В моем предыдущем уроке мы разработали приложение SampleListApp с помощью XIB. В этом уроке мы воссоздадим то же приложение с помощью раскадровок.
Что такое раскадровка?
Раскадровка — это визуальное представление всех экранов в приложении. Также рассказывается о переходах между различными экранами.
Раскадровка представлена в виде сцен и сегментов.
Сцена относится к одному контроллеру или представлению. У каждой сцены есть док-станция для подключения к выходу и действию между представлением и его контроллером представления.
Segue управляет переходом между двумя сценами. Переход устанавливается нажатием клавиши Ctrl и перетаскиванием из одной сцены в другую. Перемещение контроллера представления в стек навигации и представление модального контроллера представления одним нажатием кнопки можно легко выполнить с помощью segue, тем самым уменьшая потребность в кодировании.
Весь поток приложения можно увидеть в файле раскадровки.
Образец заявки
Создайте новое приложение «SampleListAppNew», используя шаблон «Пустое приложение».
Создайте все контроллеры View, которые мы создали в моем предыдущем уроке без XIB (SPTTableViewController, SPTArticleDetailsViewController, SPTAddArticleViewController). Не изменяйте и не добавляйте код в эти файлы классов. Оставьте все файлы классов с его реализацией по умолчанию. Мы добавим код по мере необходимости из нашего предыдущего проекта.
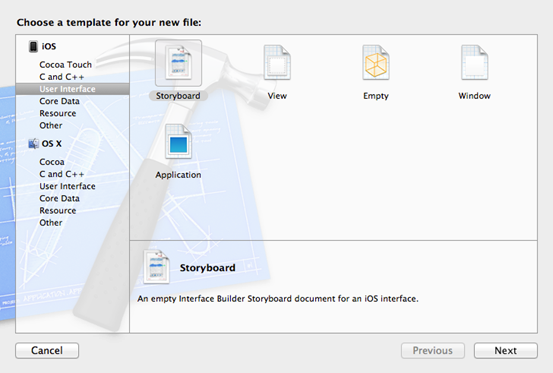
Давайте создадим новый файл раскадровки и назовем его «MainStoryboard».
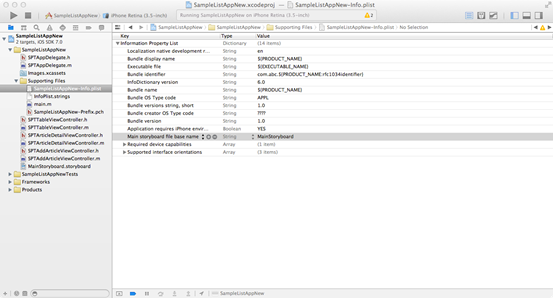
Выберите «SampleListAppNew-Info.plist» и добавьте новое свойство «Основное имя файла основной раскадровки» и установите значение «MainStoryboard».
Измените метод application: didFinishLaunching в файле SPTAppdelegate.m следующим образом.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
return YES;
}Новое свойство в списке свойств приложения, которое мы добавили ранее, достаточно, чтобы поместить начальное представление контроллера представления в раскадровке в объект UIWindow. Поэтому в методе applaunch вышеупомянутого addpdelegate не требуется никакого дополнительного кодирования.
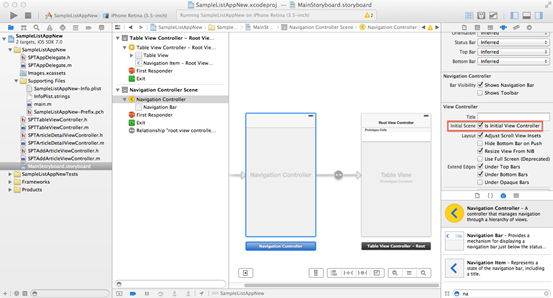
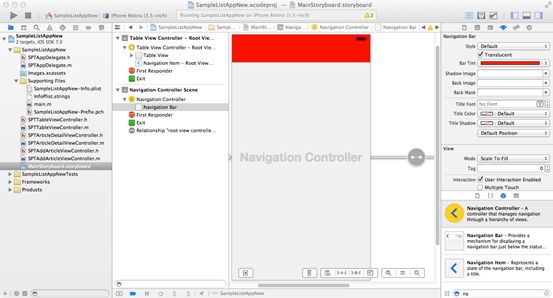
Теперь выберите файл «MainStoryboard.storyboard» и перетащите контроллер навигации из библиотеки объектов.
Выберите «Сцена контроллера навигации». Параметр «Исходный контроллер вида» в Инспекторе атрибутов выбран, чтобы указать, что это первый контроллер представления, который должен быть загружен.
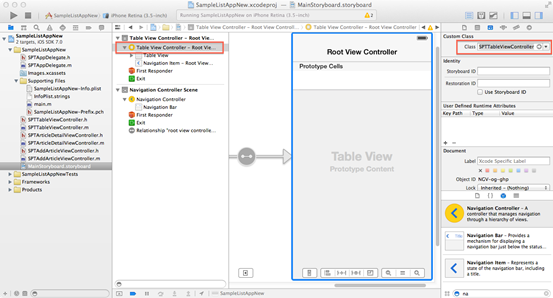
Контроллер табличного представления установлен как корневой контроллер представления навигационного контроллера. Связь указана под сценой контроллера навигации. Мы должны изменить контроллер корневого представления на ‘SPTTableViewController’ следующим образом.
Выберите панель навигации в сцене контроллера навигации и измените цвет оттенка, как указано ниже.
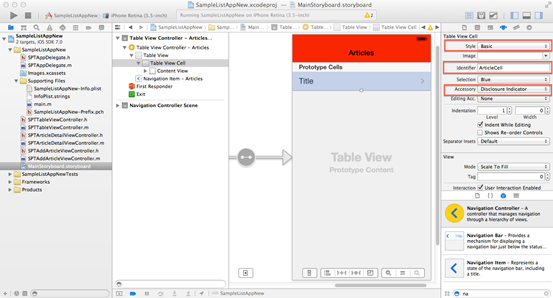
Выполните следующие изменения в сцене контроллера табличного представления.
Выберите элемент навигации и измените его заголовок на «Статьи» с помощью инспектора атрибутов.
Выберите табличное представление и измените стиль как сгруппированный с помощью инспектора атрибутов
Выберите ячейку табличного представления и установите стиль «Базовый», а аксессуар — «Индикатор раскрытия и идентификатор ячейки», как «ArticleCell»
Выберите «Просмотр содержимого» и «Метка», а также измените размер шрифта.
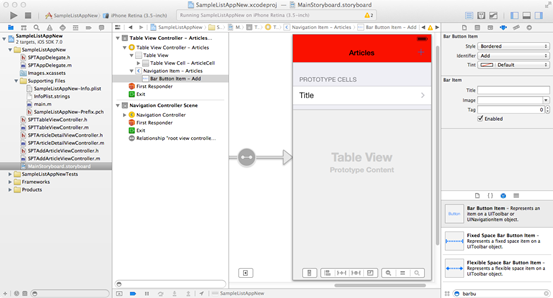
Перетащите элемент кнопки панели из библиотеки объектов. Разместите его на панели навигации и измените его идентификатор на «Добавить».
Включите массивы и словари, которые использовались для заполнения данных в табличном представлении из предыдущего урока, в методе ‘viewDidLoad’ класса ‘SPTTableViewController’. Параметры, связанные с панелью навигации, которые были включены в метод viewDidLoad, должны быть опущены, так как мы сделали все изменения в файле раскадровки.
Ваш метод ‘viewDidLoad’ должен выглядеть так, как указано ниже.
- (void)viewDidLoad
{
[super viewDidLoad];
NSDictionary *dictIosArticle1 = [[NSDictionary alloc] initWithObjects:[NSArray arrayWithObjects:@"iOS Application: Getting Started", @"iOS Application:Getting Started Description",nil] forKeys:[NSArray arrayWithObjects:@"Article",@"Desc", nil]];
NSDictionary *dictIosArticle2 = [[NSDictionary alloc] initWithObjects:[NSArray arrayWithObjects:@"MVC And Programming Basics", @"MVC And Programming Basics Desc",nil] forKeys:[NSArray arrayWithObjects:@"Article",@"Desc", nil]];
NSDictionary *dictIosArticle3 = [[NSDictionary alloc] initWithObjects:[NSArray arrayWithObjects:@"View Controllers", @"View Controllers Desc",nil] forKeys:[NSArray arrayWithObjects:@"Article",@"Desc", nil]];
arrItems = [[NSMutableArray alloc] initWithObjects:dictIosArticle1,dictIosArticle2,dictIosArticle3, nil];
}
Включите источник данных и реализации делегата для табличного представления из предыдущего примера .
Не включайте метод tableView: didSelectRowAtIndexPath.
Метод tableView: cellForRowAtIndexPath должен быть изменен следующим образом
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"ArticleCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];
// Configure the cell...
NSDictionary *dictTmp = [arrItems objectAtIndex:indexPath.row];
cell.textLabel.text = [dictTmp objectForKey:@"Article"];
return cell;
}
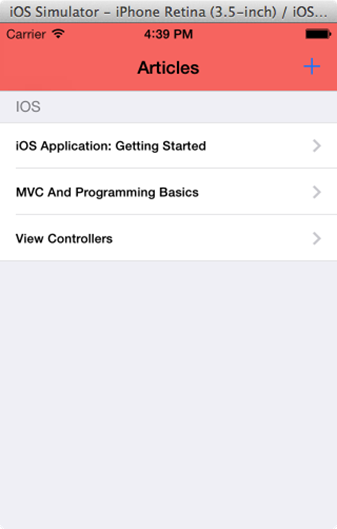
Запустите приложение в симуляторе iOS 7
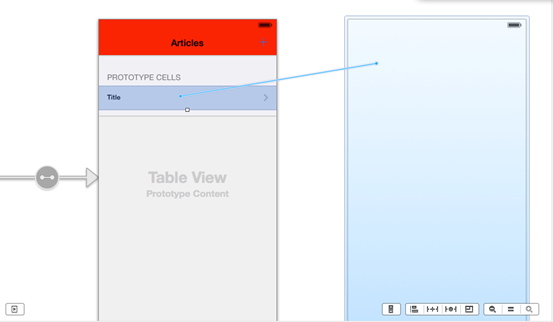
Перетащите объект UIViewController в файл «MainStoryboard». Измените его исходный класс как «SPTArticleDetailViewController».
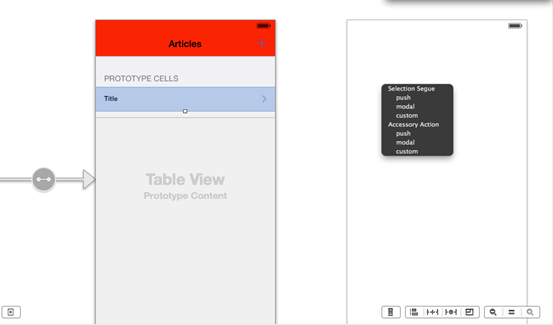
Выберите UITableViewCell. CTRL + перетаскивание из ячейки в контроллер SPTArticleDetailViewController. Выберите пункт «push selection» из всплывающего меню.
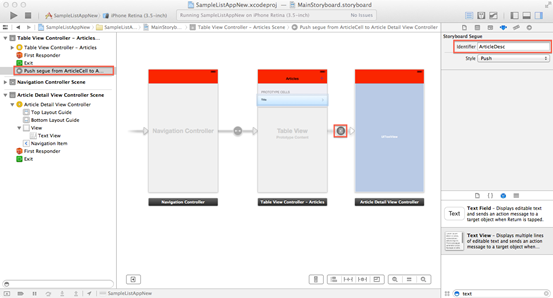
Выберите push-переход и назовите идентификатор как «ArticleDesc»
Установите заголовок сцены «Контроллер представления подробностей статьи» как «Описание». Добавьте текстовое представление и сопоставьте ему выход «txtDetails».
Включите код для класса «SPTArticleDetailViewController» из предыдущего урока. Не нужно устанавливать заголовок панели навигации в коде.
Чтобы передать значение из ‘SPTTableViewController’ в ‘SPTArticleDetailViewController’, мы должны реализовать следующий метод в ‘SPTTableViewController.m’.
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"ArticleDesc"]) {
SPTArticleDetailViewController *detailViewController = (SPTArticleDetailViewController *)segue.destinationViewController;
NSIndexPath *indexPath = [self.tableView indexPathForSelectedRow];
NSDictionary *dictTemp = [arrItems objectAtIndex:indexPath.row];
detailViewController.strDesc = [dictTemp objectForKey:@"Desc"];
}
}
Теперь запустите приложение и проверьте, правильно ли работает навигация.
Перетащите контроллер навигации в файл раскадровки. Удалите корневой корневой контроллер по умолчанию и добавьте контроллер представления из библиотеки объектов. Создайте ‘Root view controller’, нажав Ctrl +, перетащив его из контроллера навигации в контроллер представления. Установите класс контроллера представления как «SPTAddArticleViewController».
Измените цвет оттенка панели навигации.
Измените заголовок на «Добавить статью».
Добавьте кнопки сохранения и отмены и действия на карте.
Добавьте текстовые поля, карты розеток, включите функцию сохранения и отмены действий кнопки, аналогичную предыдущей статье.
Создайте «Модальный» переход от кнопки «+» или «Добавить» в «SPTTableViewController» к недавно добавленному навигационному контроллеру.
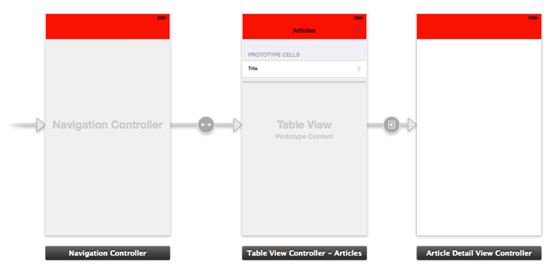
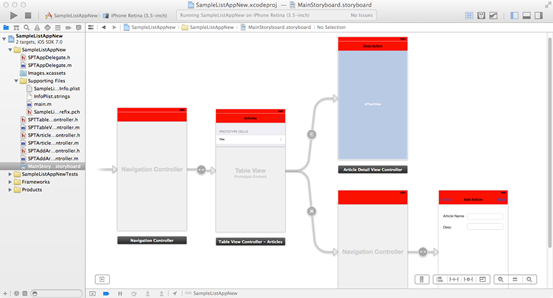
Окончательный файл раскадровки должен выглядеть так, как указано ниже.
Выберите модальный переход и назовите идентификатор как «AddArticle».
Включите реализацию делегата в класс SPTTableViewController.
Осталось сделать еще одну вещь. SPTTableViewController должен объявить себя делегатом SPTAddArticleViewController. Это можно сделать с помощью метода prepareForSegue.
Таким образом, метод должен быть изменен следующим образом
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"ArticleDesc"]) {
SPTArticleDetailViewController *detailViewController = (SPTArticleDetailViewController *)segue.destinationViewController;
NSIndexPath *indexPath = [self.tableView indexPathForSelectedRow];
NSDictionary *dictTemp = [arrItems objectAtIndex:indexPath.row];
detailViewController.strDesc = [dictTemp objectForKey:@"Desc"];
}
else if([segue.identifier isEqualToString:@"AddArticle"])
{
UINavigationController *navigationController = segue.destinationViewController;
SPTAddArticleViewController *addArticleController = (SPTAddArticleViewController *)[[navigationController viewControllers] objectAtIndex:0];
addArticleController.delegate = self;
}
}
Теперь запустите приложение в симуляторе и проверьте все переходы.
Вывод
Мы научились разрабатывать приложения с использованием XIB и Storyboard. Выберите тот метод, который вам удобнее при разработке приложений.
Загрузите весь код в этом уроке здесь.
В следующем уроке есть еще что-то.