Сегодня я собираюсь обсудить создание Grid в Android, имеющего изображение и соответствующий флажок. Идея состоит в том, чтобы иметь сетку с кликабельными изображениями и флажком. При нажатии на изображение соответствующее состояние флажка переключается.
Относительно легко добавлять пользовательские элементы в сетку. Но немного сложнее добавлять кликабельные изображения и ставить / снимать флажок при клике по изображению.
Если вы хотите сделать изображения кликабельными и установите / снимите флажок при нажатии на изображение, это не так просто. В этой статье я расскажу вам о создании сетки с интерактивными изображениями и флажками.
Создание нового проекта
Откройте Eclipse и создайте новый проект для Android.
Выберите пустое действие для проекта.
Создать основной макет сетки
Откройте файл макета для основного действия и добавьте в него компонент GridView.
<GridView android:id="@+id/imageGrid" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="50dp" android:gravity="center" android:numColumns="auto_fit" android:stretchMode="columnWidth" > </GridView>
Создать пользовательский макет для элементов сетки
Следующим шагом является создание пользовательского макета, который будет использоваться для представления каждого элемента сетки. Здесь мы определим пользовательский макет, используя компоненты Android ImageView и CheckBox.
Создайте новый файл макета с именем griditem.xml и добавьте в него компоненты ImageView и CheckBox, как показано ниже:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/GridItem12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/transparent" android:orientation="vertical" android:paddingBottom="0dp"> <ImageView android:id="@+id/grid_item_image" android:layout_width="60dp" android:layout_height="60dp"> </ImageView> <CheckBox android:id="@+id/grid_item_checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginTop="30dp" android:checked="true" android:focusable="false" android:focusableInTouchMode="false" android:visibility="visible" /> </RelativeLayout>
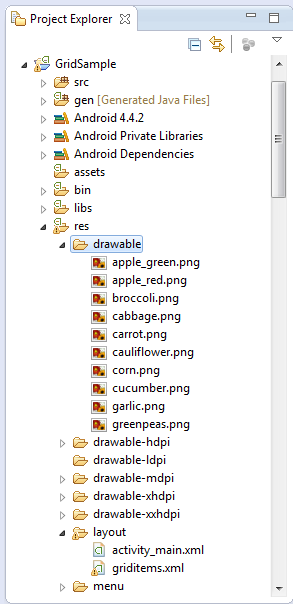
Для этого примера проекта я добавляю изображения в сам проект для использования в сетке. Но вы можете получить их из базы данных или любого другого поставщика контента, поддерживаемого Android. В проекте Android есть несколько папок drawable- * в папке res. Они используются для хранения различных ресурсов, используемых проектом. Мы можем поместить изображения в любую из этих папок, а Android SDK скопирует их в другие папки. Если у вас есть разные изображения для разных разрешений, вы можете скопировать их в соответствующие папки, и правильное изображение будет выбрано в зависимости от разрешения устройства.
Еще один вариант — создать нарисованную папку под res и добавить туда изображения. Они будут скопированы во все папки drawable- *. Мы будем использовать этот подход здесь.
Создать собственный адаптер
Следующим важным шагом является создание собственного адаптера, который использует пользовательский макет, который мы определили ранее, для добавления элементов в сетку. Пользовательский адаптер должен расширять BaseAdapter. Метод getView () адаптера вызывается для каждого элемента сетки. В этом методе мы назначаем значения для ImageView и флажок. Слушатели на пользовательских элементах сетки добавляются только сюда. Код для getView () выглядит следующим образом:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.griditems, null);
holder.imageview = (ImageView) convertView.findViewById(R.id.grid_item_image);
holder.checkbox = (CheckBox) convertView.findViewById(R.id.grid_item_checkbox);
convertView.setTag(holder);
}
else {
holder = (ViewHolder) convertView.getTag();
}
holder.checkbox.setId(position);
holder.imageview.setId(position);
holder.checkbox.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
CheckBox cb = (CheckBox) v;
int id = cb.getId();
if (thumbnailsselection[id]){
//cb.setChecked(false);
thumbnailsselection[id] = false;
} else {
//cb.setChecked(true);
thumbnailsselection[id] = true;
}
}
});
holder.imageview.setOnClickListener(new ImageClickListener(context, holder,thumbnailsselection));
holder.imageview.setImageResource(thumbnails[position]);
holder.checkbox.setChecked(thumbnailsselection[position]);
holder.id = position;
return convertView;
}
Здесь мы сохраняем состояние флажков в массиве thumbnailsselection. Поскольку флажки добавляются динамически, и для них нет уникального идентификатора, это поможет определить текущее состояние флажка, состояние которого должно переключаться при нажатии на изображение. По той же причине нам нужно создать отдельный ImageClickListener. Поскольку мы не можем идентифицировать флажок при щелчке соответствующего изображения, мы должны создать отдельного слушателя, который содержит ссылку на класс держателя. Используя этот экземпляр держателя, мы можем установить / снять флажок при нажатии на соответствующее изображение. Иногда, когда вы нажимаете на изображение, ImageClickListener не вызывается. Причина этого заключается в том, что флажок переопределяет событие фокуса сетки контейнера. Следовательно, флажок получает фокус при щелчке любого элемента сетки.Чтобы решить эту проблему, вам нужно добавить следующие свойства к флажку.
android:focusable=“false” android:focusableInTouchMode=“false”
Ссылки
- Источник значков изображений: http://www.iconarchive.com
- http://developer.android.com/