Эта серия из трех частей научит вас, как создать собственный музыкальный проигрыватель с помощью iOS SDK. Читай дальше!
Формат серии:
Добро пожаловать в первый из трех руководств в пошаговой серии по созданию пользовательского музыкального проигрывателя с платформой MediaPlayer. В предыдущем уроке по Mobiletuts + я продемонстрировал, как получить доступ к музыкальной библиотеке устройства iOS в вашем собственном приложении. Эта серия Tuts + Premium будет направлена на создание гораздо более сложного плеера с пользовательским интерфейсом. В этой первой серии статей мы создадим проект и отобразим список песен и альбомов пользователя.
ПРИМЕЧАНИЕ. Для тестирования этого приложения вам понадобится физическое устройство iOS. Вы также должны быть участником платной программы для разработчиков iOS, чтобы развернуть демонстрационное приложение на своем устройстве для тестирования.
Шаг 1: Создание проекта
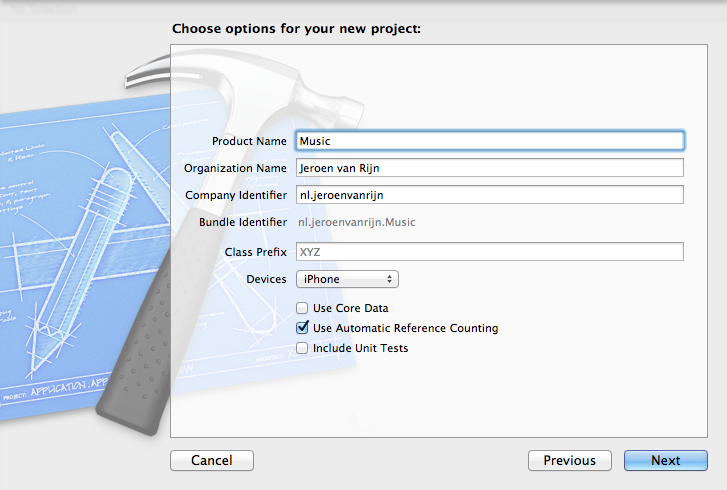
Откройте Xcode и выберите «Создать новый проект Xcode». Выберите «Очистить приложение» и нажмите «Далее». Введите имя для своего проекта (я назвал мой «Музыка») и убедитесь, что вы выбрали iPhone для семейства устройств и установите все флажки, кроме флажка «Использовать основные данные». После этого нажмите «Далее» и выберите место для сохранения вашего проекта, а затем нажмите «Создать».

Шаг 2. Установка поддерживаемых ориентаций
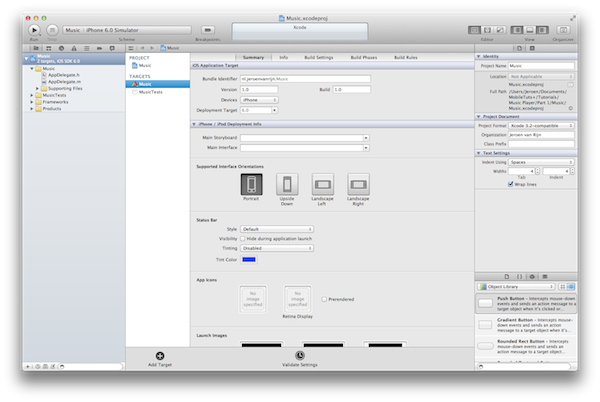
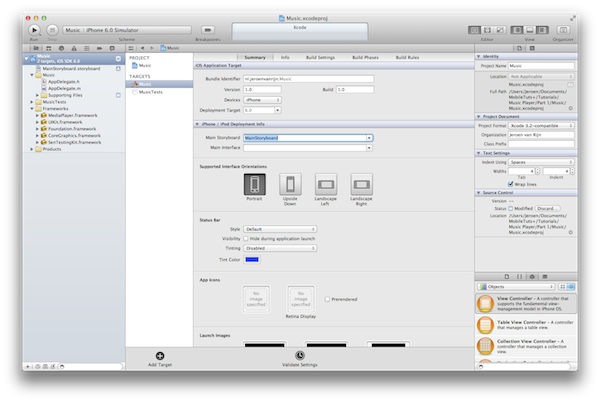
Мы хотим использовать наше приложение только в портретном режиме, поэтому перейдите в раздел «Поддерживаемые ориентации интерфейса» и отмените выбор ориентации ландшафта.

Шаг 3. Импортируйте среду MediaPlayer
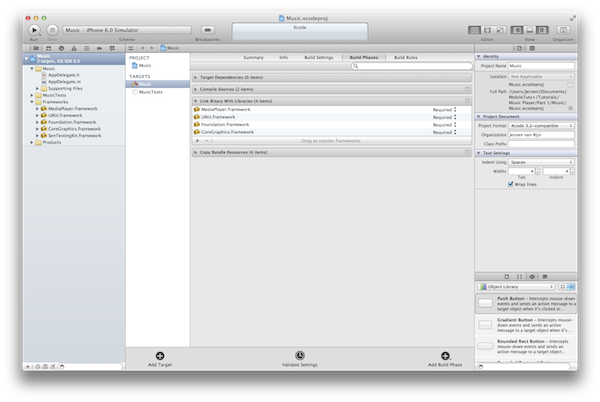
Перейдите на вкладку «Этапы сборки» и используйте параметр «Связать двоичные файлы с библиотеками». Нажмите кнопку «+», чтобы добавить новую платформу. Введите «MediaPlayer» в поле поиска и выберите параметр MediaPlayer.framework который появляется в списке. Нажмите «Добавить», чтобы включить эту платформу в фазу связывания вашего проекта.

Шаг 4: Создайте раскадровку
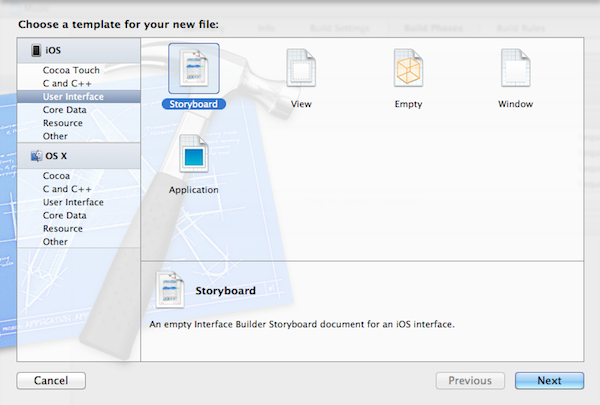
Перейдите в «Файл»> «Новый»> «Файл …» или нажмите ⌘N, чтобы создать новый файл. Перейдите в раздел «Использование интерфейса», выберите «Раскадровка» и нажмите «Далее». Убедитесь, что для семейства устройств установлено значение «iPhone», и снова нажмите «Далее». Назовите раскадровку MainStoryboard и нажмите «Создать».

«Теперь мы должны связать раскадровку с нашим проектом. Выберите название проекта в меню навигатора XCode и выберите текущую цель (в нашем случае «Музыка»). Затем выберите вкладку «Summery» и перейдите в раздел «Информация о развертывании iPhone / iPad». После этого выберите нашу раскадровку под названием «MainStoryboard» для главной раскадровки.

Шаг 5: Создание интерфейса приложения
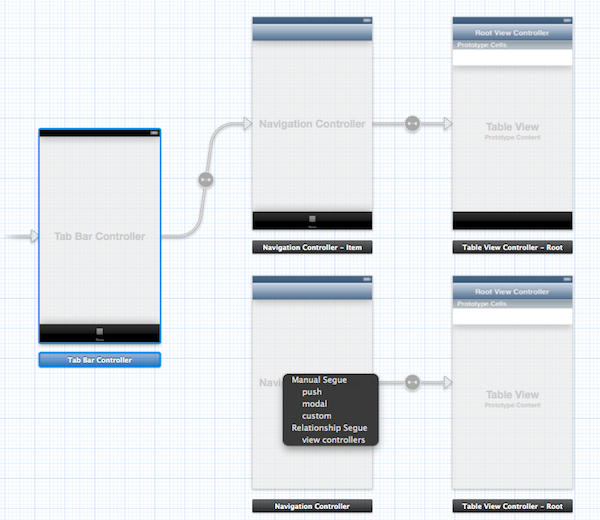
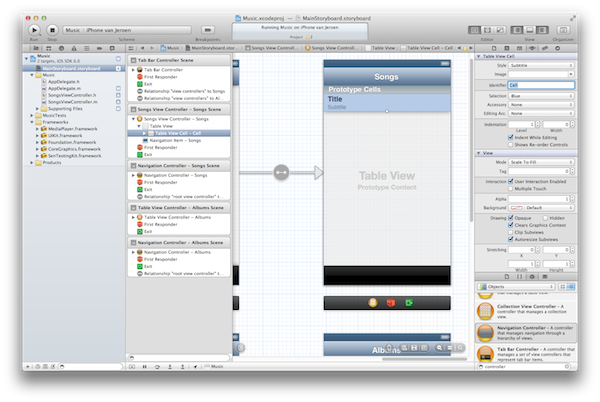
Откройте раскадровку и перетащите UITabBarController из библиотеки объектов на холст. Как видите, экраны уже в разрешении iPhone 5. Конечно, приложение также будет работать на старых iPhone, потому что оно будет автоматически уменьшаться. Теперь удалите два подключенных контроллера просмотра и перетащите два контроллера навигации из библиотеки объектов на холст. Перетащите CTRL из UITabBarController в один из контроллеров навигации и выберите «просмотреть контроллеры» во всплывающем меню. Сделайте то же самое для другого контроллера навигации.

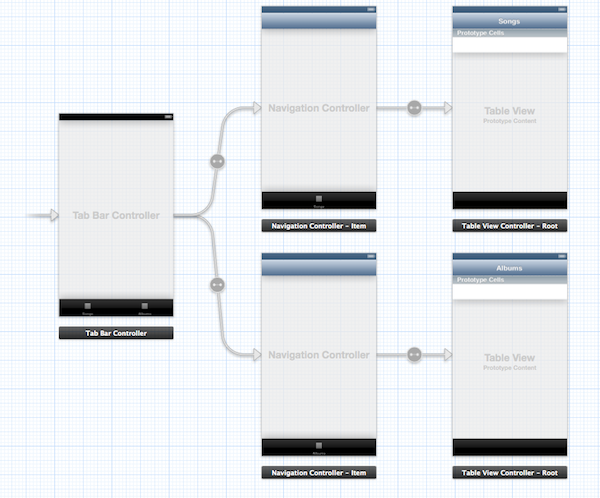
ElectВыберите UITabBarItem из одного из контроллеров навигации и измените его название на «Песни». Также измените заголовок панели навигации этого контроллера навигации на «Песни». Опять же, сделайте то же самое для другого контроллера навигации, но на этот раз измените заголовки на «Альбомы».

Последнее, что нам нужно сделать, чтобы наш интерфейс работал, это изменить метод application:didFinishLaunchWithOptions: поэтому откройте AppDelegate.m и измените метод следующим образом:
|
1
2
3
4
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
return YES;
}
|
Теперь мы создали наш интерфейс, давайте протестируем приложение. Нажмите Build and Run или нажмите ⌘R, чтобы протестировать приложение. Приложение должно отображать UITabBarController с двумя вкладками, которые называются Песни и Альбомы.
Шаг 6: Отображение списка песен
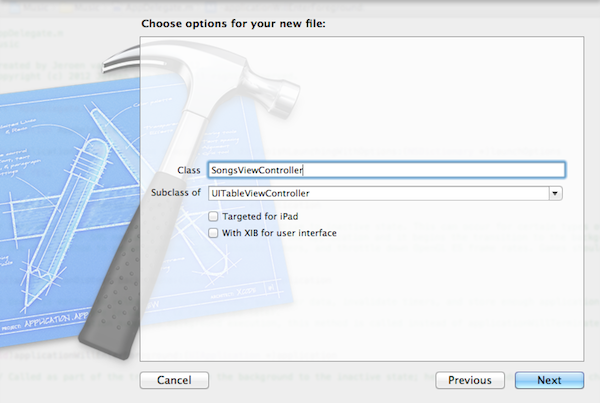
Перейдите в «Файл»> «Новый»> «Файл …», чтобы создать новый файл. На этот раз перейдите в раздел Cocoa Touch и выберите «Класс Objective-C». Нажмите «Далее», введите «SongsViewController» для класса и убедитесь, что это подкласс UITableViewController и что оба флажка не установлены. Нажмите «Далее» еще раз, а затем нажмите «Создать».

Откройте SongsViewController.h и добавьте следующую строку в #import <UIKit/UIKit.h> чтобы добавить среду MediaPlayer:
|
1
|
#import <MediaPlayer/MediaPlayer.h>
|
Теперь откройте SongsViewController.m и измените numberOfSectionsInTableView: и tableView: numberOfRowsInSection: метод следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
— (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
MPMediaQuery *songsQuery = [MPMediaQuery songsQuery];
NSArray *songs = [songsQuery items];
return [songs count];
}
|
В первом методе мы сообщаем UITableView что нам нужен один раздел. Во втором методе мы сообщаем табличному представлению, что хотим, чтобы количество строк совпадало с количеством песен в пользовательской библиотеке iPod. Мы достигаем этого с помощью MPMediaQuery. Медиа-запрос указывает набор медиа-элементов из пользовательской библиотеки iPod. Медиа-запрос включает в себя несколько конструкторов, каждый из которых имеет тип группировки. Мы использовали метод songQuery для создания или запроса. Тип группировки этого запроса автоматически устанавливается равным MPMediaGroupingTitle, который, конечно, группирует дорожки по их названию. В классе MPMediaQuery доступны следующие конструкторы:
- albumsQuery
- artistsQuery
- audiobooksQuery
- compilationsQuery
- composersQuery
- genresQuery
- playlistsQuery
- songsQuery
И вы можете сгруппировать их со следующими типами группировки:
- MPMediaGroupingAlbum
- MPMediaGroupingArtist
- MPMediaGroupingTitle
- MPMediaGroupingComposer
- MPMediaGroupingGenre
- MPMediaGroupingPlaylist
- MPMediaGroupingPodcastTitle
После того, как мы создали наш запрос, мы получаем элементы мультимедиа из этого запроса и сохраняем их в массиве «песни».
Теперь перейдите к tableView:cellForRowAtIndexPath: и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
— (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @»Cell»;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];
// Configure the cell…
MPMediaQuery *songsQuery = [MPMediaQuery songsQuery];
NSArray *songs = [songsQuery items];
MPMediaItem *rowItem = [songs objectAtIndex:indexPath.row];
cell.textLabel.text = [rowItem valueForProperty:MPMediaItemPropertyTitle];
cell.detailTextLabel.text = [rowItem valueForProperty:MPMediaItemPropertyArtist];
return cell;
}
|
Здесь мы вставляем названия песен и исполнителя в ячейки. Сначала мы создаем sonsQuery и получаем его элементы, как в tableView:numberOfRowsInSection: После этого мы создаем MPMediaItem из sonsQuery его элементов. Наконец, мы устанавливаем текст ячеек textLabel и detailTextLabel для заголовка медиа-элемента и исполнителя.
Теперь мы закончили наш код для SongsViewController, откройте раскадровку, перейдите к контроллеру навигации Songs и выберите ячейку табличного представления. Откройте инспектор атрибутов, установите для идентификатора значение «Ячейка» и измените стиль с «Пользовательский» на «Субтитры».

Наконец, выберите контроллер TableView, откройте Identity Inspector и установите Class для SongsViewController, который мы только что создали.
Теперь мы закончили SongsViewController и можем видеть песни пользователей в нашем приложении, я думаю, что сейчас самое время снова протестировать наше приложение. Нажмите Build and Run, и вы должны увидеть свои песни в виде таблицы.
Шаг 7: Заполните вкладку Альбомы
Для вкладки альбомов мы можем начать так же, как и на вкладке песен, поэтому перейдите в «Файл»> «Создать»> «Файл …», чтобы создать новый файл. Выберите «Класс Objective-C» и нажмите «Далее». На этот раз введите «AlbumsViewController» для класса и убедитесь, что это подкласс UITableViewController и что оба флажка не установлены. Нажмите «Далее» еще раз, а затем нажмите «Создать».
Откройте AlbumsViewController.h и добавьте следующую строку в #import <UIKit/UIKit.h> чтобы добавить платформу MediaPlayer:
|
1
|
#import <MediaPlayer/MediaPlayer.h>
|
Теперь откройте SongsViewController.m и измените numberOfSectionsInTableView: и tableView:numberOfRowsInSection: методы следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
— (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
MPMediaQuery *albumsQuery = [MPMediaQuery albumsQuery];
NSArray *albums = [albumsQuery collections];
return [albums count];
}
|
Первый метод такой же, как мы использовали для вкладки песни, но второй метод немного отличается. Здесь мы создали запрос по альбомам и использовали количество коллекций из этого запроса.
Во вкладке альбомов мы также собираемся показать обложки альбомов. Проблема в том, что не всегда есть доступное изображение, поэтому мы должны предоставить изображение по умолчанию для этой ситуации. Загрузите образец кода, прилагаемый к этому проекту, и перетащите изображения No-artwork-album.png и No-artwork-albums@2x.png в свой проект. Убедитесь, что установлен флажок «Копировать элементы в папку целевой группы (если необходимо)» и нажмите «Готово».

Go Теперь перейдите к tableView:cellForRowAtIndexPath: и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
— (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @»Cell»;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];
// Configure the cell…
MPMediaQuery *albumsQuery = [MPMediaQuery albumsQuery];
NSArray *albums = [albumsQuery collections];
MPMediaItem *rowItem = [[albums objectAtIndex:indexPath.row] representativeItem];
cell.textLabel.text = [rowItem valueForProperty:MPMediaItemPropertyAlbumTitle];
cell.detailTextLabel.text = [rowItem valueForProperty:MPMediaItemPropertyAlbumArtist];
MPMediaItemArtwork *artwork = [rowItem valueForProperty:MPMediaItemPropertyArtwork];
UIImage *artworkImage = [artwork imageWithSize: CGSizeMake (44, 44)];
if (artworkImage) {
cell.imageView.image = artworkImage;
} else {
cell.imageView.image = [UIImage imageNamed:@»No-artwork-albums.png»];
}
return cell;
}
|
Начало этого метода почти такое же, как в SongsViewController. Сначала мы создаем albumQuery и получаем его коллекции, как в tableView:numberOfRowsInSection: После этого мы создаем MPMediaItem из коллекции sonsQuery. Как вы можете видеть, мы должны использовать свойство представительствоItem для получения элемента мультимедиа. Это потому, что массив альбомов содержит список MPMediaItemCollections вместо MPMediaItems. MPMediaItemCollection — это отсортированный набор элементов мультимедиа (MPMediaItems) из пользовательской библиотеки iPod. Затем мы устанавливаем текст ячеек textLabel и detailTextLabel в название альбома медиа-элементов и исполнителя альбома. Наконец мы получаем обложку альбома. Если есть работа, мы используем ее, а покажем изображение, которое только что добавили в проект.
Теперь мы также закончили наш код для AlbumsViewController, откройте раскадровку, перейдите в контроллер навигации по альбомам и выберите ячейку табличного представления. Откройте инспектор атрибутов, установите для идентификатора значение «Ячейка» и измените стиль с «Пользовательский» на «Субтитры».
Наконец, выберите контроллер TableView, откройте Identity Inspector и установите Class для AlbumsViewController, который мы только что создали.
Теперь наше приложение также показывает альбомы пользователей на вкладке альбомов приложения, нажмите «Build & Run», чтобы протестировать приложение.
Вывод
В этой первой части руководства мы рассмотрели, как создать новое приложение с нуля с раскадровкой и как загружать песни и альбомы из пользовательской библиотеки iPod в пользовательский интерфейс. В следующей части мы продолжим с разделом альбомов и узнаем, как играть треки.