Обзор новых вещей
- Поддержка новых API и функций HTML5, включая: веб-работников, историю веб-поиска, новые элементы управления веб-формами, встроенный SVG, MathML, поддержку компаса, новые атрибуты внешних скриптов, некоторые новые улучшения CSS3 и contenteditable
- Поддержка фиксированных зон и областей прокрутки
- Новый просмотр с вкладками для iPad, но без поддержки на рабочем столе
- Улучшения производительности и движка Nitro на веб-приложениях домашнего экрана
Во-первых, плохие новости
Как всегда, Apple не дает нам никакой полезной информации для своего браузера . Просто чтобы упомянуть пример: в своем журнале изменений Apple только упоминает, что поддерживается новый тип ввода диапазона, в то время как есть другие поддерживаемые типы ввода, которые здесь не упоминаются. Вот почему этот пост был сделан после нескольких часов исследования нового браузера.
Есть также некоторые новые функции на iOS 5, которые находятся в руках разработчиков. Итак, давайте сначала поговорим о плохих новостях.
- В iOS 5 появился новый центр уведомлений, который позволяет родным приложениям уведомлять пользователя с помощью Push-уведомлений и локальных механизмов уведомлений. Нет возможности участвовать в этой области уведомлений из Safari или веб-приложения домашнего экрана. Конечно, мы можем использовать гибридное или PhoneGap HTML5-приложение для этого.
- Сири на iPhone 4S . Этот голосовой помощник Star Trek, доступный на iPhone 4S, использует Интернет в качестве источника информации. Тем не менее, сегодня нет никакого API или способа связаться с Siri с нашего веб-сайта, чтобы предоставить контент или помочь ему с нашим сайтом.
- Интеграция в Twitter . Новая iOS включает интеграцию Twitter в ядре операционной системы. Однако нет общедоступного API для доступа к этой информации о регистрации в Твиттере из нашего веб-приложения. Это означает, что если пользователь уже вошел в Twitter с помощью своего устройства, он должен снова войти на наш веб-сайт с помощью классического API веб-авторизации Twitter. Конечно, мы все равно можем использовать схемы URI Twitter, если приложение установлено для открытия собственного клиента Twitter.
HTML5 новости для iOS 5
Элементы HTML5
Safari на iOS до сих пор не представляет ничего особенного в новых элементах прогресса , метра , детализации и сводки . Если ваш веб-контент хорошо и семантически разработан, новый режим чтения будет активирован, и ваш контент будет преобразован в представление «режим статьи», если пользователь нажимает кнопку чтения в строке URL-адреса. Нет API или атрибутов для управления или настройки режима чтения. Создайте хороший мобильный веб-интерфейс, и ваш пользователь никогда не будет использовать режим чтения :).
Веб-работники
Мы можем использовать работников для выполнения кода в потоке, отличном от основного потока пользовательского интерфейса, с помощью API веб-работников HTML5 . Это замечательно, чтобы обеспечить хороший пользовательский интерфейс при использовании большого количества выполнения JavaScript.
Поддержка новых типов ввода
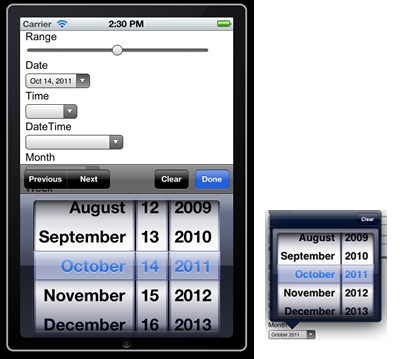
iOS 5 поддерживает новые элементы управления с богатыми формами с использованием элемента ввода, поддержку диапазона (отображается как приятный сенсорный слайдер) и большинство элементов управления датой / временем с использованием даты , времени , даты и времени , месяца и даты и времени в местном масштабе . В стандарте HTML5 выбор цвета и недели по-прежнему не поддерживается, поскольку они отображаются в виде простого текста. Datalist по-прежнему не поддерживается.
Вот как эти простые HTML-элементы отображаются на iOS5 (iPhone и iPad):
<input type="date"> <input type="datetime"> <input type="month"> <input type="range" min="0" max="40">
Встроенный SVG
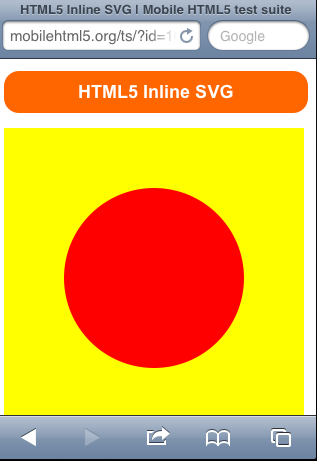
Теперь мы можем легко встраивать SVG-графику и анимацию, используя встроенный SVG, новый способ встраивания такого рода файлов в HTML, используя только элемент svg, как, например, que следующий
пример:
<body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="100"> <rect x="0" y="0" width="100" height="100" style="fill:yellow" /> <circle cx="50" cy="50" r="30" style="fill:red" /> </svg> </body>
ClassList API
Теперь мы можем использовать этот новый API на каждом узле DOM, используя атрибут classList, который предоставляет различные методы для манипулирования классами (например, jQuery), такие как add, remove, toggle и contains. Например: menuList.classList.add (‘touch’);
ContentEditable
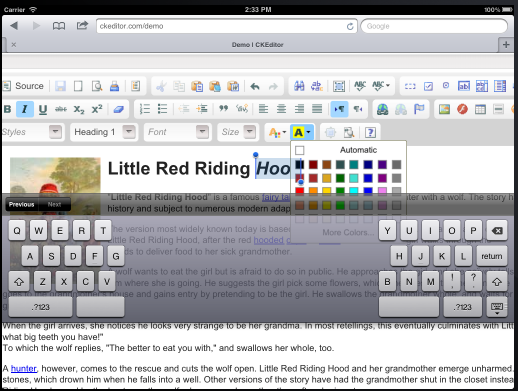
Этот новый атрибут, глобальный для всех элементов HTML5, позволяет нам преобразовать любой элемент HTML в редактируемый. Это означает, что теперь пользователь может редактировать список (элемент ul) или даже мы можем создавать расширенные редакторы для iOS, используя contenteditable и execCommand . На моих быстрых тестах большинство визуально богатых редакторов для HTML работают должным образом на iOS5. Некоторые из них не оптимизированы для касания, но по функциональности вы можете без проблем менять форматы и стили.
Здесь у вас есть CKEditor, работающий на iPad:
API управления историей
Теперь мы можем изменить URL-адрес, не обновляя страницу (и не используя #) с этим новым API в стандарте HTML5 . Он предоставляет некоторые новые методы для объекта истории, такие как pushState .
холст
Now it is hardware-accelerated as in Internet Explorer 9, so the performance is much more faster. CanvasPattern is now supported.
Geolocation and iOS Simulator
The iOS 5 Simulator for Mac now includes the ability to simulate different locations using latitude/longitude.
MathML
The markup language for math expressions is now available on iOS, so we can use the new math element in HTML and provide a MathML document inside. However, not every math special character is rendering propertly as I could check, such as Sum and big parentheses.
XMLHttpRequest 2
XHR 2 is now supported but to be honest, it’s absolutely useless as file uploads and File API are disabled in Safari on iOS. The great advantage of XHR 2, the progress upload mechanism, is not allowed.
LocalStorage
Now it can be cleaned by the user in Settings > Safari at the same time as cookies. The other new thing to keep in mind is that now a Private Browsing mode exists and we will receive exceptions if we try to use any offline API, such as LocalStorage, inside this mode. Keep in mind that you should catch this exceptions.
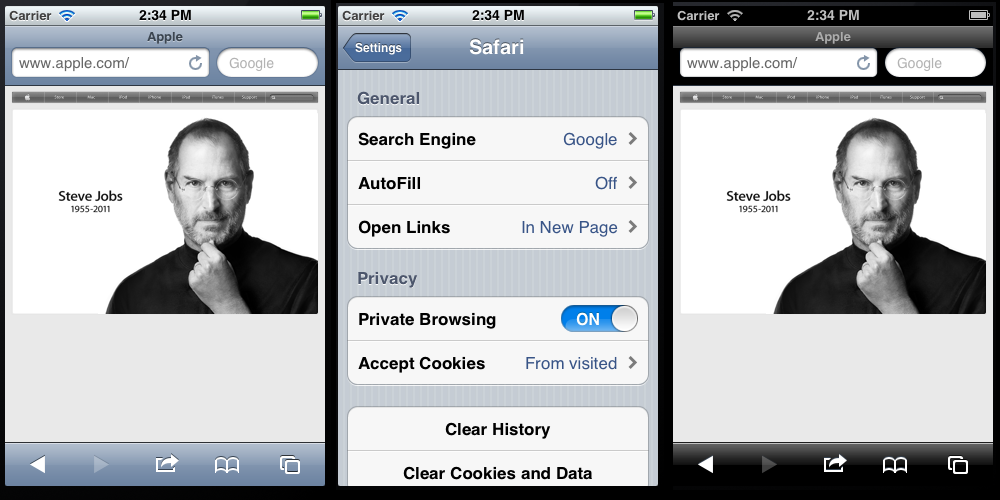
When activating Private Browsing Safari changes its whole UI to black:
Error handling
Finally, window.onerror event is exposed so we can catch any JavaScript exception easily.
DeviceMotion API
Compass support is available in the devicemotion event through new attributes: webkitCompassHeading and webkitCompassAccuracy. There is also a new event we can subscribe to: compassneedscalibration. This will work only on iPad 2, iPhone 4, 4S and iPod touch last generation.
Font Design
Some CSS3 features were enhanced, such as support for :first-letter pseudo-element to have a different style for the first letter of a paragraph. Also text-rendering: optimizeLegibility; is now improving handling of kerning pairs and ligatures on typography. Now, WOFF (Web Open Font Format) is supported for CSS3 Web Fonts.
New Gradient Syntax
The new WebKit gradient syntax is supported, including: -webkit-linear-gradient, -webkit-radial-gradient, -webkit-repeating-linear-gradient, -webkit-repeating-radial-gradient
External script files
Async scripts are now available using the async attribute. With asynchronic external script references, the script will be loaded without interfering with other resouces’ downloads.
<script src="external.js" async></script>
It’s also available the defer attribute that allows the browser to defer the script execution until onload executes first.
<script src="external.js" defer></script>
Sandboxed iframes
Now, an iframe can have different security implementations regarding the sandbox attribute as defined in this spec.
Keep Waiting
We still don’t have WebGL (3d canvas) even after demonstrating that WebGL is definitely there. It is deactivated and the rumor says that it’s there only for iAds usage inside a native app. We still don’t have IndexedDB, so Web SQL is the way to continue working with databases. And File Uploads or Camera APIs are also unsupported.
Fixed Zones
Finally, position: fixed is now working. This means that we can now leave those obscure tricks using touch events to emulate fixed toolbars and a lot of JavaScript code (equals CPU usage, equals battery consumption) for emulate momentum animation.
Keep in mind that when using position: fixed and a scalable viewport (or no viewport definition at all), the fixed zone zooms in/out as the viewport and it’s not really fixed as we could expect.
BTW, if you have a desktop website (not mobile-optimized) and fixed zones, you have a big problem! The fixed zones will create useless experiences when the user zooms in.
Scrolling zones
Before iOS 5 any scrolling zone, such as an element with overflow: scroll or an iframe had usability problems. That is because the user needs to use a two-finger scrolling gesture to scroll inside smaller areas in a page.
Now this problem has ended, as now every inner scrolling area will be scrolled using only one finger. And a new CSS extended attribute allows us to define what kinds of scrolling do we want: -webkit-overflow-scrolling that can accept auto (standard “desktop-like” scroll) or touch (with momentum, like native iOS applications or even like the page scroll momentum).
.scrollingWithMomentum {
height: 200px;
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
Tabs in iPad
On iPad with iOS 5 we have now navigation using tabs. But be very careful! Tabs don’t work as in desktop. No tab will work in background or execute any background JavaScript and there is also no favicon support for the tab name. The user can now open a tab in background but your page will be live until onload and it will be frozen and reactivate when the user activate the tab.
If the browsers needs memory can release our page (even being already on an open tab) and when the user activates, the page will be reloaded. We can use sessionStorage to store information for this case.
Performance and Nitro
There is an excellent coverage of performance on iOS5 on Blaze.io blog, so I will not get deeper in this topc. Performance on HTML5 is really improved, as well as some HTTP techniques for loading pages faster. After my testing I can now conclude that Nitro engine is now available on Home Screen apps and it’s still out of UIWebView (PhoneGap-like apps and pseudo-browsers such as SkyFire).
Conclusion
iOS 5 is in the line of HTML5 evolution but it still owe us some new features that are being added in other mobile browsers, such as WebGL, HTML Media Capture API, Device Network Information API and maybe a remote web inspector.
However, Safari on iOS is still the leader in terms of mobile browsers and it’s still the most important browser today to look at when developing mobile web experiences. However, be responsible and don’t create applications and websites that only works on Safari or WebKit.
What do you think? Are you happy with the new changes? Were you expecting more? Did you find anything else new? Feel free to use the comment area!