В этом уроке, состоящем из двух частей, я покажу вам, как создать игру в покер, используя Corona SDK. Вы узнаете о сенсорном управлении, элементах анимации, таймерах и о том, как создать собственную функцию сортировки.
Вступление
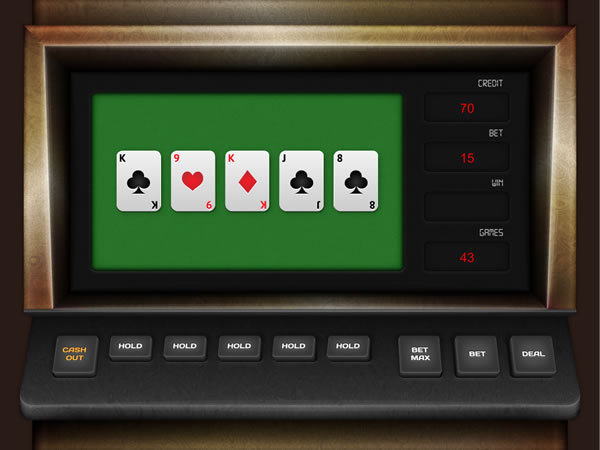
В первом уроке мы сосредоточимся на настройке проекта и создании пользовательского интерфейса для игры. Чтобы вы были в восторге от этого проекта, ниже приведен скриншот того, как будет выглядеть игра после ее завершения.

Игральные карты не включены в загружаемые файлы. Если вы хотите следовать, вы можете приобрести набор карт на Graphic River или использовать другой набор карт . Размеры каждой карты 75px x 105px , что соответствует 150px x 210px для размера @2x .
Если вы хотите запустить демонстрационное приложение из этого руководства, вам нужно добавить карту в каталог проекта. Изображения для карточек должны начинаться с h , c , d или s , с цифрой, добавленной к букве (от d1.png до d12.png , от h1.png до h13.png и т. Д.).
Если вы хотите работать с оригинальными векторными файлами, графика для покерного автомата была создана Андреем Мариусом и доступна на VectorTuts + . Не стесняйтесь загружать их от Vectortuts +.
1. Новый проект
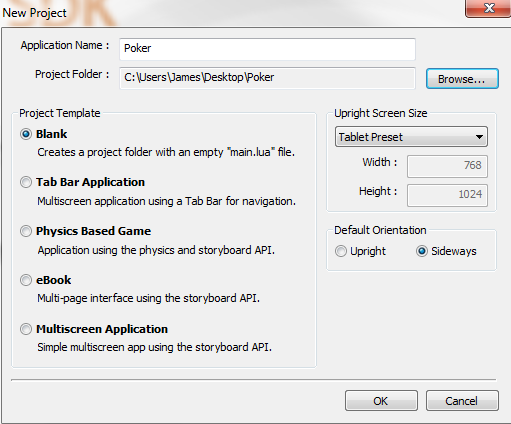
Откройте Corona Simulator, нажмите « Новый проект» и настройте проект, как показано ниже, введите следующие данные. Выберите место для сохранения вашего проекта и нажмите ОК . Это создаст папку с несколькими значками и тремя важными для нас файлами: main.lua , config.lua и build.settings . Мы рассмотрим каждый файл в следующие несколько шагов.

2. Build.Settings
Файл build.settings отвечает за свойства времени сборки проекта. Откройте этот файл, удалите его содержимое и заполните его следующим фрагментом кода.
|
01
02
03
04
05
06
07
08
09
10
11
|
settings =
{
orientation =
{
default =»landscapeRight»,
supported =
{
«landscapeLeft»,»landscapeRight»
},
},
}
|
В build.settings мы устанавливаем ориентацию по умолчанию и ограничиваем приложение только поддержкой альбомной ориентации. Вы можете узнать, какие другие настройки вы можете включить в build.settings, изучив Документацию Corona .
3. Config.lua
Файлы config.lua обрабатывают конфигурацию приложения. Как и в случае с build.settings, откройте этот файл, удалите его содержимое и добавьте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
application =
{
content =
{
width = 768,
height = 1024,
scale = «letterbox»,
fps = 30,
imageSuffix =
{
[«@2x»] = 2, — images with «@2x» appended will be used for iPad 3
}
}
}
|
Это устанавливает ширину и высоту экрана по умолчанию, использует почтовый ящик для масштабирования изображений, устанавливает 30 кадров в секунду и использует настройку imageSuffix для динамического выбора изображения. Файлы загрузки для этого руководства включают два файла для каждого изображения: imageName.png и imageName@2x.png . iPad с дисплеем Retina будет использовать изображения @ 2x , в то время как iPad 1 и 2 будут использовать обычные изображения.
Вы можете узнать, какие другие свойства вы можете установить в config.lua, ознакомившись с документацией Corona .
4. Main.lua
Файл main.lua — это файл, который приложение загружает первым и использует для начальной загрузки приложения. Мы будем помещать весь наш код в этот файл. На следующих нескольких шагах мы будем заглушать ряд функций. Вы должны добавить их все в main.lua .
5. Скрыть строку состояния
Мы не хотим, чтобы строка состояния отображалась в нашем приложении. Для этого добавьте следующую строку в main.lua .
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
6. Переменные
Следующий фрагмент кода объявляет переменные, которые нам понадобятся на протяжении всего проекта. Прочитайте комментарии, чтобы лучше понять, для чего используется каждая переменная. Большинство из них говорят сами за себя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
local pokerMachine = display.newImage(«cardsBG.png»,true)
pokerMachine.anchorX, pokerMachine.anchorY = 0,0 — Sets the images anchors it uses the new Graphics 2.0
local suits = {«h»,»d»,»c»,»s»};
local deck;
local playerHand = {} —Holds the Players Cards
local cashOutButton
local betMaxButton
local betButton
local dealButton
local holdButtons = {} —Holds the «Hold» buttons
local isNewGame = true
local MAXBETAMOUNT = 15 — Max amount player can bet
local instructionsText
local betAmount = 0 — How much the player has bet so far
local creditText
local betText
local winText
local gamesText
local gameData = {} — This will hold game data — The credits and number of games played
|
7. setup
Функция setup используется для настройки игровых активов и запуска игры.
|
1
2
3
|
function setup()
end
|
8. setupButtons
Эта функция настраивает кнопки в игре.
|
1
2
3
|
function setupButtons()
end
|
9. setupTextFields
Эта функция устанавливает текстовое поле, используемое в приложении.
|
1
2
3
|
function setupTextFields()
end
|
10. enableDealButton
Как видно из названия, эта функция активирует кнопку сделки.
|
1
2
3
|
function enableDealButton()
end
|
11. disableDealButton
Эта функция отключает кнопку сделки.
|
1
2
3
|
function disableDealButton()
end
|
12. enableBetButtons
Эта функция включает кнопки ставок.
|
1
2
3
|
function enableBetButtons()
end
|
13. disableBetButtons
Эта функция отключает кнопки ставок.
|
1
2
3
|
function disableBetButtons()
end
|
14. enableHoldButtons
Эта функция включает кнопки удержания.
|
1
2
3
|
function enableHoldButtons()
end
|
15. disableHoldButtons
Эта функция включает кнопки удержания.
|
1
2
3
|
function disableHoldButtons()
end
|
16. createDeck
Эта функция создает колоду карт.
|
1
2
3
|
function createDeck()
end
|
17. holdCard
Эта функция проходит через руку игрока и определяет, какие карты хранятся.
|
1
2
3
|
function holdCard(event)
end
|
18. betMax
Эта функция вызывается, когда игрок ставит максимальную сумму.
|
1
2
3
|
function betMax()
end
|
19. bet
Эта функция вызывается, когда игрок делает реальную ставку.
|
1
2
3
|
function bet()
end
|
20. doDeal
Эта функция управляет раздачей карт.
|
1
2
3
|
function doDeal()
end
|
21. dealInitialHand
Эта функция сдает начальную руку.
|
1
2
3
|
function dealInitialHand()
end
|
22. dealNewCards
Эта функция имеет дело со второй частью руки.
|
1
2
3
|
function dealNewCards()
end
|
23. getHand
Эта функция определяет руку игрока.
|
1
2
3
|
function getHand()
end
|
24. newGame
Эта функция сбрасывает все переменные и запускает новую игру.
|
1
2
3
|
function newGame()
end
|
25. awardWinnings
Эта функция присуждает игроку выигранные деньги.
|
1
2
3
|
function awardWinnings(theHand, theAward)
end
|
26. resetCardsYPosition
Эта функция сбрасывает положение у карт после того, как игрок держит карту.
|
1
2
3
|
function resetCardsYPosition()
end
|
27. generateCard карту
Эта функция генерирует случайную карту.
|
1
2
3
|
function generateCard()
end
|
28. getCard
Эта функция вызывает getGenerateCard и выводит ее на экран.
|
1
2
3
|
function getCard(index)
end
|
29. Реализация setupButtons
Теперь, когда у нас есть все функции, мы начнем их реализовывать. setupButtons как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
function setupButtons()
cashOutButton = display.newImage(«buttonCashOut.png»,89,572)
cashOutButton.anchorX, cashOutButton.anchorY = 0,0
local holdButtonPosition = 186
for i=1,5 do
local tempHoldButton = display.newImage(«buttonHold1.png»,holdButtonPosition + (93*(i-1)),572)
tempHoldButton.buttonNumber = i
tempHoldButton.anchorX, tempHoldButton.anchorY = 0,0
table.insert(holdButtons,tempHoldButton)
end
betMaxButton = display.newImage(«buttonBetMax.png»,679,572)
betMaxButton.anchorX, betMaxButton.anchorY = 0,0
betButton = display.newImage(«buttonBet.png»,775,572)
betButton.anchorX, betButton.anchorY = 0,0
dealButton = display.newImage(«buttonDeal.png»,869,572)
dealButton.anchorX, dealButton.anchorY = 0,0
instructionsText = display.newText( «», 400,400, native.systemFont, 30)
instructionsText:setFillColor(0,0,0)
enableBetButtons()
end
|
В setupButtons мы инициализируем наши кнопки как новые изображения. Мы храним tempHoldButtons в таблице, чтобы мы могли ссылаться на них, не создавая пять отдельных переменных. Также мы настраиваем instructionsText Text и включаем кнопки ставок. display объект имеет метод с именем newImage , который принимает путь к изображению, а также newImage x и y. Как упомянуто в документации , метод newImage имеет несколько необязательных параметров. В этом уроке мы используем новый класс Graphics 2.0, поэтому мы должны установить изображения anchorX и anchorY . Вы можете узнать больше о переносе старых проектов для использования нового класса Graphics 2.0 в Документации Corona .
Добавьте вызов setup в самый конец main.lua, а затем вызовите setupButtons внутри setup .
|
1
|
setup() — Add to end of «main.lua»
|
|
1
2
3
|
function setup()
setupButtons()
end
|
Если вы должны были протестировать ваше приложение сейчас, вы должны увидеть интерфейс вместе с кнопками.
30. Реализация setupTextFields
В setupTextFields мы настраиваем текстовые поля в приложении. Посмотрите на его реализацию ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function setupTextFields()
instructionsText = display.newText( «», 400,400, native.systemFont, 30)
instructionsText:setFillColor(0,0,0)
creditText = display.newText(«»,800,185,native.SystemFont,22)
creditText.width =150
creditText.align = «right»
creditText:setFillColor(255,0,0)
betText = display.newText(«»,800,270,native.SystemFont,22)
betText.width =150
betText.align = «right»
betText:setFillColor(255,0,0)
winText = display.newText(«»,800,355,native.SystemFont,22)
winText.width =150
winText.align = «right»
winText:setFillColor(255,0,0)
gamesText = display.newText(«»,800,440,native.SystemFont,22) gamesText.width =150
gamesText.align = «right»
gamesText:setFillColor(255,0,0)
end
|
display объект имеет метод newText который принимает в качестве своих параметров text , координаты x и y , шрифт и размер шрифта. Метод newText принимает несколько необязательных параметров, которые вы можете изучить в документации . Мы используем новый метод setFillColor из Graphics 2.0, который принимает проценты. В этом примере мы установили для текстовых полей красный цвет. Если установить свойство align right , текст будет выровнен вправо внутри текстового поля. Вы также должны установить свойство width если вы используете align . Вызовите setupTextFields в setup .
|
1
2
3
4
|
function setup()
setupButtons()
setupTextFields()
end
|
Если вы запустите приложение еще раз, вы не заметите никаких изменений, так как текстовые поля на данный момент пусты. Они готовы к некоторому тексту все же.
31. randomSeed
Поскольку мы хотим получить случайную карту, нам нужно запустить генератор случайных чисел. Если бы мы этого не делали, мы бы снова и снова получали одну и ту же случайность. Введите следующий фрагмент кода внутри нашей функции setup .
|
1
2
3
4
5
|
function setup()
math.randomseed(os.time())
setupButtons()
setupTextFields()
end
|
32. createDeck
Реализация функции createDeck не слишком сложна. Мы перебираем таблицу suits и добавляем к ней число от 1 до 13 . Затем мы вставляем его в стол для колод. Изображения для наших карт называются d1.png , h3.png и т. Д. , Где 1 — туз, а 13 — король.
|
1
2
3
4
5
6
7
8
9
|
function createDeck()
deck = {};
for i=1, 4 do
for j=1, 13 do
local tempCard = suits[i]..j
table.insert(deck,tempCard)
end
end
end
|
Вывод
Это завершает первую часть этого учебника из двух частей. Во второй части мы закончим игру. Я надеюсь увидеть вас там.