Разработка приложения для iOS стала очень простой, поскольку у нас есть множество инструментов, которые облегчают весь процесс разработки. Уверяю вас, вы будете в восторге, когда разработаете приложение для iOS и развернете его в Appstore.
Этот учебник поможет вам в разработке приложения для iOS с нуля. Это также поможет в понимании Xcode IDE и охватит некоторые основные концепции программирования на iOS.
Как настроить среду разработки
На вашем MacBook или iMac установите Xcode из магазина приложений. Этой настройки достаточно для разработки и запуска приложений в симуляторе. Если вы хотите развернуть приложения, которые вы разрабатываете на устройстве, или распространить ваше приложение в Apple AppsStore, зарегистрируйтесь в программе Apple Developer.
Теперь давайте изучим основы программирования Xcode и iOS, создав простое приложение для iOS.
Создать проект Xcode:
1. Откройте Xcode и выберите Файл -> Новый проект
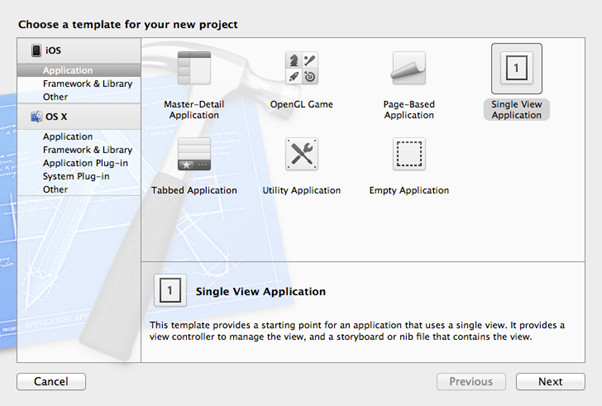
2. Выберите приложение Single view из шаблонов XCode и нажмите «Далее». Существуют различные шаблоны, доступные в Xcode. Попробуйте изучить все шаблоны. В этом уроке мы будем придерживаться шаблона приложения Single View.
3. На приведенном ниже экране можно настроить некоторые параметры проекта.
- Название продукта: название вашей заявки
- Название организации: может быть вашим именем или названием вашей организации. Это имя будет добавлено в уведомления об авторских правах для каждого исходного файла.
- Идентификатор компании : уникальная строка, которая используется для создания идентификатора пакета. Чтобы сделать это уникальным, Apple рекомендует придерживаться соглашения об обратном именовании, например com.companyname
- Идентификатор комплекта: идентификатор компании с названием продукта образует Идентификатор комплекта.
- Префикс класса: имя, данное здесь, будет иметь префикс с именем новых классов, которые вы создаете. Это сделано, чтобы избежать конфликта имен между существующими классами и созданными пользовательскими классами.
- Устройства: укажите, нацелены ли вы на это приложение для iPhone, iPad или обоих. Давайте выберем iPad для этого примера.
- Используйте раскадровку: концептуальное представление потока ваших приложений. Давайте не будем беспокоиться об этом для нашего простого примера приложения. Отключите эту опцию.
- Использовать автоматический подсчет ссылок: выберите эту опцию. До iOS 5 разработчики должны управлять памятью вручную. При включении этой опции управление памятью будет осуществляться автоматически.
- Включить юнит-тесты: отключите эту опцию. Включение этого помогает разработчикам в выполнении модульного тестирования.
После того, как вы настроили вышеуказанные настройки, выберите «Далее».
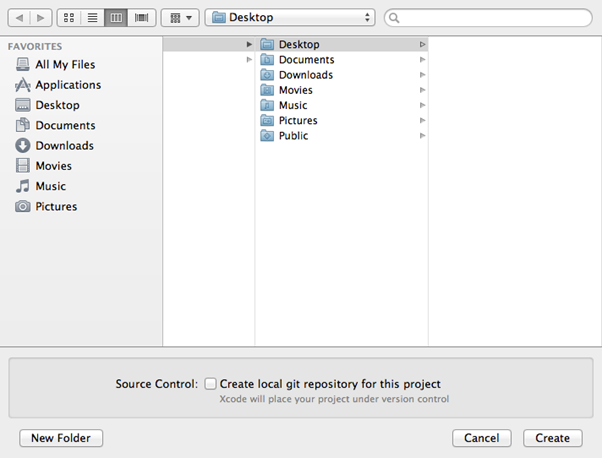
4. Укажите путь, по которому вы хотите сохранить свой проект. Включение опции «Создать локальный git-репозиторий для этого проекта» поставит ваш проект под контроль версий. В этом уроке мы отключим эту опцию. Включите эту опцию, когда вы действительно работаете над некоторыми проектами App Store. Изучите и попытайтесь получить опыт по контролю версий.
5. Наконец, нажмите кнопку «Создать».
Понимание Xcode IDE
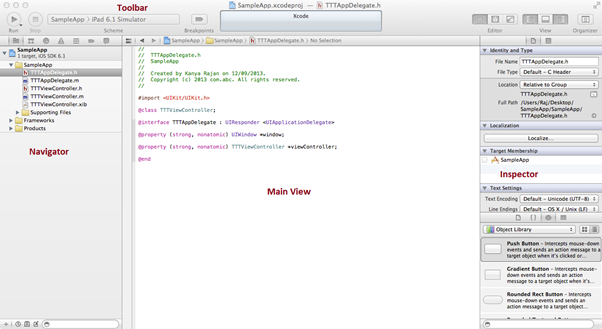
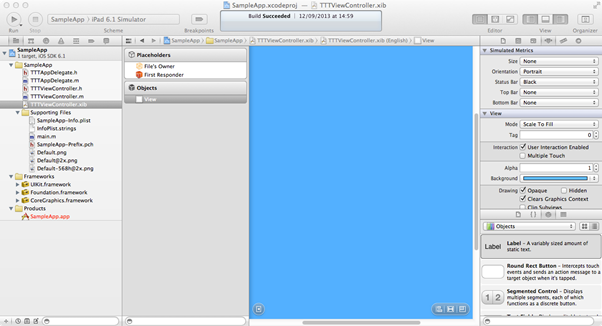
Окно XCode имеет следующие компоненты
1. Верхняя панель инструментов. Кнопка запуска на панели инструментов позволяет запустить / остановить приложение. Редактор и кнопка просмотра на правой стороне панели инструментов изменяют внешний вид самого пользовательского интерфейса Xcode. Поиграйте, чтобы найти то, что делает каждая кнопка.
2. Вид навигатора слева отображает исходные файлы вашего проекта.
3. Главный вид в центре отображает содержимое файла, выбранного в навигаторе. Это представление редактора, в котором вы пишете код и настраиваете свои параметры сборки.
4. Инспекторское представление справа дает дополнительную информацию и настройки конфигурации того, что выбирается или отображается на главном экране.
Выберите проект в навигаторе. Детали проекта будут отображены в главном окне.
Главный вид содержит два раздела
- Проект относится к хранилищу исходных файлов, ресурсов и данных, необходимых для построения продукта.
- Цель относится к фактической сборке / продукту.
При выборе проекта или цели справа отображаются его параметры, которые можно настроить при необходимости.
Запустить проект
Нажмите на кнопку запуска на панели инструментов. Цель / продукт, отображаемый в левой части панели инструментов, будет запущена на имитаторе / устройстве, указанном на панели инструментов.
Поскольку мы не модифицировали код, вы должны увидеть пустой экран в симуляторе.
Понимание файлов в проекте
- Файл интерфейса: Здесь объявляются переменные и методы любого класса.
- Файл реализации: фактическая реализация методов осуществляется здесь. Заканчивается расширением .m
- Файл построителя интерфейса. Как следует из названия, этот файл помогает в создании пользовательского интерфейса приложения. Заканчивается расширением .xib. (Xcode’s Interface Builder)
- Файлы скомпилированных заголовков : эти файлы компилируются и хранятся в кеше. Он автоматически включается в каждый исходный файл во время компиляции. Заканчивается расширением .pch. Вы можете включить операторы импорта общих файлов в файл .pch.
- Фреймворки: библиотеки, необходимые для разработки приложения. По умолчанию добавляются следующие библиотеки. Мы можем включить другие платформы iOS, если требуется. Мы также можем создавать свои собственные фреймворки и включать их в проект.
- • Платформа UIKit требуется для визуализации интерфейса.
• Базовая структура обрабатывает низкоуровневые манипуляции с типами данных.
• Coregraphics Framework — Кварц 2D функциональности. - Plist: файл списка информационных свойств содержит информацию о конфигурации исполняемого файла.
- Infoplist.strings: Хранит значения для определенной локализации.
Заканчивается расширением .h
Какова точка входа для приложения?
Любая программа на C запускается с главной функцией, и Objective C не является исключением, поскольку она является надмножеством C.
Основная функция доступна в файле main.m.
#import <uikit /UIKit.h>
#import "TTTAppDelegate.h"
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([TTTAppDelegate class]));
}
} autorelease pool
Функция UIApplicationmain Первые два обозначают число и список переменных аргументов командной строки, которые можно игнорировать. Третий аргумент указывает класс приложения, для которого должен быть создан экземпляр. Если этот аргумент равен nil, класс UIApplication
Четвертый аргумент указывает, каким классом должен быть экземпляр делегата приложения. UIApplicationMain Это означает, что этот объект делегата получает уведомление всякий раз, когда экземпляр UIApplication
Теперь UIApplicationmain Как только приложение запускает application:didFinishLaunchingWithOptions:
Теперь приложение запущено, а UIApplicationmain
Метод запуска AppDelegate
Как упоминалось ранее, pplication:didFinishLaunchingWithOptions:
Он создает объект UIWindow, который управляет представлениями, отображаемыми на экране устройства. Объект UIWindow находится вверху в иерархии представлений.
Это также создает объект контроллера представления и добавляет его как rootviewcontroller объекта окна. Он отображает представление viewcontrollers на экране устройства.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[TTTViewController alloc] initWithNibName:@"TTTViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
Интерфейсный Разработчик
Давайте поиграем с Интерфейсным конструктором.
Выберите файл TTTViewController.xib на панели навигатора.
Выберите объект просмотра в MainView . Вид объекта будет отображаться на главном экране.
Нажмите на кнопку Атрибуты в верхней части.
Проверьте свойство Цвет фона и измените его на свой любимый цвет.
Выберите библиотеку объектов в нижней части панели инспектора.
Перетащите объект кнопки внутри вида.
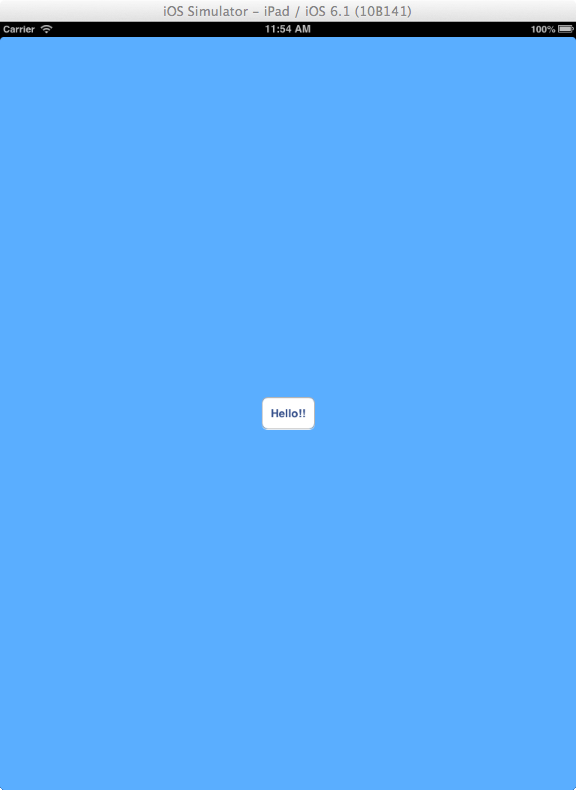
Добавьте текст, нажав внутри кнопки.
Запустите ваше приложение в симуляторе.
Теперь пришло время поиграть и ознакомиться с Интерфейсным Разработчиком
Вывод
К настоящему времени вы сможете создавать статический пользовательский интерфейс. Ваше путешествие по iOS началось и будет продолжаться.