Экран блокировки — это часть операционной системы, в основном используемая в мобильных устройствах, которая предотвращает случайный ввод. Этот быстрый совет покажет вам, как имитировать экран блокировки Android с помощью ActionScript. Давайте идти!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Это очень простая версия Android-экрана блокировки экрана. Проведите мышью по точкам на пути, указанном полупрозрачными белыми линиями, чтобы «разблокировать» SWF. Естественно, белые линии есть только для демонстрационных целей!
Шаг 1: Краткий обзор
Мы будем использовать события мыши и массивы для хранения и сравнения пользовательского ввода и правильного шаблона. Новый экран будет отображаться при вводе правильного шаблона.
Шаг 2: Настройте файл Flash
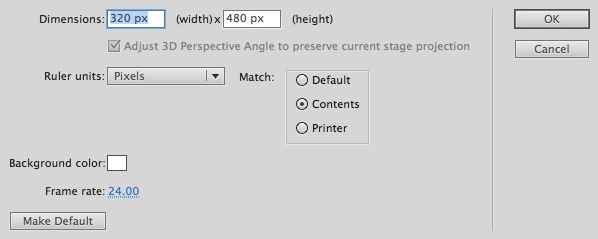
Запустите Flash и создайте новый Flash-документ, установите размер сцены 320×480 пикселей и частоту кадров 24 кадра в секунду.

Шаг 3: Интерфейс

Это интерфейс, который мы будем использовать, белые точки на изображении — это мувиклипы, названные слева направо один, два, три … и так далее. Полупрозрачные белые линии используются для указания правильного пароля (вы можете удалить его для реального использования).
Шаг 4: ActionScript
Создайте новый класс ActionScript (Cmd + N), сохраните файл как Main.as и напишите следующие строки, пожалуйста, прочитайте комментарии в коде, чтобы полностью понять поведение класса.
Измените значения в массиве pass , чтобы изменить шаблон разблокировки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
public class Main extends Sprite
{
private var dots:Array = [];
private var pattern:Array = [];
private var pass:Array = [1,2,3,6,9,8,5];
public function Main():void
{
dots = [one,two,three,four,five,six,seven,eight,nine];
addListeners();
}
private function addListeners():void //adds the listeners to each dot
{
var dotsLength:int = dots.length;
for (var i:int = 0; i < dotsLength; i++)
{
dots[i].addEventListener(MouseEvent.MOUSE_DOWN, initiatePattern);
dots[i].addEventListener(MouseEvent.MOUSE_UP, stopPattern);
}
}
/* Adds a mouse over listener and uses it to add the number of the dot to the pattern */
private function initiatePattern(e:MouseEvent):void
{
var dotsLength:int = dots.length;
for (var i:int = 0; i < dotsLength; i++)
{
dots[i].addEventListener(MouseEvent.MOUSE_OVER, addPattern);
}
pattern.push(dots.indexOf(e.target) + 1);
}
private function addPattern(e:MouseEvent):void
{
pattern.push(dots.indexOf(e.target) + 1);
}
private function stopPattern(e:MouseEvent):void //stops storing the pattern on mouse up
{
var dotsLength:int = dots.length;
for (var i:int = 0; i < dotsLength; i++)
{
dots[i].removeEventListener(MouseEvent.MOUSE_OVER, addPattern);
}
checkPattern();
}
private function checkPattern():void //compares the patterns
{
var pLength:int = pass.length;
var correct:int = 0;
for (var i:int = 0; i < pLength; i++) //compares each number entered in the user array to the pass array
{
if (pass[i] == pattern[i])
{
correct++;
}
}
if (correct == pLength) //if the arrays match
{
var sView:SecondView = new SecondView();
addChild(sView);
var tween:Tween = new Tween(sView,»x»,Strong.easeOut,320,0,0.8,true);
}
pattern = [];
}
}
}
|
Шаг 5: Класс документа
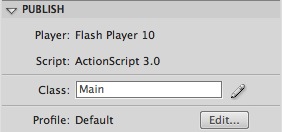
Не забудьте добавить имя класса в поле « Класс» в разделе « Публикация » на панели « Свойства» .

Вывод
Вы создали полезный экран блокировки для своих приложений или даже веб-сайта. Вы можете адаптировать проект под свои нужды или использовать эту технику для создания собственного экрана блокировки. Как насчет использования графического объекта Sprite для рисования линий, которые следуют пути вашей мыши?
Надеюсь, вам понравился этот урок, спасибо за чтение!