Приложения, которые могут работать онлайн и офлайн, являются преимуществом для мобильных пользователей. Например, тот, кто путешествует по воздуху, обычно не имеет подключения к Интернету. С хорошо разработанным приложением они могут работать в автономном режиме и синхронизировать автономные данные с сервером приложений.
Как это работает?
Когда приложение находится в автономном режиме, данные хранятся с использованием объектов локального хранилища HTML 5 и хранилища сеансов для хранения данных в браузере или WebView. Когда приложение подключено к сети, его логика программирования синхронизирует изменения с центральной базой данных.
PouchDb
PouchDb — это база данных JavaScript с открытым исходным кодом, вдохновленная CouchDb, которая помогает разработчикам создавать приложения, работающие в автономном и онлайн-режимах.
Что мы »; Ll Build
Мы будем использовать платформу IONIC для создания мобильного приложения с регистратором расходов, использующего PouchDB для серверной части.
Исходный код этого руководства доступен на GitHub .
Начиная
Начните с установки IONIC с помощью менеджера пакетов узла (npm).
npm install -g cordova ionic После установки IONIC создайте пустой проект под названием iPouch .
ionic start iPouch blank
Перейдите в каталог проекта и установите необходимые зависимости.
cd iPouch npm install
Запустите следующую команду в терминале, чтобы запустить приложение в веб-браузере.
ionic serve
Загрузите и добавьте PouchDB JavaScript в папку iPouch / www / js .
Добавьте ссылку на сценарий pouchdb-4.0.x.min.js на странице iPouchDb / www / index.html .
<script src="js/pouchdb-4.0.0.min.js"></script>
(замена x на номер текущей версии)
Настройка CouchDb
Используйте менеджер пакетов вашей платформы для установки CouchDb.
sudo apt-get install couchdb // For Ubuntu brew install couchdb // For MAC
И запустите couchdb с couchdb команды couchdb .
Чтобы разрешить междоменные запросы от PouchDb к CouchDb, нам нужно установить add-cors-to-couchdb .
npm install -g add-cors-to-couchdb
После установки включите CORS, выполнив следующую команду:
add-cors-to-couchdb
Couch Db должен быть запущен на порту 5984. Попробуйте просмотреть http: // localhost: 5984 / .
Добавление службы PouchDb
Давайте начнем с создания контроллера для нашего приложения. Добавьте файл с именем controller.js в папку iPouch / js . Добавьте ссылку на контроллер в index.html :
<script type="text/javascript" src="js/controller.js"></script>
Внутри controller.js определите модуль с именем starter.controllers .
angular.module('starter.controllers', ['ionic'])
Определите контроллер с именем HomeCtrl .
.controller('HomeCtrl', ['$scope', function($scope) { }])
Создайте фабричный сервис AngularJS, который будет возвращать объект PouchDb.
.factory('pouchdb', function() { return new PouchDB('myApp'); });
pouchdb службу pouchdb в HomeCtrl и создайте новую базу данных HomeCtrl как для базы данных локальной сумки, так и для базы данных удаленного дивана.
.controller('HomeCtrl', ['$scope','pouchdb', function($scope,pouchdb) { var dbLocal = new PouchDB('dbname'); var dbRemote = new PouchDB('http://localhost:5984/dbname'); }])
Вот полный файл controller.js на данный момент.
angular.module('starter.controllers', ['ionic']) .controller('HomeCtrl', ['$scope','pouchdb', function($scope,pouchdb) { var dbLocal = new PouchDB('dbname'); var dbRemote = new PouchDB('http://localhost:5984/dbname'); }]) .factory('pouchdb', function() { return new PouchDB('myApp'); });
Добавьте модуль starter.controllers в приложение, вставив модуль в app.js.
angular.module('starter', ['ionic','starter.controllers'])
Добавить функцию отслеживания расходов
Давайте начнем создавать пользовательский интерфейс для добавления статей расходов и сумм. Откройте www / index.html и измените существующее содержимое тела, как показано ниже:
<body ng-app="starter" ng-controller="HomeCtrl"> <ion-pane> <ion-header-bar class="bar-stable"> <h1 class="title">Expense Checker</h1> <button class="button" ng-click="openModal()">Add</button> </ion-header-bar> </ion-pane> </body>
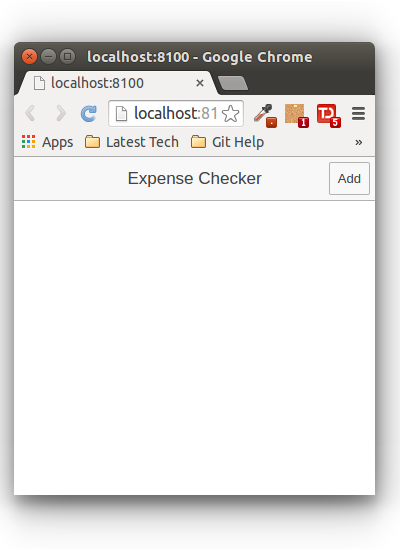
Здесь мы создали домашнюю страницу с кнопкой заголовка в правой части экрана. Мы добавили событие нажатия на кнопку, которая откроет модальное окно. Сохраните изменения, и вы сможете просматривать домашний экран.
Мы будем использовать модальные IONIC, чтобы показать модальное всплывающее окно. Добавьте следующий код шаблона для модального всплывающего окна на страницу index.html после ion-pane тега ion-pane .
<script id="my-modal.html" type="text/ng-template"> <ion-modal-view> <ion-header-bar> <h1 class="title">Add Expense</h1> </ion-header-bar> <ion-content> <div class="list"> <label class="item item-input"> <input type="text" ng-model="item.expense" placeholder="Expense"> </label> <label class="item item-input"> <input type="number" ng-model="item.amount" placeholder="Amount"> </label> <button ng-click="add()" class="button button-full button-positive"> Add Expense </button> </div> </ion-content> </ion-modal-view> </script>
Чтобы показать модальное значение, введите $ionicModal в контроллер.
.controller('HomeCtrl',['$scope','pouchdb','$ionicModal',function($scope,pouchdb,$ionicModal)
Инициализируйте модальное всплывающее HomeCtrl внутри контроллера HomeCtrl .
$ionicModal.fromTemplateUrl('my-modal.html', { scope: $scope, animation: 'slide-in-up' }).then(function(modal) { $scope.modal = modal; });
Добавьте две функции внутри HomeCtrl чтобы показать и закрыть модальное всплывающее окно.
$scope.openModal = function() { $scope.modal.show(); }; $scope.closeModal = function() { $scope.modal.hide(); }; $scope.$on('$destroy', function() { $scope.modal.remove(); });
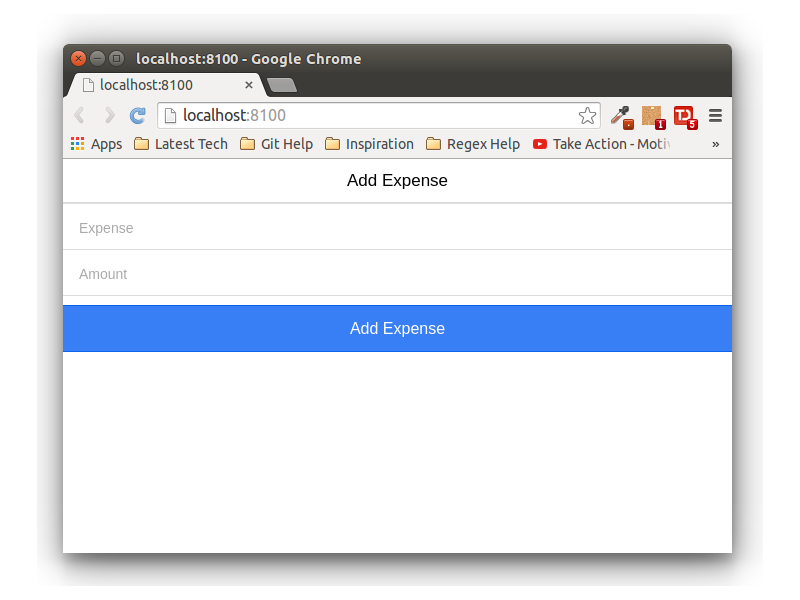
В приведенном выше коде у меня есть дополнительный вызов события destroy для очистки модального всплывающего окна. Вот как выглядит всплывающее окно:
Определите функцию add для добавления данных в pouchdb.
$scope.add = function(){ // Code would be here !! };
Мы будем использовать API db.put () для создания нового документа в pouchdb. Начните с создания объекта предмета для сохранения.
var timeStamp = String(new Date().getTime()); var item = { "_id": timeStamp, "expense": $scope.item.expense, "amount": $scope.item.amount };
Как только у нас появится объект item, мы опубликуем его в pouchdb. В случае успеха мы добавим элемент в массив items который позже заполнит дисплей.
dbLocal.put( item ).then(function (response) { $scope.items.push(item); // Add to items array $scope.closeModal(); // Close the modal }).catch(function (err) { console.log(err); });
После добавления данных мы будем использовать API db.allDocs для извлечения документов, добавленных в pouchdb. Внутри контроллера Home добавьте следующий код, чтобы получить все документы из pouchdb.
dbLocal.allDocs({ include_docs: true }).then(function(result) { console.log(result) }).catch(function(err) { console.log(err); });
Мы будем перебирать результаты и помещать объекты в массив элементов. Определите массив элементов в контроллере Home.
$scope.item = {}; $scope.items = [];
Перебирайте полученные результаты, создавая и вставляя объект элемента в список массивов. Обновите dbLocal.allDocs следующим образом:
dbLocal.allDocs({ include_docs: true }).then(function (result) { console.log('re var dbLocal = new s is',result.rows); for(var i=0;i<result.rows.length;i++){ var obj = { "_id": result.rows[i].doc.id, "expense": result.rows[i].doc.expense, "amount": result.rows[i].doc.amount } $scope.items.push(obj); $scope.$apply(); } console.log($scope.items); }).catch(function (err) { console.log(err); });
$scope.$apply() — обновить привязки. Для отображения содержимого items мы будем использовать директиву AngularJS ngRepeat . В index.html добавьте следующий код для отображения элемента ul .
<ion-view title="iPouch"> <ion-content> <ul class="list"> <li ng-repeat="i in items" class="item"> Amount spent on {{i.expense}} is {{i.amount}} </li> </ul> </ion-content> </ion-view>
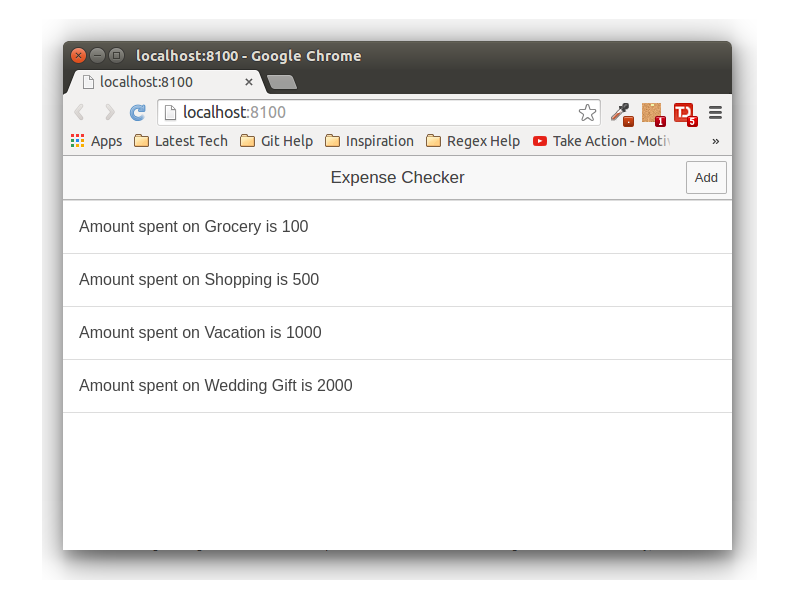
Сохраните вышеуказанные изменения и попробуйте добавить новый расход с помощью приложения. После добавления вы сможете просматривать данные на экране, как показано на рисунке:
Синхронизация данных в автономном режиме
Как вы могли заметить, мы определили две базы данных в контроллере Home, dbLocal и dbRemote . Мы сохраняем данные в dbLocal данных dbLocal которая является базой данных pouchdb. Как только у нас есть данные в локальной базе данных, мы можем скопировать данные на удаленный сервер. Таким образом, когда приложение находится в автономном режиме, данные сохраняются в локальной базе данных, а при подключении реплицируются на удаленный сервер.
Мы будем использовать API репликации для репликации данных на удаленное устройство при подключении к сети. Добавьте следующую строку кода для репликации данных на удаленный.
dbLocal.replicate.to(dbRemote,{live:true},function(err){ console.log(err); });
Мы указали опцию live : true чтобы разрешить живую репликацию. Сохраните вышеуказанные изменения и добавьте новый элемент. Элементы, скопированные в базу данных удаленного дивана, отображаются с помощью удаленного URL в браузере.
http://localhost:5984/dbname
Вывод
В этом уроке мы узнали, как создать приложение IONIC с серверной частью pouchdb. Мы увидели, как хранить данные локально в автономном режиме и реплицировать их на сервер в оперативном режиме.
Прочтите документацию по pouchdb, чтобы получить подробную информацию о других функциях, доступных для вашего приложения.
Дайте мне знать ваши мысли, предложения или исправления в комментариях ниже.