В первой части этого руководства мы разработали простое приложение со списком задач, используя инфраструктуру Junior . Мы использовали компоненты Ratchet для разработки пользовательского интерфейса.
В этой части руководства мы будем реализовывать Firebase в качестве серверной части для нашего списка приложений ToDo.
Исходный код из этого урока доступен на GitHub .
Начиная
Для начала клонируйте исходный учебный код из GitHub .
git clone https://github.com/sitepoint-examples/Junior_App_Part_1 После клонирования перейдите в каталог проекта и установите необходимые зависимости.
bower install
Теперь откройте Junior_App_Part_1/app.html и вы увидите, что приложение работает.
Включить ссылку на Firebase
Мы будем использовать BackboneFire для подключения нашего приложения к Firebase.
Чтобы использовать BackboneFire, нам понадобятся jQuery и Underscore . Загрузите и app.html обе библиотеки в качестве ссылок в app.html . Версия backbone.js входящая в состав Junior, также устарела, поэтому загрузите более новую версию в ту же папку.
<script src="lib/javascripts/jquery-1.11.1.min.js"></script> <script src="lib/javascripts/underscore-min.js"></script>
Как только вышеупомянутые ссылки будут добавлены, включите ссылки на Firebase и BackboneFire, как показано ниже:
<script src="https://cdn.firebase.com/js/client/2.0.6/firebase.js"></script> <script src="https://cdn.firebase.com/libs/backbonefire/0.5.0/backbonefire.min.js"></script>
Настройка Firebase
Перед отправкой данных в Firebase нам нужно настроить нашу учетную запись. Зарегистрируйте учетную запись в Firebase , если у вас ее еще нет. После создания учетной записи войдите в нее и нажмите « Управление приложением» .
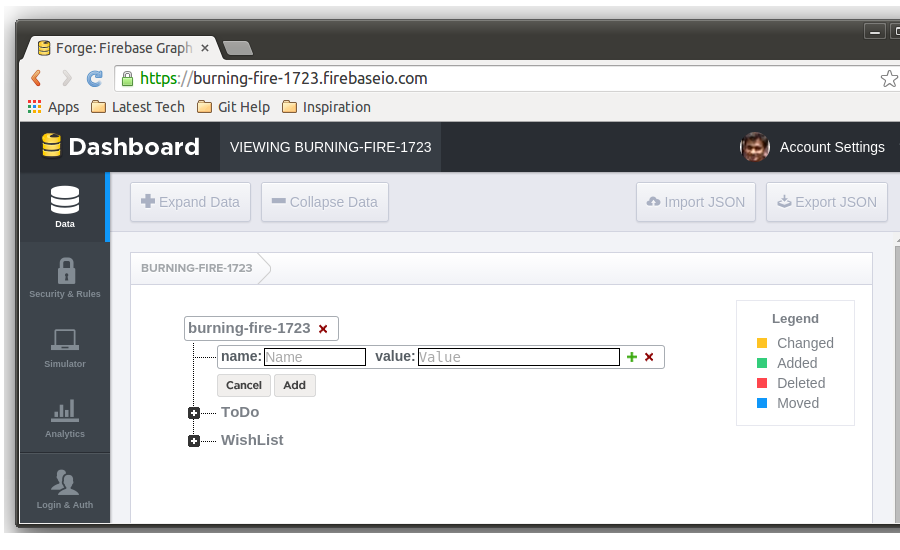
Нажмите на значок «плюс» на URL-адресе Firebase на панели инструментов, чтобы создать новый подузел.
Добавьте новый подузел с именем ToDo и значением 0 . После добавления у вас будет URL
https://burning-fire-1723.firebaseio.com/ToDo
Мы будем добавлять данные нашего списка дел в приведенный выше URL-адрес Firebase. Причина, по которой мы создали подузел, заключается в организации наших данных.
Вставка данных в Firebase
На странице добавления задачи мы прикрепим событие click к кнопке сохранения задачи. Откройте app.js и внутри AddTaskView добавьте новое событие click для кнопки «Сохранить задачу», как показано ниже:
events: { 'click #btnBack': 'onClickBack', 'click #btnAdd': 'onClickAdd' //Newly added },
Теперь определите метод onClickAdd внутри AddTaskView как показано:
onClickAdd: function() { console.log('Save Task clicked'); return false; },
В переменной AddTaskTemplate установите идентификатор кнопки « Save Task как btnAdd .
var AddTaskTemplate = [ '<nav class="bar bar-standard">', '<header class="bar bar-nav">', '<button id="btnBack" class="btn btn-link btn-nav pull-left">Back</button>', '<h1 class="title">Add Task</h1>', '</header>', '</nav>', '<div class="bar bar-standard bar-header-secondary">', '<form>', '<input type="text" placeholder="Full name">', '<input type="search" placeholder="Search">', '<textarea rows="3"></textarea>', '<button id="btnAdd" class="btn btn-positive btn-block">Save Task</button>', '</form>', '</div>' ].join('\n');
Сохраните изменения и откройте app.html . Нажмите, чтобы добавить новую задачу, и после нажатия Сохранить задачу вы увидите сообщение, которое мы установили выше, в консоли браузера.
Давайте добавим код для сохранения данных в Firebase. Измените HTML-код для AddTaskTemplate как показано ниже, чтобы сделать поле поиска текстовым полем и добавить заполнитель для поля textarea.
var AddTaskTemplate = [ '<nav class="bar bar-standard">', '<header class="bar bar-nav">', '<button id="btnBack" class="btn btn-link btn-nav pull-left">Back</button>', '<h1 class="title">Add Task</h1>', '</header>', '</nav>', '<div class="bar bar-standard bar-header-secondary">', '<form>', '<input id="txtName" type="text" placeholder="Full name">', '<input id="txtTitle" type="text" placeholder="Title">', '<textarea id="txtDesc" placeholder="Description" rows="3"></textarea>', '<button id="btnAdd" class="btn btn-positive btn-block">Save Task</button>', '</form>', '</div>' ].join('\n');
Чтобы сохранить данные в Firebase, нам нужно создать объект коллекции Firebase, используя BackboneFirebase . Откройте app.js и определите объект TaskCollection :
var TaskCollection = Backbone.Firebase.Collection.extend({ url: "https://burning-fire-1723.firebaseio.com/ToDo" });
При определении маршрутов для addTask мы создали новый экземпляр AddTaskView :
addTask: function(){ var addTaskView = new AddTaskView(); this.renderView(addTaskView); }
Чтобы сохранить данные задачи в firebase, нам нужно передать объект TaskCollection в представление AddTaskView . Изменить приведенный выше код, как показано:
addTask: function(){ var collection = new TaskCollection(); var addTaskView = new AddTaskView({ collection: collection }); this.renderView(addTaskView); }
В представлении AddTaskView нам нужно прикрепить событие listenTo к переданной коллекции, чтобы прослушать любые изменения. Добавьте следующий код в AddTaskView :
initialize: function() { this.listenTo(this.collection); },
Внутри функции onClickAdd мы будем читать значения из представления и вызывать метод create для collection чтобы сохранить данные в базе данных firebase.
onClickAdd: function() { var name = $('#txtName').val(); var title = $('#txtTitle').val(); var desc = $('#txtDesc').val(); this.collection.create({ name: name, title: title, description: desc }); return false; }
Сохраните все изменения и откройте приложение. Добавьте новое задание, введите некоторые данные и нажмите « Сохранить задание» . Откройте FireBase, и вы сможете увидеть добавленные данные.
Запрос данных и рендеринг данных
Чтобы запросить данные, все, что нам нужно сделать, это присоединить событие listenTo к коллекции, и после добавления данных она вызовет функцию обратного вызова с обновленными данными.
Откройте app.js и внутри HomeView добавьте атрибут initialize с событием listenTo прикрепленным к объекту коллекции.
initialize: function() { this.listenTo(this.collection, 'add', this.addOne); }, addOne: function(todoList) { console.log(todoList); // Rendering code will be here !! }
Перейдите к разделу маршрутизатора в app.js и при создании экземпляра TaskCollection объект TaskCollection :
home: function() { var collection = new TaskCollection(); var homeView = new HomeView({ collection: collection }); this.renderView(homeView); },
В onClickAdd события onClickAdd добавьте следующий код для перенаправления на домашний вид после добавления задачи.
onClickAdd: function() { var name = $('#txtName').val(); var title = $('#txtTitle').val(); var desc = $('#txtDesc').val(); this.collection.create({ name: name, title: title, description: desc }); AppRouter.navigate("/home", true); },
Сохраните изменения и попробуйте просмотреть app.html . Попробуйте добавить новое задание, и когда вы будете перенаправлены на домашний вид, проверьте консоль браузера. У вас должен быть список предметов, добавленных в консоль.
Далее мы свяжем возвращенные данные в виде списка в home представлении. Внутри функции addOne добавьте следующий код, чтобы добавить возвращаемые данные как li в ul .
addOne: function(todoList) { var name = todoList.attributes.name; var title = todoList.attributes.title; var desc = todoList.attributes.description; $('#lst').append('<li class="table-view-cell">' + title + ': ' + desc + ' by ' + name + '</li>'); }
В HomeTemplate установите идентификатор элемента ul как lst .
Сохраните изменения и попробуйте добавить новое задание. После добавления у вас должен появиться такой экран:
Вывод
В этом руководстве мы увидели, как читать и вставлять данные из Firebase с помощью BackboneFirebase для нашего приложения, созданного с использованием инфраструктуры Junior , платформы для создания мобильных приложений HTML 5.
Что ты думаешь о Джуниоре? Есть ли у него какие-либо преимущества перед многими другими мобильными средами пользовательского интерфейса?