Хотите узнать о разработке 3D-игр? Сейчас время учиться! В этой серии из пяти частей будет продемонстрировано, как создать простую игру с помощью ShiVa3D Suite, кроссплатформенного движка 3D-игр и инструмента разработки. Изначально эта серия предназначалась только для участников Tuts + Premium, но вместо этого будет бесплатно разослана сообществу с каждой публикацией в течение следующих 5 дней. Читайте дальше, чтобы начать свое путешествие в 3D программирование!
Серия Введение
В этой серии руководств мы представим разработку 3D-игр для платформы Android с использованием ShiVa3D Suite . Разработка приложения для Android с 3D-графикой может быть сложной по нескольким причинам. Разработчики должны быть знакомы с API OpenGL и конкретным API Android, который его поддерживает. Кроме того, разработка 3D-графики может включать собственный код C / C ++ по соображениям производительности в дополнение к коду Java / Objective-C. Это повышает уровень знаний и усилий, необходимых для разработки 3D-приложения для Android. Кроме того, создание 3D-графики включает в себя уникальный опыт, не зависящий от Java или C / C ++. Таким образом, разработка 3D-приложений требует продвинутых навыков из разных дисциплин.
ShiVa3D Suite — это набор инструментов, предназначенных для разработки мультиплатформенных 3D-приложений. Эти инструменты упрощают разработку и составление приложения на основе конкретных задач и концепций. Например, вы можете отделить трехмерную визуальную модель от ее поведения и работать над этими аспектами независимо. Кроме того, разработка игр в ShiVa3D Suite позволяет абстрагировать игру от конкретной целевой платформы. Игры, разработанные с помощью этого пакета, могут быть развернуты на нескольких целевых платформах, включая Windows, iOS и Android OS.
В этом руководстве приведен пример разработки 3D-игры для платформы Android с использованием двух основных элементов пакета ShiVa3D, редактора ShiVa и инструмента для разработки ShiVa. Целевая операционная система этого учебного приложения — Android 3.2 (Honeycomb). Однако мы также расскажем о том, как перенести игру на устройства iOS, такие как iPhone / iPod Touch и iPad / iPad2.
Организация серии
Этот урок был организован в виде серии из 5 частей. В первой части мы представим учебное приложение, обсудим различные концепции ShiVa3D и основные инструменты в ShiVa3D Suite. В первой части мы также объясним файлы в архиве загрузок, прилагаемые к этому руководству. Во второй части мы начнем описывать, как разработать игру с использованием редактора ShiVa. Мы представим модули ShiVa Editor, используемые при разработке учебного приложения. Затем мы поговорим о файлах модели Collada, представляющих главных героев приложения. Наконец, мы обсудим некоторые начальные шаги для создания приложения, такие как создание игры и сцены, а также импорт моделей Collada.
В третьей части мы покажем, как редактировать сцену нашего приложения. Мы также начнем вводить код для AIModels игры. В части 4 мы закончим кодирование оставшихся AIModels и проведем модульное тестирование, анимируя игру. Затем мы экспортируем игру из редактора ShiVa для импорта в Shiva Authoring Tool. Наконец, мы обсудим два различных варианта разработки в Shiva Authoring Tool: один для создания исполняемого файла Android, а другой — для создания проекта Eclipse.
В пятой части мы начнем с настройки игры в Eclipse. Это будет включать настройку проекта Eclipse, изменения кода и сборку кода Java и собственных библиотек. К этому моменту мы завершим учебник с точки зрения разработки и развертывания. В оставшейся части части 5 мы рассмотрим код, обсудим, как перенести игру на устройства iOS, и сделаем несколько заключительных замечаний.
кредиты
Модель Collada и соответствующие файлы изображений для желтой утки в ванной, а также модель Collada для яйца предоставлены Sony Computer Entertainment Inc. Эти модели были загружены из раздела «Основные образцы» в банке моделей collada.org и лицензируются в соответствии с условиями лицензии SCEA Shared Source .
Текстура «мрамора», используемая в фоновом режиме, была загружена с http://www.texturewarehouse.com и лицензирована по лицензии Creative Commons , Attribution-NonCommercial-ShareAlike 2.0.
Автор получил большую пользу от книги о ShiVa3D, озаглавленной « Введение в 3D-программирование с помощью ShiVaÆ» . Кроме того, код обработки событий мультитача, описанный в «Обзоре кода», позаимствовал метод, представленный в учебном руководстве на сайте разработчиков ShiVa3D под названием Multitouch Management .
Описание игры
Игра начинается с заставки, на которой отображаются главные герои игры: желтая утка с ванной на переднем плане и яйцо за ней, как показано ниже.

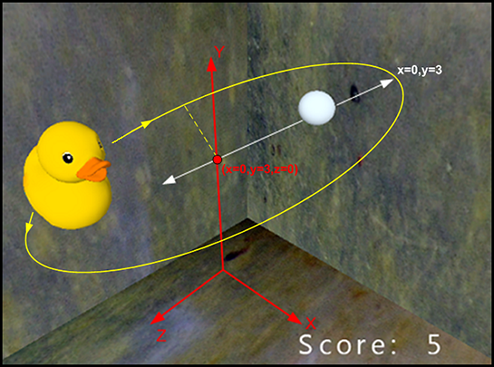
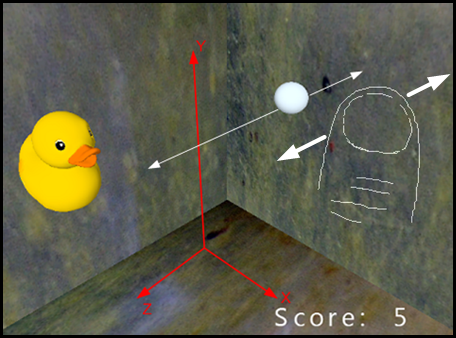
Затем появляется главный экран игры с двумя объектами — уткой и яйцом. Утка совершает угловое движение в трехмерном пространстве на фиксированной плоскости, определяемой y = 3. Яйцо может двигаться только по прямой линии, определенной x = 0, y = 3. Движение утки и яйца по глобальным осям x, y, z показано ниже.

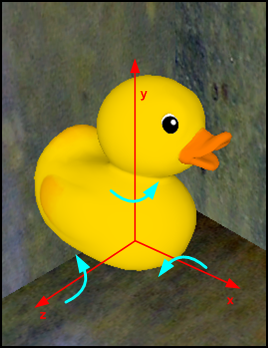
В то же время утка вращается вокруг своих локальных осей x, y, z независимо от своего глобального вращения, как показано ниже.

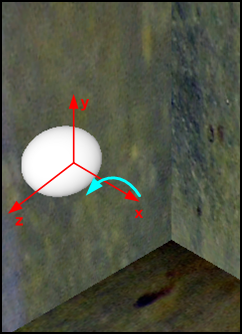
Точно так же Яйцо поворачивается вокруг своей локальной оси x независимо от его глобального движения (см. Ниже).

(Глобальное) движение яйца по линейной траектории может контролироваться одним касанием пользователя на экране. Если палец пользователя движется слева направо, то яйцо движется в отрицательном направлении z. И наоборот, если палец пользователя движется справа налево, то яйцо движется в положительном направлении z. (См. ниже.)

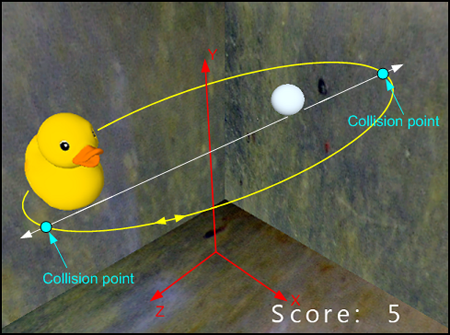
Из геометрии на рисунке 2 обратите внимание, что линейный путь, описывающий глобальное движение яйца, находится на фиксированной плоскости, на которой утка совершает свое глобальное движение. Следовательно, утка и яйцо могут сталкиваться в двух точках пересечения, определяемых линейным путем яйца и угловым путем утки. Точки столкновения показаны на диаграмме ниже.

Если утка и яйцо столкнутся, вращение утки изменит направление от часовой стрелки к часовой или наоборот.
Цель игры — столкнуть яйцо и утку как можно больше раз. Каждый раз, когда происходит столкновение, счет пользователя, отображаемый в правом нижнем углу экрана, будет увеличиваться. Кроме того, устройство Android будет вибрировать в течение 100 миллисекунд.
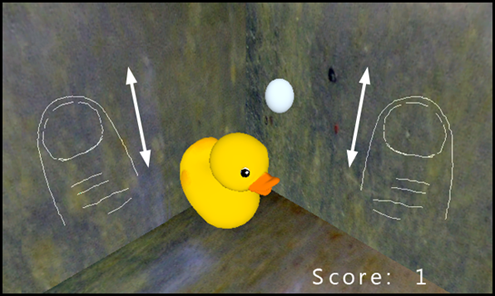
Пользователь может перезапустить игру, применив двойное касание (например, проведя двумя пальцами по экрану), как показано ниже.

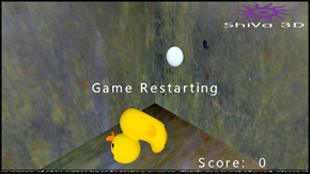
Перед перезапуском приложения информационное сообщение отображается в течение примерно одной секунды, как показано ниже.

Когда приложение перезапускается, положения утки и яйца, а также начальная оценка сбрасываются.
Среда разработки ShiVa3D
Концепции ShiVa3D
В этом разделе мы обсудим основные концепции разработки 3D-игр с ShiVa3D. Большая часть обсуждения здесь заимствована из оригинальной документации ShiVa3D. Для получения дополнительной информации, пожалуйста, смотрите http://www.stonetrip.com/developer/doc/ и руководство пользователя, которое поставляется с редактором ShiVa.
Игра представляет собой игру, основную сущность приложения. Он инкапсулирует все остальное в приложении, например, камеры, сцены, модели и т. Д. Игра — это отдельный модуль развертывания.
Сцена представляет собой место или вид, связанный с игрой. Существует набор объектов или моделей, связанных со сценой. В игре может быть несколько сцен. Для простоты игра в учебном приложении имеет одну сцену.
Камера представляет собой точку зрения в игре. Пользователь увидит игру через камеру. Камера может перемещаться из одного положения в другое, или ее направление может быть изменено. В нашем уроке камера останется неподвижной.
Модель — это объект или набор объектов с различными атрибутами, такими как форма, свет и датчик. В нашей игре есть две модели: утка и яйцо. Это трехмерные объекты с определенной «ролью» в нашей игре. Каждая роль утки и яйца имеет свою собственную AIModel (см. Ниже) для описания этой роли с помощью кода.
AIModel подразумевает «искусственный интеллект» и представляет поведение. Модель AIM может быть связана с пользователем, который играет в игру, или с объектом в игре. В этом уроке мы будем использовать только объект AIModels. AIModel может иметь функции, обработчики, состояния и переменные для описания конкретного поведения.
Скрипт содержит код в AIModel, например, код для функции или обработчика. Язык сценариев в ShiVa3D — Lua. ( http://www.lua.org )
Датчик может обнаружить определенные физические события. В нашей игре утка и яйцо имеют датчики столкновения, чтобы обнаружить столкновение. Когда датчик обнаруживает событие, оно может быть обработано соответствующим обработчиком события в AIModel, связанной с объектом, содержащим датчик.
HUD расшифровывается как «отображение вверх головой» и представляет собой термин, используемый для представления различных виджетов пользовательского интерфейса, таких как кнопки, метки, списки и ползунки, позволяющих пользователю взаимодействовать с игрой. Единственными компонентами HUD, которые мы собираемся использовать в нашей игре, являются текстовые метки.
Инструменты ShiVa3D
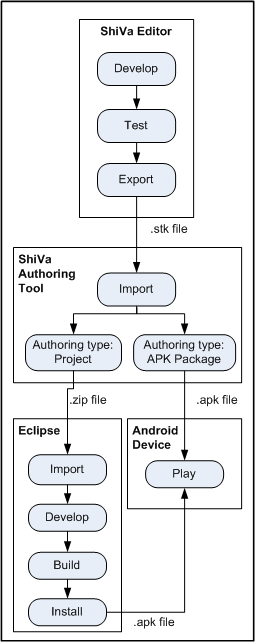
Для разработки нашего учебного приложения мы будем использовать бесплатную версию ShiVa3D Suite ( http://www.stonetrip.com/download.html ), которая включает в себя ShiVa Editor PLE (персональная обучающая версия) и ShiVa Authoring Tool. Диаграмма ниже дает обзор процесса разработки, который мы использовали с этими инструментами.

Давайте обсудим отдельные этапы этого процесса.
ShiVa Editor
Редактор ShiVa имеет различные компоненты для разработки и тестирования 3D-игр с нуля. Важной особенностью редактора ShiVa является то, что игра, разработанная с помощью этого инструмента, может быть развернута (после создания в ShiVa Authoring Tool) на разных устройствах с разными операционными системами (например, на ПК с ОС Windows или на планшете с ОС Android или iPhone).
Ниже перечислены некоторые основные действия, которые вы можете выполнять с помощью редактора ShiVa.
- Разработка:
- Создать новую игру.
- Создайте новую сцену и свяжите ее с игрой.
- Импортируйте 3D-модели, редактируйте их атрибуты и размещайте их на сцене.
- Создайте AIModels, свяжите их с моделями и напишите сценарии для AIModels.
- Прикрепите датчики к моделям и напишите сценарии для обработки событий, связанных с этими датчиками.
- Скомпилируйте скрипты в игре.
- Тестовое задание:
Вы можете выполнить начальный тест своей игры в среде разработки перед ее развертыванием на целевом устройстве. Тестирование выполняется с помощью функции Animate редактора ShiVa. Для анимации вы можете изменить настройки размера экрана, чтобы увидеть, как игра будет отображаться на реальном целевом устройстве. Вы можете вводить события щелчка и нажатия клавиш мыши и клавиатуры вашего компьютера для разработки. Для эмуляции сенсорных событий вам могут потребоваться дополнительные положения. Например, чтобы протестировать обработчик для событий касания, одним из вариантов является написание обработчика для ключевых событий, который инкапсулирует функциональность в обработчике событий касания. (См. Http://www.stonetrip.com/developer/1720-mix-mouse-and-multitouch .) Другим вариантом является установка Инструментов разработки устройств ( http://www.stonetrip.com/download.html ). Затем интегрируйте фактическое целевое устройство с запущенным имитатором ввода 3D-устройства ShiVa с помощью редактора ShiVa на компьютере разработчика по сети Wi-Fi. С помощью этой опции вы можете имитировать входы напрямую, используя целевое устройство. - Экспорт:
После завершения тестирования экспортируйте игру. Это создаст файл с расширением .stk. Экспортированная игра будет использоваться Shiva Authoring Tool, о которой пойдет речь далее.
ShiVa Authoring Tool
Основная цель Shiva Authoring Tool — преобразовать игру, созданную с помощью редактора ShiVa, в приложение, которое можно развернуть на определенном устройстве (например, на iPhone, iPad или планшете Android). Определенные ограничения применяются в отношении операционной системы компьютера, на котором запущен Shiva Authoring Tool, и целевого устройства для преобразования. Например, Shiva Authoring Tool, работающий на компьютере с Windows, не может создать приложение для iPad или iPhone. В этом руководстве мы использовали компьютер под управлением Windows в качестве машины для разработки, а нашей целевой платформой является Android. Информация ниже относится к этой конкретной среде.
Ниже перечислены некоторые основные действия, которые можно выполнить с помощью инструмента авторизации Shiva.
- Импорт: импортировать игру, которая была экспортирована через редактор ShiVa.
- Авторские права: существует два типа авторских прав: APK-пакет и Project.
- Если в качестве пакета APK выбран тип разработки, будет создан файл apk, готовый для развертывания на целевом устройстве. При желании вы можете выбрать вариант установки во время сборки. Это автоматически установит файл APK на устройстве как часть процесса сборки. Если вы не выбрали вариант установки во время сборки, полученный пакет APK можно установить на целевом устройстве в другой раз, используя инструмент Android SDK ADB.
- Если в качестве проекта выбран тип разработки, будет создан zip-архив, который можно импортировать в Eclipse как проект Android. Проект будет содержать файлы Java и C, созданные с помощью Shiva Authoring Tool. Вы можете редактировать эти файлы для дальнейшей настройки приложения для целевого устройства. Обратите внимание, что нет необходимости выбирать тип разработки в качестве Project, если вы не хотите дополнительно настраивать свое приложение в Eclipse.
Примечание. Для каждого типа разработки существуют два варианта построения: распространение и разработка. В этом руководстве мы обсудим только тип сборки разработки.
Затмение
Настроить игру в Eclipse можно следующим образом.
- Импорт: импорт приложения Android в Eclipse.
- Разработка: настройка кода. Вы можете изменить код Java и C, которые были автоматически сгенерированы Shiva Authoring Tool.
- Сборка: скомпилируйте код Java через Eclipse. Скомпилируйте код C и соберите собственные библиотеки с помощью утилиты Cygwin make.
- Установить: установить приложение на целевое устройство через Eclipse.
Необходимые условия программного обеспечения
Чтобы использовать ShiVa Authoring Tool в среде Windows для разработки под Android, мы использовали следующее необходимое программное обеспечение. Обратите внимание, что Eclipse и ADT для Eclipse необходимы, только если вы хотите сгенерировать проект Eclipse для настройки кода. Для получения дополнительной информации см. Http://www.stonetrip.com/developer/doc/authoringtool/installation .
| Програмное обеспечение | Версия, используемая в учебном приложении |
| Android SDK | редакция 13 (Android 3.2) |
| Android NDK | редакция 7 |
| Cygwin , GNU сделать пакет | версия 3.82.90 |
| Apache Ant | версия 1.8.0 |
| Java SDK | версия 1.6 |
| Затмение | версия 3.7 |
| ADT для Eclipse | версия 16.0.1 |
Обратите внимание, что наша главная цель в этом руководстве — Android 3.2 (Honeycomb), для которого приложение было протестировано.
Файлы в архиве загрузок
В этом разделе мы дадим описание файлов в архивном файле, сопровождающем это руководство.
Архивный файл имеет три подпапки: set1, set2 и set3.
- Папка set1 состоит из duck.dae, duckCM.tga, marble.jpg иphere.dae, используемых для создания игры в редакторе ShiVa. Пожалуйста, ознакомьтесь с разделом «Разработка игры в ShiVa Editor», чтобы узнать, как использовать эти файлы.
- Папка set2 состоит из app_icon.png, app_icon_72x72.png, app_splash.png и app_splash_800x1280.png. См. Раздел «Shiva Authoring Tool» для получения подробной информации о том, как использовать app_icon.png и app_splash.png. См. «Настройка игры в Eclipse» для получения подробной информации о том, как использовать app_icon_72x72.png и app_splash_800x1280.png.
- В наборе 3 есть три файла: Duck.ste, Duck.stk и Duck_Android_final.zip.
- Duck.ste — это экспорт обучающей игры Duck из редактора ShiVa. Она предоставляет вам полную версию игры со всеми ее ресурсами, включая код, а также duck.dae, duckCM.tga, marble.jpg иphere.dae. Он представляет окончательное состояние игры в разделе «Разработка игры в ShiVa Editor». Если у вас возникли проблемы при выполнении инструкций в этом разделе, Duck.ste должен быть особенно полезен. Вы можете открыть два отдельных экземпляра редактора ShiVa, импортировать Duck.ste в одном экземпляре в качестве ссылки и работать с другим экземпляром для выполнения инструкций. (Чтобы импортировать Duck.ste в ShiVa Editor, перейдите в Main -> Projects, чтобы вызвать диалоговое окно Settings, и нажмите Add, чтобы добавить новый проект. Затем в этом проекте откройте Data Explorer и выберите Import -> Archive. В текстовом поле «Импорт архива» укажите полный путь к Duck.ste.)
- Duck.stk — это экспорт обучающей игры Duck из ShiVa Editor в виде пакета среды выполнения Android. Это входные данные для ShiVa Authoring Tool. Если вы хотите, вы можете пропустить все шаги в «Разработка игры в ShiVa Editor», перейти в раздел «Shiva Authoring Tool» и начать авторизацию, импортировав Duck.stk.
- Наконец, Duck_Android_final.zip — это архив проекта Android, в котором уже выполнена настройка кода. Этот архив проекта может быть полезен несколькими способами:
- Вы можете использовать его в качестве справочного материала, следуя инструкциям в разделе «Настройка игры в Eclipse».
- Если вы хотите пропустить инструкции из раздела «Настройка игры в Eclipse», просто импортируйте их в Eclipse. Не вносите изменения в код, а затем разверните игру на своем устройстве. (Примечание. В вашей среде Eclipse местоположение Android SDK должно быть настроено в настройках Eclipse, как описано в разделе «Настройка игры в Eclipse».)
- Этот архив содержит файл приложения Android Duck.apk в папке Duck \ bin \ classes, который можно легко установить на устройство, совместимое с Android 3.2, с помощью инструмента Android SDK ADB без Eclipse.
Заключительные замечания к части 1
В первой части этого руководства мы представили приложение-учебник, обсудили различные концепции ShiVa3D, а также основные инструменты в наборе ShiVa3D. Мы также объяснили файлы в архиве загрузок, сопровождающем это руководство. Во второй части мы начнем описывать, как разработать игру с использованием редактора ShiVa. Мы представим модули ShiVa Editor, используемые при разработке учебного приложения. Затем мы поговорим о файлах модели Collada, представляющих главных героев приложения. Затем мы обсудим некоторые начальные шаги по созданию приложения, такие как создание игры и сцены, а также импорт моделей Collada.