Добро пожаловать в первый в серии, который будет охватывать все этапы, необходимые для разработки и кодирования приложения «Телефон»! Наше приложение будет работать так же, как и версия по умолчанию для iPhone, с одним очень важным эстетическим аспектом: наш дизайн вдохновлен 1980-ми годами. Это практическая серия, так что читайте дальше и начнем!
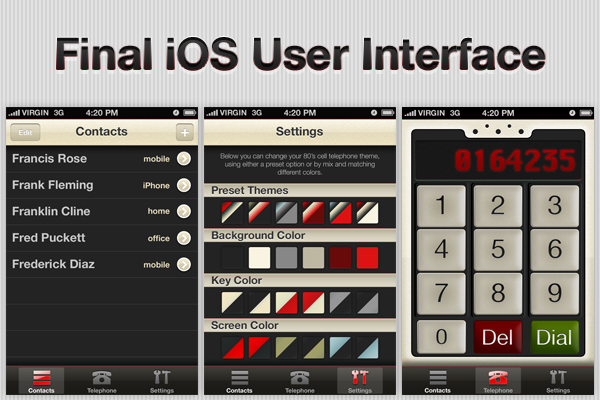
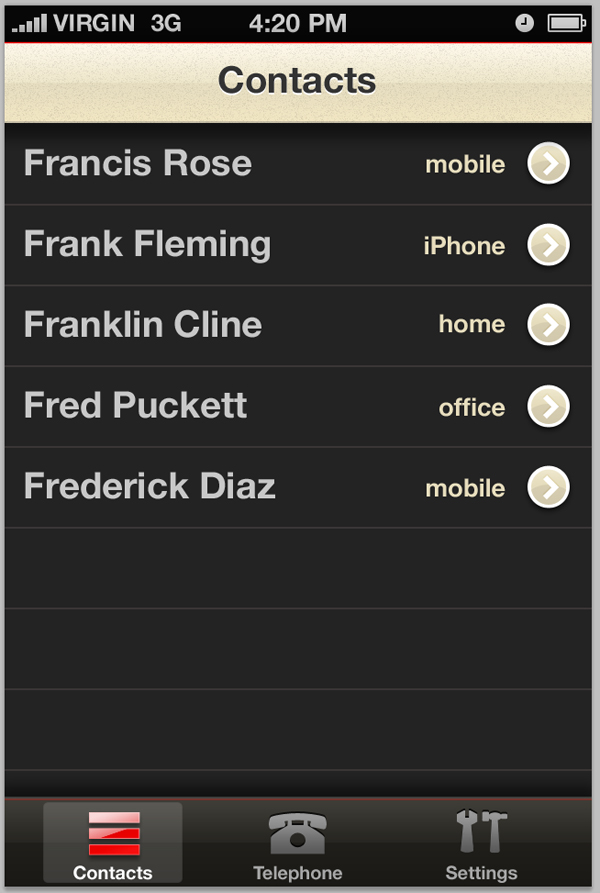
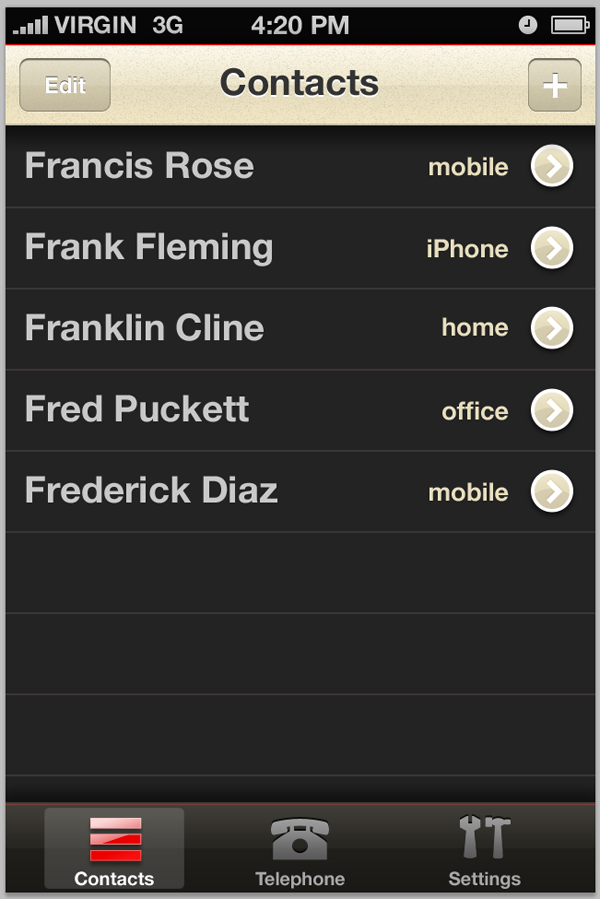
Final App Preview
На протяжении этой серии вы будете создавать:

Краткое содержание этого урока
На сегодняшнем уроке мы рассмотрим основную структуру пользовательского интерфейса — заголовок и панели навигации, кнопки и фон. Мы также сделаем экран избранного и начнем с экрана настроек. Мы расскажем о дизайне телефона / клавиатуры и завершим раздел «Настройки» во второй части этой серии, которая скоро будет опубликована!
Шаг 1
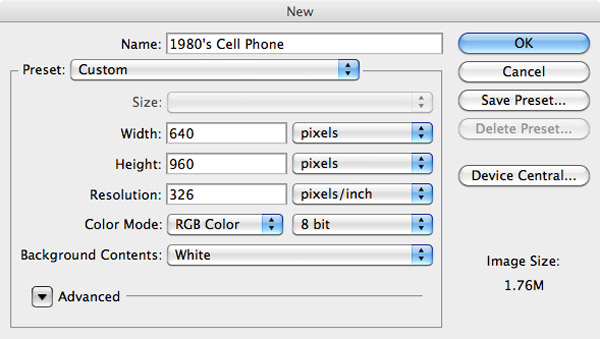
Откройте Photoshop и выберите «Файл»> «Создать». Настройте документ RGB с разрешением 326ppi (подходит для дисплеев сетчатки) с размером 640×960 пикселей.

Шаг 2
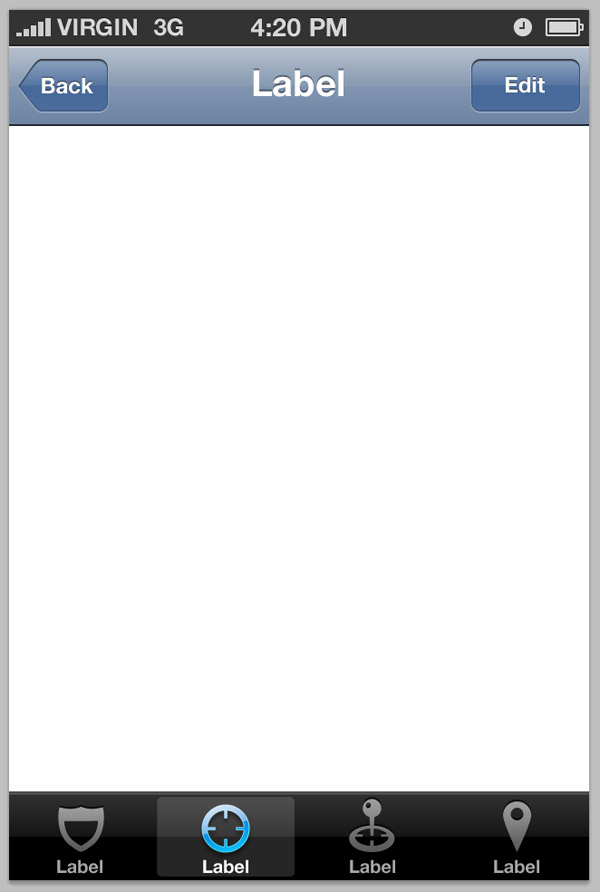
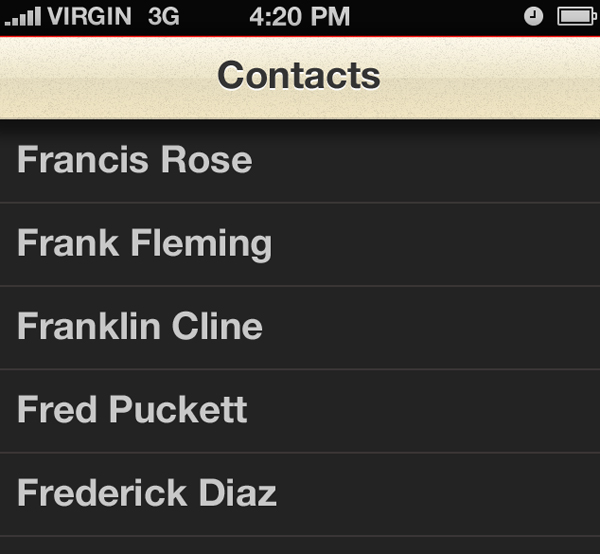
Отправляйтесь в Teehan + Lax и загрузите их удивительный (и бесплатный) файл iPhone GUI PSD версии 4. Мы будем использовать некоторые элементы Apple UIKit по умолчанию из этого пакета. Откройте файл, скопируйте и вставьте объекты на следующем снимке экрана в собственный документ (верхняя часть, заголовок и панель вкладок). Они должны автоматически защелкнуться на месте.

Шаг 3
Выберите инструмент «Текст» и нажмите на типографику «Метка», которая уже есть в вашем документе. Измените его на «Контакты».

Шаг 4
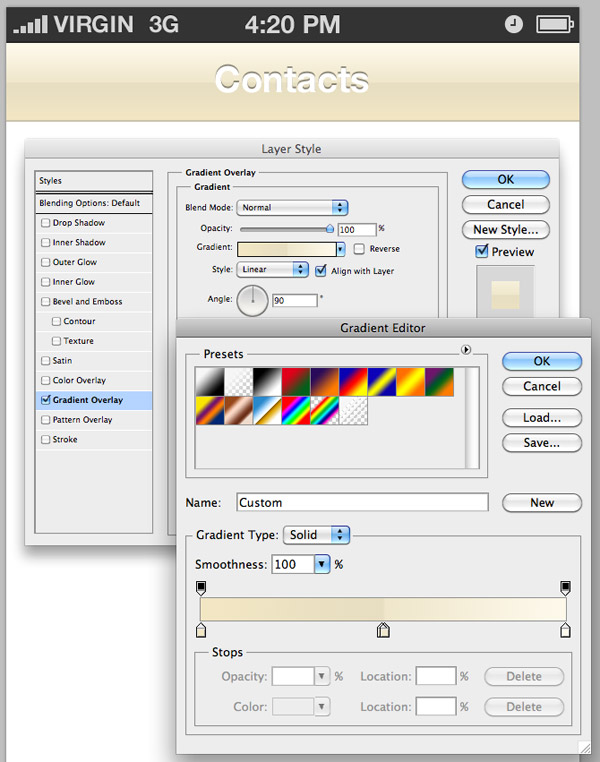
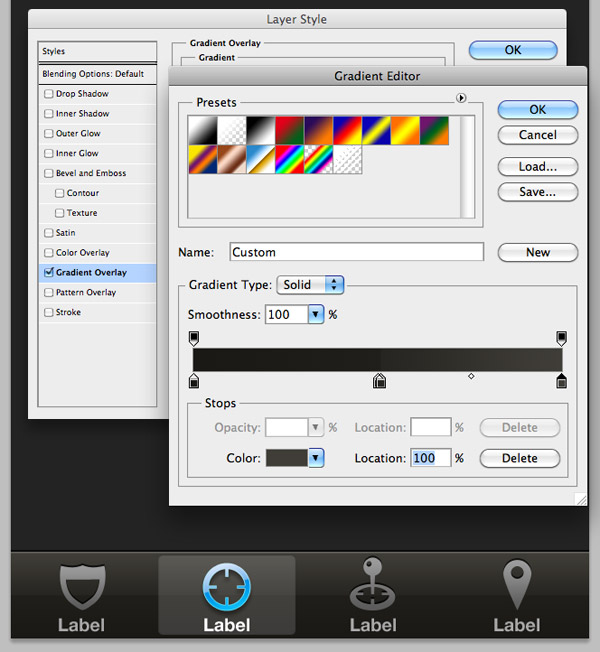
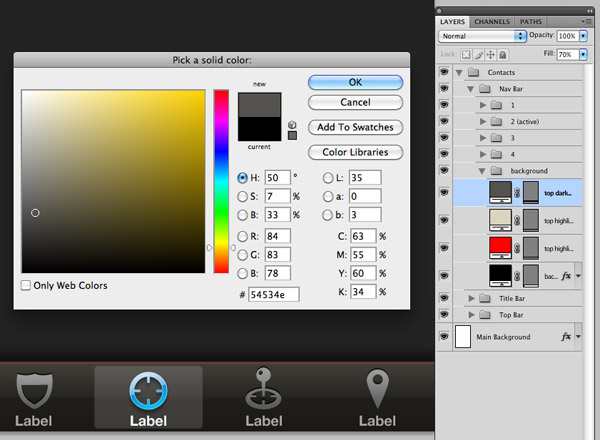
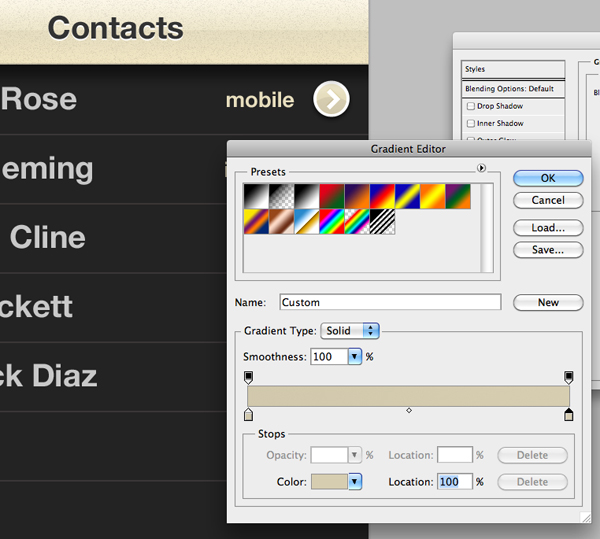
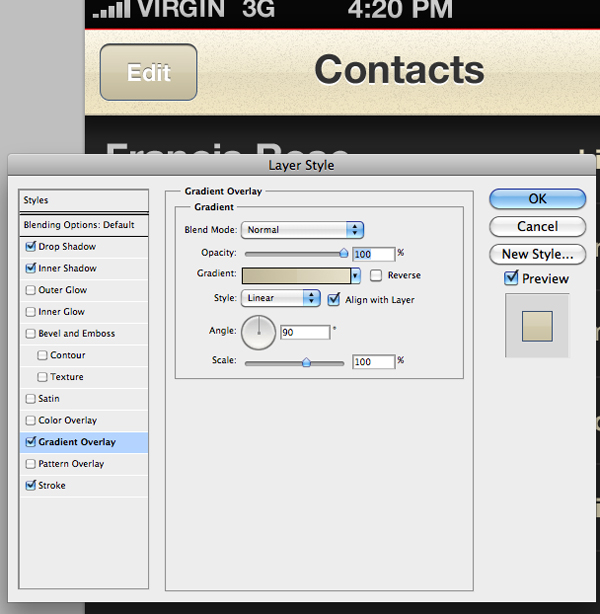
Щелкните правой кнопкой мыши слой основной фигуры в строке заголовка и выберите «Параметры наложения», чтобы открыть окно «Стиль слоя». Нажмите на вкладку Gradient Overlay. Оставьте настройки градиента такими же, а затем измените цвета. Я использовал некоторые цвета, похожие на бежевые, переходя от светлых к темным, от светлых к светлым — как можно заметить, тонким способом.

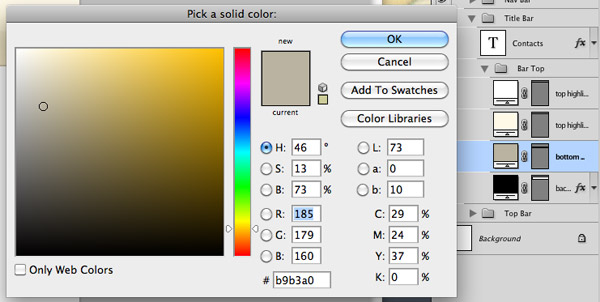
Дважды щелкните образец цвета рядом со слоем над основным слоем панели заголовка (это один из выделенных слоев) и измените цвет на средний бежевый / коричневый.

Шаг 5
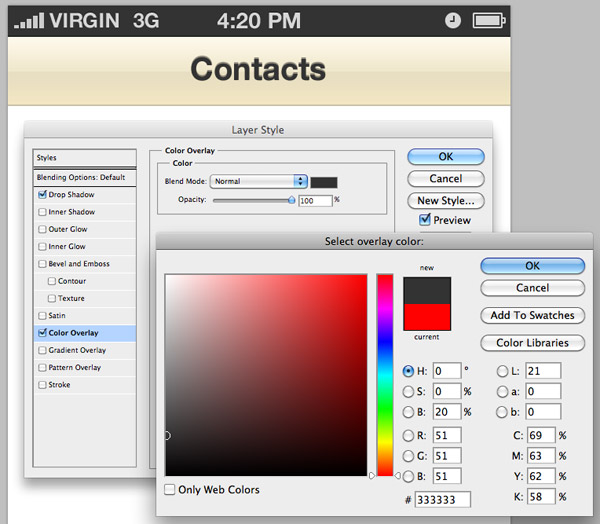
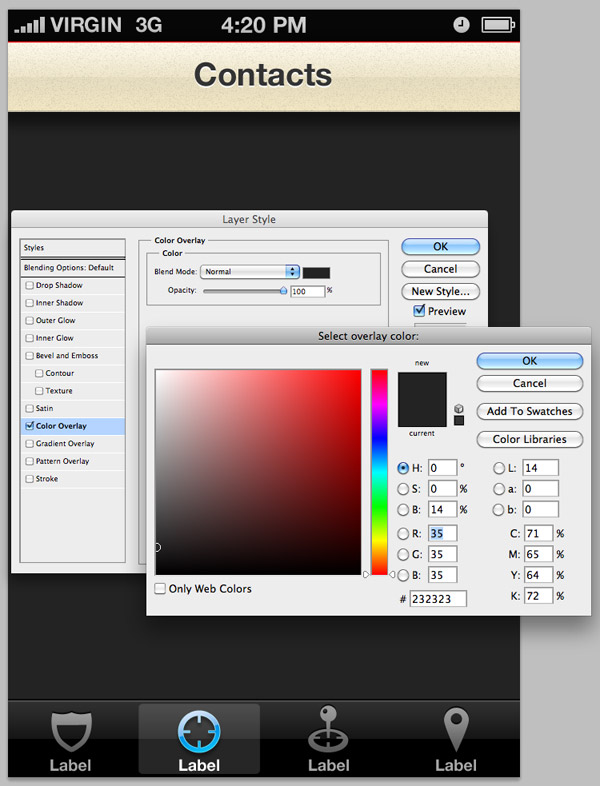
Щелкните правой кнопкой мыши типографский слой «Контакты» и выберите «Параметры наложения», чтобы открыть окно «Стиль слоя». Выберите вкладку Color Overlay и измените цвет на темно-серый (я использовал # 333333).

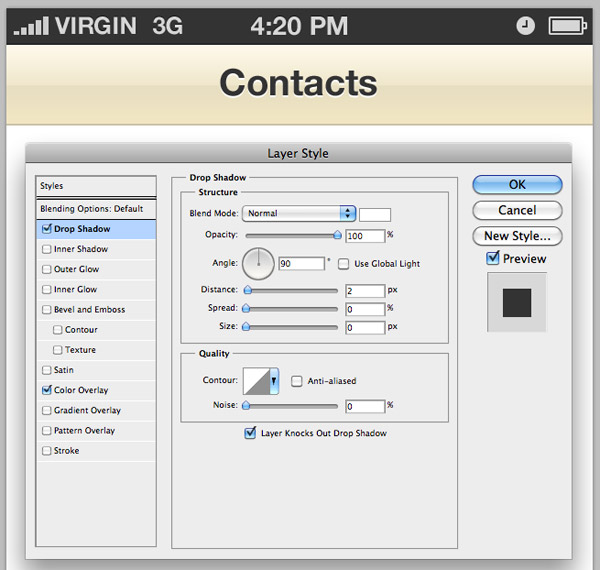
Перейдите на вкладку «Тень» и измените цвет на белый с помощью обычного режима наложения (так как стандартный режим наложения с тенями делает белый цвет прозрачным). Измените угол до 90 градусов, расстояние до 2px и все остальное до 0px. Это создаст, по сути, белый штрих размером 2 пикселя, но только в нижней части вашего шрифта.

Шаг 6
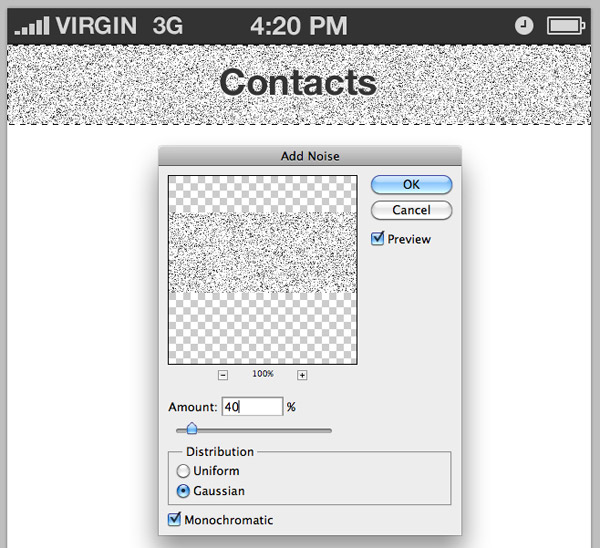
Удерживая клавишу Cmd, нажмите на миниатюру основного фонового слоя панели заголовка на панели слоев. Это сделает выбор всего на этом слое. Перейдите в Layer> New Layer, чтобы создать новый слой над фоновым слоем панели заголовка и залейте его белым. Перейдите в Filter> Noise> Add Noise и добавьте 40% шума к вашему слою. Нажмите ОК.

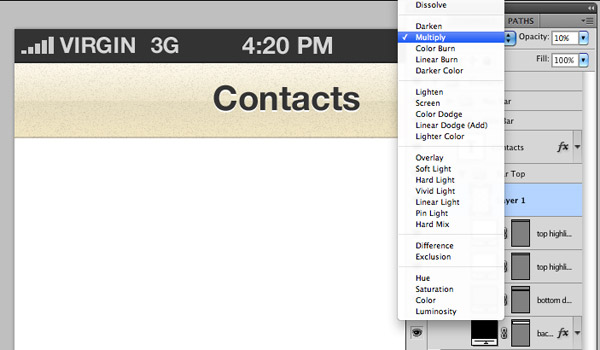
Измените режимы смешивания слоев шума на Умножение и уменьшите уровень непрозрачности до 10%.

Шаг 7
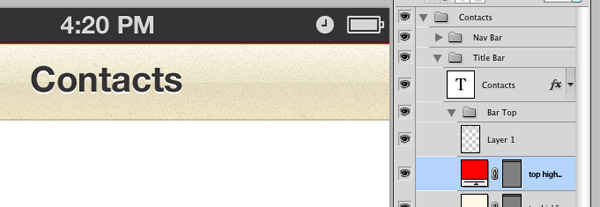
Дважды щелкните образец цвета рядом с верхним выделенным слоем и измените его на красный.

Шаг 8
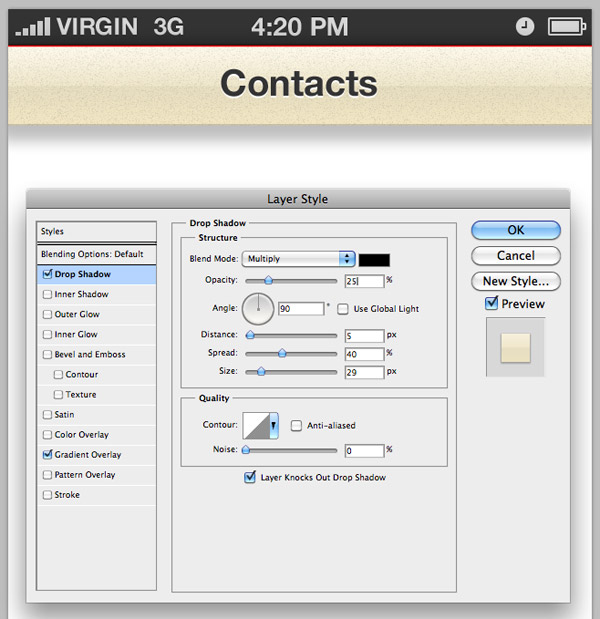
Снова откройте окно «Стиль слоя» для фонового слоя строки заголовка и выберите вкладку «Тень». Измените непрозрачность до 25%, расстояние до 5px, разброс до 40% и размер до 29px. Убедитесь, что угол установлен на 90 градусов, и нажмите кнопку ОК. Это добавит тень от вашей панели, которая будет отлично смотреться, как только мы добавим фон к нашему дизайну.

Шаг 9
Щелкните правой кнопкой мыши по своему основному фоновому слою на панели слоев (тот, который был там, когда мы впервые создали документ). Нажмите на вкладку Color Overlay и измените фон на темно-серый. Я использовал # 232323. Нажмите OK, а затем снова OK.

Шаг 10
Откройте окно Layer Style для основного фона панели вкладок. Слегка отрегулируйте цвета наложения градиента, увеличивая количество цвета по вашему выбору, чтобы придать градиенту немного больше цвета, придав ему немного остроты, чтобы помочь ему выделиться.

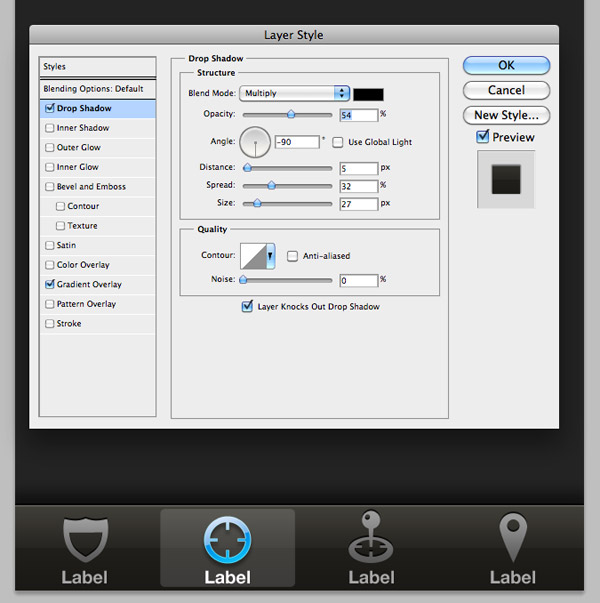
Пока вы здесь, нажмите на вкладку Drop Shadow, чтобы создать тень, противоположную той, которую мы только что создали для нашей строки заголовка, но задайте ей угол -90 градусов вместо 90 градусов.

Шаг 11
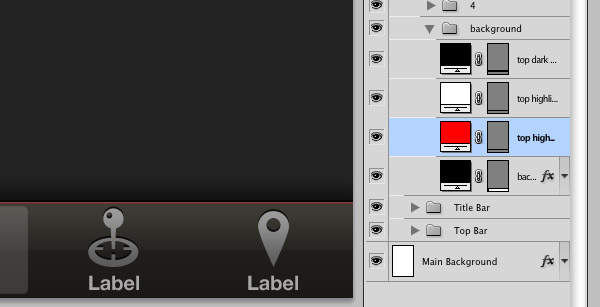
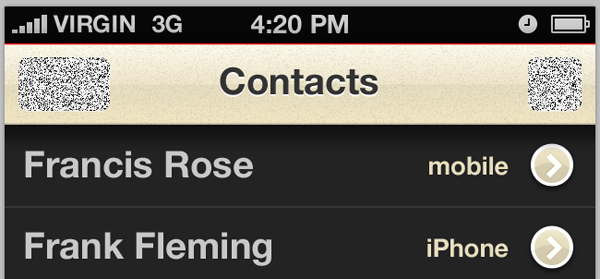
Измените цвет верхней части панели вкладок на красный. Это придаст ему прекрасный уникальный и ретро-образ.

Измените цвет другой верхней подсветки на цвет из верхней строки заголовка, а затем цвет верхней темной подсветки на тот же серый цвет, который использовался в верхней половине панели вкладок. Это будет выглядеть так, как будто верхняя красная подсветка — это пиксель или два под вершиной градиента.

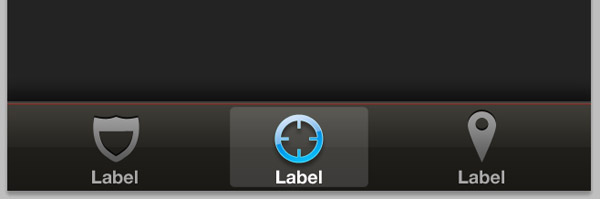
Вы можете увидеть работу ссылки (наши основные моменты) более четко на скриншоте ниже:

Шаг 12
Удалите один из предустановленных значков и выровняйте остальные три значка, чтобы они находились на одинаковом расстоянии друг от друга. Используя инструмент Rectangular Marquee Tool, сделайте три выделения прямоугольника, удерживая клавишу Shift, чтобы сохранить предыдущее выделение, одновременно выбирая вторую и третью фигуру. На новом слое заполните выделение (я) черным.
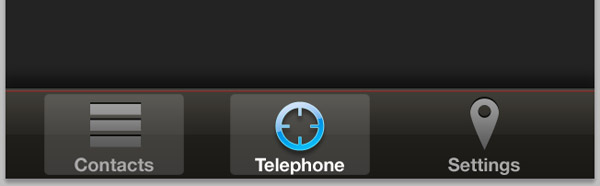
Щелкните правой кнопкой мыши слой значка щита и выберите «Копировать стиль слоя». Удалите слой, затем щелкните правой кнопкой мыши новый слой и выберите «Вставить стиль слоя». Поместите значок в панель вкладок, как показано ниже. Здесь вы также можете переименовать типы меток в «Контакты», «Телефон» и «Настройки».

Найдите слой, который содержит форму активного состояния под типом «Телефон». Дублируйте этот слой дважды и переместите его под тип и значки «Контакты» и «Настройки». Скройте все эти слои отдельно от одного под контактами. Теперь щелкните правой кнопкой мыши значок «Контакты» (в данный момент это круг) и выберите «Копировать стиль слоя». Вставьте стиль слоя на значок контактов.

Шаг 13
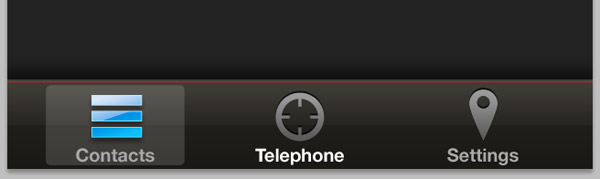
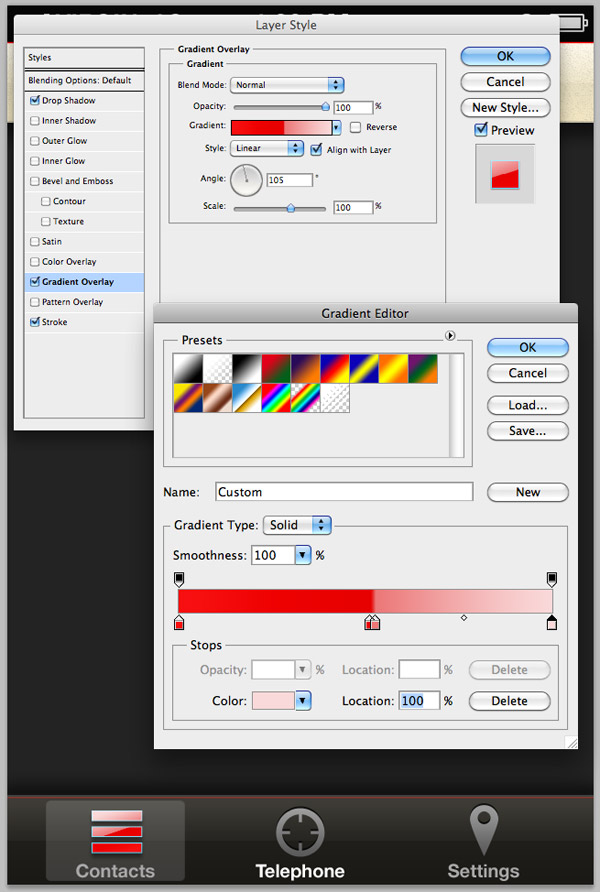
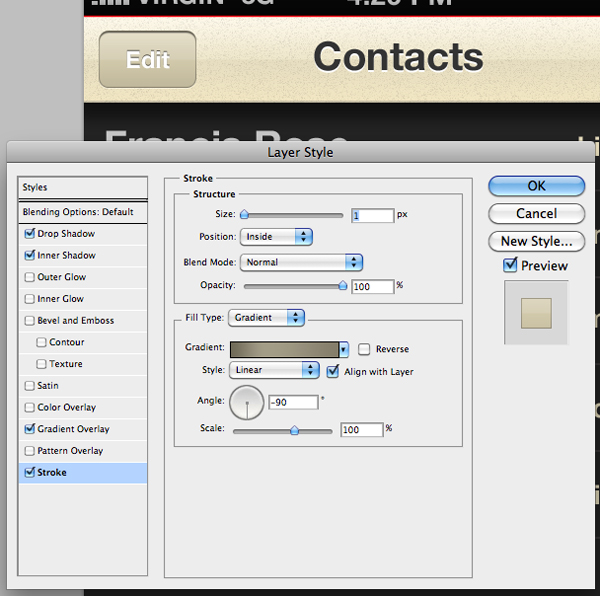
Щелкните правой кнопкой мыши слой значков «Контакты» и выберите «Параметры наложения», чтобы открыть окно «Стиль слоя». Выберите вкладку Gradient Overlay и измените цвет градиента на красный, как показано ниже, оставив все остальные настройки градиента такими же. Когда вы закончите, нажмите кнопку ОК.

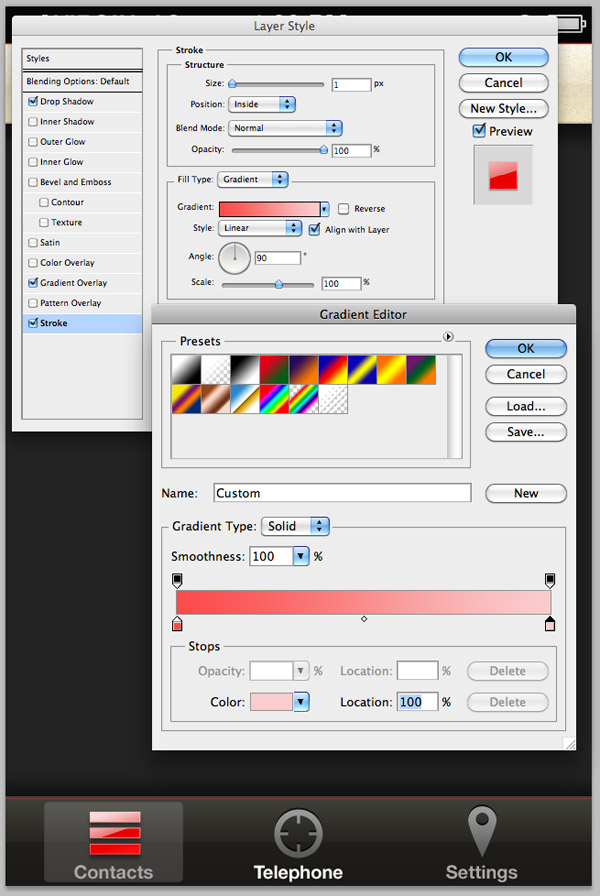
Оставив открытым окно Layer Style, теперь выберите вкладку Stroke. Измените тип заливки штрихов на градиент, а затем выберите средний красный или светло-красный / розовый цвет. Нажмите OK дважды, когда вы закончите.

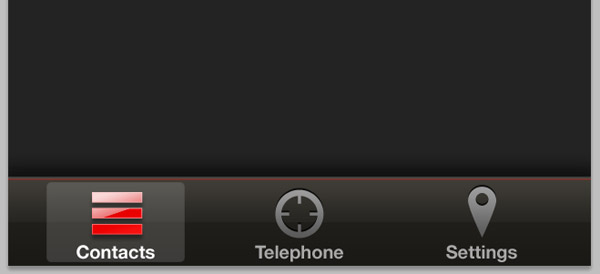
Измените цвета типографии панели вкладок — ваша активная вкладка должна иметь белый текст, а остальные — серый.

Шаг 14
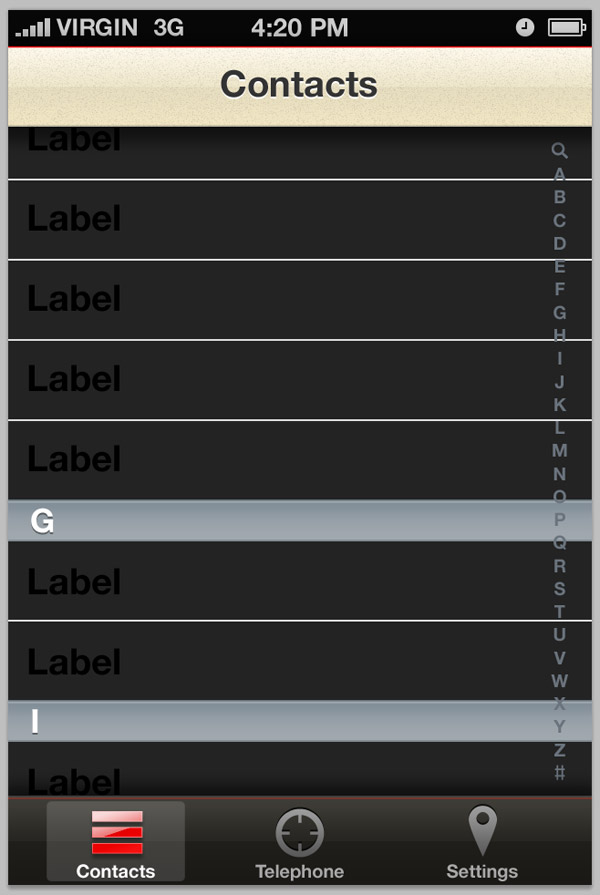
Откройте PSD-файл iPhone GUI. Найдите список прокрутки контактов и перетащите папку слоев в свой собственный документ. Переместите содержимое папок / слоев так, чтобы оно хорошо вписывалось на ваш экран. Этот список контактов используется по умолчанию для iPhone — мы будем просто использовать его основные элементы (линии и типографику) и менять цвета, чтобы создать экран избранного. Начните с удаления белого фона.

Шаг 15
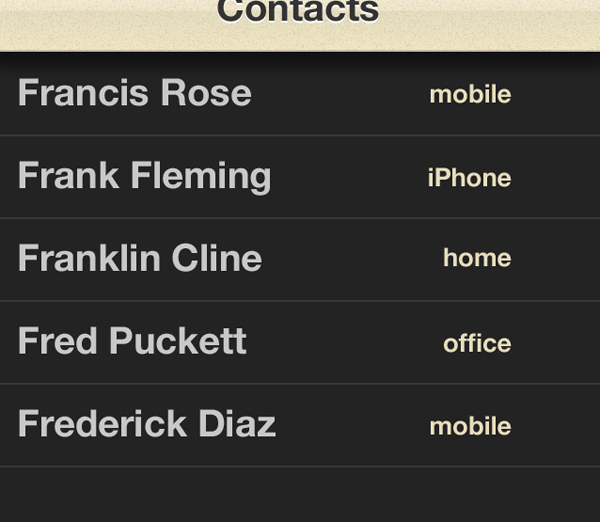
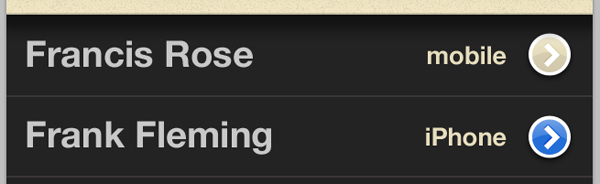
Вставьте несколько случайных имен в свой список контактов. Переместите его так, чтобы текст находился на одинаковом расстоянии от строки заголовка вверху. Изменить цвет типографии.

Используя тот же шрифт, но с меньшим размером, напишите этикетку с указанием номера телефона, который вы указали в качестве избранного. Измените цвет на цвет из строки заголовка. Вы можете использовать инструмент «Пипетка», чтобы выбрать цвет.

Шаг 16
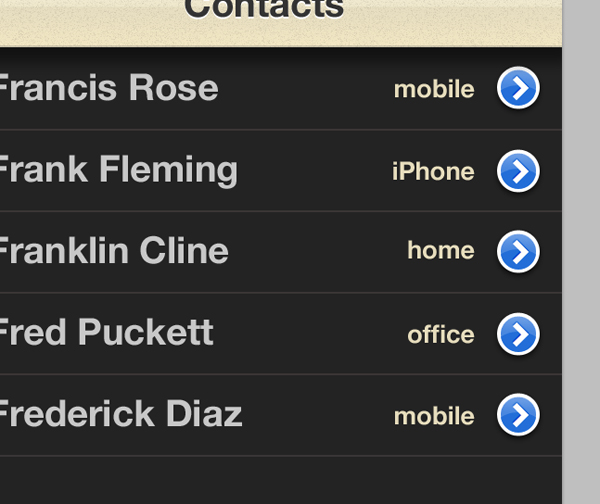
Снова откройте PSD вашего iPhone GUI Kit и найдите значки со стрелками. Перетащите папку с иконками в свой собственный документ. Дублируйте его и переместите значки, как показано ниже.

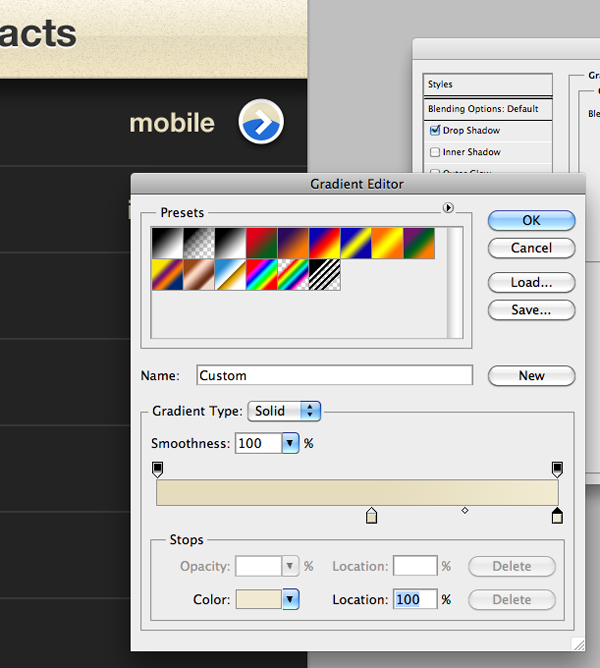
Откройте окно Layer Style для вашего первого значка и нажмите на вкладку Gradient Overlay. Откройте редактор градиентов и примените цвета, похожие на те, что показаны ниже.

Сделайте то же самое для нижней половины вашей иконки.

Вы должны в конечном итоге что-то похожее на ниже …

Скопируйте стили слоя, щелкнув правой кнопкой мыши по слоям значков и выбрав «Копировать стиль слоя». Щелкните правой кнопкой мыши по другим вашим формам значков и выберите «Вставить стиль слоя», чтобы все ваши значки выглядели одинаково.

Шаг 17
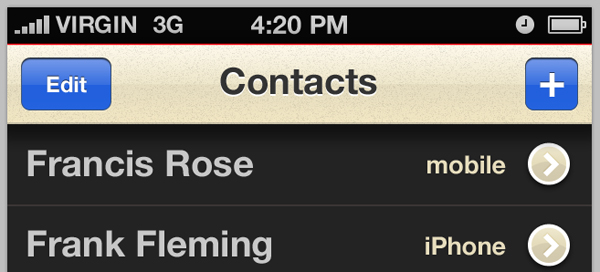
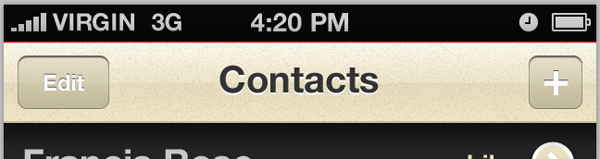
Из PSD с графическим интерфейсом перетащите две кнопки iOS по умолчанию и разместите их в строке заголовка. Измените текст по умолчанию «Слой» на «Редактировать». Эти кнопки предназначены для редактирования списка избранных и добавления новых избранных.

Откройте окно Layer Styles для одной из ваших фигур и измените цвета градиента так, чтобы он соответствовал остальной цветовой схеме, используемой до сих пор в дизайне приложения.

Также измените градиентную заливку на вашем 1px ходу. Скопируйте новый стиль слоя и вставьте его на другую кнопку.

Создайте новый слой. Сделайте выбор ваших форм, удерживая клавишу Ctrl + Shift. Заполните выделение белым на новом слое. Перейдите в Filter> Noise> Add Noise и добавьте около 10% шума.

Уменьшите непрозрачность слоя шума примерно до 5%. Результат очень минимален, но он имеет небольшое значение и помогает кнопкам немного слиться с нашей строкой заголовка.

С этим, наш экран контактов завершен!

Шаг 18
Выберите инструмент Custom Shape Tool и найдите форму телефона. Удерживая клавишу Shift, перетащите фигуру на холст (с помощью инструмента «Форма» автоматически создается новый слой, поэтому в этом случае нет необходимости делать это самостоятельно). Поместите форму / значок над текстом панели вкладок «Телефон», скопируйте и вставьте в него стиль серого слоя.
Повторите шаг с помощью инструмента настроек — эта фигура (гаечный ключ и молоток) также является формой Photoshop по умолчанию, найденной в предустановленных фигурах при использовании инструмента Custom Shape Tool.

Шаг 19
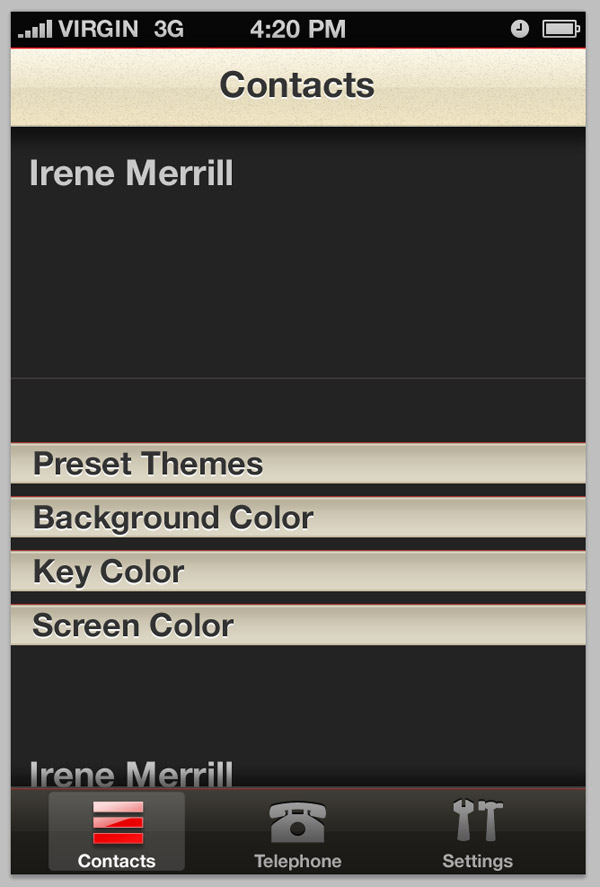
Поместите все слои ваших документов в папку под названием «Контакты». Дублируйте эту папку и скройте оригинал, а затем переименуйте новый слой в «Настройки». Каждая папка будет содержать экран, поэтому в итоге (к концу второй части этого урока) у нас будет три папки, по одной для каждой вкладки: «Контакты», «Телефон» и «Настройки».
Удалите большинство ваших имен в новой папке настроек, а также ваши ключевые слова. В PSD с графическим интерфейсом выберите одну из полос категорий в папке контактов. Измените градиенты и штрихи, как показано ниже.

Шаг 20
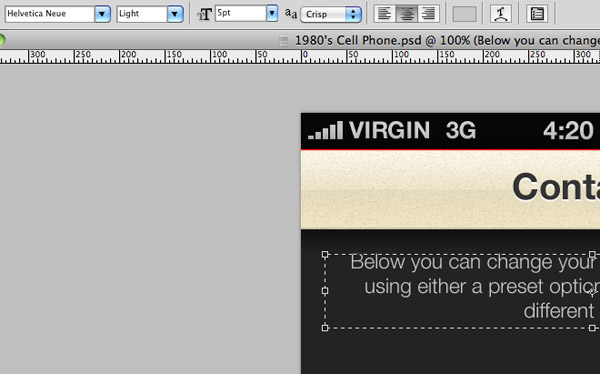
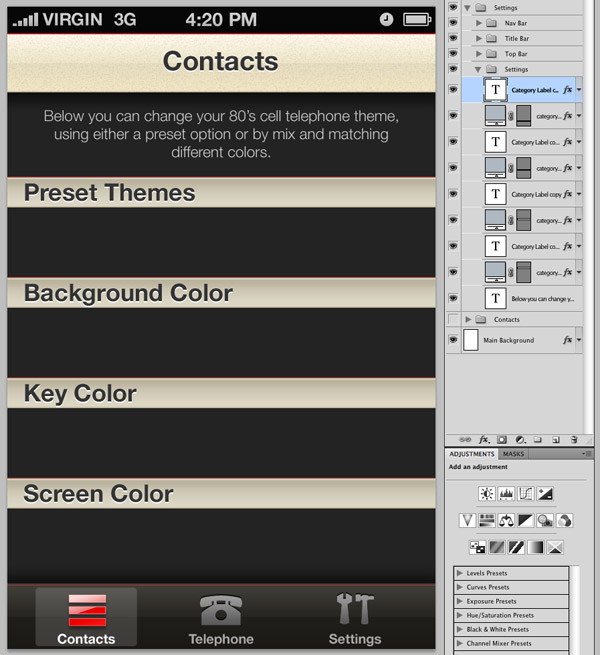
Выберите инструмент «Текст» и щелкните оставшееся имя (тип) на холсте. Увеличьте текстовое поле и выберите выравнивание текста по центру на панели инструментов. Уменьшите размер текста и измените шрифт (в настоящее время Helvetica Neue Regular) на Helvetica Neue Light с 5pt. Введите текст, я использовал следующее, что вы можете скопировать и вставить:
«Ниже вы можете изменить тему своего мобильного телефона 80-х годов, используя либо предустановленную опцию, либо смешивая и подбирая разные цвета».

Шаг 21
Расположите столбцы категорий, как показано ниже, убедитесь, что они на одинаковом расстоянии друг от друга. Вы можете сделать это, просто измерив, сколько пикселей каждый находится на расстоянии друг от друга. Изменить тип баров категории; Я использовал «Предустановленные темы», «Цвет фона», «Цвет ключа» и «Цвет экрана».

Вывод
В первой части этого руководства мы рассмотрели основы разработки пользовательского интерфейса наших приложений. Во второй части мы завершим страницу настроек, а также создадим телефонную клавиатуру, включающую цифровой ЖК-экран и цифровые кнопки.