В предыдущей статье этой серии мы представили некоторые базовые спецификации и шаблоны дизайна iOS. Теперь пришло время узнать, что делает дизайн для сенсорных экранов и мобильных устройств таким особенным!
В отличие от дизайна для настольных веб-сайтов и / или приложений, разнообразие способов взаимодействия с мобильными устройствами и получения отзывов от них кардинально отличается от его настольного аналога. Мобильные приложения — это не просто красивые картинки; вы разрабатываете часть программного обеспечения. Проектирование для мобильных устройств — это сочетание взаимодействия и удобства использования, разработки продукта и графического дизайна.

Подумайте обо всех вещах, на которые может реагировать мобильное устройство с сенсорным экраном: касание, встряхивание, наклон, вибрация, аудиовход и обратная связь, геолокация и отслеживание времени. С этими элементами дизайн приобретает совершенно новое измерение. Ваша работа как мобильного дизайнера заключается в том, чтобы учитывать эти функции при разработке концепции работы приложения.
Легко быть средним
Средние приложения используют среднее преимущество возможностей iPhone. Необыкновенные приложения находят уникальные и интересные способы получения обычных взаимодействий и делают их более быстрыми, легкими и интуитивно понятными в использовании. Подумайте, как вы можете подтолкнуть статус-кво и придумать взаимодействия, которые действительно привлекут вашу аудиторию!
жесты
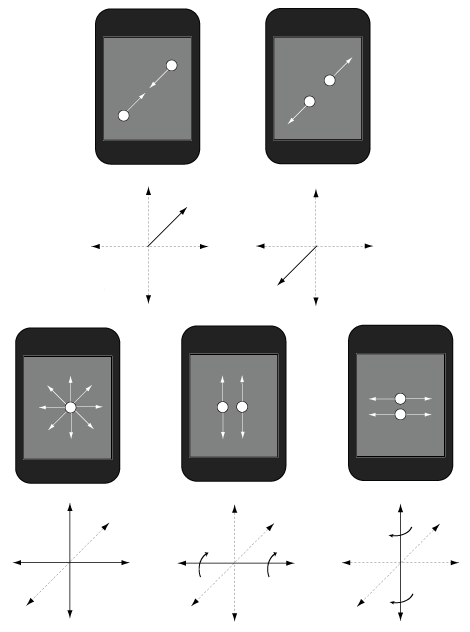
Чтобы выполнять действия на устройстве с сенсорным экраном, пользователи используют свои пальцы, чтобы перетаскивать, перетаскивать, сжимать, нажимать и перемещать элементы на экране. Собственное удаленное приложение Apple — отличный пример системы управления на основе жестов.
Планирование и интеграция этих жестов в ваш дизайн обеспечивают богатый пользовательский опыт, который использует уникальные атрибуты устройств с сенсорным экраном. Следует иметь в виду, что у пользователей есть ожидания относительно «стандартных» жестов. Это жесты, которые Apple определила в приложениях с высокой нагрузкой, таких как Почта и SMS — вы не хотите их изобретать заново. Если есть жест, который пользователи обычно понимают для выполнения определенного действия, придерживайтесь этой номенклатуры. Например, вам не нужно, чтобы пользователи использовали жест щипка для прокрутки списка.

Фото любезно предоставлено Кайлом Буза
Нажмите
Нажатие является самым основным жестом, используемым в приложениях iPhone, позволяя пользователю выполнять практически любую функцию.
Нажмите + Удерживайте

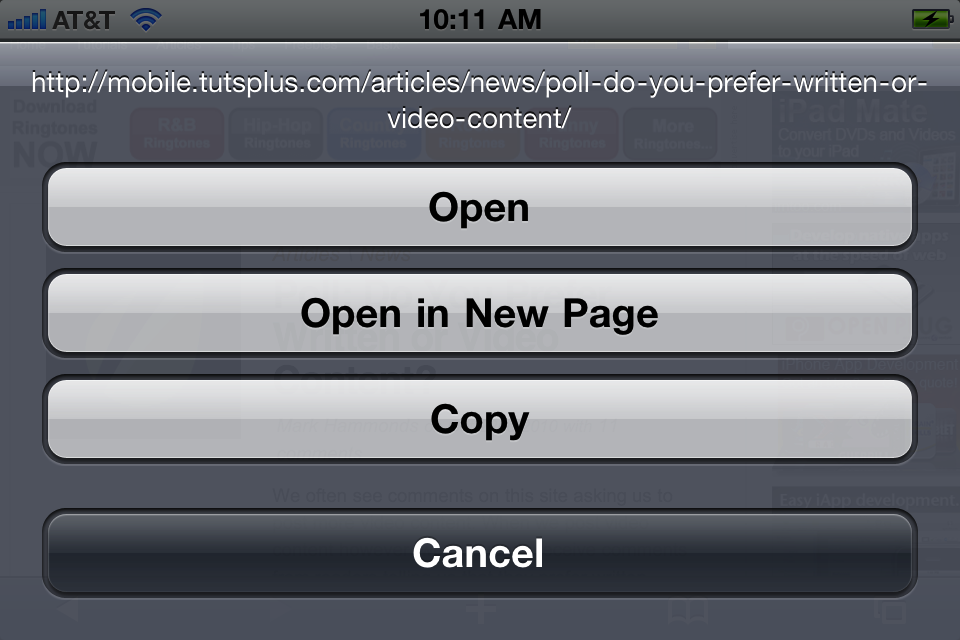
Это жест, который не имеет единого стандартного пути использования. Нажмите и удерживайте значки трамплина, и вы сможете удалить и / или изменить их порядок. Нажмите и удерживайте ссылку в браузере Safari, и вам будет предложено открыть ссылку на новой странице. Нажмите и удерживайте изображение в сообщении электронной почты, и вам будет предложено сохранить или скопировать изображение. Вообще говоря, касание и удержание полезно при вызове контекстных меню, которые позволяют вам делать то, что вы хотите, с помощью экранного элемента.
Двойное нажатие
Двойные касания на iPhone чаще всего используются для увеличения или уменьшения контента, а также для вызова дополнительных контекстных меню. Например, в Safari, когда вы дважды нажимаете на веб-страницу, она увеличивается, чтобы сделать текст более читабельным. В приложении «Фото» двойное нажатие на изображение вызывает контекстное меню, которое позволяет вам делать больше с изображением.
зажимать
Использование жеста повышения позволяет пользователям увеличивать и уменьшать масштаб содержимого.
фильм
Перелистывание контента — это крутой жест пользовательского интерфейса, который используется недостаточно часто!
Горизонтальный Размах
Горизонтальное перелистывание можно использовать для горизонтального смещения контента на экране и за его пределами. Текущий раздел контента обычно обозначается навигационными точками в нижней части области контента. Горизонтальное смахивание также обычно используется с элементами списка в виде списка для удаления или редактирования строк.
акселерометр
Акселерометр iPhone, вероятно, является одним из наиболее часто используемых элементов ввода, доступных для дизайнеров. На практике это чаще всего используется для определения портретного или ландшафтного режима, а также для освещения или затемнения экрана, когда мы подносим телефон к уху. Данные акселерометра также могут определять местоположение и местоположение, так как оно связано с функциями компаса и GPS. Тем не менее, эти функции едва покрывают поверхность возможностей творческого использования этой уникальной функциональности.
Разработчики игр максимально использовали акселерометр, но даже при разработке игр исполнение иногда бывает неловким. У пользователя часто возникает ощущение, что он собирается бросить устройство, пытаясь играть в игру. Doodle Jump и Поппер! являются отличными примерами захватывающих, казуальных игр, которые отлично используют акселерометр.
Shake and Tilt
Встряхивание и / или наклон телефона стали забавным новшеством во многих приложениях. Создание музыки , стрельба из пистолета и получение результатов поиска ( UrbanSpoon ) — все это примеры приложений, которые используют эту функциональность. Что, если тряска или наклон сделали что-то еще более неожиданное? Что если он перевернул страницы книги или пропустил следующую песню в списке воспроизведения?
Как дизайнеры могут использовать акселерометр по-новому, круто? Подумайте, где люди используют мобильные устройства — везде! Это открывает множество возможностей, поскольку контекст, в котором может быть полезен акселерометр.
Например, представьте, что есть приложение для ресторана, где вы обедаете. Вы открываете приложение ресторана. Когда вы будете готовы оформить заказ, вместо того, чтобы сигнализировать официанту или нажимать кнопку в приложении для обслуживания, вы просто переворачиваете телефон экраном вниз. Приложение обнаруживает, что вы перевернули телефон, и вызывает официанта. Это быстрее и проще, чем смотреть на экран и нажимать на кнопку, верно?
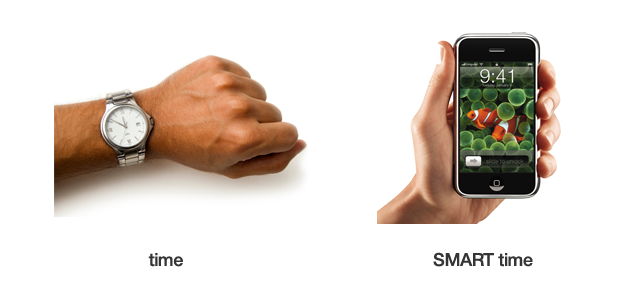
Время / Clock
Размышляя о том, как мобильные телефоны изменили способ взаимодействия со временем, становится невероятным осознание того, что изменения произошли всего за последние несколько лет. Средние наручные часы сообщают вам время и, возможно, дату, если вам повезет. Но сколько информации он дает вам до конца дня? Нуль. Сравните недавнюю историю с информационной перегрузкой, которую мы имеем относительно каждой минуты нашего дня с помощью мобильных смартфонов! Эти устройства резко изменили нашу повседневную жизнь.

Как этот факт имеет отношение к дизайну? Допустим, мы разрабатываем приложение, которое находит торговые точки в определенном районе города. Мы запрашиваем обувные магазины. У нас есть список магазинов для посещения, и это здорово, но было бы еще лучше, если бы список сортировался по дням и часам работы! Зачем сначала указывать магазин, если он не открыт, когда мы хотим пойти за покупками?
Время невероятно актуально для дизайна. Мы хотим разработать приложения, которые помогут пользователям получать самую актуальную информацию, доступную в любой момент времени и даты.
GPS
Часто вы обнаружите, что время и дата мозгового штурма, естественно, связаны с осознанием местоположения. Помните, GPS не имеет отношения только к картографическим приложениям. Его также можно использовать для тегирования контента на основе местоположения (фотографии / заметки), поиска вещей на основе вашего текущего местоположения (продукты питания / розничная торговля) или проверки в приложении для социальных сетей для автономного общения (Foursquare).
Другие интересные применения включают документирование GPS-координат предметов для дальнейшего использования (автомобили / ключи) или для поиска / отслеживания местоположения других людей. Это забавная область, чтобы вы могли помечтать о том, как функции вашего приложения могут включать эту технологию.
вибрация
Хотя вибрация недоступна на iPod touch или iPad, она все еще является элементом дизайна приложения, о котором стоит задуматься. Как правило, вибрация используется, когда звуковые оповещения будут отвлекать или раздражать. Разрабатывая свое приложение, подумайте о различных способах, которыми ваше приложение должно общаться с пользователем незаметным образом.
Как можно заменить звуковое или текстовое оповещение вибрацией? Когда пользователь будет удовлетворен звуковым оповещением против вибрации? Мозговой штурм элегантного и ненавязчивого использования этой аппаратной функции для вашего приложения!
Аудио вход / выход

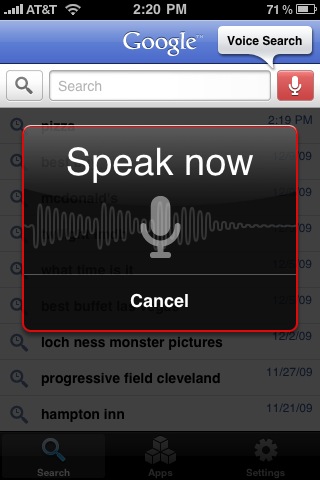
Аудио — это элемент с бесконечными возможностями. Типичное использование аудиовхода включает в себя разговор по телефону и голосовое управление, например голосовой поиск Google . Типичный аудиовыход включает в себя прослушивание мультимедиа (музыка, видео, подкаст), телефонные звонки, оповещения или звуковые эффекты приложения. Как вы можете использовать аудио способами, которые не так распространены?
Где аудио становится интересным, думает о том, когда и где пользователи могут использовать аудио ввод и / или вывод. Шум может отвлекать, будь то входящий или исходящий. Спросите себя, когда подходит звуковая обратная связь? Какие традиционные взаимодействия вы могли бы заменить аудио? Когда печатать невежливо или даже опасно?
Opus — это пример приложения, которое полностью полагается на аудиологические сигналы и физические жесты. Приложение требует нулевого визуального взаимодействия, утверждая, что оно «безопаснее» в использовании, чем конкурирующие продукты, потому что вы не отвлекаетесь, глядя на экран.
Вывод
К настоящему времени ваша голова может кружиться от идей, и это нормально! Лучше всего сделать закладку на этот пост и использовать его в качестве справочного материала, когда появится ваш следующий дизайн-проект для iPhone, чтобы заставить вас задуматься о различных способах использования этих функций. Главное, что нужно помнить, это то, что вам не нужно делать вещи, как все остальные. Основная граница — это не «как это делают другие» или руководство по стандартам. Если люди могут запрыгнуть в ваше приложение и легко понять, что делать, то это ваша цель дизайна! Веселиться!