В этой серии руководств я расскажу вам, как создать приложение для котировок акций с помощью Raphael JS, Titanium Mobile и веб-службы YQL от Yahoo. Диаграммы Raphael JS будут использоваться для графического представления информации о котировках акций, Titanium Mobile будет использоваться для кросс-компиляции собственного приложения iOS, а таблицы данных YQL фактически будут получать информацию об акциях.
Где мы остановились. , ,
В последнем руководстве этой серии YQL и Raphael JS были представлены как компоненты приложения Titanium Mobile, а также продемонстрированы шаги, необходимые для создания интерфейса приложения Stock Quote и поиска котировок акций с использованием YQL. В этом уроке мы закончим наше приложение для котировок акций, добавив диаграммы Raphael JS, которые отображают исторические данные, полученные с использованием YQL.
Шаг 5: Настройка библиотеки диаграмм Raphael JS
Прежде чем мы сможем приступить к внедрению диаграммы в наше приложение Stocks, мы должны сначала загрузить библиотеки Raphael, включая файлы JavaScript для построения диаграмм, которые нам понадобятся для создания нашей гистограммы. Для этого выполните следующие действия:
- Загрузите основную библиотеку RaphaelJS с http://raphaeljs.com
(Прямая ссылка: http://github.com/DmitryBaranovskiy/raphael/raw/master/raphael-min.js ). - Загрузите основную библиотеку диаграмм с http://g.raphaeljs.com
(Прямая ссылка: http://github.com/DmitryBaranovskiy/g.raphael/blob/master/g.raphael-min.js?raw=true ) и любые другие библиотеки графиков, которые вы хотите использовать. В этом примере мы просто реализуем гистограмму, которая находится здесь: http://github.com/DmitryBaranovskiy/g.raphael/blob/master/g.bar-min.js?raw=true. - Поместите загруженные файлы в каталог «Ресурсы». Вы можете поместить их в подпапку, если хотите, но имейте в виду, что вы должны убедиться, что ваши ссылки в следующих шагах верны.
- Следующим шагом будет переименование файла Raphael-min.js в что-то вроде Raphael-min.lib . Основная причина здесь в том, что если ваш файл является известным файлом JavaScript (поскольку он заканчивается на «.js»), валидатор JSLint в Titanium попытается проверить библиотеку Raphael JS и потерпит неудачу, что приведет к блокировке Titanium — то есть вы не сможет запустить ваше приложение!
Теперь запустите ваше приложение снова, вы можете получить несколько предупреждений проверки в консоли Titanium из кода Raphael, но все должно работать и работать так, как это было в шаге 4.
Шаг 6: Реализация WebView для диаграммы Raphael JS
Мы собираемся использовать WebView, чтобы представить нашу диаграмму на экране. Давайте теперь добавим WebView и наведем его на HTML-файл, который мы создадим на следующем шаге. Мы также добавим метку для описания WebView. Этот код должен идти перед строкой scrollArea.add (quoteChartBox); , который будет ближе к концу вашего файла кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
// Add the chart label and webview we need to show our raphael chart
var lblChartName = Titanium.UI.createLabel({
width: 280,
height: 30,
left: 10,
top: 10,
color: ‘#003366’,
font: {fontSize: 17, fontWeight: ‘bold’, fontFamily: ‘Helvetica’},
text: ’12 Week Historical Chart’
});
quoteChartBox.add(lblChartName);
var webview = Titanium.UI.createWebView({
width: 280,
height: 240,
left: 10,
top: 40,
url: ‘chart.html’
});
quoteChartBox.add(webview);
var twelveWeekStartLabel = Titanium.UI.createLabel({
width: 100,
left: 10,
top: 285,
height: 10,
textAlign: ‘left’,
font: {fontSize: 9, fontFamily: ‘Helvetica’},
color: ‘#000’
});
quoteChartBox.add(twelveWeekStartLabel);
var twelveWeekEndLabel = Titanium.UI.createLabel({
width: 100,
right: 10,
top: 285,
height: 10,
textAlign: ‘right’,
font: {fontSize: 9, fontFamily: ‘Helvetica’},
color: ‘#000’
});
quoteChartBox.add(twelveWeekEndLabel);
|
Запустите ваше приложение в эмуляторе, и вы должны увидеть пустой WebView и метку в третьем поле. Вам нужно будет прокрутить до конца экрана, чтобы увидеть третье поле полностью.

Шаг 7: Создание HTML-кода Raphael и слушателя событий
Теперь мы собираемся создать HTML-файл, который включает в себя все необходимые библиотеки Raphael и содержит пустой тег <div>, в который будет отображаться наша диаграмма. Создайте новый пустой HTML-файл с именем chart.html и введите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<html>
<head>
<title>RaphaelJS Chart</title>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″/>
<script src=»raphael-min.lib» type=»text/javascript» charset=»utf-8″></script>
<script src=»g.raphael-min.js» type=»text/javascript» charset=»utf-8″></script>
<script src=»g.bar-min.js» type=»text/javascript» charset=»utf-8″></script>
</head>
<body>
<div id=»chartDiv» style=»width:280px; height: 240px; margin: 0″></div>
<script>
//This registers an event listener that you can call
//from within the app.js file
Ti.App.addEventListener(‘renderChart’, function(chartData) {
var r = Raphael(«chartDiv»);
rgbarchart(0, 0, 270, 240, chartData.data, 0, {type: «sharp»}).hover(fin, fout);
});
</script>
</body>
</html>
|
Сохраните файл chart.html в каталоге «Ресурсы», если вы этого еще не сделали. Этот код делает создание базового HTML-шаблона, включая библиотеки chartDiv , которые вы скачали ранее, и создание div с именем chartDiv , что и делает Raphael для визуализации нашей диаграммы. С тегами сценария под этим div мы создаем стандартный приемник событий Titanium, который будет выполняться всякий раз, когда событие с именем renderChart запускается откуда-то внутри Titanium. Эта функция будет принимать любые переданные данные и извлекать их в Raphael для рендеринга. Функция rgbarchart () принимает следующий список параметров для создания диаграммы (по порядку):
Слева, сверху, ширина, высота, данные (массив массивов с одним значением), атрибуты стиля. Функция наведения в конце этого метода указывает Рафаэлю визуализировать значения постепенного появления, постепенного исчезновения и отображения столбцов при нажатии линии бара.
Шаг 8: Получение исторических данных YQL и передача их в chart.html
Настало время для последнего шага в нашем уроке: рендеринг графика! Перейдите в функцию searchYQL и после предыдущего кода для получения биржевых данных введите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
// Get today’s date and break that up into month, day, and year values
var currentTime = new Date();
var month = currentTime.getMonth() + 1;
var day = currentTime.getDate();
var year = currentTime.getFullYear();
//now create the two dates formatted in yyyy-mm-dd format for YQL query
var today = year + ‘-‘ + month + ‘-‘ + day;
//get the date 12 weeks ago.. 1000 milliseconds * seconds in minute * minutes in hour * 2016 hours (12 weeks, 12 * 7 days)
var currentTimeMinus12Weeks = new Date((new Date()).getTime() — (1000 * 60 * 60 * 2016));
var month2 = currentTimeMinus12Weeks.getMonth() + 1;
var day2 = currentTimeMinus12Weeks.getDate();
var year2 = currentTimeMinus12Weeks.getFullYear();
var todayMinus12Weeks = year2 + ‘-‘ + month2 + ‘-‘ + day2;
//perform a historical query for the stock code for our chart
var query2 = ‘select * from yahoo.finance.historicaldata where symbol = «‘ + txtStockCode.value + ‘» and startDate = «‘ + todayMinus12Weeks + ‘» and endDate = «‘ + today + ‘»‘;
//execute the query and get the results
Titanium.Yahoo.yql(query2, function(e) {
var data = e.data;
var chartData = [];
//loop our returned json data for the last 12 weeks
for(var i = (data.quote.length -1); i >= 0; i—)
{
//push this timeframes close value into our chartData array
chartData.push(parseFloat(data.quote[i].Close));
if(i == (data.quote.length — 1)) {
twelveWeekStartLabel.text = data.quote[i].Close;
}
if(i == 0) {
twelveWeekEndLabel.text = data.quote[i].Close;
}
}
//raphael expects an array of arrays so lets do that
var formattedChartData = [chartData];
//fire an event that will pass the chart data across to the chart.html file
//where it will be rendered by the Raphael JS chart engine
Ti.App.fireEvent(‘renderChart’, { data: formattedChartData, startDate: todayMinus12Weeks, endDate: today } );
});
|
Последний блок кода выполняет еще один вызов YQL, но на этот раз это вызов таблицы служебных данных с именем yahoo.finance.historicaldata, которая вернет нам массив JSON значений исторических данных. В нашем случае мы ищем данные за последние двенадцать недель для выбранного биржевого кода. Получив эти данные, мы просто перебираем их в обратном порядке (самый старый элемент является последним в массиве JSON) и помещаем значение свойства Close в наш новый массив с именем chartData . Рафаэль будет использовать значения с плавающей точкой для отображения значений на гистограмме. Наконец, мы используем Ti.App.fireEvent для запуска события renderChart, которое мы создали на предыдущем шаге, передавая наши значения в файл chart.html, как мы это делаем!
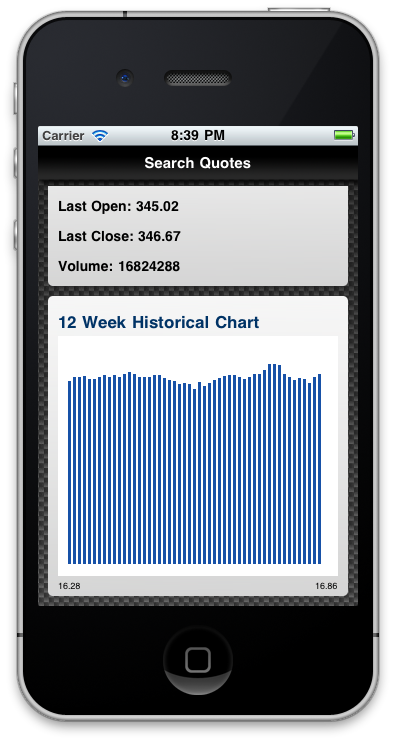
Запустите приложение в своем симуляторе сейчас, и вы должны получить диаграмму, представленную в нашем третьем окне!

Вывод
Ну, как говорит Порки , это все! Мы многое рассмотрели в этом руководстве, включая запросы и использование данных из Yahoo YQL, реализацию сторонней библиотеки в Raphael JS Charts и создание полезного, красиво спроектированного приложения с Titanium Mobile, пока мы работали над ним. Надеюсь, вам понравилось следовать за мной, и я хотел бы посмотреть, что еще вы делаете с Appcelerator Titanium. Это действительно отличная мобильная платформа. Веселого программирования!