В моей предыдущей статье мы узнали о некоторых основных концепциях разработки приложений для iOS. В этом уроке мы попытаемся понять шаблон дизайна iOS и некоторые основные понятия.
Шаблон дизайна
Приложения для iOS следуют шаблону проектирования MVC .
- Модель: представляет бизнес-логику вашего приложения
- Вид: представляет то, что пользователь видит в устройстве
- Контроллер: действует как посредник между моделью и представлением. Между представлением и моделью не должно быть прямого разговора. Контроллер обновляет представление на основе любых изменений в базовой модели. Если пользователь вводит или обновляет какую-либо информацию в представлении, эти изменения отражаются в модели с помощью контроллера.
У нас не будет единого контроллера для управления всеми моделями и представлениями, поскольку это усложняет приложение. Таким образом, в приложении будет несколько MVC, которые будут взаимодействовать друг с другом и решать задачи приложения.
Как представление или модель взаимодействуют с контроллером?
Представления могут взаимодействовать с контроллером с помощью целей или делегатов .
Всякий раз, когда пользователь взаимодействует с представлением, например, касаясь кнопки, представление может установить связанный с ним контроллер в качестве цели действия пользователя. Таким образом, Контролер может принять решение о дальнейших действиях. Мы увидим, как этого можно добиться в следующей части этого урока.
Представления также могут делегировать некоторые действия контроллеру, установив контроллер в качестве его делегата.
Например, в случае текстового поля решение о том, что должно произойти, когда пользователь начинает вводить текстовое поле или когда пользователь закончил вводить текстовое поле, может быть оставлено контроллеру. Это может быть достигнуто путем установки контроллера в качестве делегата текстового поля.
Мы также можем заставить контроллеры прослушивать изменения в базовой модели. Модель может затем передать изменения всем прослушивающим контроллерам через уведомления .
Основы развития
Мы приведем в движение колеса, исследуя основные строительные блоки программирования iOS — файлы интерфейса и реализации.
Интерфейсный файл
Файл интерфейса или заголовка содержит объявления всех открытых переменных и методов экземпляра.
Образец:
#import <Foundation/Foundation.h> @interface Sample:NSObject //variable and method declaration goes here @property (nonatomic,strong) NSString *strName; -(void) printToConsole:(NSString *) strLog; @end Примечания к сведению:
- Файл начинается с ключевого слова
@interfaceза которым следует имя классаSample. -
NSObjectобозначает суперкласс классаSample.NSObjectявляется базовым классом для всех классов Objective C. - Определенный класс и его суперкласс разделены двоеточием, обозначающим концепцию наследования. Помните, что в Objective C. нет множественного наследования
- Оператор
#importуказывает библиотеки, которые должны быть включены. Фреймворк Foundation содержит классы и функции для разработки под iOS и OSX.NSObject,NSString,NSArrayиNSDictionaryявляются частью структуры Foundation. - Когда мы определяем класс View или View Controller, мы импортируем инфраструктуру UIKIT, которая содержит классы и функции, необходимые для разработки под iOS. Эти классы будут подклассом
UIViewилиUIViewControllerдоступным в структуре UIKIT. У нас есть похожая платформа под названием Appkit Framework для разработки приложений на Mac. -
@propertyобъявляет методы получения и установки переменнойstrName. Реальные методы получения и установки не видны в коде, но все это происходит за сценой. Мы можем переопределить методы getter и setter, если это требуется в файле реализации. -
nonatomic,strongобозначает атрибуты свойств, по которым генерируются методы getter и setter. Это влияет на способ управления памятью объекта. Мы увидим это подробно в моих будущих уроках. -
- (void) printToConsole:(NSString *) strLog;обозначает объявление метода.-
-указывает, что это метод экземпляра.+будет обозначать статический метод. -
void— это тип возвращаемого значения. -
printToConsole— это имя функции. -
strLogявляется аргументом. Аргументы появляются обычно после двоеточия. - Общий синтаксис:
-
(Return Type) methodName:(arg1 Type)arg1:(arg2 Type)arg2; -
(Return type) methodName:(arg1 Type)arg1 methodName:(arg2 Type)arg2
-
-
Файл реализации
Образец:
@interface Sample() //Private variables and methods declared here @end @implementation Sample @synthesize strName //Method Definitions - (void) printToConsole:(NSStsring *) strLog { NSLog(@”Understanding the basics is important”) NSLog(@”Logs ”+ strLog) } @end
Примечания к сведению:
- Все
Privateметоды и переменные могут быть объявлены в разделе интерфейса в файле реализации. - Начинается с ключевого слова
@implementation. -
@synthesizeпредставляет определения@synthesizeустановки переменной. - Методы, объявленные в файле
.h, реализованы в файле.m. В нашем примереprintToConsoleметодаprintToConsoleосуществляется в этом файле. ФункцияNSLogпомогает в печати журналов на консоль. Строковые значения всегда начинаются с символа@.NSLogможет быть полезен для отладки вашего приложения. - Оба файла
.hи.mдолжны заканчиваться ключевым словом@end.
Создать образец приложения
Теперь давайте создадим простое приложение, чтобы узнать, как происходит взаимодействие между представлением и его контроллером.
Итак, создайте приложение Single View, как я объяснил в моей предыдущей статье .
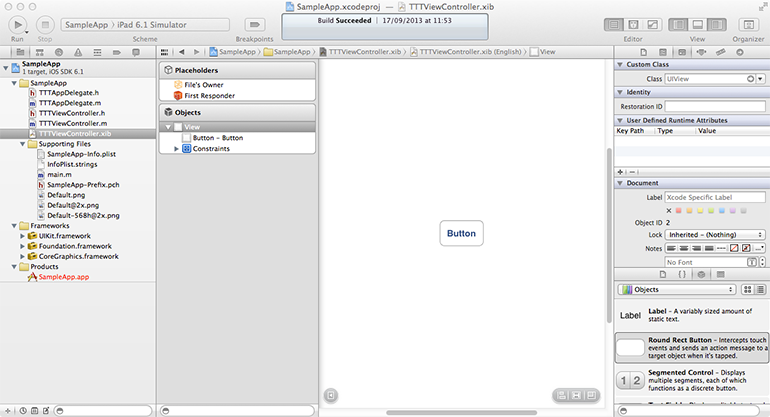
Нажмите на TTTViewcontroller.xib и выберите владельца файла, а затем выберите инспектора идентификации. Класс, упомянутый здесь, отвечает за все действия, которые происходят внутри этого Представления.
Перетащите кнопку из библиотеки объектов и поместите ее в представление.
Измените заголовок кнопки на Click me .
Мы можем создать ссылку на эту кнопку в TTTViewController. В терминах iOS мы называем это выходом . Переменная IBOutlet в контроллере представляет некоторый элемент пользовательского интерфейса в Интерфейсном Разработчике.
Чтобы создать розетку, выберите Assistant Editor на панели инструментов. Поместите ваш TTTViewController.Xib с одной стороны и TTTViewController.h с другой стороны.
Теперь щелкните правой кнопкой мыши на кнопке и в раскрывающемся .h выберите « Новый источник ссылок» и перетащите его в файл .h как показано ниже.
Дайте переменной имя во всплывающем окне и выберите «Подключиться».
Теперь в вашем файле интерфейса будет автоматически сгенерирована переменная IBOutlet как показано ниже.
#import <UIKit/UIKit.h> @interface TTTViewController : UIViewController @property (weak, nonatomic) IBOutlet UIButton *btnClickMe; @end
Мы также можем указать действие, которое должно быть вызвано нажатием кнопки.
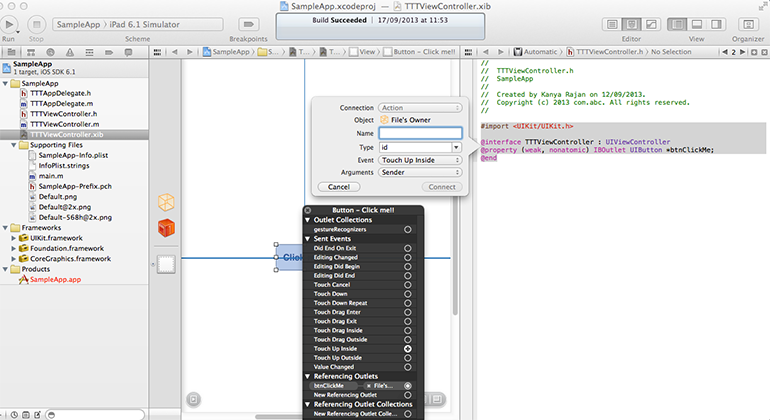
Щелкните правой кнопкой мыши на кнопке, выберите кружок и перетащите соединение из события Touch Up Inside кнопки в файл контроллера, как показано ниже.
Введите имя метода и выберите « Подключиться» .
Теперь ваш интерфейсный файл изменится, как показано ниже.
@interface TTTViewController : UIViewController @property (weak, nonatomic) IBOutlet UIButton *btnClickMe;- (IBAction)btnClickAction:(id)sender; @end
Примечания к сведению:
-
IBActionозначает, что этот метод будет вызываться для некоторых действий в представлении. -
IBActionобозначает пустое возвращаемое значение. - Аргумент
senderв методе обозначает ссылку на нажатую кнопку. -
id— это общий тип данных для всех классов Objective C. - Пустое определение метода также будет автоматически сгенерировано в файле реализации.
- Таким образом, представление взаимодействует с контроллером, устанавливая целевое действие, которое должно вызываться в контроллере, когда пользователь взаимодействует с представлением.
Мы определим метод в файле реализации, как указано ниже.
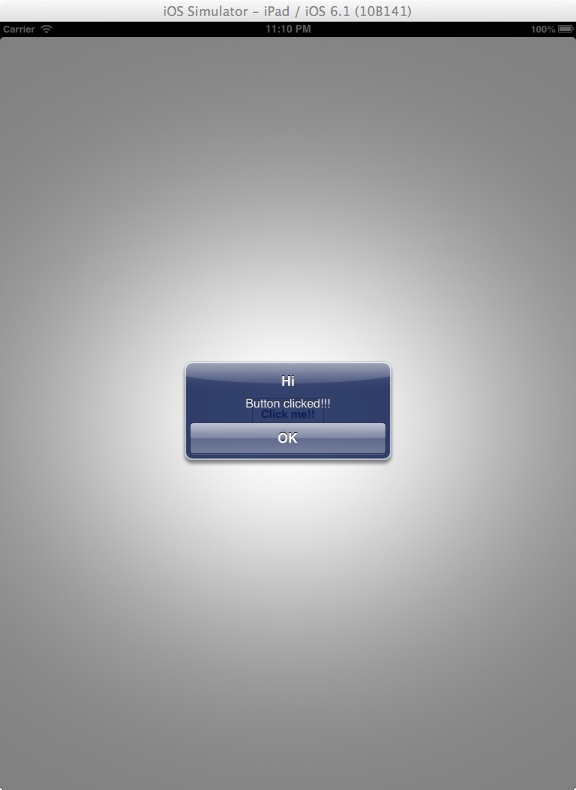
- (IBAction)btnClickAction:(id)sender { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Hi" message:@"Button clicked!!!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil]; [alertView show]; }
Обратите внимание, как создается представление оповещения. Выберите alt и нажмите на UIAlertview чтобы получить больше информации о просмотре предупреждений.
Запустите приложение в симуляторе.
Вывод
К концу этой статьи вы должны понимать, как XCode значительно упростил программирование.
Мы рассмотрим некоторые более интересные концепции в моих будущих статьях.