В этом уроке я покажу вам, как использовать новые 2D-инструменты, включенные в Unity, для создания 2D-игры.
1. Обзор приложения

В этом руководстве вы узнаете, как создать 2D-проект Unity и создать мобильную игру с использованием C # и Unity.
Цель игры — выстрелить телепортирующимся лучом в коров, прежде чем они смогут добраться до безопасности сарая.
В этом проекте вы изучите следующие аспекты разработки Unity:
- настройка 2D проекта в Unity
- знакомство с интерфейсом Unity
- создание префаба
- прикрепление скриптов к игровым объектам
- работа с физическими столкновениями
- используя таймеры
2. Создайте новый проект Unity
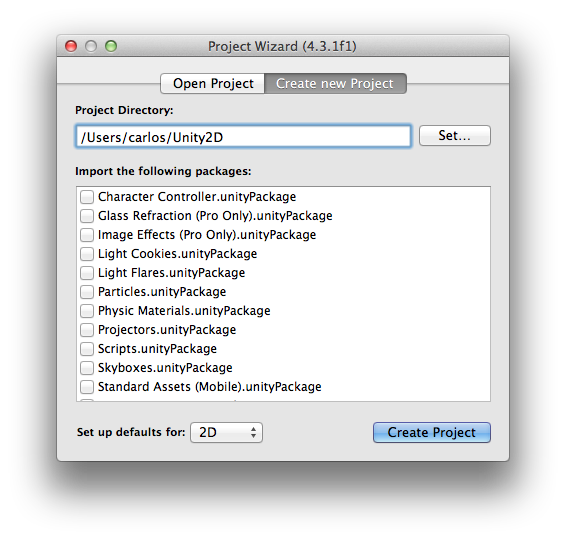
Откройте Unity и выберите « Новый проект» в меню « Файл», чтобы открыть диалоговое окно нового проекта. Выберите каталог для вашего проекта и установите Установите значения по умолчанию для 2D.

3. Настройки сборки
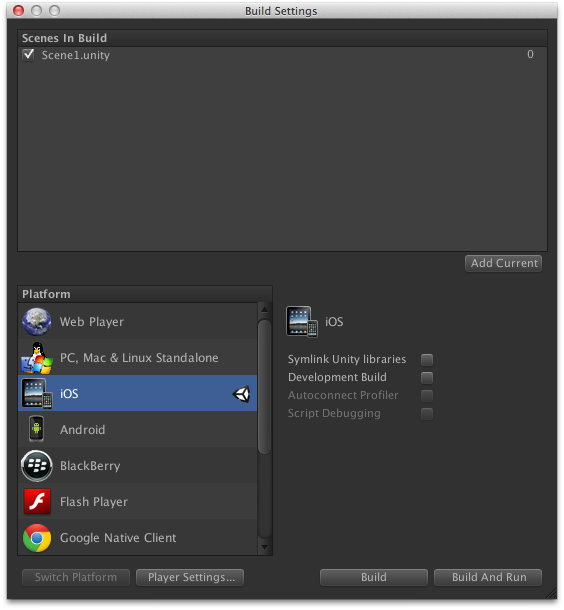
На следующем шаге вам представлен интерфейс Unity. Настройте проект для мобильной разработки, выбрав « Настройки сборки» в меню « Файл» и выбрав нужную платформу.

Unity может создавать приложения для iOS, Android, BlackBerry и Windows Phone 8, что прекрасно, если вы планируете создать мобильную игру для нескольких платформ.
4. Устройства
Поскольку мы собираемся создать 2D-игру, первое, что нам нужно сделать после выбора платформы, на которую мы нацеливаемся, — это выбрать размер обложки, которую мы будем использовать в игре.
IOS:
- iPad без сетчатки: 1024 x 768 пикселей
- iPad с сетчаткой : 2048px x 1536px
- 3,5 «iPhone / iPod Touch без сетчатки: 320px x 480px
- 3,5 «iPhone / iPod с сетчаткой : 960px x 640px
- 4 «iPhone / iPod Touch: 1136 пикселей x 640 пикселей
Поскольку Android является открытой платформой, существует множество различных устройств, разрешений экрана и плотности пикселей. Некоторые из наиболее распространенных из них перечислены ниже.
- Asus Nexus 7 Tablet: 800px x 1280px, 216 ppi
- Motorola Droid X: 854 x 480 пикселей, 228 ppi
- Samsung Galaxy SIII: 720px x 1280px, 306 ppi
А для вдов телефон и BlackBerry:
- Blackberry Z10 : 720px x 1280px, 355 ppi
- Nokia Lumia 520 : 400 пикселей на 800 пикселей, 233 пикселей на дюйм
- Nokia Lumia 1520 : 1080px x 1920px, 367 ppi
Несмотря на то, что в этом руководстве мы сосредоточимся на платформе iOS, этот код можно использовать для работы с любыми другими платформами.
5. Экспорт графики

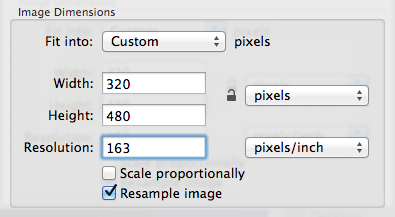
В зависимости от целевого устройства вам может потребоваться преобразовать иллюстрацию в рекомендуемый размер и плотность пикселей. Вы можете сделать это в вашем любимом графическом редакторе. Я использовал функцию « Настроить размер …» в меню « Инструменты» в приложении предварительного просмотра OS X.
6. Интерфейс Unity

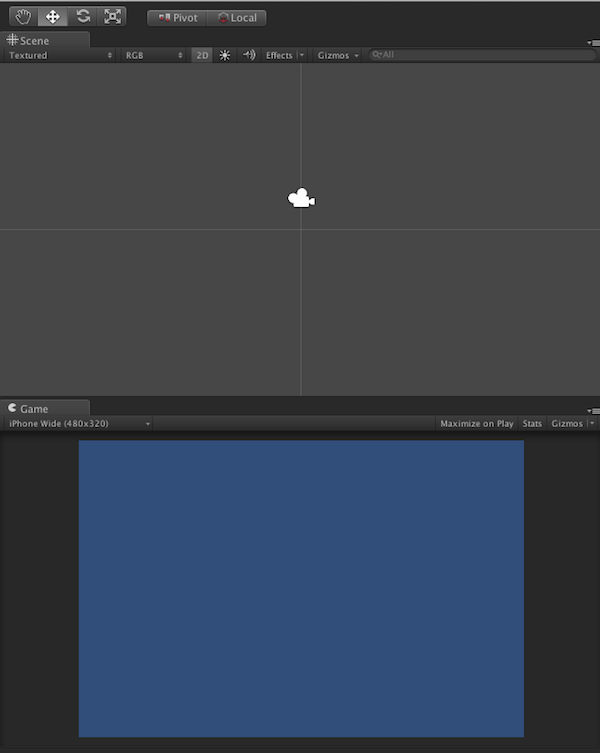
Обязательно нажмите кнопку 2D на панели « Сцена» . Вы также можете изменить разрешение, которое используется для отображения сцены на панели « Игра» .
7. Интерфейс игры

Пользовательский интерфейс нашей игры будет простым. Вы можете найти обложку этого урока в исходных файлах этого урока.
8. Язык
Вы можете использовать один из трех языков в Unity, C # , UnityScript , языке, похожем на JavaScript с точки зрения синтаксиса, и Boo . У каждого языка есть свои плюсы и минусы, но вам решать, какой из них вы предпочитаете. Я предпочитаю синтаксис C #, поэтому этот язык я буду использовать в этом уроке.
Если вы решите использовать другой язык, обязательно посмотрите справочник сценариев Unity для примеров.
9. 2D Графика
Unity стала отличной платформой для создания 3D-игр для различных платформ, таких как Microsoft Xbox 360, Sony PS3, Nintendo Wii, Интернет и различные мобильные платформы.
Несмотря на то, что всегда было возможно использовать Unity для разработки 2D-игр, только в выпуске Unity 4.3 была включена нативная поддержка 2D. На следующих шагах мы научимся работать с изображениями в качестве спрайтов вместо текстур.
10. Звуковые эффекты
Я буду использовать несколько звуков, чтобы улучшить игровой опыт. Звуковые эффекты, используемые в этом руководстве, можно найти на Freesound.org .
11. Импорт активов

Прежде чем мы начнем кодировать, нам нужно добавить наши активы в проект Unity. Есть несколько способов сделать это:
- выберите Импортировать новый актив в меню Активы
- добавить элементы в папку активов в вашем проекте
- перетащите активы в окно проекта
После выполнения этого шага вы должны увидеть активы в папке « Ресурсы » вашего проекта на панели « Проект» .
12. Создать сцену
Мы готовы создать сцену нашей игры, перетаскивая объекты на панель Иерархия или Сцена .

13. Фон

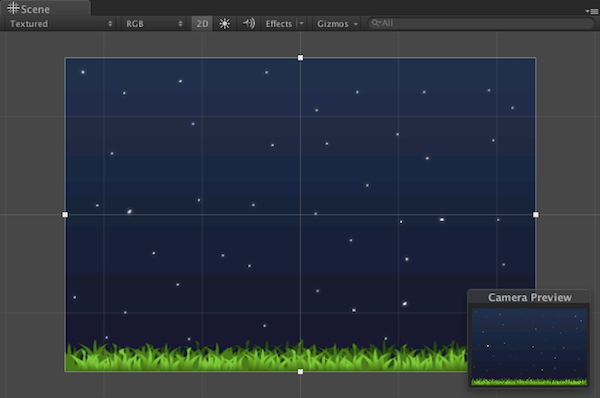
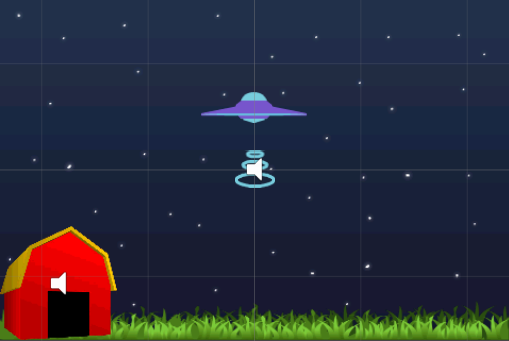
Начните с перетаскивания фона на панель Иерархия . Затем он должен появиться на панели « Сцена» .
Поскольку панель « Сцена» настроена на отображение 2D-вида, вы заметите, что при выборе основной камеры в иерархии отображается предварительный просмотр того, что будет отображаться камерой. Вы также можете увидеть это в представлении игры. Чтобы сделать видимой всю сцену, измените значение Размер основной камеры на 1.6 на панели « Инспектор» .
14. Корабль
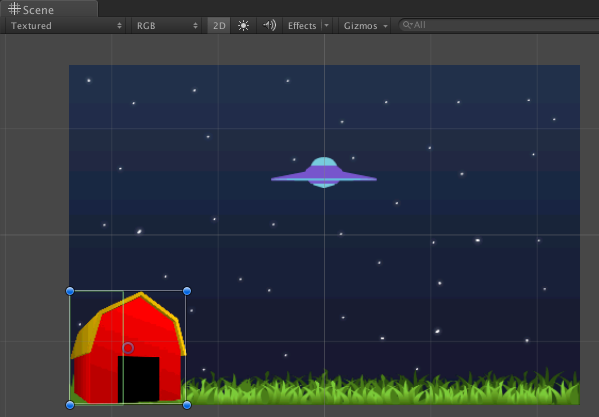
Корабль также является статическим элементом, с которым игрок не сможет взаимодействовать. Поместите это в центр сцены.

15. Сарай
Выберите сарай на панели « Ресурсы» и перетащите его на сцену. Расположите его, как показано на скриншоте ниже.

16. Сарай Коллайдер
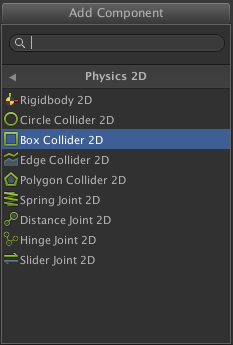
Чтобы убедиться, что сарай уведомляется, когда корова попадает в него — входит в сарай, — нам нужно добавить компонент, Box Collider 2D, если быть точным.
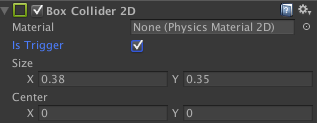
Выберите сарай на сцене, откройте панель « Инспектор» и нажмите « Добавить компонент» . В списке компонентов выберите Box Collider 2D из раздела Физика 2D . Обязательно установите флажок « Триггер» .

Мы хотим, чтобы корова реагировала на попадание в дверь сарая, поэтому нам нужно сделать коллайдер немного меньше. Откройте Инспектор и измените значения размера и центра коллайдера, чтобы переместить коробку ближе к двери сарая.

17. Сценарий столкновения сарая
Пришло время написать код. Нам нужно добавить скрипт, чтобы приложение могло реагировать на столкновение, когда корова входит в сарай.
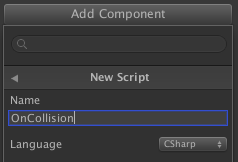
Выберите сарай и нажмите кнопку « Добавить компонент» на панели « Инспектор» . Выберите New Script и назовите его OnCollision . Не забудьте изменить язык на C #.

Откройте только что созданный файл и добавьте следующий фрагмент кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
using UnityEngine;
using System.Collections;
public class OnCollision : MonoBehaviour
{
void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.name == «cow(Clone)»)
{
/* Play the save cow sound */
audio.Play();
/* Destroy the cow */
Destroy(other.gameObject);
}
}
}
|
Фрагмент проверяет наличие столкновения между объектом, с которым связан скрипт, сараем и объектом с именем cow(Clone) , который будет экземпляром Prefab для коровы, который мы создадим позже. Когда происходит столкновение, воспроизводится звук и объект коровы уничтожается.
18. Амбар-Саунд
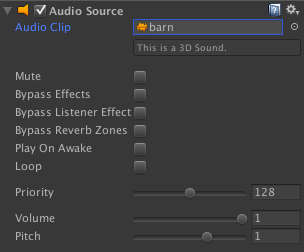
Чтобы воспроизвести звук, когда корова попадает в сарай, нам сначала нужно прикрепить звук к сараю. Выберите его в представлении « Иерархия» или « Сцена» , нажмите кнопку « Добавить компонент» на панели « Инспектор» и выберите « Источник звука» в разделе « Аудио ».

Снимите флажок Play on Awake и нажмите маленькую точку справа под значком шестеренки, чтобы выбрать звук сарая.
Вы можете увеличить размер значков в пользовательском интерфейсе Unity (gizmos), щелкнув Gizmos на панели « Сцена» и отрегулировав положение ползунка.

19. Рэй
Перетащите лучевую графику с панели « Ресурсы» на сцену и добавьте к ней коллайдер. Это необходимо для обнаружения столкновения с несчастливой коровой. Проверить Опция « Триггер» на панели « Инспектор» .

20. Ray Script
Создайте новый скрипт, повторив шаги, которые я обрисовал несколько минут назад. Назовите скрипт Bullet и замените его содержимое следующим фрагментом кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
using UnityEngine;
using System.Collections;
public class Bullet : MonoBehaviour
{
public AudioClip cowSound;
// Use this for initialization
void Start()
{
renderer.enabled = false;
}
// Update is called once per frame
void Update()
{
/* Get main Input */
if (Input.GetButton(«Fire1»))
{
renderer.enabled = true;
/* Play the ray sound */
audio.Play();
}
if (renderer.enabled == true)
{
transform.position += Vector3.down * (Time.deltaTime * 2);
}
/* Check for out of bounds */
if (this.transform.position.y < -1.5)
{
transform.position = new Vector2(0.08658695f, 0.1924166f);
renderer.enabled = false;
}
}
void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.name == «cow(Clone)»)
{
AudioSource.PlayClipAtPoint(cowSound, transform.position);
/* Destroy the cow */
Destroy(other.gameObject);
transform.position = new Vector2(0.08658695f, 0.1924166f);
renderer.enabled = false;
}
}
}
|
Это много кода, но это не сложно. Посмотрим, что происходит. Сначала мы создаем экземпляр AudioClip именем cowSound , который мы будем использовать для хранения аудиофайла. Это просто еще один метод воспроизведения звука, если вы не хотите добавлять два аудио компонента к объекту. Мы объявляем переменную как общедоступную, чтобы получить доступ к ней из Инспектора . Нажмите на маленькую точку справа от cowSound и выберите аудиофайл.
Затем мы делаем луч невидимым, отключив его средство визуализации. Мы используем один и тот же объект, чтобы сэкономить ресурсы, что является важной оптимизацией для менее мощных устройств.
Мы обнаруживаем касания на экране, которые делают луч видимым и воспроизводят звук луча (см. Ниже). Если объект виден, это означает, что он должен опускаться, чтобы ударить корову.
Также есть код для определения, находится ли луч за пределами сцены. Если это так, мы перемещаем его, снова готовая к выстрелу (проверьте значения x и y луча в Инспекторе ).
Последняя часть проверяет, попадает ли луч в корову. Если это так, он воспроизводит звук коровы и уничтожает корову. Луч становится невидимым и перемещается в исходное положение, снова готовый к стрельбе.
21. Ray Audio Source

Чтобы добавить аудио для луча, выберите его в представлении « Иерархия» или « Сцена» и нажмите « Добавить компонент» на панели « Инспектор» . Выберите Audio Source в разделе Audio . Снимите флажок Play on Awake и нажмите маленькую точку справа, чтобы выбрать звуковой файл.
22. Добавить корову
Перетащите рисунок для коровы с панели « Активы» и поместите его в сцену, как показано ниже.

23. Жесткое тело 2D
Для обнаружения коллизии, по крайней мере, один из сталкивающихся объектов должен иметь связанный с ним компонент RigidBody2D . Поскольку корова может столкнуться как с сараем, так и с лучом, лучше всего добавить компонент к корове.

24. Коровий коллайдер
Мы также должны добавить коллайдера к корове, чтобы мы могли обнаружить столкновения с сараем и лучом. Обязательно установите флажок Is Trigger в Инспекторе .
25. Переместить корову сценарий
Добавьте компонент сценария в корову и замените его содержимое следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
using UnityEngine;
using System.Collections;
public class MoveCow : MonoBehaviour
{
public Vector3 moveSpeed;
public float spawnTime = 2f;
public float spawnDelay = 2f;
// Use this for initialization
void Start()
{
moveSpeed = Vector3.left * Time.deltaTime;
InvokeRepeating(«ChangeSpeed», spawnDelay, spawnTime);
}
void ChangeSpeed()
{
moveSpeed = new Vector3(Random.Range(-1, -2), 0, 0) * 0.05f;
}
// Update is called once per frame
void Update()
{
transform.position += moveSpeed;
}
}
|
Класс MoveCow анимирует корову по экрану, используя переменную с именем moveSpeed . Метод InvokeRepeating изменяет скорость коровы, чтобы она бежала с момента достижения центра сцены. Это делает игру более сложной.
26. Создание коровьего сборного
С необходимыми компонентами, добавленными к корове, пришло время преобразовать это в Префаб . Что такое сборный? Давайте посмотрим на Руководство по Unity :
«Префаб — это тип ресурса — повторно используемый GameObject, хранящийся в представлении проекта. Префабы могут быть вставлены в любое количество сцен, несколько раз на сцену. Когда вы добавляете« Префаб »в сцену, вы создаете его экземпляр. Все« Префаб » экземпляры связаны с исходным префабом и по сути являются его клонами. Независимо от того, сколько экземпляров существует в вашем проекте, когда вы внесете какие-либо изменения в префаб, вы увидите, что изменения применяются ко всем экземплярам ».
Если вы используете Flash и ActionScript, это должно звучать знакомо. Чтобы преобразовать корову в сборный, перетащите корову с панели « Иерархия» на панель « Активы» . В результате имя в Иерархии станет синим.

Преобразование коровы в сборный завод позволяет нам использовать его повторно, что удобно, поскольку оно уже содержит необходимые компоненты.
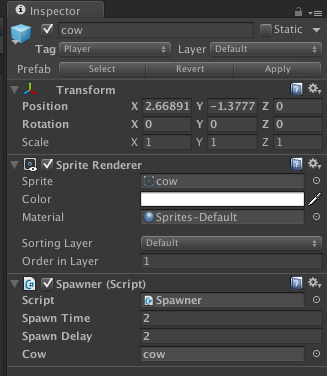
27. Spawner Script
Сценарий Spawner отвечает за появление коров. Откройте MonoDevelop или ваш любимый редактор C # и создайте новый скрипт:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
using UnityEngine;
using System.Collections;
public class Spawner : MonoBehaviour
{
public float spawnTime = 2f;
public float spawnDelay = 2f;
public GameObject cow;
// Use this for initialization
void Start()
{
InvokeRepeating(«Spawn», spawnDelay, spawnTime);
}
void Spawn()
{
/* Instantiate a cow */
GameObject clone = Instantiate(cow, transform.position, transform.rotation) as GameObject;
}
}
|
Мы вызываем метод InvokeRepeating для порождения коров, используя значения, установленные spawnTime и spawnDelay . cow GameObject является общедоступной и создается с помощью инспектора . Нажмите на маленькую точку справа и выберите заготовку коровы.
28. Игровой объект Spawner
Для создания префаба для коровы мы будем использовать изображение коровы, которое мы добавили на сцену несколько минут назад. Выберите его и удалите его компоненты. Затем добавьте скрипт Spawner.

29. Тестирование
Пришло время протестировать игру. Нажмите Command + P чтобы играть в игру в Unity. Если все работает, как ожидалось, вы готовы к последним шагам.
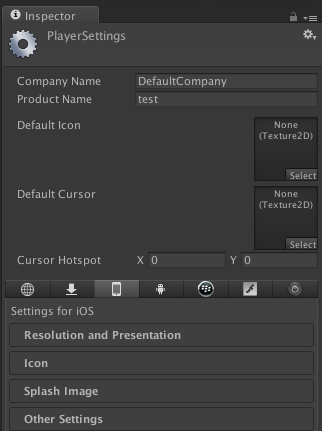
30. Настройки игрока
Когда вы довольны своей игрой, пора выбрать « Настройки сборки» в меню « Файл» и нажать кнопку « Настройки игрока» . Это вызывает настройки проигрывателя на панели инспектора, где вы можете настроить параметры для вашего приложения.

31. Значок приложения

Используя графику, которую вы создали ранее, теперь вы можете создать красивый значок для вашей игры. Unity показывает вам необходимые размеры, которые зависят от платформы, для которой вы строите.
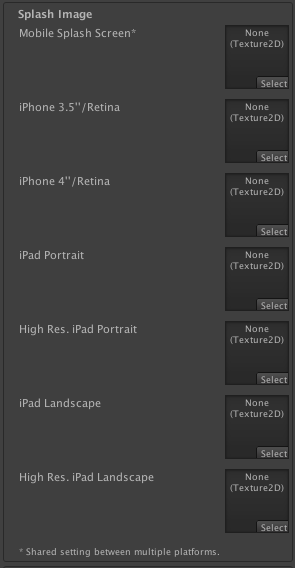
32. Всплеск изображения

Заставка или изображение запуска отображается при запуске приложения.
33. Построить

Как только ваш проект будет правильно настроен, пришло время вернуться к настройкам сборки и нажать кнопку « Сборка» . Это все, что нужно для создания вашей игры для тестирования и / или распространения.
34. Xcode

Если вы создаете для iOS, вам нужен XCode для создания окончательного двоичного файла приложения. Откройте проект Xcode и выберите Build из меню Product .
Вывод
В этом уроке мы узнали о новых 2D-возможностях Unity, обнаружении столкновений и других аспектах разработки игр с Unity.
Поэкспериментируйте с результатом и настройте его, чтобы сделать игру своей. Я надеюсь, что вам понравился этот урок, и вы нашли его полезным.