Приложение доступно в Google Play . Загрузите его и получайте удовольствие. Если вам нравится моя работа, вы можете пожертвовать мне, используя приложение.
В этом посте вы найдете полное руководство, объясняющее, как создать приложение для Android. Целью этого поста является создание приложения Погода, которое будет использовать Yahoo! Погода как поставщик данных. Этот пост охватывает самые важные аспекты, которые мы должны учитывать при создании приложения. Это объяснит, как использовать Yahoo! Weather API для получения данных о погоде в формате XML и способов их анализа для извлечения информации.
В последнем посте мы узнали, как мы можем извлечь горе из названия города. Эта информация очень важна, потому что мы можем использовать ее для получения данных о погоде. В конце этого поста вы создадите полнофункциональное приложение, которое выглядит следующим образом:
![android_weather_app_settings [3]](/wp-content/uploads/images/jcg/daddf14f7c17d161f2ab9f11d0441863.png)
Структура приложения
Мы хотим создать приложение с двумя разными областями:
- Информация о погоде
- Настройки приложения
Первая область, где приложение показывает текущую информацию о погоде, полученную с помощью Yahoo! Weather API , в то время как вторая область, называемая « Настройки приложения» , — это место, где мы можем настроить наше приложение, найти городское горе и единицу измерения системы. На рисунках ниже показано, как должна быть область настроек:
В качестве первого шага мы создадим действие с предпочтениями, где пользователь может настроить приложение погоды. В этом случае мы можем создать класс с именем WeatherPreferenceActivity который расширяет PreferenceActivity , и установить макет предпочтения:
|
01
02
03
04
05
06
07
08
09
10
|
public class WeatherPreferenceActivity extends PreferenceActivity { @Override public void onCreate(Bundle Bundle) { super.onCreate(Bundle); getActionBar().setDisplayHomeAsUpEnabled(true); String action = getIntent().getAction(); addPreferencesFromResource(R.xml.weather_prefs);...} |
Чтобы создать макет предпочтений, мы можем использовать файл XML в /res/xml и мы называем его weather_prefs.xml. Это выглядит как XML, показанный ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<PreferenceCategory android:title="@string/loc_title"> <Preference android:title="@string/pref_location_title" android:key="swa_loc"> <intent android:targetPackage="com.survivingwithandroid.weather" android:targetClass="com.survivingwithandroid.weather.settings.CityFinderActivity" /> </Preference> </PreferenceCategory> <PreferenceCategory android:title="@string/pref_unit_title"> <ListPreference android:key="swa_temp_unit" android:title="@string/temp_title" android:entryValues="@array/unit_values" android:entries="@array/unit_names" android:defaultValue="c" /> </PreferenceCategory></PreferenceScreen> |
Вы можете заметить, что мы разделили экран настроек на два разных раздела (есть два тега PreferenceScreen ). В строках со 2 по 7 мы запускаем другое действие, когда пользователь выбирает эту опцию, потому что мы должны дать пользователю возможность выбрать название города и разрешить его в горе, которое мы будем использовать позже. Чтобы начать другое действие внутри PreferenceCategory, мы используем Intent, передавая имя пакета и имя класса. Второй раздел используется для выбора системы единиц измерения, если пользователь использует ° C, что система будет метрической системой . Рекомендуется показывать пользователю текущие значения, поэтому в методе onCreate WeatherPreferenceActivity мы добавляем следующие строки кода:
|
1
2
3
4
5
6
7
8
9
|
SharedPreferences prefs = PreferenceManager.getDefaultSharedPreferences(this); // We set the current values in the description Preference prefLocation = getPreferenceScreen().findPreference("swa_loc"); Preference prefTemp = getPreferenceScreen().findPreference("swa_temp_unit"); prefLocation.setSummary(getResources().getText(R.string.summary_loc) + " " + prefs.getString("cityName", null) + "," + prefs.getString("country", null)); String unit = prefs.getString("swa_temp_unit", null) != null ? "°" + prefs.getString("swa_temp_unit", null).toUpperCase() : ""; prefTemp.setSummary(getResources().getText(R.string.summary_temp) + " " + unit); |
В первой строке мы использовали класс SharedPreference для хранения настроек приложения.
Yahoo! Погодный клиент
Теперь мы создали действие, которое позволяет пользователям настраивать приложение, и мы можем сосредоточить наше внимание на том, как создать клиент, который получает информацию о погоде с помощью Yahoo! Погодный клиент. Мы создаем новый класс под названием YahooClient где мы реализуем логику для подключения к удаленному серверу и извлечения данных.
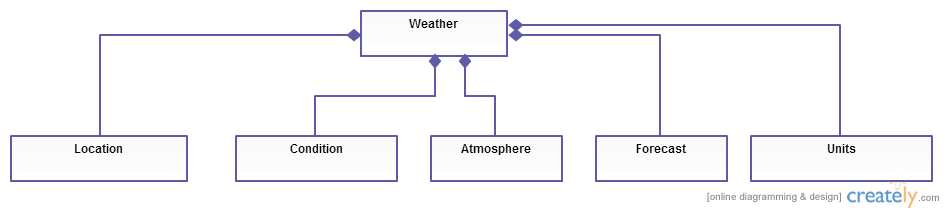
Первым шагом является создание структуры класса, которая будет содержать информацию, которую мы получаем из XML, полученного от удаленного сервера. Эта структура класса каким-то образом отображает XML, полученный от сервера, поэтому мы можем предположить, что у нас есть что-то вроде рисунка, показанного ниже:
Класс Weather — это класс, который будет возвращен и возвращен в действие для отображения информации. Мы можем создать статический метод getWeather, который использует Volley lib для подключения к удаленному серверу. Мы должны создать URL, который будет называться:
|
1
|
http://weather.yahooapis.com/forecastrss?w=woeid&u=unit |
Теперь у нас есть URL, который мы можем реализовать клиенту:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
public static void getWeather(String woeid, String unit, RequestQueue rq, final WeatherClientListener listener) { String url2Call = makeWeatherURL(woeid, unit); Log.d("SwA", "Weather URL ["+url2Call+"]"); final Weather result = new Weather(); StringRequest req = new StringRequest(Request.Method.GET, url2Call, new Response.Listener<String>() { @Override public void onResponse(String s) { parseResponse(s, result); listener.onWeatherResponse(result); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError volleyError) { } }); rq.add(req); } |
В строке 5 мы создаем HTTP-запрос, используя метод GET, и ожидаем ответа. Как вы уже знаете (если не смотреть на этот пост, объясняющий, как использовать Volley ), у нас есть два слушателя, чтобы реализовать один, который обрабатывает входящий ответ, и другой, который обрабатывает ошибки, которые могут возникнуть. На данный момент мы хотим просто обработать ответ (см. Строку 8,9), где сначала мы анализируем XML, а затем уведомляем результат вызывающего (строка 9). Мы определяем нашего слушателя:
|
1
2
3
|
public static interface WeatherClientListener { public void onWeatherResponse(Weather weather); } |
Наконец, в строке 18 мы добавляем запрос в очередь.
Синтаксический анализ XML очень прост, мы вводим строку, которая содержит XML, и ищем интересующий нас тег, и создаем наше pojo ( Weather ). Парсер показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
private static Weather parseResponse (String resp, Weather result) { Log.d("SwA", "Response ["+resp+"]"); try { XmlPullParser parser = XmlPullParserFactory.newInstance().newPullParser(); parser.setInput(new StringReader(resp)); String tagName = null; String currentTag = null; int event = parser.getEventType(); boolean isFirstDayForecast = true; while (event != XmlPullParser.END_DOCUMENT) { tagName = parser.getName(); if (event == XmlPullParser.START_TAG) { if (tagName.equals("yweather:wind")) { ... } else if (tagName.equals("yweather:atmosphere")) { ... } else if (tagName.equals("yweather:forecast")) { ... } else if (tagName.equals("yweather:condition")) { ... } else if (tagName.equals("yweather:units")) { ... } else if (tagName.equals("yweather:location")) { ... } else if (tagName.equals("image")) currentTag = "image"; else if (tagName.equals("url")) { if (currentTag == null) { result.imageUrl = parser.getAttributeValue(null, "src"); } } else if (tagName.equals("lastBuildDate")) { currentTag="update"; } else if (tagName.equals("yweather:astronomy")) { ... } } else if (event == XmlPullParser.END_TAG) { if ("image".equals(currentTag)) { currentTag = null; } } else if (event == XmlPullParser.TEXT) { if ("update".equals(currentTag)) result.lastUpdate = parser.getText(); } event = parser.next(); } } catch(Throwable t) { t.printStackTrace(); } return result;} |
Навигация приложений и ActionBar
Следующим шагом является построение структуры навигации приложения. Мы уже знаем, что у нас есть два действия: одно показывает текущее состояние погоды, а другое используется для настройки приложения Мы можем использовать хорошо известный шаблон панели действий для навигации между этими действиями. Мы можем создать (если не существует) в / res / menu файл с именем main.xml. Этот файл будет содержать все пункты меню, которые мы хотим показать пользователю:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
tools:context="com.survivingwithandroid.weather.MainActivity" > <item android:id="@+id/action_donate" android:title="@string/action_donate" android:orderInCategory="100" app:showAsAction="never" android:icon="@android:drawable/ic_menu_manage"/> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="never" android:icon="@android:drawable/ic_menu_manage"/> <item android:id="@+id/action_refresh" android:title="@string/action_refresh" android:orderInCategory="50" android:icon="@drawable/ic_menu_refresh" android:showAsAction="ifRoom"/> <item android:id="@+id/action_share" android:title="@string/action_share" android:orderInCategory="50" android:icon="@android:drawable/ic_menu_share" android:showAsAction="ifRoom"/> </menu> |
В результате мы имеем:
и в MainActivity.java у нас есть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
@Overridepublic boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_settings) { Intent i = new Intent(); i.setClass(this, WeatherPreferenceActivity.class); startActivity(i); } else if (id == R.id.action_refresh) { refreshItem = item; refreshData(); } else if (id == R.id.action_share) { getPackageName(); String msg = getResources().getString(R.string.share_msg) + playStoreLink; Intent sendIntent = new Intent(); sendIntent.setAction(Intent.ACTION_SEND); sendIntent.putExtra(Intent.EXTRA_TEXT, msg); sendIntent.setType("text/plain"); startActivity(sendIntent); } else if (id == R.id.action_donate) { SwABillingUtil.showDonateDialog(this, mHelper, this); } return super.onOptionsItemSelected(item);} |
Для обеспечения навигации вверх мы добавляем эту строку кода в метод onCreate WeatherPreferenceActivity:
|
1
|
getActionBar().setDisplayHomeAsUpEnabled(true); |
В то же время мы хотим, чтобы, когда пользователь выбирает город в CityFinderActivity, мы возвращались к экранам настроек и добавляли:
|
1
|
NavUtils.navigateUpFromSameTask(CityFinderActivity.this); |
MainActivity и макет приложения
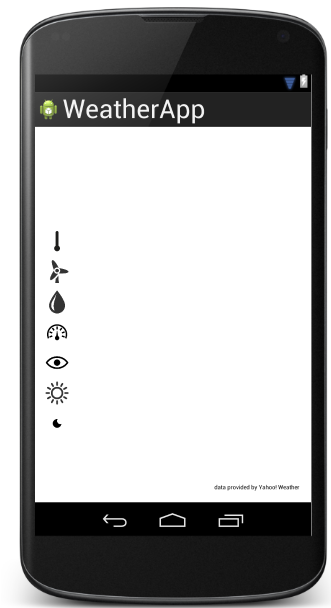
Последний шаг — настройка макета MainActivity, показывающего всю информацию, которую мы получили с удаленного сервера. В этом случае мы можем определить простой макет, который выглядит так, как показано ниже:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
|
android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context="com.survivingwithandroid.weather.MainActivity$PlaceholderFragment"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/location"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tempLyt" android:layout_below="@id/location" android:layout_centerHorizontal="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/textBig" android:id="@+id/temp" /> <TextView android:layout_width="wrap_content" android:layout_height="3dp" android:layout_alignLeft="@id/temp" android:layout_alignRight="@id/temp" android:id="@+id/lineTxt" android:layout_below="@id/temp" android:layout_marginTop="0dp" /> <ImageView android:layout_width="48dp" android:layout_height="48dp" android:layout_marginLeft="10dp" android:id="@+id/imgWeather" android:layout_toRightOf="@id/temp" android:layout_alignTop="@id/temp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tempUnit" android:layout_alignBaseline="@id/temp" android:layout_toRightOf="@id/temp" android:layout_alignStart="@id/imgWeather" style="@style/textSmall"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/descrWeather" android:layout_below="@id/imgWeather" android:layout_toRightOf="@id/temp" android:layout_alignStart="@id/tempUnit" style="@style/textSmall"/> </RelativeLayout> <!-- Here the current weather data --> <!-- Temperature data --> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/tempIcon" android:src="@drawable/temperature" android:layout_below="@id/tempLyt" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tempMin" android:layout_toRightOf="@id/tempIcon" android:layout_alignTop="@id/tempIcon" android:layout_marginTop="12dp" android:layout_marginLeft="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tempMax" android:layout_toRightOf="@id/tempMin" android:layout_alignBaseline="@id/tempMin" android:layout_marginLeft="10dp"/> <!-- End temp Data --> <!-- Wind data --> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/windIcon" android:src="@drawable/wind" android:layout_below="@id/tempIcon" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/windSpeed" android:layout_toRightOf="@id/windIcon" android:layout_alignTop="@id/windIcon" android:layout_marginTop="12dp" android:layout_alignStart="@id/tempMin" android:layout_marginLeft="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/windDeg" android:layout_toRightOf="@id/windSpeed" android:layout_alignBaseline="@id/windSpeed" android:layout_marginLeft="10dp"/> <!-- End wind Data --> <!-- Humidity --> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/humidityIcon" android:src="@drawable/humidity" android:layout_below="@id/windIcon" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/humidity" android:layout_toRightOf="@id/humidityIcon" android:layout_alignTop="@id/humidityIcon" android:layout_marginTop="12dp" android:layout_alignStart="@id/tempMin" android:layout_marginLeft="10dp"/> <!-- End Humidity Data --> <!-- Pressure data --> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/pressureIcon" android:src="@drawable/pressure" android:layout_below="@id/humidityIcon" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/pressure" android:layout_toRightOf="@id/pressureIcon" android:layout_alignTop="@id/pressureIcon" android:layout_marginTop="12dp" android:layout_alignStart="@id/tempMin" android:layout_marginLeft="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/pressureStat" android:layout_toRightOf="@id/pressure" android:layout_alignBaseline="@id/pressure" android:layout_marginLeft="10dp"/> <!-- End Pressure data --> <!-- Visibility --> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/visibilityIcon" android:src="@drawable/eye" android:layout_below="@id/pressureIcon" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/visibility" android:layout_toRightOf="@id/visibilityIcon" android:layout_alignTop="@id/visibilityIcon" android:layout_marginTop="12dp" android:layout_alignStart="@id/tempMin" android:layout_marginLeft="10dp"/> <!-- End visibility --> <!-- Astronomy --> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/sunIcon" android:src="@drawable/sun" android:layout_below="@id/visibilityIcon" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/sunrise" android:layout_toRightOf="@id/sunIcon" android:layout_alignTop="@id/sunIcon" android:layout_marginTop="12dp" android:layout_alignStart="@id/tempMin" android:layout_marginLeft="10dp"/> <ImageView android:layout_width="32dp" android:layout_height="32dp" android:id="@+id/moonIcon" android:src="@drawable/moon" android:layout_below="@id/sunIcon" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/sunset" android:layout_toRightOf="@id/moonIcon" android:layout_alignTop="@id/moonIcon" android:layout_marginTop="12dp" android:layout_alignStart="@id/tempMin" android:layout_marginLeft="10dp"/> <!-- End astronomy --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="@string/provider" style="@style/textVerySmall" /></RelativeLayout> |
Структура макета показана ниже:
Этот макет будет заполнен во время выполнения данными, извлеченными из XML.
Теперь в MainActivity мы просто вызываем YahooClient для извлечения данных и координации действий:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
protected void onCreate(Bundle savedInstanceState) { ... refreshData();} private void refreshData() { if (prefs == null) return ; String woeid = prefs.getString("woeid", null); if (woeid != null) { String loc = prefs.getString("cityName", null) + "," + prefs.getString("country", null); String unit = prefs.getString("swa_temp_unit", null); handleProgressBar(true); YahooClient.getWeather(woeid, unit, requestQueue, new YahooClient.WeatherClientListener() { @Override public void onWeatherResponse(Weather weather) { // We update the view .. // We retrieve the image IWeatherImageProvider provider = new WeatherImageProvider(); provider.getImage(code, requestQueue, new IWeatherImageProvider.WeatherImageListener() { @Override public void onImageReady(Bitmap image) { weatherImage.setImageBitmap(image); } }); handleProgressBar(false); } }); }} |
В методе refreshData мы просто извлекаем настройки приложения, хранящиеся в SharedPreferences (см. Строку 11,14,15), а в строке 18 мы вызываем метод YahooWlient getWeather для извлечения данных. Мы должны помнить, что мы вызываем HTTP-URL в фоновом потоке, чтобы избежать проблемы ANR, поэтому мы ждем ответа с использованием слушателя (см. Строку 20). Когда мы получаем ответ, мы обновляем представление. Наконец, в строке 25 мы получаем изображение, связанное с погодными условиями.
- Доступен исходный код @ github
![android_weather_app [3]](/wp-content/uploads/images/jcg/8461584d739fa162e3e7ba2dc59a38df.png)
![android_weather_app_settings_1 [3]](/wp-content/uploads/images/jcg/df6d4186492e73251dec7c5aa27b1ebc.png)
![android_weather_app_settings_1 [7]](/wp-content/uploads/images/jcg/e77d30dde21de87bdd61af99e15e8a7b.png)

![android_actionbar_menu_item [5]](/wp-content/uploads/images/jcg/1c7cb679a70fdea5ad8455f347b1b6b0.png)