Qt — это кроссплатформенная среда разработки приложений с долгой историей, которая теперь поддерживается Qt Project. Это позволяет разработчикам создавать приложения и пользовательские интерфейсы для настольных, встроенных и мобильных операционных систем. Он обеспечивает графический интерфейс пользователя (GUI) для простоты разработки и позволяет создавать гибридные приложения. Приложения могут разрабатываться с использованием C ++ или языка QML, языка, похожего на JavaScript.
В этом уроке мы начнем с фреймворка Qt и создадим приложение для начинающих.
Исходный код из этого урока доступен на GitHub .
Настройка Qt
Чтобы начать работу с Qt, скачайте установщик Qt для вашей операционной системы со страницы загрузки и запустите его. Более подробную информацию об установке Qt на различных платформах вы можете найти в официальных документах .
После завершения установки откройте приложение и вот как оно должно выглядеть:
Сконфигурировать Qt для разработки под Android
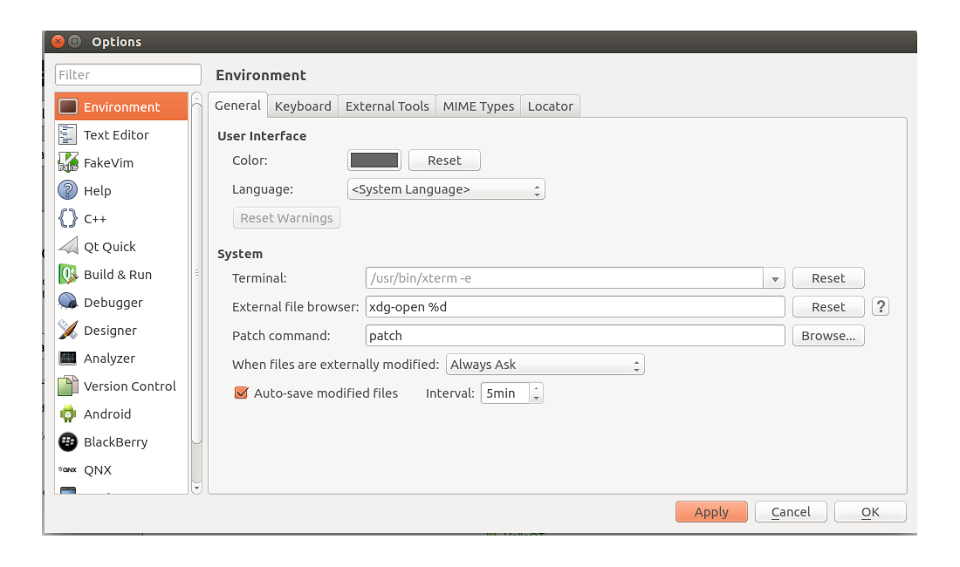
Чтобы начать разработку приложений для Android или виджетов с использованием Qt, нам нужно сначала настроить несколько вещей. Откройте меню « Инструменты» -> «Параметры» (« Меню приложения» -> «Настройки на Mac»), и вы увидите экран, показанный ниже.
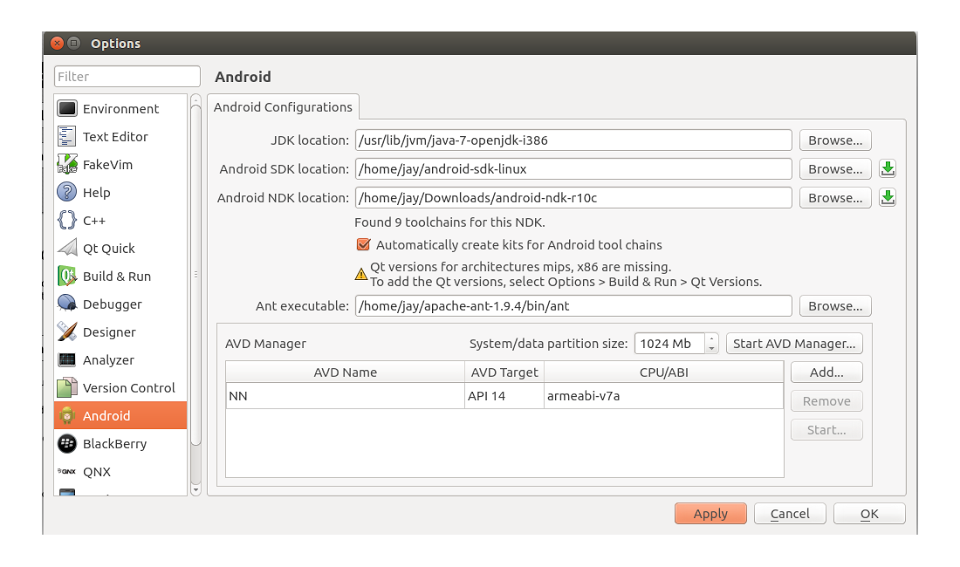
В левом меню выберите Android и настройте необходимые пути к расположению JDK, расположению Android SDK, расположению Android NDK ( может потребоваться загрузить его ) и исполняемому файлу Ant .
Что мы будем создавать
В этом уроке мы создадим простой калькулятор для Android. Он будет поддерживать сложение, вычитание, умножение и деление.
Начиная
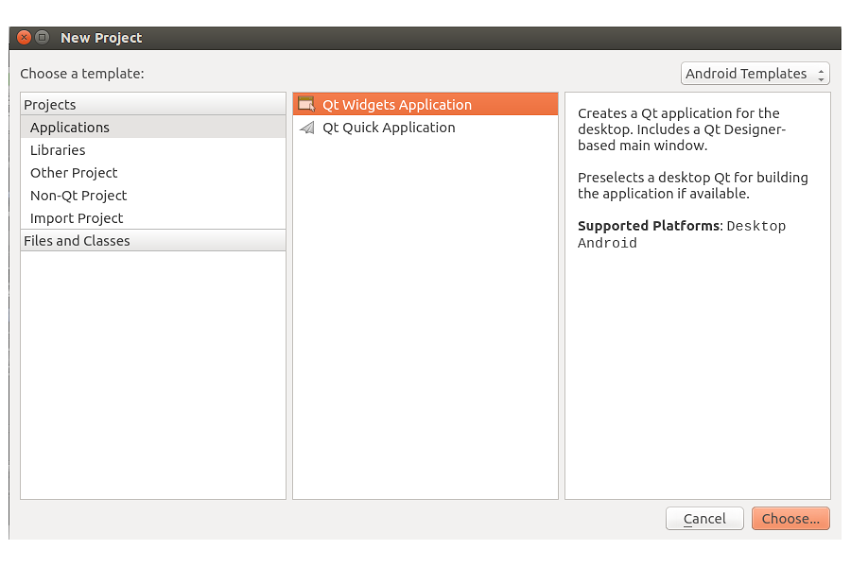
В Qt Creator откройте пункт меню Файл -> Новый файл или проект . В открывшемся окне выберите проект Приложения, а затем Приложение Qt Widgets, как показано ниже:
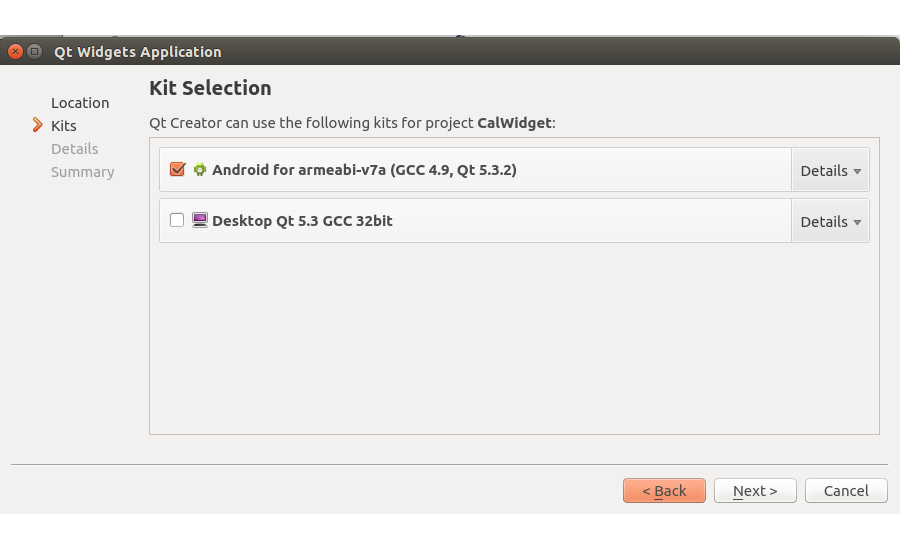
Нажмите « Выбрать», чтобы продолжить, и на следующем экране назовите свой виджет как CalWidget и нажмите « Далее» . На следующем экране выберите набор Android и продолжите (в некоторых ОС кнопка «Далее» может быть «Продолжить» ).
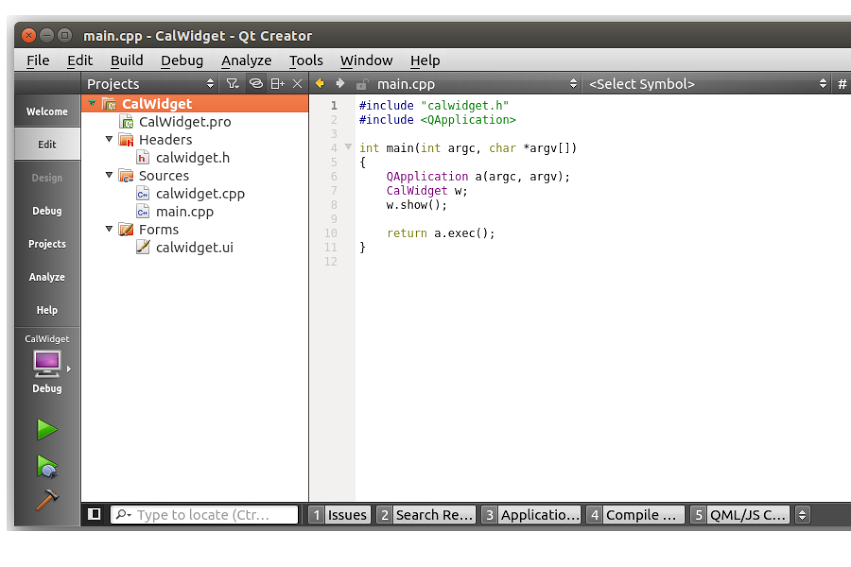
Далее вы увидите экран сведений о классе. Переименуйте имя класса в CalWidget . Нажмите « Далее», чтобы настроить контроль версий, который в данный момент не требуется. Нажмите Далее, а затем Готово, чтобы создать структуру проекта. Вот как должна выглядеть структура проекта:
Некоторые из файлов, которые мы должны видеть в проекте, это calwidget.h , calwidget.cpp , main.cpp и calwidget.ui . У всех этих файлов уже есть код котельной плиты. Сначала мы создадим наш пользовательский интерфейс, а затем вернемся к этим файлам, чтобы добавить необходимые функции.
Создание пользовательского интерфейса
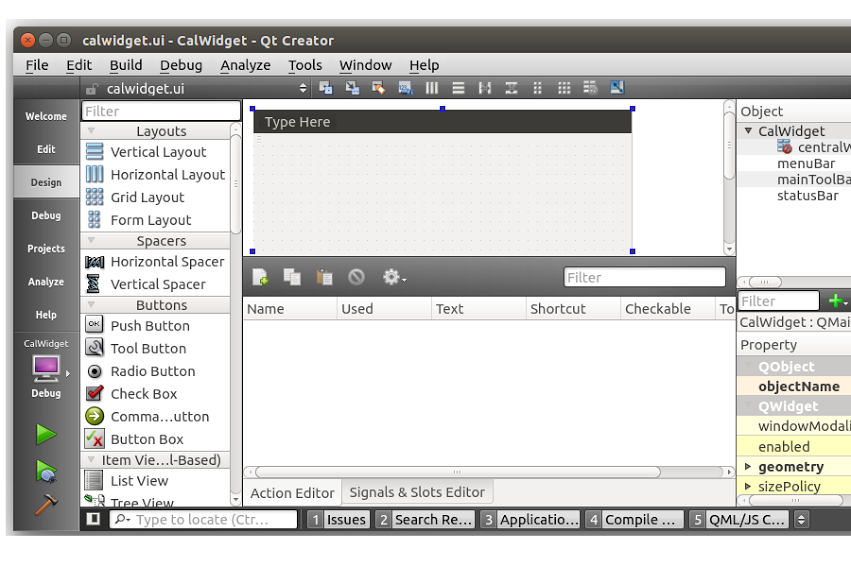
Qt Creator предоставляет интерфейс, где мы можем перетаскивать элементы управления на экран и создавать наш пользовательский интерфейс. Дважды щелкните файл calwidget.ui (внутри папки « Формы »), и откроется экран с элементами управления. Вот как это должно выглядеть:
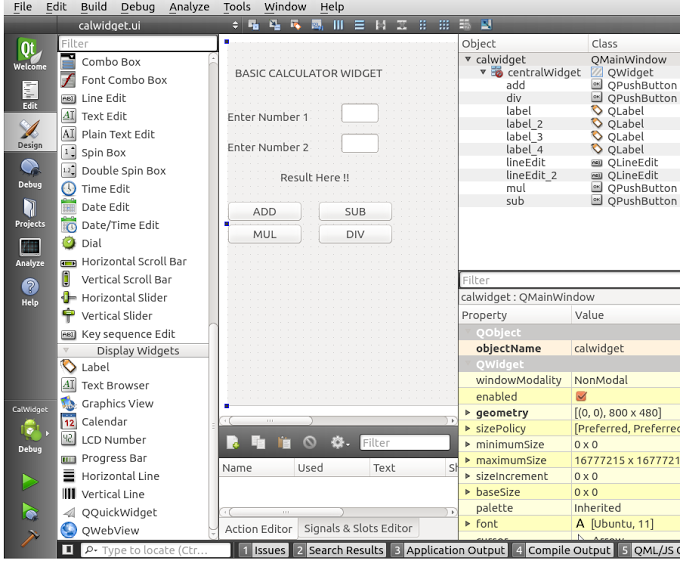
Из списка элементов управления слева попробуйте перетащить элементы управления на экран виджета. Нам понадобится элемент управления вводом текста, элемент управления надписью и кнопка для создания нашего пользовательского интерфейса. Так что перетащите несколько элементов управления Push Button , Label и Line Edit на экран виджета, чтобы создать экран как показано:
Для запуска виджета нажмите Ctrl / Cmd + R, и вы увидите, что виджет работает в эмуляторе.
Если вы получаете ошибки, касающиеся отсутствующих функций кнопок при сборке, Qt, похоже, удерживает старые имена объектов из последней сборки, если вы их переименовали. Откройте заголовки -> calwidget.h и удалите их ссылки.
Реализация функциональности
Далее мы попытаемся прочитать данные из текстовых полей ввода и отобразить результат в зависимости от операции, по которой щелкнули.
Чтобы прикрепить событие нажатия к кнопкам, щелкните правой кнопкой мыши по кнопке и выберите « Перейти к слоту» , из перечисленных сигналов выберите сигнал щелчка . Как вы делаете, функции события click, как calwidget.cpp ниже, генерируются в calwidget.cpp :
void CalWidget::on_btnAdd_clicked() { // Code for Addition logic }
Когда нажимается кнопка операции, нам нужно прочитать текстовое значение из текстовых полей ввода. Чтобы получить доступ к элементам в пользовательском интерфейсе, мы будем использовать переменную ui объявленную выше. Таким образом, код для доступа к любому элементу пользовательского интерфейса по id выглядит следующим образом:
ui->(*elementId*)->text()
Внутри кнопки добавления нажмите, прочитайте значения входного текстового поля, lblResult его и отобразите результат в lblResult . Вот мой код нажатия кнопки добавления:
void CalWidget::on_btnAdd_clicked() { int input1,input2,result; // reading from input boxes input1 = ui->txtNum1->text().toInt(); input2 = ui->txtNum2->text().toInt(); // summing it up result = input1+input2; // Create a QString using the result QString qString = QString::number(result); // Assign result qString to lblResult label ui->lblResult->setText(qString); }
Сохраните ваш код и нажмите Ctrl / Cmd + R, чтобы запустить код. Введите значения в текстовые поля, нажмите « Add и вы сможете увидеть результат.
Вот код для всех четырех событий щелчка:
// Add operation click event void CalWidget::on_btnAdd_clicked() { int input1,input2,result; // reading from input boxes input1 = ui->txtNum1->text().toInt(); input2 = ui->txtNum2->text().toInt(); result = input1+input2; // Assign result to lblResult label QString qString = QString::number(result); ui->lblResult->setText(qString); } // Sub operation click event void CalWidget::on_btnSub_clicked() { int input1,input2,result; // reading from input boxes input1 = ui->txtNum1->text().toInt(); input2 = ui->txtNum2->text().toInt(); result = input1-input2; // Assign result to lblResult label QString qString = QString::number(result); ui->lblResult->setText(qString); } // Mul operation click event void CalWidget::on_btnMul_clicked() { int input1,input2,result; // reading from input boxes input1 = ui->txtNum1->text().toInt(); input2 = ui->txtNum2->text().toInt(); result = input1*input2; // Assign result to lblResult label QString qString = QString::number(result); ui->lblResult->setText(qString); } // Div operation click event void CalWidget::on_btnDiv_clicked() { int input1,input2,result; // reading from input boxes input1 = ui->txtNum1->text().toInt(); input2 = ui->txtNum2->text().toInt(); result = input1/input2; // Assign result to lblResult label QString qString = QString::number(result); ui->lblResult->setText(qString); }
Попробуйте запустить приложение и проверьте вывод для всех реализованных операций.
Далее мы добавим проверку в наш код для проверки пустых и не числовых значений. Подход для проверки валидации использует QString . Он предоставляет определенные встроенные библиотеки, которые облегчают проверку. Вместо того, чтобы читать входные текстовые значения в целочисленные переменные, мы будем использовать переменные QString . QString имеет встроенную функцию isEmpty которую мы можем использовать для проверки пустых значений. Для проверки как нечисловых, так и пустых значений мы будем использовать функции toInt() и toFloat() . Обе функции возвращают 0 при попытке преобразовать нечисловые строки.
Вот модифицированный код с включенными валидациями:
void CalWidget::on_btnAdd_clicked() { QString input1,input2; int result; QString qString = NULL; // Read from input text input1 = ui->txtNum1->text(); input2 = ui->txtNum2->text(); int isNumber1 = input1.toInt(); int isNumber2 = input2.toInt(); // Check if numeric if(isNumber1 && isNumber2){ result = input1.toInt()+input2.toInt(); qString = QString::number(result); ui->lblResult->setText(qString); } else{ qString = QString::fromStdString("Enter Valid Numbers"); ui->lblResult->setText(qString); } } void CalWidget::on_btnSub_clicked() { QString input1,input2; int result; QString qString = NULL; // Read from input text input1 = ui->txtNum1->text(); input2 = ui->txtNum2->text(); int isNumber1 = input1.toInt(); int isNumber2 = input2.toInt(); // Check if numeric if(isNumber1 && isNumber2){ result = input1.toInt()-input2.toInt(); qString = QString::number(result); ui->lblResult->setText(qString); } else{ qString = QString::fromStdString("Enter Valid Numbers"); ui->lblResult->setText(qString); } } void CalWidget::on_btnMul_clicked() { QString input1,input2; int result; QString qString = NULL; // Read from input text input1 = ui->txtNum1->text(); input2 = ui->txtNum2->text(); int isNumber1 = input1.toInt(); int isNumber2 = input2.toInt(); // Check if numeric if(isNumber1 && isNumber2){ result = input1.toInt()*input2.toInt(); qString = QString::number(result); ui->lblResult->setText(qString); } else{ qString = QString::fromStdString("Enter Valid Numbers"); ui->lblResult->setText(qString); } } void CalWidget::on_btnDiv_clicked() { QString input1,input2; float result; QString qString = NULL; // Read from input text input1 = ui->txtNum1->text(); input2 = ui->txtNum2->text(); float isNumber1 = input1.toFloat(); float isNumber2 = input2.toFloat(); // Check if numeric if(isNumber1 && isNumber2){ result = input1.toFloat() / input2.toFloat(); qString = QString::number(result); ui->lblResult->setText(qString); } else{ qString = QString::fromStdString("Enter Valid Numbers"); ui->lblResult->setText(qString); } }
Вывод
В этом руководстве мы рассмотрели, как начать работу с Qt, создав простое приложение для платформы Android. Мы использовали только некоторые базовые функции Qt, для более подробной информации о Qt и его функциях, посмотрите их официальные документы .
Вы бы использовали Qt? Считаете ли вы, что он предлагает какие-либо преимущества по сравнению с другими вариантами кроссплатформенной разработки?