Получите практический ускоренный курс по созданию эффективного и привлекательного пользовательского интерфейса для вашего Android-приложения и разрабатывайте интерактивное приложение для викторины!
Ищете ярлык?
В этом руководстве мы создадим приложение для викторины из основного приложения, но если вы ищете более быстрое решение, посмотрите шаблон приложения для викторины Envato Market для Android . Это хорошо разработанный шаблон, который вы можете настроить по своему желанию, чтобы создать собственное приложение для викторины на прочной основе.

Если вы предпочитаете создавать его самостоятельно, читайте инструкции.
Шаг 0: Начало работы
Для разработчика приложений Android ключевой момент — пользовательский интерфейс. Ваше приложение может похвастаться ультрасовременной функциональностью, но если оно обернуто непривлекательным пользовательским интерфейсом, маловероятно, что пользователи будут задерживаться достаточно долго, чтобы понять, насколько велико ваше приложение на самом деле.
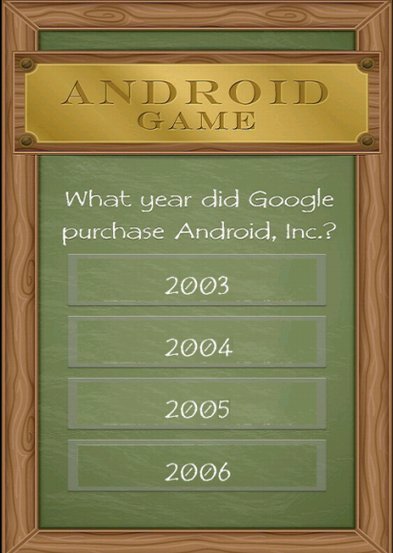
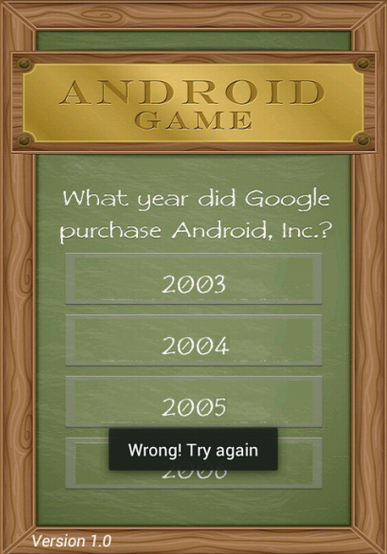
В этом учебном пособии представлен практический курс по созданию эффективного пользовательского интерфейса на примере простого приложения для викторины. Приложение задает вопрос и предоставляет пользователю четыре возможных ответа, реализованных в виде ImageButtons. «Правильные» и «Неверные» сообщения отображаются во всплывающем окне, и пользователь сразу видит, какая версия приложения запущена.
При создании приложения мы рассмотрим следующее:
- RelativeLayout
- Проектирование для нескольких экранов
- Добавление и использование ресурсов изображения
- Строковые ресурсы
- Доступность приложения
- Создание стильного текста
- Пользовательские стили XML
- Делаем кнопки «нажатыми»
- Тост уведомления
Начните с создания проекта Android под названием «AndroidGame» и нового Activity (мы будем придерживаться имени файла MainActivity по умолчанию.) Удалите текстовое представление «Hello World», которое Eclipse генерирует автоматически, вместе с любым родительским представлением по умолчанию, которое было добавлено. ,
ПРИМЕЧАНИЕ РЕДАКТОРА: это руководство основано на иллюстрации Vectortuts +, созданной Шароном Милном в учебном пособии «Как создать пользовательский интерфейс Pub Chalkboard в Adobe Illustrator» .
Шаг 1: Определите RelativeLayout
RelativeLayout — это гибкий макет, который позволяет вам организовать элементы пользовательского интерфейса по отношению друг к другу, что делает его особенно полезным для разработчиков, которым требуется детальный контроль над точным расположением их компонентов пользовательского интерфейса.
Создайте базовую группу представлений RelativeLayout для хранения всех ваших элементов пользовательского интерфейса:
|
1
2
3
4
5
6
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent» >
</RelativeLayout>
|
Шаг 2: Проектирование для нескольких экранов: фоновое изображение
Как операционная система с открытым исходным кодом, Android появляется на всех типах устройств и является предпочтительной ОС для многих различных производителей — она больше не ограничивается даже смартфонами! Это представляет как захватывающие возможности, так и головную боль для разработчиков Android. При разработке пользовательского интерфейса имейте в виду, что ваше приложение должно корректно отображаться на максимально возможном количестве устройств. Хотя проектирование для нескольких экранов является слишком широкой темой этого руководства, в качестве отправной точки вы должны предоставить альтернативные версии каждого изображения, используемого в вашем приложении. Эти альтернативные изображения должны быть оптимизированы для экранов с различной плотностью пикселей. Когда ваше приложение запускается, Android автоматически загрузит правильное изображение на основе характеристик дисплея устройства.
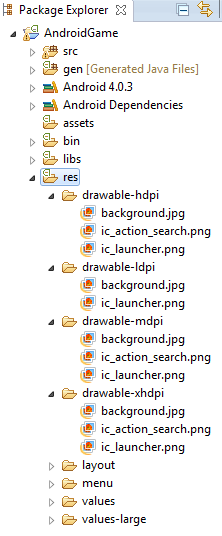
Откройте папку ‘res’, и вы увидите четыре нарисованные папки, которые Eclipse генерирует по умолчанию:
- рисуем-ldpi
- рисуем-MDPI
- рисуем-ИПЧР
- рисуем-xhdpi
Эти папки предназначены для экранов с разной плотностью пикселей с масштабным соотношением 3: 4: 6: 8 (например, если drawable-ldpi содержит изображение 36 x 36 пикселей, то drawable-mdpi должно содержать изображение 48 x 48 пикселей , и так далее).
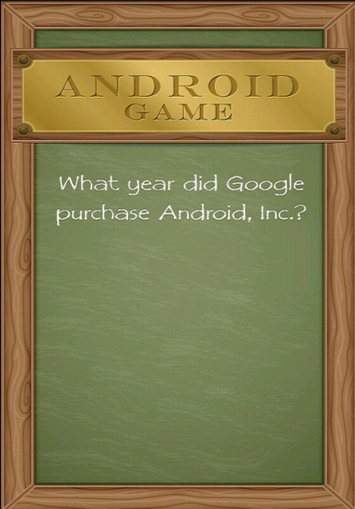
Создайте четыре версии фонового изображения на основе этого соотношения и перетащите каждую версию в соответствующую папку.
Добавьте фоновое изображение в RelativeLayout, используя атрибут «android: background», ссылаясь на ресурс изображения так же, как на любой нарисованный объект:
|
1
2
3
4
5
6
7
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@drawable/background» >
</RelativeLayout>
|
Загрузите эмулятор Android и посмотрите на свою работу.
Шаг 3: Создание кнопок изображения
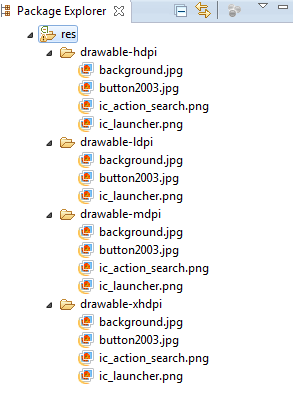
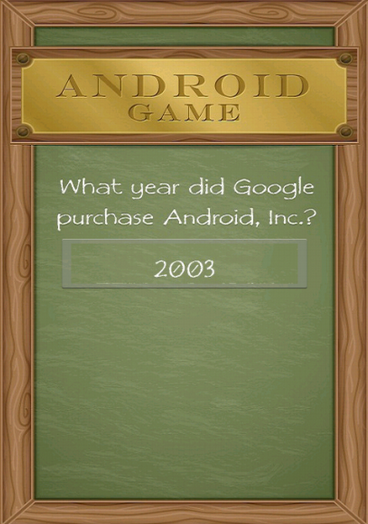
Первым шагом создания ImageButton является добавление необходимых изображений в ваш проект. Опять же, поскольку вы хотите, чтобы ваше устройство отображалось правильно на разных экранах, вы должны предоставить четыре версии каждого изображения. Мы начнем с кнопки «2003», поэтому перетащите четыре версии изображения «2003» в соответствующие папки.
ImageButtons создаются с использованием тега ‘ImageButton’, за которым следуют обычные атрибуты высоты / ширины и некоторые специфичные для RelativeLayout атрибуты выравнивания.
Создайте свою первую кнопку ImageButton и настройте выравнивание, пока вы не будете довольны тем, как она расположена. В этом примере я использую следующее:
|
1
2
3
4
5
6
|
<ImageButton
android:id=»@+id/imageButton1″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:layout_centerVertical=»true»>
|
Но в вашем ImageButton отсутствует самая важная часть: изображение! Назовите это изображение как доступный для рисования ресурс, но на этот раз используя свойство ‘android: src’:
|
1
2
3
4
5
6
7
|
<ImageButton
android:id=»@+id/imageButton1″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:layout_centerVertical=»true»
android:src=»@drawable/button2003″ />
|
Проверьте, как это выглядит в эмуляторе.
Повторите этот процесс для остальных четырех кнопок. Это хорошая возможность поэкспериментировать с различными атрибутами RelativeLayout (документы Android являются отличным источником дополнительной информации о различных макетах).
При точной настройке макета может оказаться полезным держать эмулятор открытым, переключаясь между ним, редактором графического макета и вашим XML.
Вот код, который я использую:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:background=»@drawable/background» >
<ImageButton
android:id=»@+id/imageButton1″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:layout_centerVertical=»true»
android:src=»@drawable/button2003″ />
<ImageButton
android:id=»@+id/imageButton2″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@+id/imageButton1″
android:layout_centerHorizontal=»true»
android:src=»@drawable/button2004″ />
<ImageButton
android:id=»@+id/imageButton3″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@+id/imageButton2″
android:layout_centerHorizontal=»true»
android:src=»@drawable/button2005″ />
<ImageButton
android:id=»@+id/imageButton4″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@+id/imageButton3″
android:layout_centerHorizontal=»true»
android:src=»@drawable/button2006″ />
</RelativeLayout>
|
Кнопки могут отображаться правильно в эмуляторе, но Eclipse выдает несколько ошибок «Отсутствует атрибут contentDescription на изображении». О чем это все?
Шаг 4. Сделаем ваше приложение доступным
Атрибут ContentDescrition делает приложения более доступными для пользователей, которые не могут легко использовать графический контент, предоставляя альтернативное текстовое описание. Это описание может использоваться программами чтения с экрана и аналогичными инструментами специальных возможностей.
Первым шагом является определение некоторых новых строковых ресурсов. Строки определены в файле res / layout / strings.xml, поэтому откройте его и при необходимости перейдите на вкладку strings.xml.
Строковые ресурсы создаются со следующим синтаксисом:
|
1
|
<string name=»name»>Text to display</string>
|
Определите строку для ContentDescription каждого ImageButton:
|
1
2
3
4
|
<string name=»button2003″>Answer 2003</string>
<string name=»button2004″>Answer 2004</string>
<string name=»button2005″>Answer 2005</string>
<string name=»button2006″>Answer 2006</string>
|
Вернитесь в свой файл activity_main.xml и добавьте атрибут ContentDescription для каждого ImageButton, например:
|
1
|
android:contentDescription=»@string/button2003″/>
|
Шаг 5: Создание стильного текста
В действительности, вряд ли вы прекратите разработку приложения в версии 1.0, так как вы готовите новый контент и выпускаете исправления для любых неприятных ошибок, обнаруженных пользователями. Поэтому удобно, если люди сразу могут определить, какая версия вашего приложения у них работает. Самый простой способ сделать это с помощью TextView.
Откройте файл strings.xml и определите номер текущей версии в виде строки:
|
1
|
<string name=»Version»>Version 1.0</string>
|
Вы можете быстро создать TextView, который вызывает «@ string / Version», но стиль текста Android по умолчанию не особенно привлекателен. К счастью, TextView обладает целым рядом атрибутов, которые могут придать скучному старому тексту немного шума. Вы можете прочитать больше обо всех доступных атрибутах в документации по Android , но в этом руководстве мы будем использовать следующее:
- android: textColor — устанавливает цвет вашего текста. Он может быть определен как строковый ресурс или как значение цвета (дополнительную информацию о значениях см. В разделе « Документы Android: цвет »).
- android: textSize — устанавливает размер текста, который может быть задан как px (пиксели) sp (масштабированные пиксели) dp (пиксели, не зависящие от плотности) в (дюймах) или мм (миллиметры)
- android: textStyle — курсив или полужирный.
Создайте свой TextView, добавьте некоторые атрибуты стиля и затем обратитесь к строке «Version»:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<TextView
android:id=»@+id/textView1″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentBottom=»true»
android:layout_alignParentLeft=»true»
android:layout_marginLeft=»26dp»
android:paddingBottom=»5dp»
android:text=»@string/Version»
android:textColor=»#f7f9f6″
android:textSize=»13dp»
android:textStyle=»italic» />
|
Это работает, но если вы планируете повторно использовать этот набор атрибутов в другом месте, вам следует определить его как собственный «Стиль». Стиль — это сберегающая время коллекция свойств (в данном случае цвет шрифта, размер шрифта и стиль курсива), которые определяют внешний вид представления или даже всего приложения.
Чтобы определить собственный стиль:
- Откройте файл res / values / styles.xml, убедитесь, что в нем есть открывающие и закрывающие теги ‘resource’, и присвойте своему стилю уникальное имя:
- Определите все атрибуты, которые принадлежат этому стилю:
1<item name=»android:textSize»>13dp</item>
|
1
2
3
4
|
<resources>
<style name=»VersionFont»>
</style>
</resources>
|
Для этого урока мы определим следующий пользовательский стиль:
|
1
2
3
4
5
6
7
|
<resources>
<style name=»VersionFont»>
<item name=»android:textColor»>#f7f9f6</item>
<item name=»android:textSize»>13dp</item>
<item name=»android:textStyle»>italic</item>
</style>
</resources>
|
Применить этот пользовательский стиль к вашему TextView легко, просто замените все атрибуты, определенные стилем VersionFont, на: style="@style/VersionFont" .
например:
|
01
02
03
04
05
06
07
08
09
10
|
<TextView
android:id=»@+id/textView1″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentBottom=»true»
android:layout_alignParentLeft=»true»
android:layout_marginLeft=»26dp»
android:paddingBottom=»5dp»
android:text=»@string/Version»
style=»@style/VersionFont» />
|
Оба эти метода являются допустимыми способами стилизации текста, но имейте в виду, что пользовательский стиль может ускорить процесс кодирования, если вы собираетесь повторно использовать один и тот же набор атрибутов в своем приложении.
Шаг 6: Сделаем ваше приложение интерактивным
Ваш пользовательский интерфейс может быть завершен, но есть один последний шаг: дать пользователю знать, выбрали ли они правильный ответ. Самый простой способ сделать кнопки «самоклеющимися» — это реализовать свойство android:onClick для каждой кнопки.
Начнем с добавления его к первой кнопке:
|
1
2
3
4
5
6
7
8
9
|
<ImageButton
android:id=»@+id/imageButton1″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:layout_centerVertical=»true»
android:src=»@drawable/button2003″
android:contentDescription=»@string/button2003″
android:onClick=»onClick2003″ />
|
Имя метода onClick должно соответствовать общедоступному методу в файле MainActivity.Java, поэтому добавьте в свою активность следующее:
|
1
|
public void onClick2003 (View view)
|
Теперь задайте поведение, которое запускает «onClick2003». Простой способ сообщить пользователю, что он неправильно понял вопрос, с помощью уведомления о тосте:
|
1
2
3
4
|
public void onClick2003 (View view)
{
Toast.makeText(this, «Wrong! Try again», Toast.LENGTH_SHORT).show();
}
|
Запустите этот обновленный код в эмуляторе и нажмите кнопку, чтобы проверить, правильно ли работает тост.
Успех!
Добавьте onClick к трем другим кнопкам и создайте соответствующие публичные методы в своей деятельности с соответствующими сообщениями. Как только вы закончите, загрузите эмулятор и кликните, чтобы проверить, все ли в порядке.
Вывод
В ходе этого урока вы изучили основы дизайна пользовательского интерфейса Android и создали простой, но эффективный пользовательский интерфейс, который имеет некоторые рабочие функции для загрузки! Попробуйте применить некоторые из этих методов к своим собственным проектам Android, чтобы гарантировать, что ваш интерфейс не подведет ваше приложение.