В то время как Activity управляет взаимодействием пользователя с вашим приложением, Layout определяет, как приложение должно выглядеть. В этом посте вы узнаете, как макет определяет визуальную структуру для пользовательского интерфейса, такого как пользовательский интерфейс для действия или виджет приложения.
Расположение
Файл макета — это файл XML, который описывает графический интерфейс экрана вашего приложения. В этом примере мы будем создавать линейный макет, который используется для отображения компонентов графического интерфейса рядом. Эти компоненты могут отображаться вертикально или горизонтально. При горизонтальном отображении они отображаются в одной строке. При вертикальном отображении они отображаются в одном столбце.
Вот пример того, как выглядит линейный макет.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?xml version=»1.0″ encoding=»utf-8″?>
<LinearLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:padding=»16dp»
android:orientation=»vertical»
tools:context=»com.tutsplus.code.android.tutsplusupload.MainActivity»>
</LinearLayout>
|
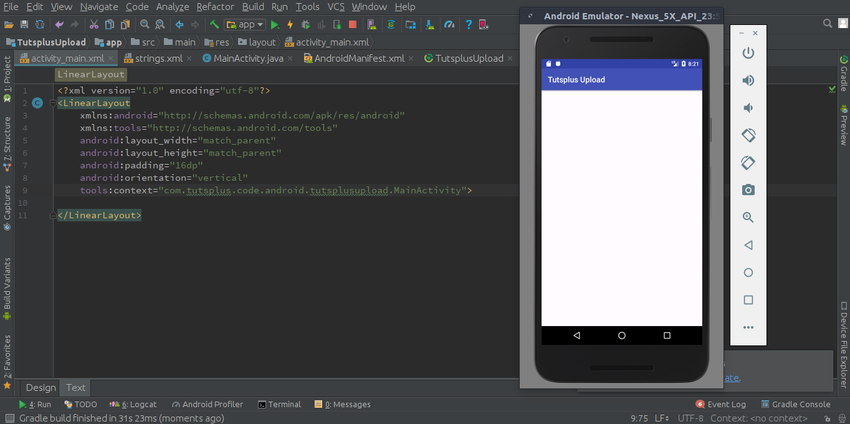
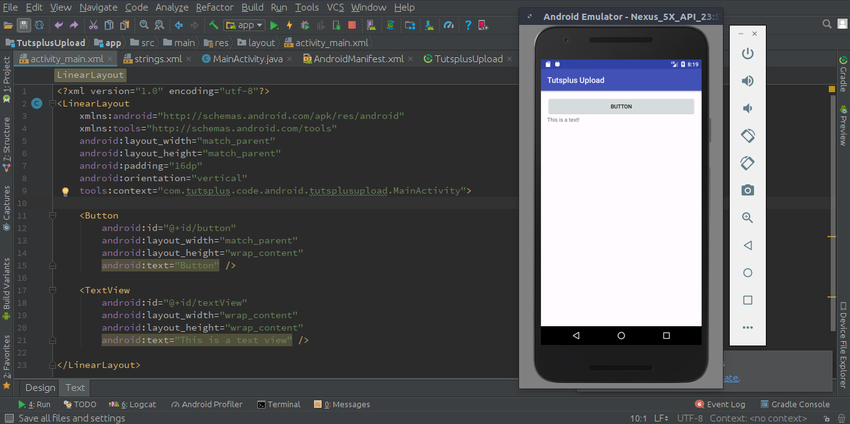
На изображении ниже вы можете увидеть код и его отображение на устройстве Android.

Макет начинается с объявления XML. Он указывает версию XML и кодировку.
Следующая строка является открывающим тегом для линейного макета. Внутри у вас есть строка, которая выглядит так:
|
1
|
xmlns:android=»http://schemas.android.com/apk/res/android»
|
Это указывает пространство имен XML, используемое для предоставления уникальных имен для элементов и атрибутов в документе XML. xmlns :android здесь описывает пространство имен Android. Эта система пространств имен была выбрана Google, чтобы помочь Android Studio обрабатывать ошибки во время компиляции. Пространство имен Android помогает отличить официальные виджеты Android от пользовательских. Например, он позволяет различать пользовательский виджет textview виджет textview Android. URI пространства имен: http://schemas.android.com/apk/res/android .
Следующее пространство имен — xmlns:tools предоставляет вам доступ к атрибутам инструментов. Это не пространство имен по умолчанию: вы можете создать приложение для Android, не используя его. Однако его использование позволяет добавлять метаданные к файлам ресурсов, которые помогают в манипулировании и отображении макетов в представлении «Дизайн». При ссылке на элементы или атрибуты, предоставляемые атрибутами инструментов, необходимо добавить префикс инструментов. Позже я объясню, как мы используем атрибуты tools в этом коде.
А пока давайте посмотрим на следующую часть.
|
1
2
3
4
|
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:padding=»16dp»
android:orientation=»vertical»
|
Эти атрибуты используются для определения ширины и высоты макета. Они также указывают количество используемой прокладки и расположение компонентов по вертикали или по горизонтали. Здесь выбрана вертикальная ориентация.
Ширина и высота
android:layout_width и android:layout_height используются для указания ширины и высоты, которые будут использоваться для компонента макета. Вы можете использовать значения wrap_content или match_parent чтобы определить ширину и высоту вашего компонента. wrap_content означает, что макет (или представление) должен быть достаточно большим для содержимого. match_parent означает, что он должен быть таким же широким, как и родительский макет.
набивка
Заполнение — это пространство между видом или макетом и его границей. Когда вы используете android:padding , пространство со всех четырех сторон вида или макета будет иметь указанное измерение. Если вы хотите управлять отдельными частями отступа по отдельности, вы можете использовать android:paddingBottom , android:paddingLeft , android:paddingRight и android:paddingTop . Обратите внимание, что эти значения указаны в «dp» — независимые от плотности пиксели. Подробнее об этом скоро!
Маржа
Хотя отступ применяется к макету или представлению и его границе (внутри компонента), поле применяется к макету или представлению и другим окружающим компонентам вне компонента. Вы можете использовать android:layout_margin чтобы указать поля сразу со всех сторон, или вы можете управлять отдельными частями заполнения отдельно с помощью android:layout_marginBottom , android:layout_marginLeft , android:layout_marginRight и android:layout_marginTop . Они также указаны в дп.
Что такое dp ?
Плотно-независимый пиксель, или сокращенно dp, является абстрактной единицей, основанной на физической плотности экрана. Плотно-независимые пиксели используются при определении макетов пользовательского интерфейса. Они используются для выражения размеров макета или положения независимо от плотности. Вы можете узнать больше о плотности плотности в Android здесь .
контекст
Атрибут context используется для объявления действия, с которым по умолчанию связан макет. Здесь вы можете видеть, что образец макета связан с MainActivity.
|
1
|
tools:context=»com.tutsplus.code.android.tutsplusupload.MainActivity»
|
Вы также можете написать это в более короткой форме как:
|
1
|
tools:context=».MainActivity»
|
Это используется только при работе в режиме конструктора, так как макет может быть связан с более чем одним действием.
Дочерние компоненты
Макеты содержат дочерние компоненты. Собственно, в этом и заключается их цель: организовать и отобразить другие компоненты.
Давайте добавим некоторые компоненты в линейный макет, начиная с вида кнопки.
|
1
2
3
4
5
6
|
<Button
android:id=»@+id/button»
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
BeerAdviser
android:text=»Button» />
|
Мы также добавим текстовое представление, которое имеет очень похожие свойства к представлению кнопки.
|
1
2
3
4
5
|
<TextView
android:id=»@+id/textView»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»This is a text view» />
|
Мы рассмотрели android:layout_height и android:layout_width , так что теперь давайте посмотрим на остальные.
Идентификатор компонента
Свойство android:id используется для присвоения компоненту идентифицирующего имени. Это позволяет вам получить доступ к вашему компоненту из Java-кода действия, используя метод findViewById() .
Компонент Текст
Атрибут android:text используется, чтобы сообщить Android, что должен отображать текстовый компонент. В случае вида кнопки будет отображаться текстовая кнопка.
Давайте пока запустим наш код и посмотрим, как он выглядит.

Если говорить вкратце, то первым элементом должен быть макет, который вы будете использовать. Вот это LinearLayout . Указанная ориентация указывает Android отображать компоненты в макете в одном вертикальном столбце. Элемент <Button> является первым элементом, который будет отображаться. Он займет ширину родительского элемента, а его высота будет определяться его текстовым содержимым.
Второй элемент — это текстовое представление, которое будет отображаться под кнопкой. Высота и ширина будут ограничены высотой и шириной содержимого.
Строковые ресурсы
В нашем примере выше мы жестко закодировали текст для текстового представления, используя android:text="This is a text view" . Это хорошо, когда вы начинаете как новичок, но это не лучший подход. Предположим, вы создали приложение, которое очень популярно в магазине Google Play, и вы не хотите ограничивать себя только одной страной или языком. Если вы жестко закодировали весь текст в файлах макета, сделать ваше приложение доступным для разных языков будет сложно. Итак, каков наилучший подход?
Лучший подход заключается в том, что вы помещаете свои текстовые значения в файл строковых ресурсов: strings.xml . Это делает интернационализацию для вашего приложения легкой. Это облегчает внесение глобальных изменений в ваше приложение, поскольку вам нужно редактировать только один файл.
Файл strings.xml находится в папке app / src / main / res / values . Когда вы открываете его, он должен иметь такую структуру.
|
1
2
3
|
<resources>
<string name=»app_name»>Tutsplus Upload</string>
</resources>
|
Здесь у вас есть один строковый ресурс с именем app_name со значением Tutsplus Upload .
Вы можете добавить другие строковые ресурсы, используя ту же структуру. Для кнопки и текста в вашем макете структура может выглядеть следующим образом.
|
1
2
3
4
5
|
<resources>
<string name=»app_name»>Tutsplus Upload</string>
<string name=»main_button»>Button</string>
<string name=»first_text»>This is a text!</string>
</resources>
|
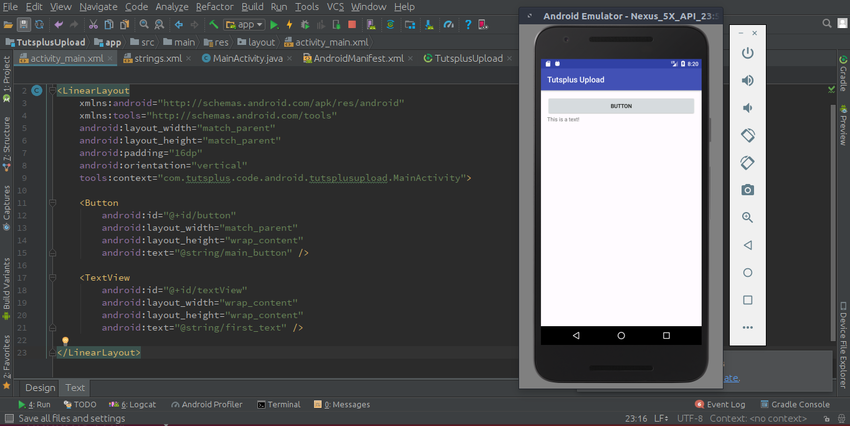
Чтобы использовать эти строковые ресурсы в макете, вы должны обновить текстовую часть обоих представлений соответствующим ресурсом.
|
1
2
|
android:text=»@string/main_button»
android:text=»@string/first_text»
|
@string Android искать текстовое значение в файле строковых ресурсов. После этого идет название ресурса. Android найдет значение ресурса, соответствующего этому имени, и использует его для вашего компонента.
В завершение вот как будет выглядеть ваш макет:

Вывод
В этом посте вы узнали о некоторых основах работы с макетами. По мере создания более сложных приложений вы увидите, как все части сочетаются друг с другом. После прочтения этого поста вы сможете понять, как работать с линейными макетами, представлениями текста и кнопок и строковыми ресурсами.
Пока вы здесь, ознакомьтесь с некоторыми другими замечательными статьями по разработке приложений для Android.