В первой части мы представили Android Wear, как подписаться на программу и заставить эмулятор работать. Давайте перейдем к некоторой разработке, добавив библиотеки поддержки в наш проект Android Wear.
Android Preview App
Чтобы повторить шаги из моей предыдущей статьи о том, как начать:
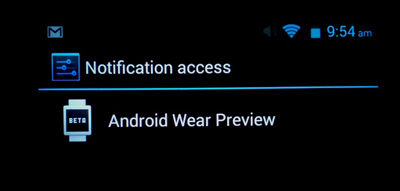
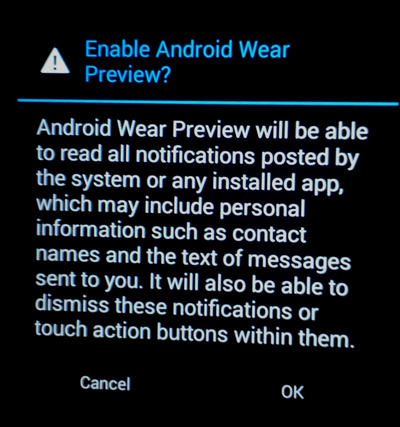
Как показано выше, открыв приложение Android Wear Preview, вы увидите следующее сообщение:
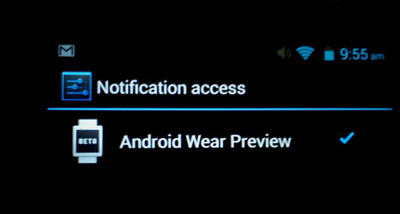
Теперь нажмите на сообщение:
Используйте USB для подключения вашего устройства к машине разработки.
Примечание. Никакие другие устройства Android не должны быть подключены к машине.
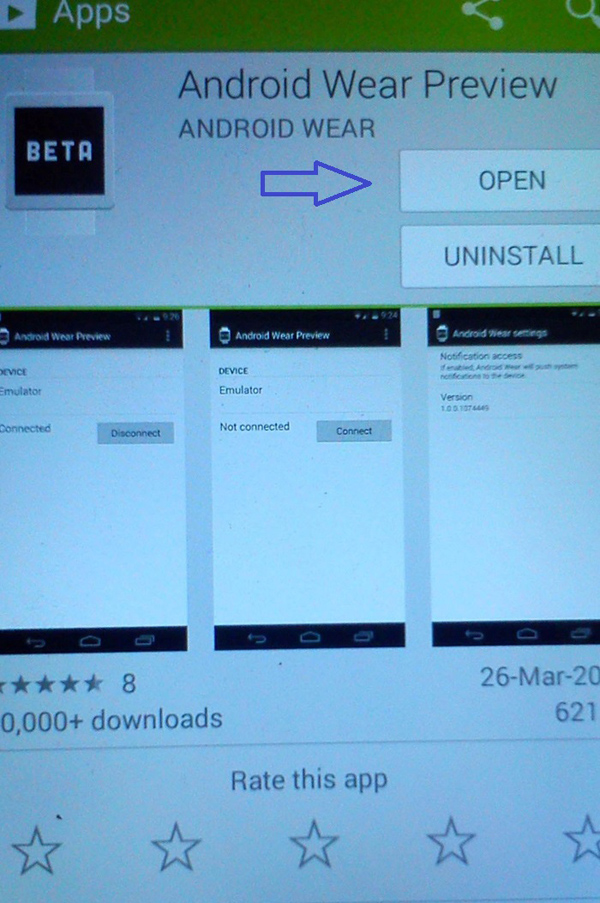
Убедитесь, что эмулятор Android Wear работает. Эмулятор должен быть в том же состоянии, показывая время и отключенный значок, который указывает, что ни одно устройство не подключено.
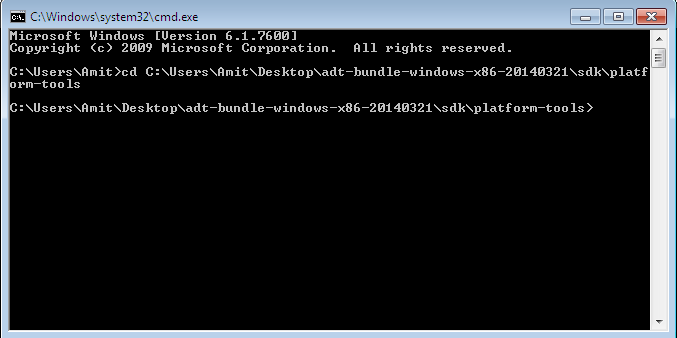
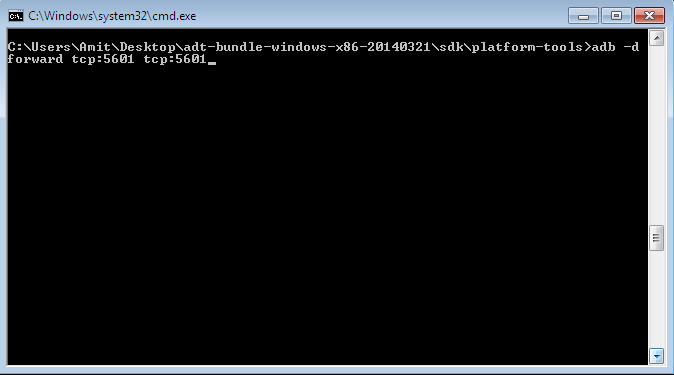
Откройте терминал и выполните следующие действия:
adb -d forward tcp: 5601 tcp: 5601
Объяснить:
adb : Android Debug Bridge , клиент-серверная программа, которая взаимодействует с экземпляром эмулятора или подключенным устройством Android.
-d : направляет команду adb на подключенное USB-устройство.
forward : переадресация портов, которая перенаправляет запросы от определенного хост-порта на другой порт.
Вы также можете попробовать эти команды:
adb devices : печатает список всех подключенных эмуляторов и устройств.
версия adb : печатает номер версии adb.
В эмуляторе Android Wear теперь отображается значок шара «g», указывающий, что он связан с вашим устройством Android.
Добавление библиотеки поддержки Android Wear Preview
Чтобы добавить библиотеку поддержки Android и несколько API-интерфейсов, которые она включает, вы должны зарегистрироваться в Preview для разработчиков.
Прочитайте мою предыдущую статью, чтобы напомнить себе о ссылке для загрузки библиотеки поддержки предварительного просмотра.
Электронное письмо, отправленное Google после успешной регистрации, можно увидеть ниже:
После загрузки и разархивирования пакета добавьте библиотеку в свой проект, выполнив следующие действия:
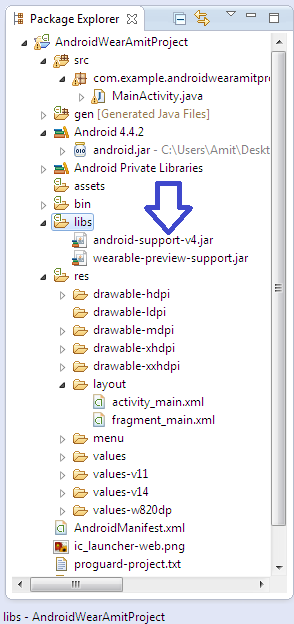
- Создайте каталог libs / в корневом каталоге проекта приложения для Android.
- Скопируйте JAR-файл библиотеки поддержки v4 из каталога Android SDK в каталог проекта libs / .
Путь к каталогу SDK:/extras/android/support/v4/android-support-v4.jar
Вот путь: adt-bundle-windows-x86–20140321 / sdk / extras / android / support / v4
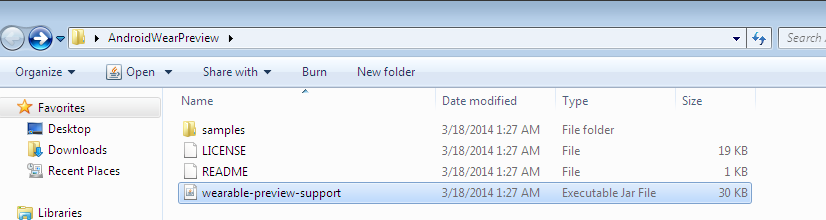
- Скопируйте 30-килобайтный jar-файл wearable-preview-support.jar из каталога Android SDK в каталог проекта libs / .
- Вставьте файл wearable-preview-support.jar в каталог libs / .
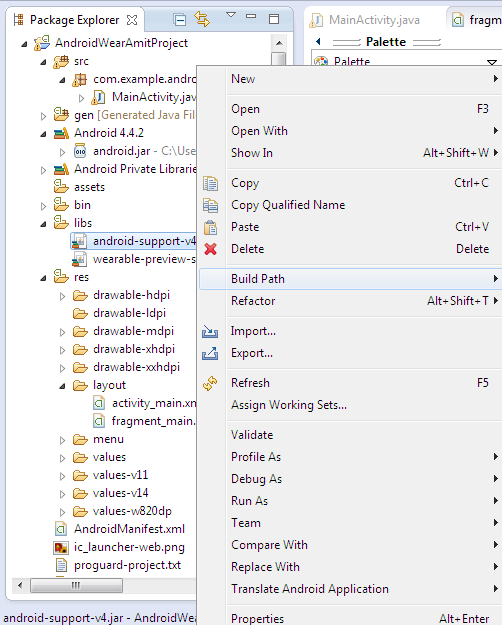
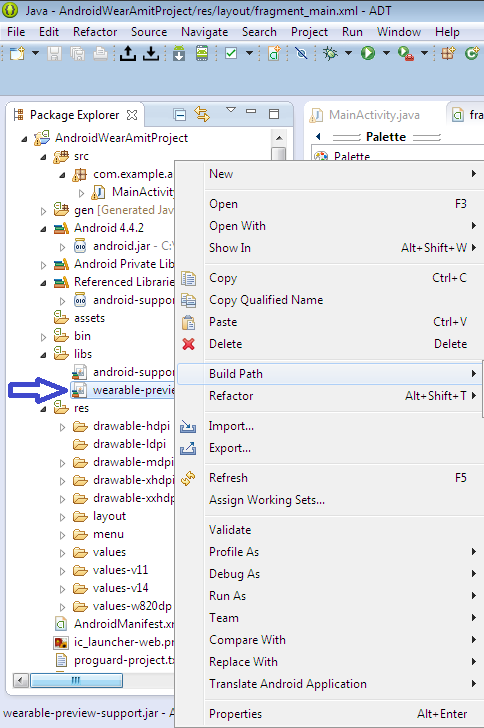
- Щелкните правой кнопкой мыши файл JAR и выберите « Путь сборки»> «Добавить в путь сборки» .
Давайте создавать уведомления
Уведомления делают носимый опыт таким, какой он есть, и его можно улучшить различными способами.
Фрагмент кода ниже должен быть добавлен в файл MainActivity.java Вы можете найти этот файл, развернув узел src / . Я предполагаю, что вы хорошо разбираетесь в структуре каталогов Android.
Примечание. Вы можете создать файл java в узле src / во время инициализации проекта вместо создания файла MainActivity.java по умолчанию.
Начнем с импорта необходимых классов:
Начните с импорта классов
Создать уведомления
Для уведомлений мы используем следующие два API:
Мы будем использовать следующие классы и методы:
- Намерение : класс, который дает абстрактное описание выполняемой операции.
- PendingIntent : класс, который дает описание намерения и целевого действия, которое нужно выполнить.
- putExtra () : метод, который добавляет расширенные данные в Intent.
- getActivity () : метод, который извлекает
PendingIntent - setSmallIcon () : метод, который устанавливает маленькую иконку.
- setContentTitle () : метод, который устанавливает первую строку текста.
- setContentText () : метод, который устанавливает вторую строку текста.
- setContentIntent () : при нажатии на уведомление этот метод предоставляет
PendingIntent - notify () : этот метод вызывает пробуждение потока (который ожидает).
Фрагмент кода для уведомления приведен ниже:
// Unique ID for notification
int id = 1;
// Build intent for notification content
Intent intent = new Intent(this, ViewEventActivity.class);
intent.putExtra(EXTRA_EVENT_ID, eventId);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0);
// The Builder class for NotificationCompat objects.
NotificationCompat.Builder builder = new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_event)
.setContentTitle(eventTitle)
.setContentText(eventLocation)
.setContentIntent(pendingIntent);
// Get an instance of the NotificationManager service
NotificationManagerCompat notificationMgr = NotificationManagerCompat.from(this);
// Build the notification and issue it with the notification manager.
notificationMgr.notify(id, builder.build());
Следующий фрагмент кода добавляет экземпляр NotificationCompat.BigTextStyle
Вызовите setStyle()NotificationCompat.BuilderBigTextStyle InboxStyle
Здесь мы использовали следующие классы и методы:
BigTextStyle : класс перестройки, который генерирует уведомления большого формата.
addAction : метод, который добавляет действие к уведомлению.
// Used for generating large-format notifications that include lengthy text
BigTextStyle bigStyle = new NotificationCompat.BigTextStyle();
bigStyle.bigText(eventDescription);
NotificationCompat.Builder builder = new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_event)
.setLargeIcon(BitmapFractory.decodeResource(getResources(), R.drawable.notif_background))
.setContentTitle(eventTitle)
.setContentText(eventLocation)
.setContentIntent(viewPendingIntent)
.addAction(R.drawable.ic_map, getString(R.string.map), mapPendingIntent)
.setStyle(bigStyle);
Большие объемы содержимого можно увидеть, развернув уведомление на портативном устройстве, тогда как в Android Wear содержимое отображается по умолчанию.
Еще можно добавить к вашим уведомлениям, используя следующие методы:
- setLargeIcon (Значок растрового изображения): установить большой значок.
- setNumber (int number): Устанавливает большое число в правой части уведомления.
- setVibrate (long [] pattern): устанавливает шаблон вибрации для.
- setWhen (long when): установить время, когда произошло событие, уведомления на панели сортируются по этому времени.
Время добавить несколько страниц в уведомления
Обычно жизнь не ограничивается работой над одной вещью за раз. Многие другие отвлекающие факторы делают нас занятыми и не сфокусированными. Большое количество уведомлений может создать путаницу и перегружать пользователей.
Чтобы избежать путаницы, в уведомление об износе Android можно добавить одну или несколько страниц. Дополнительные страницы появляются сразу же справа от основной карточки уведомлений.
Здесь мы будем использовать следующие методы:
- addPage () : для добавления одной страницы
- addPages () : для добавления нескольких страниц
Инициируйте процесс, создав основное уведомление, т.е. первую страницу уведомления. Это делается с помощью addPage() Не забывайте добавлять по одной странице за раз, для добавления нескольких страниц используйте CollectionaddPages()
Например, вот фрагмент кода для добавления второй страницы к уведомлению:
// Builder for the main notification
NotificationCompat.Builder builder = new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.new_message)
.setContentTitle("Page One")
.setContentText("Club event at 8PM today")
.setContentIntent(viewPendingIntent);
// Big text style for page two
BigTextStyle pageTwoStyle = new NotificationCompat.BigTextStyle();
secondPageStyle.setBigContentTitle("Page Two").bigText("Meet me at the restaurant within 1 hour for further discussions.");
// Create page two notification
Notification pageTwoNotification = new NotificationCompat.Builder(this).setStyle(pageTwoStyle).build();
// Create main notification and add the second page
Notification addNotification = new WearableNotifications.Builder(builder)
.addPage(pageTwoNotification)
.build();
Штабелирование уведомлений
При создании уведомлений для портативного устройства вы должны объединять аналогичные уведомления в одно сводное уведомление. Например, когда получено более одного сообщения, используйте одно уведомление для предоставления сводки, например «3 новых сообщения».
Сгруппируйте все уведомления в стек для носимого устройства. Стек уведомлений представлен в виде одной карточки, которую пользователи могут развернуть, чтобы просмотреть детали каждого уведомления отдельно.
Группировка
Для группировки уведомлений мы используем следующие методы:
- setGroup (): чтобы создать стек, вызовите его для каждого уведомления в стеке и укажите ключ группы.
- Notify (): вызовите этот метод, чтобы отправить каждое уведомление носимому.
Ниже мы создадим и выпустим три уведомления одно за другим. Начнем с первого уведомления:
final static String GROUP_KEY_EMAILS = "group_key_emails";
// Build first notification and pass this builder to WearableNotifications.Builder
NotificationCompat.Builder builder = new NotificationCompat.Builder(mContext)
.setContentTitle("New message: " + sender1)
.setContentText(subject1)
.setSmallIcon(R.drawable.new_mail);
// Use the group GROUP_KEY_EMAILS
Notification notificationOne = new WearableNotifications.Builder(builder)
.setGroup(GROUP_KEY_EMAILS)
.build();
// Issuing the notification
NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this);
notificationManager.notify(notificationId1, notif);
Укажите тот же групповой ключ при создании второго уведомления. Когда вы вызываете notify()
// Build second notification
builder = new NotificationCompat.Builder(mContext)
.setContentTitle("New message: " + sender2)
.setContentText(subject2)
.setSmallIcon(R.drawable.new_mail);
// Use the same group GROUP_KEY_EMAILS
Notification notificationTwo = new WearableNotifications.Builder(builder).setGroup(GROUP_KEY_EMAILS).build();
// Second notification
notificationManager.notify(notificationId2, notif);
Теперь третье уведомление:
// Build third notification
builder = new NotificationCompat.Builder(mContext)
.setContentTitle("New message: " + sender3)
.setContentText(subject3)
.setSmallIcon(R.drawable.new_mail);
// Use the same group GROUP_KEY_EMAILS
Notification notificationThree = new WearableNotifications.Builder(builder).setGroup(GROUP_KEY_EMAILS).build();
// Third notification
notificationManager.notify(notificationId3, notif);
По умолчанию самое последнее уведомление отображается вверху, а каждое дополнительное уведомление — в порядке убывания времени.
Сводное уведомление
На портативных устройствах предоставление сводки уведомлений имеет решающее значение. Важно установить позицию заказа на GROUP_ORDER_SUMMARY
Примечание. Это уведомление не отображается в вашем стеке уведомлений на носимых устройствах, а отображается как единственное уведомление на портативном устройстве.
// For large icon
Bitmap bmpLargeIcon = BitmapFactory.decodeResource(getResources(), R.drawable.ic_large_icon);
builder = new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_small_icon)
.setLargeIcon(bmpLargeIcon);
// Use the same group key GROUP_KEY_EMAILS
WearableNotifications.Builder wearableBuilder = new WearableNotifications
.Builder(builder)
.setGroup(GROUP_KEY_EMAILS,
WearableNotifications.GROUP_ORDER_SUMMARY);
// Build the final notification by passing wearableBuilder to InboxStyle notification
Notification summary = new NotificationCompat.InboxStyle(
wearableBuilder.getCompatBuilder())
.addLine("Amit Attend Sachin’s last Test Match.")
.addLine("Ansh Business meeting for e-learning project.")
.addLine("CoMoDay Event for technical writers.")
.setBigContentTitle("3 new messages")
.setSummaryText("Your Email-Id here")
.build();
notificationManager.notify(notificationId4, summary);
Ссылка на ресурсы
Что мы узнали?
В этой статье мы познакомились с Android Wear:
- Как установить приложение Android Wear Preview.
- Добавление библиотеки поддержки в проект Android.
- Как начать с кодирования в исходном файле проекта Android.
- Создание и выдача уведомлений.
- Добавление страниц в Уведомление.
- Группировка и создание сводок для уведомлений.
Попробуйте создавать и выпускать уведомления и добавлять некоторые страницы в свои приложения, и дайте мне знать ваш опыт.