В этом руководстве вы узнаете, как сделать снимок экрана своего приложения и просмотреть его в библиотеке фотографий устройства.
Обзор приложения
Используя класс отображения Corona и метод captureScreen () , мы захватим текущий экран, сохраним его, а затем просмотрим его в библиотеке фотографий.
Выберите целевое устройство
Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS, специально разработанной для распространения на iPhone / iPod touch.
Интерфейс
Будет использован простой интерфейс с одной кнопкой. Эта кнопка будет связана с функцией, которая будет выполняться при нажатии.
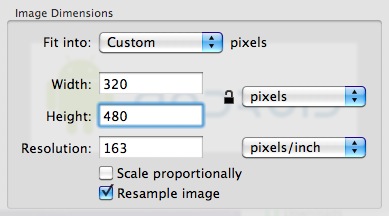
Экспорт PNG
В зависимости от выбранного устройства вам нужно будет экспортировать графику в рекомендуемом PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Код!
Время написать наше приложение!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения.
Скрыть строку состояния
Сначала мы скрываем строку состояния, это строка в верхней части экрана, которая показывает время, сигнал и другие индикаторы.
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Добавить фон
Теперь добавим фон:
|
1
|
local background = display.newImage(‘background.png’)
|
Эта строка создает локальную переменную background и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0 с использованием верхнего левого угла в качестве контрольной точки.
Кнопка «Поместить скриншот»
Следующие строки добавляют кнопку «Захват» на экран и помещают ее в центр.
|
1
2
3
4
5
|
local captureButton = display.newImage(‘captureButton.png’)
captureButton:setReferencePoint(display.CenterReferencePoint)
captureButton.x = display.contentWidth * 0.5
captureButton.y = display.contentHeight * 0.5
|
Функция экрана захвата
Эта функция будет работать, когда кнопка захвата активирована, она реагирует на событие касания .
|
1
2
3
|
function captureButton:tap(e)
end
|
Мы добавим слушателя позже в коде.
Сделать скриншот
Код скриншота.
Он объявляет переменную с именем screenshot, которая будет содержать информацию об изображении на случай, если вы захотите сделать с ним дополнительные манипуляции.
|
1
|
local screenshot = display.captureScreen(true)
|
Параметр используется в методе captureScreen, логическом значении для указания того, будет ли изображение сохранено в библиотеке фотографий устройства.
Открытая библиотека фотографий
Когда ваш скриншот уже сохранен, пришло время открыть библиотеку фотографий, чтобы проверить, как она выглядит.
|
1
|
media.show(media.PhotoLibrary)
|
Откроется библиотека фотографий, которая позволит вам просматривать фотографии и находить скриншот.
слушатель
Следующая строка добавляет требуемого слушателя к кнопке захвата.
|
1
|
captureButton:addEventListener(‘tap’, captureButton)
|
Икона
Если все работает как положено, мы почти готовы создать наше приложение для тестирования устройств. Еще одна вещь, значок нашего приложения.
Используя графику, созданную до того, как вы сможете создать красивый и красивый значок, размер значков для iPhone составляет 57x57px, но в магазине iTunes используется 512x512px, поэтому лучше создать значок в этом размере.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Вывод
Используйте этот пример приложения и попробуйте добавить свои собственные функции.
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!