Использование таблицы всегда было популярным способом отображения и размещения данных, от электронных таблиц до веб-страниц, и теперь, конечно же, мобильных приложений.
В этом уроке я покажу вам, как использовать и заполнять данные TableView iOS данными.
Начиная
Сначала создайте новый проект Xcode, выбрав шаблон приложения Master-Detail .
Нажмите Далее и добавьте имя для проекта. Установите параметры проекта, как показано на скриншоте ниже, и нажмите « Далее» .
Если вы запустите проект, вы увидите табличное представление с кнопкой + на правой стороне верхней панели. Это добавляет текущую дату и время в новую строку таблицы каждый раз, когда пользователь нажимает на нее. Если вы нажмете на одну из строк, в подробном представлении появится метка с датой выбранной строки.
Настольный стол
Откройте файл MasterViewController.swift из Навигатора проектов. Это экземпляр класса UITableViewController управляет функциональностью и данными табличного представления.
Функция viewDidLoad устанавливает кнопку + и контроллер разделения представления. Контроллер раздельного просмотра будет работать только на iPad.
Функция numberOfSectionsInTableView возвращает количество разделов в таблице. Если вы не добавите никакой классификации, она вернет 1.
Функция tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int возвращает число строк, которые таблица имеет в каждом разделе. В табличном представлении данные представлены в виде структуры массива, представленной в табличном представлении. В этом случае массив objects .
Функция tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell создает каждую ячейку таблицы, устанавливает текст и другие атрибуты. Значение indexPath.row предоставляет целочисленное значение индекса.
tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool Функция tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool возвращает значение, определяющее, доступна ли ячейка для редактирования или нет.
Функция tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) изменяет стиль ячейки и включает шаблонный код для стилей удаления и вставки.
Взаимодействие с таблицей
До этого момента вы узнали, как настроить просмотр tableview и какие функции ему нужны для работы.
Класс также содержит эту функцию:
func insertNewObject(sender: AnyObject) { objects.insert(NSDate(), atIndex: 0) let indexPath = NSIndexPath(forRow: 0, inSection: 0) self.tableView.insertRowsAtIndexPaths([indexPath], withRowAnimation: .Automatic) }
Эта функция запускается, когда пользователь нажимает кнопку + и добавляет объект текущей даты в массив objects и, таким образом, в первую строку tableview .
Подробный вид
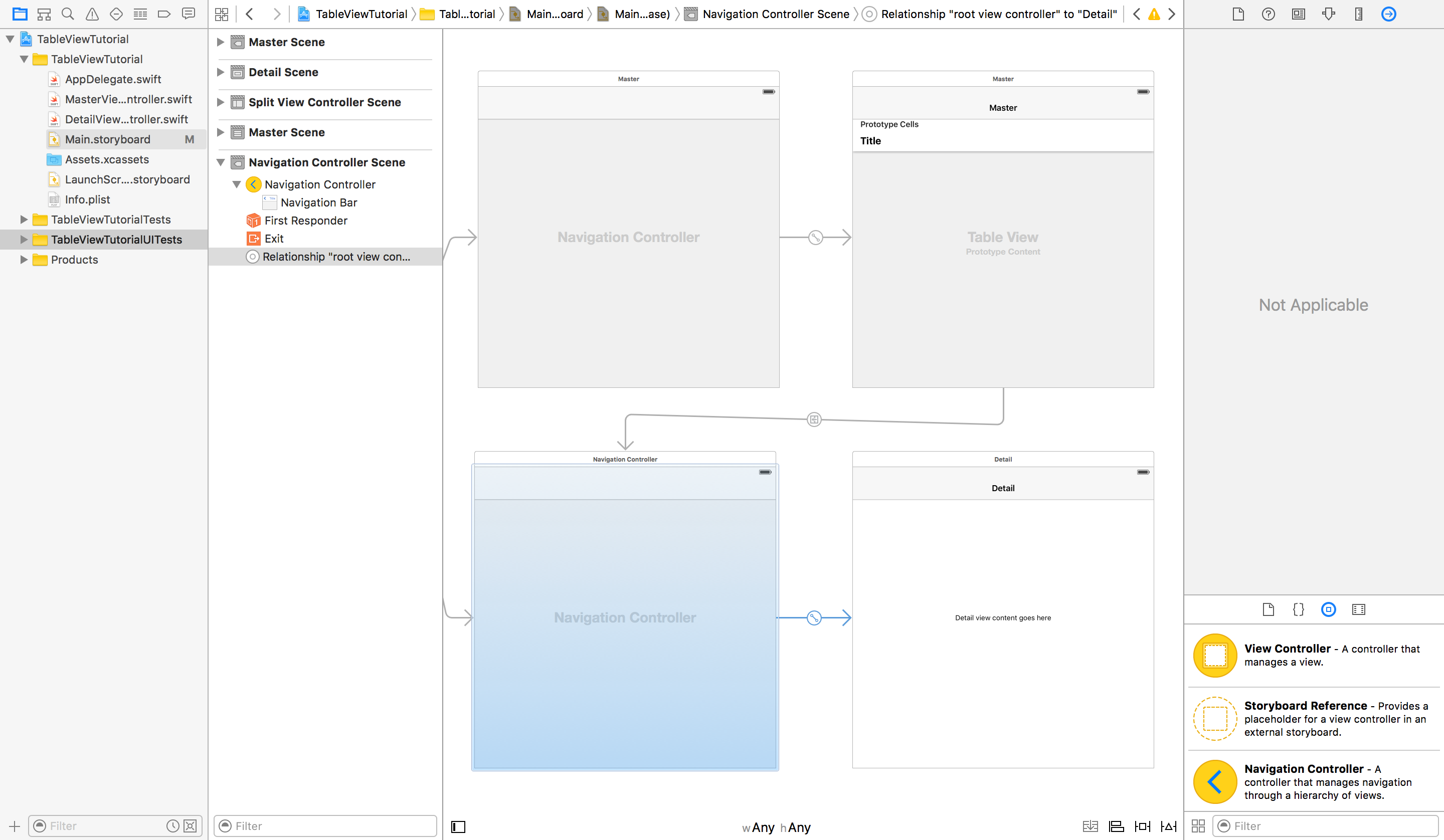
Файл Main.storyboard обрабатывает большую часть подробного представления. На снимке экрана ниже вы можете видеть, как выбранный переход обрабатывает выделение строки и представляет его в подробном представлении.
Когда пользователь выбирает строку, override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) Функции класса MasterViewController выполняет:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { if segue.identifier == "showDetail" { if let indexPath = self.tableView.indexPathForSelectedRow { let object = objects[indexPath.row] as! NSDate let controller = (segue.destinationViewController as! UINavigationController).topViewController as! DetailViewController controller.detailItem = object controller.navigationItem.leftBarButtonItem = self.splitViewController?.displayModeButtonItem() controller.navigationItem.leftItemsSupplementBackButton = true } } }
Эта функция проверяет, является ли переход подробным представлением, и устанавливает свойства подробного представления в соответствии с выбранной строкой.
Заполните таблицу с содержанием
Теперь заполните таблицу статическим содержимым из массива. Для этого сначала удалите следующие строки из override func viewDidLoad() MasterViewController.swift .
self.navigationItem.leftBarButtonItem = self.editButtonItem() let addButton = UIBarButtonItem(barButtonSystemItem: .Add, target: self, action: "insertNewObject:") self.navigationItem.rightBarButtonItem = addButton
Это удаляет кнопки + и редактирования .
Теперь добавьте следующие строки к той же функции.
objects.insert("January", atIndex: 0) objects.insert("February", atIndex: 1) objects.insert("March", atIndex: 2) objects.insert("April", atIndex: 3) objects.insert("May", atIndex: 4) objects.insert("June", atIndex: 5) objects.insert("July", atIndex: 6) objects.insert("August", atIndex: 7) objects.insert("September", atIndex: 8) objects.insert("October", atIndex: 9) objects.insert("November", atIndex: 10) objects.insert("December", atIndex: 11)
Эти строки заполняют массив objects который снабжает табличное представление именами всех месяцев в году в качестве строковых значений.
В tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell функция tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell измените следующие 2 строки:
let object = objects[indexPath.row] as! NSDate cell.textLabel!.text = object.description
чтобы:
let object = objects[indexPath.row] as! String cell.textLabel!.text = object
И в override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { Change:
let object = objects[indexPath.row] as! NSDate
чтобы:
let object = objects[indexPath.row]
Эти строки изменены, потому что теперь значения массива objects являются строковыми значениями, и вы можете мгновенно установить значение cell.textLabel!.text для objects[indexPath.row] потому что это строка.
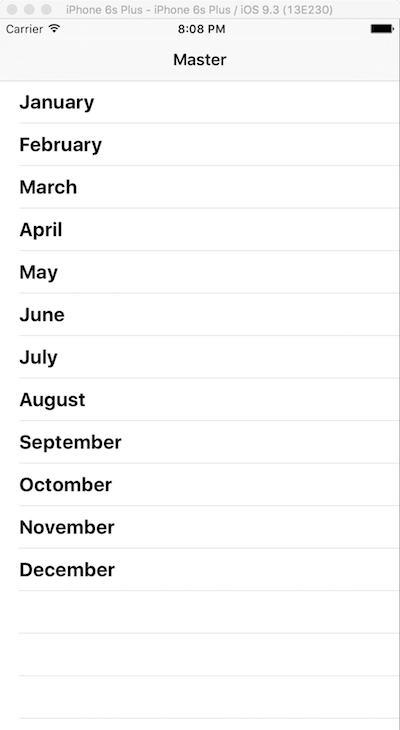
Запустите приложение, и вы увидите таблицу, заполненную месяцами года. При нажатии на строку таблицы отображается подробное представление с меткой названия месяца.
Вы можете найти окончательный проект с изменениями, которые вы сделали на GitHub .
Это было базовое введение в просмотр tableview и у них есть большой потенциал, если вы заинтересованы в получении дополнительной информации, SitePoint предлагает более продвинутые учебные пособия, а библиотека разработчиков iOS имеет несколько замечательных следующих шагов .
Есть вопросы или комментарии? Пожалуйста, дайте мне знать ниже .