
Вступление
В этом уроке вы узнаете, как создать мобильную 3D-игру с использованием C # и Unity. Цель игры — набрать как можно больше очков. Вы изучите следующие аспекты разработки игр Unity:
- Настройка 3D-проекта в Unity
- Реализация управления кранами
- Интеграция физики
- Создание префабов
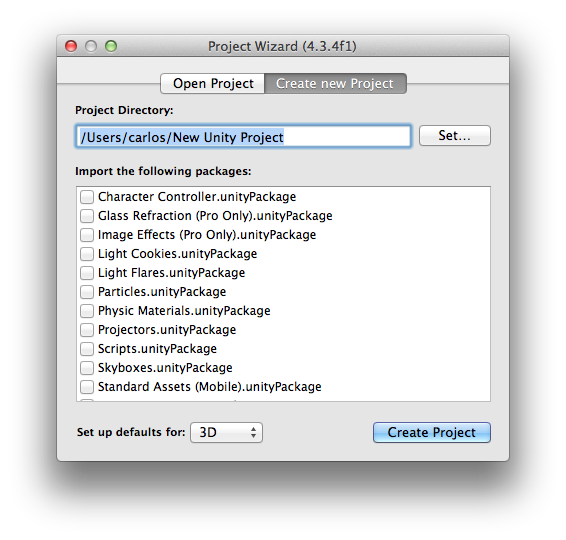
1. Создайте новый проект Unity
Откройте Unity и выберите « Новый проект» в меню « Файл», чтобы открыть диалоговое окно нового проекта. Сообщите Unity, где вы хотите сохранить проект, и установите Установите значения по умолчанию для: меню в 3D .

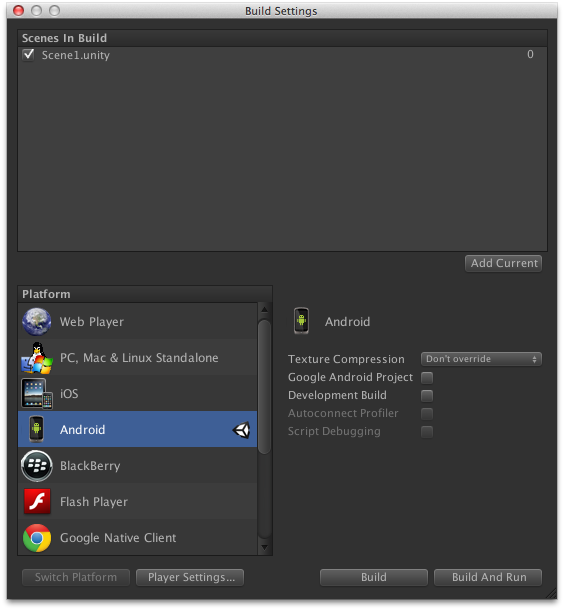
2. Настройки сборки
На следующем шаге вам будет представлен пользовательский интерфейс Unity. Настройте проект для мобильной разработки, выбрав « Настройки сборки» в меню « Файл» и выберите предпочитаемую платформу. Я выбрал Android для этого урока.

3. Устройства
Первое, что нам нужно сделать после выбора платформы, на которую мы нацеливаемся, — это выбрать размер рисунка, который мы будем использовать в игре. Я перечислил самые важные устройства для каждой платформы ниже и включил разрешение экрана устройства и плотность пикселей.
IOS
- iPad: 1024 x 768 пикселей
- Сетчатка iPad: 2048 пикселей x 1536 пикселей
- 3,5 «iPhone / iPod Touch: 320px x 480px
- 3,5 «iPhone / iPod Retina: 960 пикселей x 640 пикселей
- 4 «iPhone / iPod Touch: 1136 пикселей x 640 пикселей
Android
Поскольку Android является открытой платформой, существует множество различных устройств, разрешений экрана и плотности пикселей. Некоторые из наиболее распространенных из них перечислены ниже.
- Asus Nexus 7 Tablet: 800px x 1280px, 216ppi
- Motorola Droid X: 854 x 480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy S3: 720px x 1280px, 306ppi
Windows Phone
- Nokia Lumia 520 : 400 на 800 x 233 пикселей на дюйм
- Nokia Lumia 1520 : 1080px x 1920px, 367ppi
BlackBerry
- Ежевика Z10 : 720px x 1280px, 355ppi
Помните, что код, используемый для этого урока, может использоваться для любой из вышеперечисленных платформ.
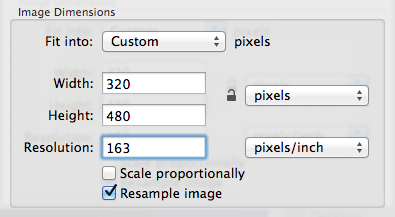
4. Экспорт графики

В зависимости от целевых устройств может потребоваться преобразовать иллюстрацию для игры в рекомендуемый размер и разрешение. Вы можете сделать это в вашем любимом графическом редакторе. Я использовал функцию « Настроить размер …» в меню « Инструменты» в приложении предварительного просмотра OS X.
5. Пользовательский интерфейс Unity

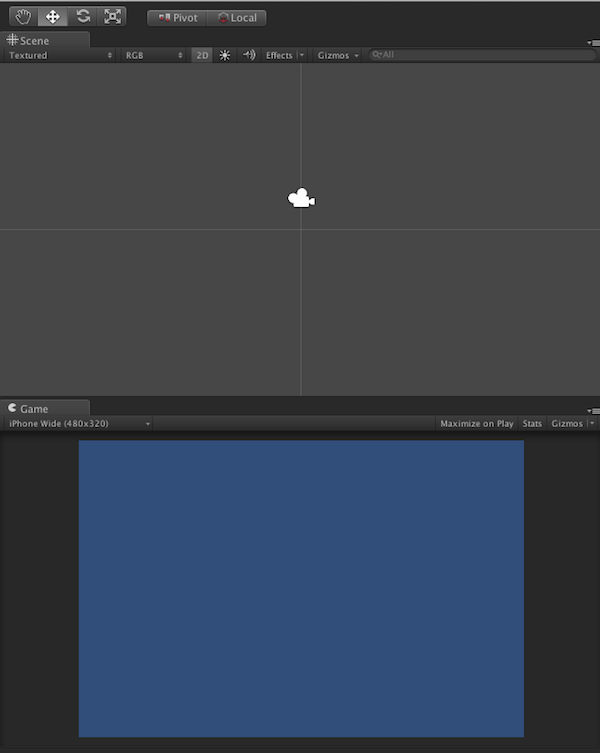
Прежде чем начать, обязательно нажмите кнопку 3D на панели « Сцена» . Вы также можете изменить разрешение, отображаемое на панели « Игра» .
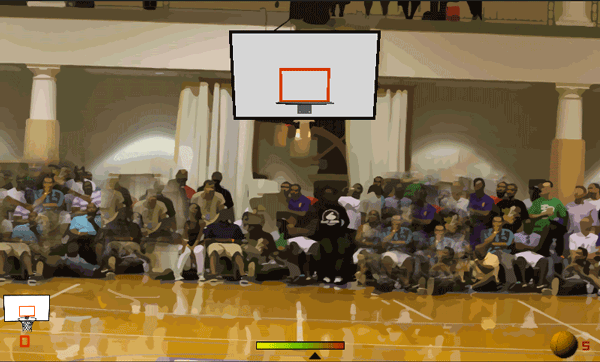
6. Игровой интерфейс

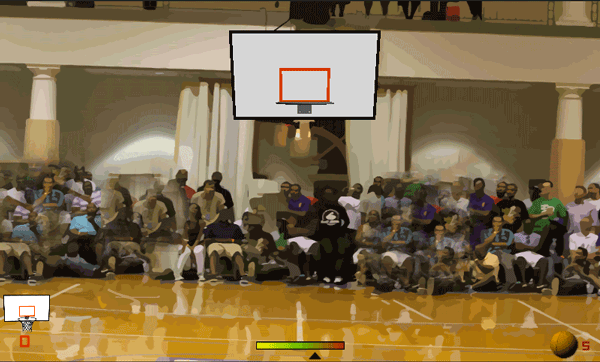
Интерфейс нашей игры будет простым. Приведенный выше снимок экрана дает вам представление о графическом оформлении, которое мы будем использовать, и о том, как будет выглядеть интерфейс игры. Вы можете найти иллюстрацию и дополнительные ресурсы в исходных файлах этого урока.
7. Язык программирования
Вы можете использовать один из трех языков программирования при использовании Unity, C # , UnityScript , разновидности JavaScript и Boo . У каждого языка программирования есть свои плюсы и минусы, и вам решать, какой из них вы предпочитаете. Мои личные предпочтения относятся к языку программирования C #, поэтому я буду использовать этот язык в этом руководстве.
Если вы решите использовать другой язык программирования, обязательно посмотрите справочник сценариев Unity для примеров.
8. Звуковые эффекты
Я буду использовать несколько звуков, чтобы улучшить слуховой опыт игры. Звуковые эффекты, используемые в этом руководстве, были получены от as3sfxr и Soungle .
9. 3D-модели
Чтобы создать нашу игру, нам сначала нужно получить наши 3D модели. Я рекомендую 3Docean для высококачественных моделей, текстур и многого другого, но если вы тестируете или еще учитесь, то бесплатные модели могут быть хорошим началом для вас.
Модели в этом руководстве были загружены из SketchUp 3D Warehouse, где вы можете найти множество разнообразных моделей.
Поскольку Unity не распознает формат файла SketchUp, нам необходимо преобразовать файлы SketchUp в формат файла, который Unity может импортировать. Начните с загрузки бесплатной версии SketchUp, SketchUp Make .

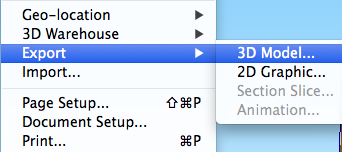
Откройте 3D-модель в SketchUp Make и выберите « Экспорт»> «3D-модель» в меню « Файл» и выберите « Collada» (* .dae) в списке параметров.

Выберите имя, выберите каталог и нажмите « Экспорт» . Будет создан файл и папка для 3D-модели. Файл содержит данные 3D-объекта и папку текстур, используемых моделью. Теперь вы можете импортировать модель в Unity, как описано в следующем шаге.
10. Импорт активов

Прежде чем мы начнем кодировать, нам нужно добавить наши активы в проект Unity. Вы можете сделать это одним из нескольких способов:
- Выберите « Импорт нового актива» в меню « Активы» .
- Добавьте элементы в папку ресурсов вашего проекта.
- Перетащите ресурсы в окно проекта.
После выполнения этого шага вы должны увидеть активы в папке « Ресурсы » вашего проекта на панели « Проект» .
11. Создать сцену
Мы готовы создать сцену нашей игры, перетаскивая объекты на панель Иерархия или Сцена .

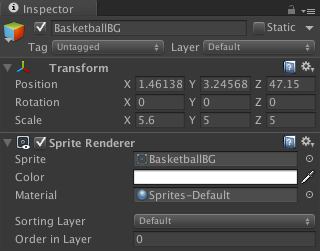
12. 2D фон

Начните с перетаскивания фона на панель Иерархия . Он должен автоматически появиться на панели « Сцена» . Настройте значения Transform в Инспекторе, как показано на следующем снимке экрана.

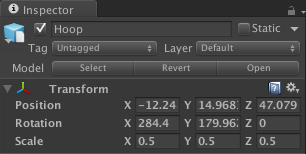
13 обруч

Цель игры — бросить мяч через обруч. Перетащите его с панели « Ресурсы» в сцену и измените его свойства преобразования, как показано на снимке экрана ниже.

14 Светлый

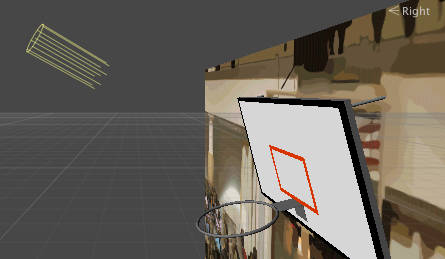
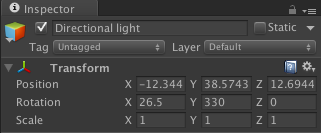
Как вы могли заметить, баскетбольное кольцо слишком темное. Чтобы это исправить, нам нужно добавить Light в нашу сцену. Перейдите в GameObject> Создать другое и выберите Направленный свет . Это создаст объект, который произведет луч света. Измените значения Transform, как показано на следующем снимке экрана, чтобы он освещал баскетбольное кольцо.

15. Обруч коллайдер
Если баскетбольное кольцо правильно освещено, самое время добавить коллайдер, чтобы мяч не проходил, когда он попадает в белую зону.
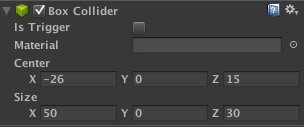
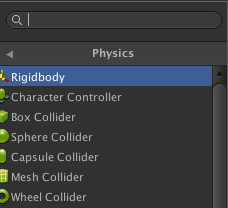
Нажмите кнопку « Добавить компонент» на панели « Инспектор» , выберите « Физика»> «Box Collider» и измените его значения, как показано на следующем снимке экрана.

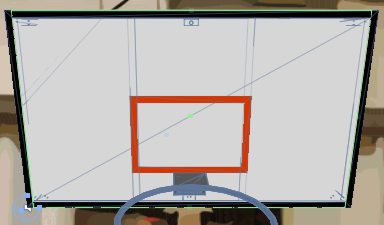
Вы увидите зеленую рамку вокруг баскетбольного кольца на панели « Сцена», представляющую коллайдер коробки, который мы только что добавили.

16 Материал отказов физики
Если бы мы бросали мяч в баскетбольное кольцо, его остановил бы боксерский коллайдер, но он остановился бы без отскока, как вы ожидаете в реальном мире. Чтобы исправить это, нам нужен физический материал .
После выбора Создать> Физический материал в меню Активы , Вы должны увидеть его на панели « Активы» . Я изменил название на BounceMaterial .

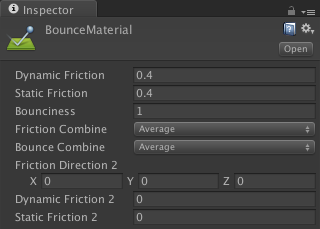
Измените его свойства на панели « Инспектор», чтобы они соответствовали тем, что на скриншоте ниже.

Затем, выберите коллайдер коробки баскетбольного кольца и нажмите на маленькую точку справа от текста Материал , должно появиться окно, где вы можете выбрать физический материал.
17 Корзина коллайдер
Мы будем использовать другой коллайдер, чтобы определить, когда мяч проходит через обруч. Это должен быть триггерный коллайдер, чтобы убедиться, что он обнаруживает столкновение, не взаимодействуя с физическим телом.
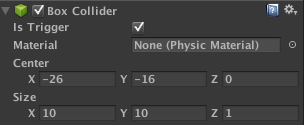
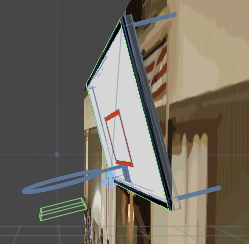
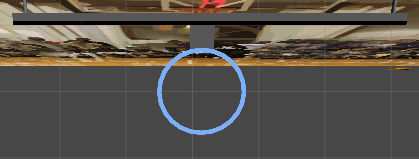
Создайте новый коллайдер для пялец, как показано в шаге 15, и обновите его значения, как показано на следующем снимке экрана.

Это поместит коллайдер ниже кольца, где мяч не может вернуться назад, что означает, что корзина была сделана. Обязательно установите флажок Is Trigger, чтобы отметить его как коллайдер триггера.

18. Кольцевая сетка коллайдера
Пора добавить коллайдер в само кольцо. Поскольку нам нужен шар, чтобы пройти через центр кольца, у нас не может быть сферического или коробочного коллайдера, вместо этого мы будем использовать Mesh Collider .
Mesh Collider позволяет нам использовать форму трехмерного объекта в качестве коллайдера. Как указано в документации, Mesh Collider создает свое представление столкновений из меша, прикрепленного к GameObject.
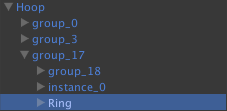
Выберите пяльцы на панели « Иерархия» , щелкните треугольник слева от него, чтобы развернуть его иерархию, разверните group_17 и выберите элемент с именем « Кольцо» .

Добавьте коллайдер, как мы видели в шаге 15, но обязательно выберите Mesh Collider . Затем Unity автоматически определит форму модели и создаст для нее коллайдер.

19. Обруч Звук
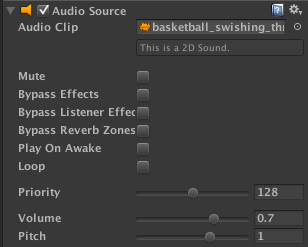
Чтобы воспроизвести звук, когда мяч попадает в обруч, сначала нужно его прикрепить. Выберите его в представлении « Иерархия» или « Сцена» , нажмите кнопку « Добавить компонент» на панели « Инспектор» и выберите « Источник звука» в разделе « Аудио ».

Снимите флажок Play on Awake и нажмите маленькую точку справа под значком шестеренки, чтобы выбрать звук, который вы хотите воспроизвести.
20. Мяч
Давайте теперь сосредоточимся на баскетболе. Перетащите его из папки Assets и поместите в сцену. Пока не беспокойтесь о положении мяча, потому что позже мы конвертируем его в префаб .

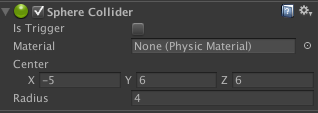
Чтобы шар распознал, когда он попадает в обруч, нам нужно добавить компонент, если быть точным, Sphere Collider . Выберите шар на сцене, откройте панель « Инспектор» и нажмите « Добавить компонент» . В списке компонентов выберите Sphere Collider из раздела « Физика » и обновите его свойства, как показано ниже.

21. Ball RigidBody
Чтобы обнаружить столкновение с баскетбольным мячом , по крайней мере один из сталкивающихся объектов должен иметь прикрепленный к нему компонент RigidBody . Чтобы добавить его к мячу, выберите « Добавить компонент» на панели « Инспектор» и выберите « Физика» > « RigidBody» .

Оставьте настройки по умолчанию и перетащите шарик с панели « Иерархия» на панель « Ресурсы», чтобы преобразовать его в « Префаб» .
22. Обруч Спрайт
Чтобы представить корзины, уже сделанные игроком, мы используем 2D-версию баскетбольного кольца. Перетащите его с панели «Ресурсы» и поместите на сцену, как показано ниже.

23. Оценка текста
Ниже 2D-обруча мы показываем количество корзин, которые забил игрок. Выберите GameObject> Create Other> GUI Text, чтобы создать текстовый объект, поместите его в нижней части баскетбольного кольца и измените текст на панели « Иерархия» на 0 .

Вы можете встроить пользовательский шрифт, импортировав его в папку « Ресурсы » и изменив свойство « Шрифт» текста в Инспекторе .
24. Force Meter
Измеритель силы — это индикатор, показывающий силу, используемую для удара по мячу. Это добавит еще один уровень сложности в игру. Перетащите спрайты для измерителя силы с панели « Ресурсы» на сцену и разместите их, как показано на скриншоте ниже.

25. Ball Sprite
Мы также добавили в интерфейс индикатор, показывающий, сколько выстрелов оставил игрок. Чтобы выполнить этот шаг, выполните те же шаги, которые мы использовали для отображения текущего счета игрока.

26. Скрипт корзины
Наконец пришло время написать код. Первый скрипт, который мы создадим, это скрипт Basket который проверяет, прошел ли мяч по рингу или ударил по доске.
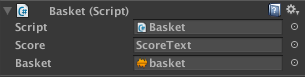
Выберите пяльцы и нажмите кнопку « Добавить компонент» на панели « Инспектор» . Выберите New Script и назовите его Basket . Не забудьте поменять язык на C #. Откройте только что созданный файл и добавьте следующий фрагмент кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
using UnityEngine;
using System.Collections;
public class Basket : MonoBehaviour
{
public GameObject score;
public AudioClip basket;
void OnCollisionEnter() //if ball hits board
{
audio.Play();
}
void OnTriggerEnter() //if ball hits basket collider
{
int currentScore = int.Parse(score.GetComponent().text) + 1;
score.GetComponent().text = currentScore.ToString();
AudioSource.PlayClipAtPoint(basket, transform.position);
}
}
|
В этом сценарии мы устанавливаем две открытые переменные, которые представляют объекты в сцене и в папке активов . Вернитесь в редактор и нажмите маленькую точку справа от переменных, чтобы выбрать значения, описанные в комментариях.

Мы играем звук, когда мяч попадает в баскетбольное кольцо, и проверяем, проходит ли мяч через кольцо. Метод Parse преобразует текст из игрового объекта GUI Text в число, чтобы мы могли увеличить счет и затем снова установить его как текст, используя toString . В конце играем звук basket .
27. Сценарий съемки
Класс Shoot управляет остальной частью игрового взаимодействия. Мы разберем содержимое скрипта, чтобы его было легче переварить.
Начните с выбора камеры и нажмите кнопку « Добавить компонент» на панели « Инспектор» . Выберите New Script и назовите его Shoot .
28. Переменные
В следующем фрагменте кода я перечислил переменные, которые мы будем использовать. Прочитайте комментарии в фрагменте кода для уточнения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
using UnityEngine;
using System.Collections;
public class Shoot : MonoBehaviour
{
public GameObject ball;
private Vector3 throwSpeed = new Vector3(0, 26, 40);
public Vector3 ballPos;
private bool thrown = false;
private GameObject ballClone;
public GameObject availableShotsGO;
private int availableShots = 5;
public GameObject meter;
public GameObject arrow;
private float arrowSpeed = 0.3f;
private bool right = true;
public GameObject gameOver;
|
29. Увеличьте силу тяжести
Затем мы создаем метод Start в котором мы устанавливаем силу тяжести на -20 чтобы шар падал быстрее.
|
1
2
3
4
5
|
void Start()
{
/* Increase Gravity */
Physics.gravity = new Vector3(0, -20, 0);
}
|
30. Force Meter Поведение
Для обработки взаимодействий с физическим движком мы реализуем метод FixedUpdate . Разница между этим методом и обычным методом Update заключается в том, что FixedUpdate выполняется на основе физических шагов, а не каждого кадра, что может вызвать проблемы, если устройство работает медленно из-за нехватки памяти, например.
В методе FixedUpdate мы перемещаем стрелку измерителя силы, используя right переменную, чтобы определить, когда следует изменить направление движения стрелки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
void FixedUpdate()
{
/* Move Meter Arrow */
if (arrow.transform.position.x < 4.7f && right)
{
arrow.transform.position += new Vector3(arrowSpeed, 0, 0);
}
if (arrow.transform.position.x >= 4.7f)
{
right = false;
}
if (right == false)
{
arrow.transform.position -= new Vector3(arrowSpeed, 0, 0);
}
if ( arrow.transform.position.x <= -4.7f)
{
right = true;
}
|
31. стрелять мячом
Баскетбольный мяч бросается, когда игрок касается экрана. При каждом касании экрана мы сначала проверяем, есть ли уже мяч в воздухе и есть ли у игрока доступные выстрелы. Если эти требования выполняются, мы обновляем значения, создаем новый экземпляр шара и addForce его с addForce метода addForce .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* Shoot ball on Tap */
if (Input.GetButton(«Fire1») && !thrown && availableShots > 0)
{
thrown = true;
availableShots—;
availableShotsGO.GetComponent().text = availableShots.ToString();
ballClone = Instantiate(ball, ballPos, transform.rotation) as GameObject;
throwSpeed.y = throwSpeed.y + arrow.transform.position.x;
throwSpeed.z = throwSpeed.z + arrow.transform.position.x;
ballClone.rigidbody.AddForce(throwSpeed, ForceMode.Impulse);
audio.Play();
}
|
32. Удалить мяч
В следующем блоке кода мы проверяем, достигает ли мяч пол, и удаляем его при этом. Мы также готовимся к следующему броску, сбрасывая переменные.
|
1
2
3
4
5
6
7
|
/* Remove Ball when it hits the floor */
if (ballClone != null && ballClone.transform.position.y < -16)
{
Destroy(ballClone);
thrown = false;
throwSpeed = new Vector3(0, 26, 40);//Reset perfect shot variable
|
33. Проверьте доступные снимки
После удаления мяча мы проверяем, что игроку осталось бросков. Если это не так, то мы заканчиваем игру и вызываем restart .
|
01
02
03
04
05
06
07
08
09
10
|
/* Check if out of shots */
if (availableShots == 0)
{
arrow.renderer.enabled = false;
Instantiate(gameOver, new Vector3(0.31f, 0.2f, 0), transform.rotation);
Invoke(«restart», 2);
}
}
}
|
34. restart
Метод restart запускается через две секунды после того, как у игрока заканчиваются выстрелы, перезапуская игру, вызывая LoadLevel .
|
1
2
3
4
5
|
void restart()
{
Application.LoadLevel(Application.loadedLevel);
}
}
|
35. Тестирование
Пришло время протестировать игру. Нажмите Command-P, чтобы играть в игру в Unity. Если все работает, как ожидалось, тогда вы готовы к последним шагам.
36. Настройки игрока
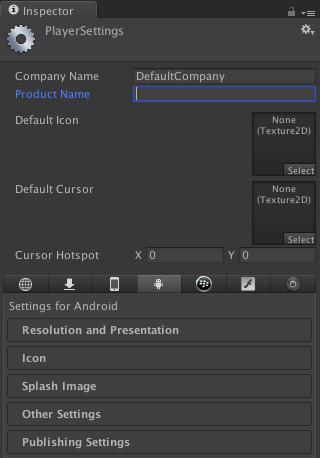
Когда вы довольны своей игрой, пора выбрать « Настройки сборки» в меню « Файл» и нажать кнопку « Настройки игрока» . Это должно вызвать настройки проигрывателя на панели инспектора, где вы можете установить параметры для вашего приложения.

Параметры являются приложением и включают создателя или компанию, разрешение приложения и режим отображения, режим рендеринга, совместимость устройств и т. Д. Параметры будут различаться в зависимости от платформы и устройств, на которые ориентировано ваше приложение, а также от требований магазина, который вы публикуете. на уме.
37. Иконки и заставки
Используя рисунок, который вы создали ранее, теперь вы можете создать красивый значок и заставку для вашей игры. Unity показывает вам необходимые размеры, которые зависят от платформы, для которой вы строите.
38. Построй и играй
Как только ваш проект будет правильно настроен, пришло время вернуться к настройкам сборки и нажать кнопку « Сборка» . Это все, что нужно для создания вашей игры для тестирования и / или распространения.
Вывод
В этом уроке мы узнали о 3D-моделях, сетчатых коллайдерах, физических материалах, обнаружении столкновений и других аспектах разработки игр Unity. Я призываю вас поэкспериментировать с результатом и настроить игру так, чтобы она была вашей. Я надеюсь, что вам понравился этот урок, и вы нашли его полезным.