(255, 0, 0);
if (action == «complete»)
{
AudioSource.PlayClipAtPoint(completeSound, transform.position);
completeText.guiText.text = «Level Complete!»;
completeText.guiText.transform.position = new Vector3(0.24f, 0.88f, 0);
} else
{
completeText.guiText.text = «Game Over»;
completeText.guiText.transform.position = new Vector3(0.36f, 0.88f, 0);
}
bg.GetComponent().Stop();
for(int i = 0; i < buttons.Length; i++)
{
buttons[i].renderer.enabled = false;
Invoke(«restart», 2);
}
}
void restart()
{
Application.LoadLevel(Application.loadedLevel);
}
}
|
Функция Alert создает и отображает сообщение для проигрывателя и воспроизводит звук, прикрепленный к фоновому спрайту. Чтобы это работало, добавьте соответствующий звук к фоновому спрайту, как мы видели ранее в этом уроке. Мы также скрываем кнопки и перезапускаем игру с задержкой в две секунды.
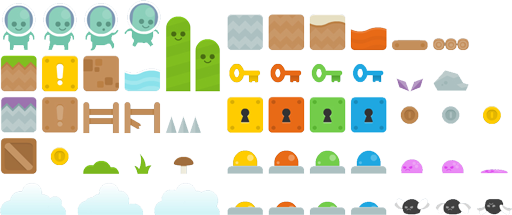
20. Sprite Sheet
Мы будем использовать спрайт-лист для остальных элементов игры. В Unity есть редактор спрайтов, который позволяет легко использовать спрайты. Иллюстрации, используемые в этом руководстве, были получены с OpenGameArt.org .

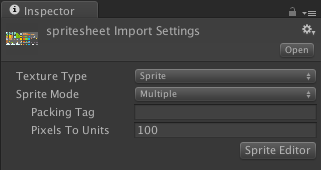
Импортируйте иллюстрацию, выберите ее на панели « Активы» и измените параметр « Режим спрайта» на « Несколько» на панели « Инспектор» .

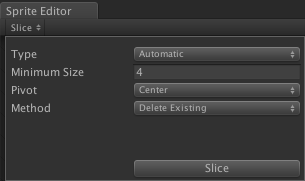
Откройте редактор спрайтов , нажав кнопку ниже и выберите Slice> Automatic .

21. герой
Когда лист спрайтов нарезан и готов к использованию, щелкните стрелку, которая появляется при выборе листа спрайтов, и выберите спрайт для героя, главного героя нашей игры. Поместите его на сцену и добавьте к нему компонент Collider 2D .

22. Герой RigidBody 2D
Чтобы обнаружить столкновение с нашим героем, по крайней мере один из сталкивающихся объектов должен иметь прикрепленный к нему 2D- компонент RigidBody . Чтобы добавить его к нашему герою, выберите « Добавить компонент» на панели « Инспектор» , а затем « Физика 2D» > « RigidBody 2D» .

Установите флажок Фиксированный угол, чтобы герой не мог вращаться в случае столкновения.
23. Звук героя
Когда наш герой поражен врагом, мы воспроизводим другой звук, чтобы дать игроку обратную связь. Если вы когда-нибудь играли в Super Mario Bros. , тогда вы, наверное, знаете, какой эффект мы получаем. Для этого нам сначала нужно добавить звук. Выберите его в представлении « Иерархия» или « Сцена» , нажмите кнопку « Добавить компонент» на панели « Инспектор» и выберите « Источник звука» в разделе « Аудио ».

Подробная информация об аудио компоненте будет отображаться на панели инспектора . Нажмите точку под значком шестеренки и выберите звук удара .

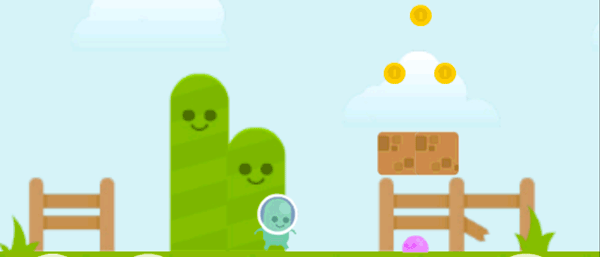
24. Сбор монет
Как и во многих традиционных 2D-платформерах, вы можете собирать монеты в нашей игре. Поскольку мы будем использовать этот объект несколько раз в игре, мы преобразуем его в Prefab, как только добавим все необходимые компоненты.
Перетащите монету из папки Assets и добавьте Collider2D, как мы видели на предыдущих шагах.
25. Монетный звук
Мы играем звук всякий раз, когда наш герой собирает монету. Добавьте компонент Audio Source, как мы видели недавно, и выберите звук монеты из ресурсов проекта.
26. Coin Script & Prefab
Прикрепите этот простой скрипт к монете. Он обнаруживает, когда монета и герой сталкиваются. Монета уничтожена, и звучит звук, указывающий, что монета была собрана героем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
using UnityEngine;
using System.Collections;
public class GrabCoin : MonoBehaviour
{
void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.name == «Hero»)
{
audio.Play();
Destroy(gameObject.collider2D);
gameObject.renderer.enabled = false;
Destroy(gameObject, 0.47f);// Destroy the object -after- the sound played
}
}
}
|
Поместив все компоненты на место, перетащите монету с панели « Иерархия» на панель « Ресурсы», чтобы преобразовать ее в « Префаб» . Вы заметите, что текст становится синим, указывая на то, что теперь это Prefab.

27. Враг
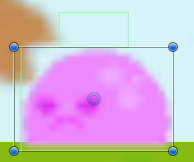
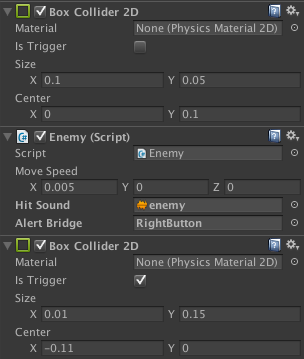
Давайте не будем забывать врагов игры. Перетащите иллюстрацию для врага из папки Assets и добавьте два компонента Collider 2D, как показано на скриншоте ниже.
Коллайдеры уменьшены в размерах, чтобы предотвратить столкновение героя с обоими коллайдерами одновременно. Измените настройки каждого компонента Collider 2D, как показано ниже.

Первый коллайдер на панели — это самый верхний коллайдер, который мы добавили врагу. Он обнаружит, прыгает ли герой на врага и уничтожает ли его. Логика этого действия показана в сценарии ниже.
Мы помечаем второй коллайдер как триггер, установив флажок « Триггер» . Он обнаруживает, когда враг наталкивается на героя или наоборот. Когда это происходит, игрок проигрывает игру.
Сценарий, прикрепленный к врагу, показан ниже и реализует логику, которую мы только что обсудили. Как видите, в каждом кадре враг перемещается влево, и сценарий определяет, когда герой прыгает на врага или когда герой сталкивается с противником.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
using UnityEngine;
using System.Collections;
public class Enemy : MonoBehaviour
{
public Vector3 moveSpeed;
public AudioClip hitSound;
public GameObject alertBridge;
// Use this for initialization
void Start()
{
}
// Update is called once per frame
void Update()
{
transform.position -= moveSpeed;
}
void OnCollisionEnter2D(Collision2D other) //Hero jumps on enemy
{
if (other.gameObject.name == «Hero»)
{
AudioSource.PlayClipAtPoint(hitSound, transform.position);
Destroy(gameObject);
}
}
void OnTriggerEnter2D(Collider2D other) //hero hits side of enemy
{
if (other.gameObject.name == «Hero»)
{
other.gameObject.audio.Play();
Destroy(other.gameObject.collider2D);
other.gameObject.renderer.enabled = false;
Destroy(other.gameObject, 0.626f);
alertBridge.GetComponent().Alert(«gameover»);
}
}
}
|
28. Кирпичи
Кирпичи используются в качестве платформ. Герой может прыгать на кирпичи, чтобы избежать врагов и собирать монеты. Перетащите изображение кирпича с панели « Ресурсы» и добавьте к нему компонент Collider 2D . Не забудьте конвертировать его в Prefab , потому что он будет довольно часто использоваться в игре.

29. Конец
Мы будем использовать спрайт, чтобы показать финишную черту уровня. Перетащите его с панели « Ресурсы» на сцену, как показано на скриншоте ниже.

30. Dolby Audio Plugin
Давайте улучшим слуховой опыт нашей игры, используя плагин Dolby Audio для Unity. Однако сначала позвольте мне объяснить, почему вы должны использовать плагин Dolby Audio и как он улучшит вашу игру.
Dolby Digital Plus — это передовое аудио решение, встроенное во многие мобильные устройства, включая планшеты. Мобильные приложения могут использовать возможности Dolby Digital Plus через API. Некоторые из преимуществ включают оптимизацию звука, максимизацию громкости и выравнивание громкости. Dolby сделал свой API доступным для нескольких платформ, включая Android и Kindle Fire . В нашей игре мы воспользуемся плагином Dolby Audio для Unity.
Обратите внимание, что плагин для Unity бесплатен и очень прост в интеграции. Другими словами, нет причин не включать его в следующую игру.
Начните с загрузки плагина Dolby’s Unity. Вы можете скачать его из Unity Asset Store или напрямую с сайта разработчика Dolby . Если вы выберете последний вариант, создайте бесплатную учетную запись для загрузки плагина или войдите в систему, если у вас уже есть учетная запись разработчика Dolby. Распакуйте пакет и скопируйте нужную версию в « Активы»> «Плагины»> «Android» . Вот так просто установить плагин для Unity.

Создайте новый скрипт и прикрепите его к объекту, который всегда присутствует в игре, например, к фону или камере. Назовите сценарий Dolby и заполните его следующим фрагментом кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
using UnityEngine;
using System.Collections;
using System.Runtime.InteropServices;
public class Dolby : MonoBehaviour
{
private GameObject debugText;
public Font arial;
/* Import plugin functions */
[DllImport(«DSPlugin»)]
public static extern bool isAvailable();
[DllImport(«DSPlugin»)]
public static extern int initialize();
[DllImport(«DSPlugin»)]
public static extern int setProfile(int profileid);
[DllImport(«DSPlugin»)]
public static extern int suspendSession();
[DllImport(«DSPlugin»)]
public static extern int restartSession();
[DllImport(«DSPlugin»)]
public static extern void release();
// Use this for initialization
void Start()
{
/* Textfield created for feedback */
debugText = new GameObject();
debugText.AddComponent(«GUIText»);
debugText.guiText.font = arial;
debugText.guiText.fontSize = 14;
debugText.guiText.color = new Color(255, 0, 0);
debugText.transform.position = new Vector3(0, 1, 0);
/* Initialize Dolby if Available */
if (isAvailable())
{
Invoke(Init, 0.1f);
}
else
{
debugText.guiText.text = «Dolby Sound Not Available»;
}
}
void Init()
{
debugText.guiText.text = «Dolby Sound Available»;
setProfile(2);
initialize();
}
void OnApplicationPause()
{
suspendSession();// Dolby sound stops if app switched or paused
}
void OnApplicationFocus()
{
restartSession();
}
void OnApplicationQuit()
{
release();
}
}
|
Я уверен, что вы согласны с тем, что интегрировать Dolby Audio API в вашу игру очень легко. Сначала мы создаем объект debugText , который имеет тип GameObject , чтобы получить обратную связь от устройства. Затем мы импортируем необходимые функции, определенные Dolby Audio API, и инициализируем Dolby Audio API, если устройство пользователя поддерживает его.
Чтобы убедиться, что служба Dolby включена, мы ненадолго подождем (0,1 с) перед вызовом метода initialize() . Если мы этого не сделаем, есть вероятность, что вы получите ошибку -1 , которая может произойти, если вы попытаетесь включить Dolby, когда служба будет установлена.
Dolby также включает функции для приостановки и перезапуска звука, когда это необходимо, что полезно, когда мы переключаемся на другое приложение и нам не нужно улучшение звука. Это важно для экономии заряда аккумулятора и других ресурсов устройства. Мы также можем полностью остановить улучшение звука, вызвав release как мы делаем в OnApplicationQuit .
31. Тестирование
Пришло время протестировать игру. Нажмите Command-P, чтобы играть в игру в Unity. Если все работает, как ожидалось, вы готовы к последним шагам.
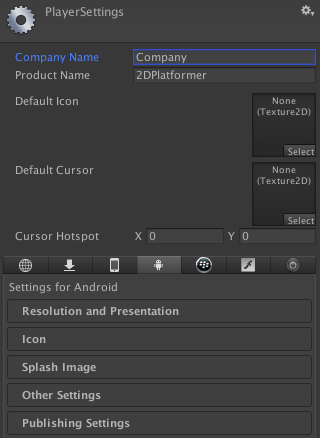
32. Настройки игрока
Когда вы довольны своей игрой, пора выбрать « Настройки сборки» в меню « Файл» и нажать кнопку « Настройки игрока» . Это должно вызвать настройки проигрывателя на панели инспектора, где вы можете установить параметры для вашего приложения.

Эти параметры зависят от приложения и включают создателя или компанию, разрешение приложения, режим отображения и т. Д. Эти параметры зависят от целевых устройств и магазинов или рынков, на которых вы будете публиковать свою игру.
33. Иконки и заставки
Используя графику, которую вы создали ранее, теперь вы можете создать красивый значок и заставку для вашей игры. Unity показывает вам необходимые размеры, которые зависят от платформы, для которой вы строите.
34. Построй и играй
Как только ваш проект правильно настроен, пришло время вернуться к настройкам сборки и нажать кнопку « Сборка» . Это все, что нужно для создания вашей игры для тестирования и / или распространения.
Вывод
В этом уроке мы узнали о новом плагине Dolby Audio для Unity, спрайт-листах, элементах управления, обнаружении столкновений и других аспектах разработки игр с использованием Unity. Я призываю вас поэкспериментировать с результатом и настроить игру так, чтобы она была вашей. Я надеюсь, что вам понравился этот урок, и вы нашли его полезным.