Добро пожаловать в пятый выпуск нашей серии о том, как спроектировать и создать версию iOS-приложения для телефона 1980-х годов. В этом уроке мы будем использовать Xcode и Interface Builder для оформления экрана «Телефон» нашего приложения с использованием графики, которую мы вырезали из четвертой части этой серии.
Final App Preview
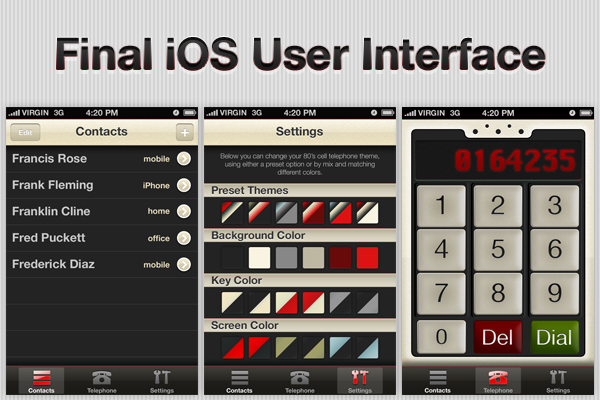
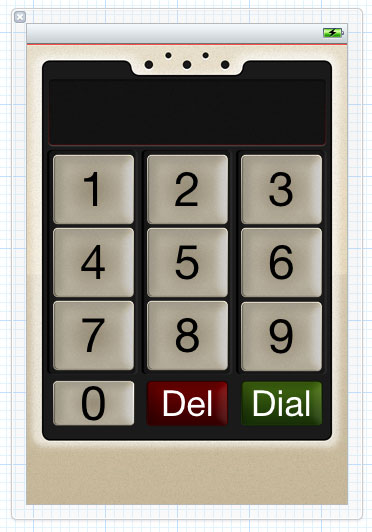
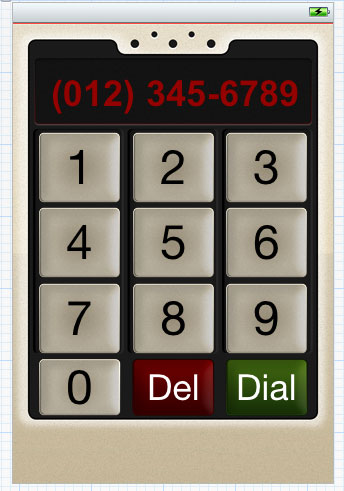
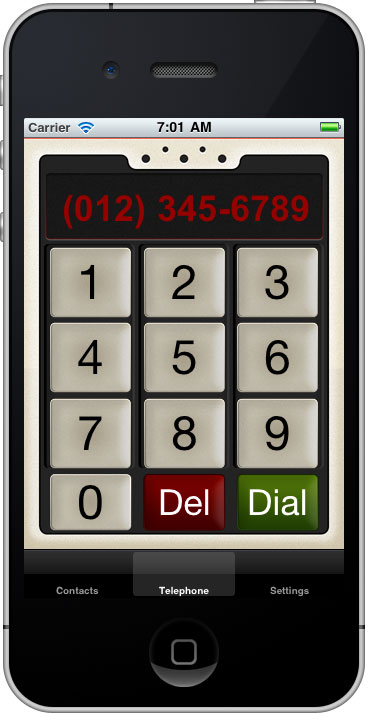
Это снимок того, что мы будем строить в течение этой серии:

Прежде чем вы начнете. , ,
Это серия из нескольких частей, предназначенная для обучения промежуточным темам iOS SDK. Содержание будет становиться все более сложным по мере развития серии. Если в какой-то момент вы потеряли себя в следовании этой серии, возможно, вам придется сделать шаг назад и пройтись по нашей серии Learn Objective-C или серии Beginning iOS SDK Development .
Если вы внимательно следите за этой серией, вы можете заметить большое изменение между сегодняшним уроком и третьей частью: теперь эта серия содержит Xcode 4! Все последующие руководства в этой серии будут написаны с использованием самой последней и лучшей IDE от Apple.
Шаг 1. Импортируйте фрагменты дизайна в Xcode
Прежде чем мы сможем начать оформление экрана приложения Phone, нам нужно импортировать всю графику, нарезанную для нас в части 4 этой серии, Design Comp Slicing . Если вы не нарезали изображения в Photoshop самостоятельно, вам необходимо загрузить ресурсы, прилагаемые к этому сообщению, и найти папку «Дизайнерские фрагменты».
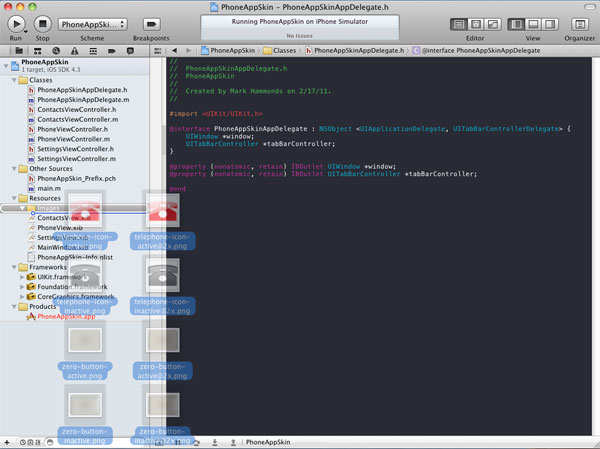
После того, как у вас есть все фрагменты изображения, необходимые для нашего приложения, создайте новую папку в окне Xcode 4 Navigator и назовите папку «Изображения». Затем откройте папку «Design Slices», выберите все изображения внутри, а затем перетащите ресурсы в папку «Images» в XCode.

Обязательно установите флажок для фактического копирования этих файлов в папку, а не просто добавляйте их в качестве ссылки.
Шаг 2: добавление фонового изображения телефона
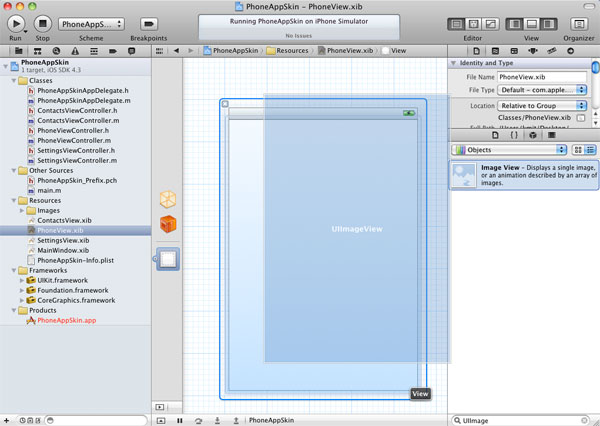
Мы начнем нашу настройку экрана телефона, добавив пользовательское фоновое изображение в основной вид. Откройте файл PhoneView.xib из навигатора. Удалите UILabel «Phone View», UILabel данный момент находится в представлении, и перетащите объект UIImageView из библиотеки объектов в служебную область Xcode.

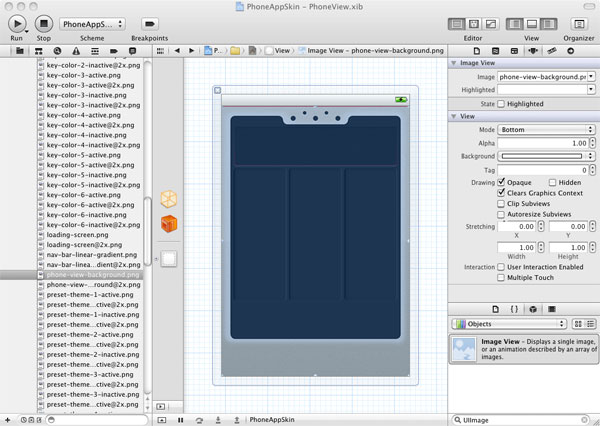
Выберите объект UIImageView только что добавленный в представление, и перейдите на вкладку «Инспектор атрибутов» на панели «Инспектор XCode». Установите для свойства «image» значение «phone-view-background.png» и установите для свойства «view mode» значение «bottom». Чтобы правильно отобразить полноэкранное фоновое изображение при сборке приложения, вам также необходимо снять флажок «Autoresize Subviews». ,

Отлично, наше приложение уже начинает больше походить на телефон 80-х годов!
Шаг 3: Добавьте кнопки телефона
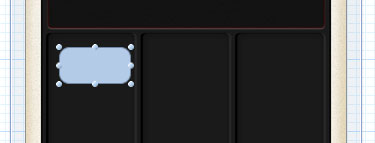
Наш следующий шаг — перетащить UIButton поверх нашего нового фонового UIImage . Сначала это будет выглядеть довольно не впечатляюще:

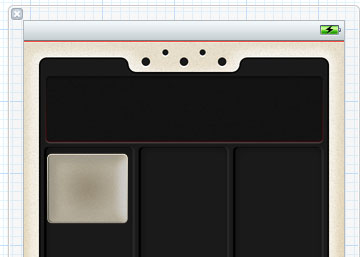
Чтобы это исправить, вернитесь в инспектор атрибутов с выбранным объектом кнопки. Измените свойство «Тип» на «Пользовательский». Затем убедитесь, что для атрибута «State Config» установлено значение «По умолчанию», и обновите атрибут «Background» до «dialpad-button-inactive.png». Теперь вы должны увидеть наш пользовательский фон кнопки в Интерфейсном Разработчике, но измерения высоты и длины — это не то, что нам нужно. Чтобы размеры кнопки автоматически соответствовали указанному фоновому изображению, выберите « Редактор»> «Подогнать по размеру» в меню приложения Xcode. Теперь вы должны увидеть что-то вроде этого:

Теперь нам нужно добавить номер в качестве заголовка кнопки. Вернувшись в Инспектор атрибутов, измените UIButton «title» UIButton на «1» и установите для атрибута «font» значение Helvetica Neue, 48,0, обычное. Теперь измените атрибут «цвет текста» на черный (солодка, если вы используете селектор Crayons).
Далее нам нужно настроить кнопку для изменения фонового изображения при нажатии. Мы можем сделать это полностью в Интерфейсном Разработчике, переключив атрибут «Конфигурация состояния» на «Выделенный», а затем выбрав параметры состояния нажатия. Для состояния «Выделено» установите для атрибута «Фон» значение «dialpad-button-active.png».
С настроенной кнопкой, сделайте 9 дубликатов кнопки, чтобы представить числа 2-9 и 0. Вы можете сделать дубликат объекта, либо выбрав объект и нажав CMD + D, либо выделив объект и выбрав « Правка»> «Дублировать» из Меню приложения XCode.
После того, как вы установили 1-9 на вид, вам нужно сделать небольшую модификацию для кнопки 0. Чтобы сопоставить другие кнопки, которые появятся в нижней строке, измените атрибут «background» background «background» по умолчанию на значение «zero-button-inactive.png» и фон «Highlighted State» на «zero-button-» active.png».
С кнопками 0-9 на месте, следуйте той же самой процедуре, только что установленной, чтобы создать кнопки «dial» и «del». Для кнопки «dial» используйте «dial-button-inactive.png» для атрибута фона состояния по умолчанию и «dial-button-active.png» для выделенного атрибута фона состояния. Для кнопки «del» используйте «delete-button-inactive.png» и «delete-button-active.png». Установите атрибут заголовка каждой кнопки на «Dial» и «Del» соответственно, а затем уменьшите размер шрифта до 36,0. Наконец, измените цвет текста атрибута для обеих кнопок на белый («снег», если используется селектор Crayons). Обязательно настройте размер кнопки в соответствии с фоновым изображением, выбрав « Редактор»> «Размер по размеру», и расположите каждую кнопку в соответствии со столбцами цифровой клавиатуры.
После выполнения этого шага ваш экран должен выглядеть примерно так:

Шаг 4: Добавьте метку ввода номера
Наш дизайн телефона складывается красиво! Последний шаг создания интерфейса Интерфейсного UILabel объект UILabel в представление, которое будет использоваться для отображения чисел, введенных пользователем.
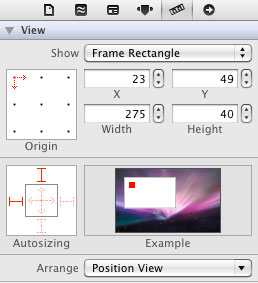
Перетащите UILabel из библиотеки объектов и UILabel его так, чтобы он охватывал ширину и высоту соответствующего пространства на фоновом изображении. Я поместил метку в (23x, 49y) с шириной 275 и высотой 40. Вы можете установить эти значения непосредственно в Инспекторе размера панели Инспектора:

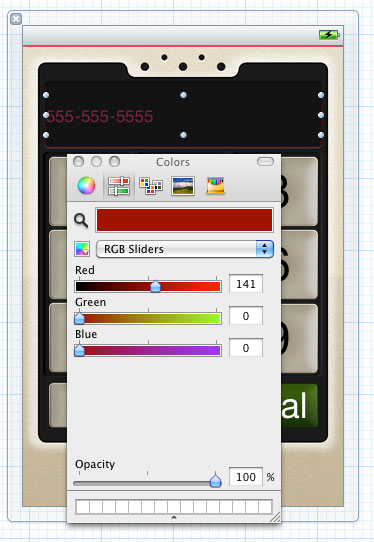
На вкладке атрибутов с выбранной добавленной UILabel откройте окно атрибута цвета текста и выберите вкладку «Ползунки цвета». Измените раскрывающийся список по умолчанию с «Ползунок шкалы серого» на «Ползунки RGB» и с помощью ползунков выберите 141 для красного, 0 для зеленого и 0 для синего.

ПРИМЕЧАНИЕ. По какой-то причине установка значений RGB непосредственно в полях ввода текста приводит к изменению цвета фона, а не цвета текста. Похоже, что это ошибка в недавно выпущенном Xcode 4, и об этом Apple сообщили. Сейчас вам придется использовать ползунки, чтобы изменить эти значения!
Теперь нам нужно настроить отображение текста в соответствии с дизайном комп. Сначала установите атрибут выравнивания в инспекторе атрибутов на «центр». Далее вам необходимо настроить семейство и размер шрифта.
Если вы работали с этой серией с самого начала, вы, возможно, заметили, что шрифт, выбранный для ввода номера, был Krungthep Regular, латинские символы которого идентичны Chicago , шрифт, используемый Apple Inc. с 1984 по 1997 год. Это был подходящий выбор для проекта, но, к сожалению, этот шрифт недоступен по лицензии Creative Commons, что позволило бы нам распространять его в этой серии. Быстрый просмотр списка шрифтов iOS по умолчанию также не показывает Чикаго как вариант, поэтому нам нужно выбрать альтернативный шрифт для этой серии. А пока установите атрибут шрифта метки на Arial, полужирный, 36 точек. Мы постараемся найти более подходящий, шрифт creative-commons, который мы сможем встроить в будущем уроке (знаете хороший шрифт? Оставьте комментарий ниже!).
Если повезет, экран вашего телефона должен выглядеть примерно так:

Шаг 5: добавляем значок приложения и запускаем изображение
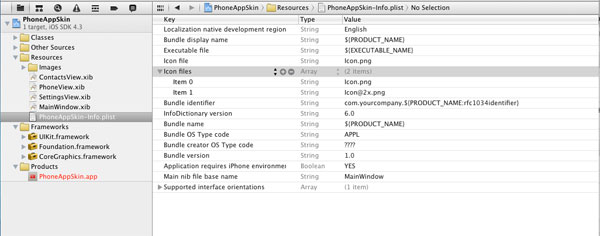
Прежде чем мы создадим и запустим наше приложение, давайте установим значок закрепления для приложения. Откройте файл свойств «PhoneAppSkin-Info.plist» и найдите запись «Файл значка». Установите это поле в «Icon.png». В Xcode 3.x это был единственный шаг, необходимый для правильного отображения иконки док-станции. Однако Xcode 4, кажется, требует, чтобы поле «Файлы значков» было указано в дополнение к полю «Файл значков». Выбрав поле «Файл значка», щелкните символ «+», чтобы добавить новую запись PLIST. Прокрутите список доступных параметров, пока не найдете «Файлы значков» и добавьте его в список. Это значение массива, поэтому установите первый ключ «Item 0» в версию 57×57, Icon.png. Добавьте другое поле, «Элемент 1», и установите значение для версии сетчатки 114×114, Icon@2x.png.

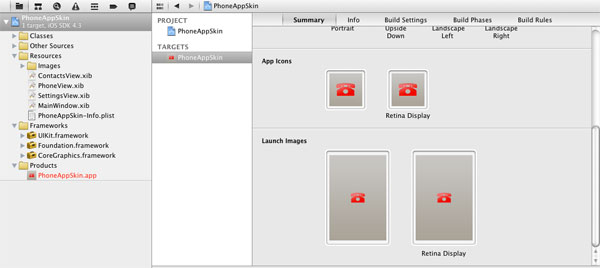
Чтобы убедиться, что значки док-станции были настроены правильно, выберите файл проекта «PhoneAppSkin» на панели навигатора Xcode, чтобы открыть общие настройки проекта. Затем выберите цель PhoneAppSkin. Будет представлен дисплей со многими настройками для нашей цели, и вы должны заметить, что отображаются значки приложения и изображение загрузки. Как была настроена загрузка изображения? Xcode автоматически использует любой файл изображения с именем «Default.png» в качестве загружаемого изображения, поэтому этот параметр был настроен путем простого импорта фрагментов изображения в начале этого урока.

Вывод
Теперь мы готовы построить наш проект и увидеть плоды нашего труда! Выберите Product> Build из главного меню Xcode, чтобы запустить приложение!

Если все прошло как запланировано, теперь у вас должна быть вкладка «Телефон», как на картинке выше. Кнопки 0-9, del и dial должны реагировать на нажатия на экране, выделяя их, но в противном случае они будут неработоспособны, пока мы не начнем фактически программировать этот экран.
В следующий раз. , ,
В следующем уроке из этой серии я покажу, как использовать Objective-C / Cocoa Touch для завершения функциональности экрана телефона. В частности, я покажу, как заставить метку реагировать на нажатия на клавиатуре, и покажу, как запустить телефонный звонок из приложения. Оставайтесь с нами и подписывайтесь через RSS или Twitter, чтобы получать уведомления о появлении следующего урока в этой серии!