Сложно создавать прототипы собственных мобильных приложений с использованием адаптивных технологий веб-дизайна, поскольку они не имитируют нативное поведение.
Разработчикам часто приходится писать тонны JavaScript для создания одностраничной архитектуры или использовать такие технологии, как Angular.js и Ember.js.
Было несколько разработчиков, которые серьезно относились к этой проблеме и начали работать над каркасом, чтобы упростить создание прототипов мобильных приложений. Эти разработчики принадлежали команде, стоящей за Bootstrap .
Каркас, который они придумали, был Ratchet . Используя веб-технологии, такие как CSS, JS и HTML, вы можете создавать мощные прототипы для мобильных приложений. Вплоть до Ratchet 1.0.2 поддержка существовала только для приложений iOS. Теперь темы с Ratchet 2.0 поддерживают приложения для Android и iOS. Используя эти темы, вы можете сделать прототип для одной платформы и легко переключаться на другую.
Почему вы должны рассмотреть возможность использования Ratchet для создания мобильных веб-приложений, когда у нас уже есть такие фреймворки, как Bootstrap и Foundation? Вот несколько сравнений между ними.
Ratchet vs Frontend Frameworks
- Frontend Frameworks, такие как Bootstrap и Foundation, создают веб-приложения. Поскольку эти веб-приложения по своей природе адаптивны, они динамически перерисовывают макет на экранах мобильных устройств. Ratchet создает прототипы для мобильных платформ. Эти прототипы очень похожи на нативные мобильные приложения, они не подходят для настольных экранов.
- Внешние платформы не имеют тем, которые повторяют поведение приложений iOS и Android. Эти темы выходят из коробки с Ratchet.
- Ratchet поставляется с поддержкой
push.jsЭто делает приложение «push.js.zipТакой поддержки нет в Bootstrap и Foundation. - Храповик имеет специальные иконки для устройств iOS и Android. Эти значки помогают создать лучший мобильный прототип. Таких значков нет в каркасах переднего плана, они должны быть явно включены.
- Ratchet имеет обширную поддержку для создания заголовков, как и в родных мобильных приложениях. Строка заголовка ведет себя точно так же, как строка заголовка родной платформы.
- Наконец, прототипы Ratchet, как правило, намного легче, чем адаптивные веб-приложения. Это приводит к более быстрой загрузке страниц на реальных мобильных устройствах.
Если вы считаете, что использование внешнего интерфейса подойдет вашему проекту лучше, обратитесь к нашему руководству по Bootstrap 3 для более подробной информации.
Github для примеров в этой статье
Начало работы с Ratchet
Чтобы использовать Ratchet, вам необходимо скачать пакет с его официальной страницы . Версия, используемая в этой статье v2.0.2. Это проект с открытым исходным кодом, размещенный в GitHub в качестве одного из репозиториев учетной записи Bootstrap .
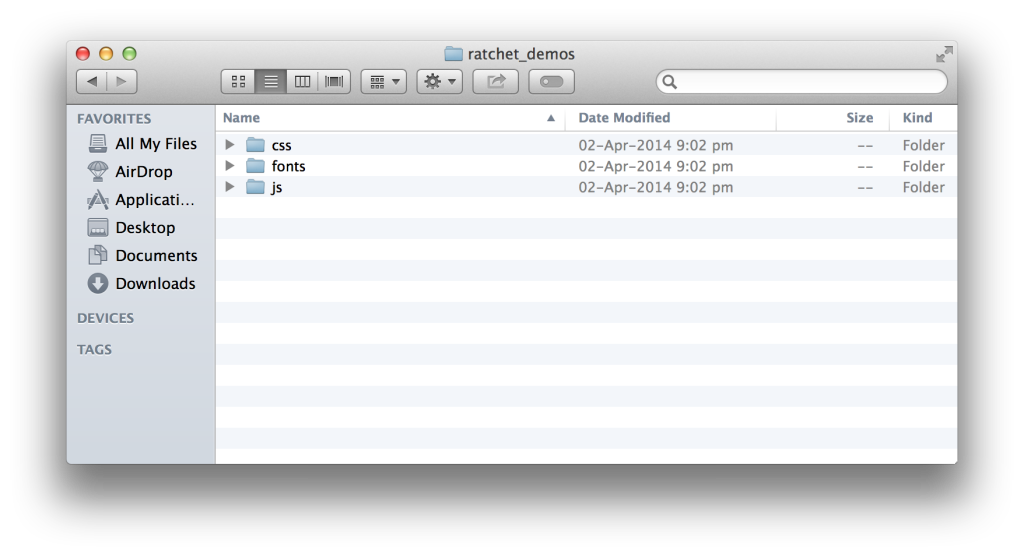
Извлеките все файлы из загруженного css
Храповик поставляется с 3 папками с файлами: jsfontscss Давайте рассмотрим каждый из них.
Папка un-minified Каждая пара содержит minifiedratchet.css ratchet.min.cssratchet-theme-android.* Они содержат стили CSS по умолчанию, которые не зависят от платформы.
Чтобы применить определенные стили платформы, вам нужно использовать файлы тем. Вы найдете 2 разные пары файлов тем, которые начинаются с ratchet-theme-ios-*js Вы должны использовать определенную тему согласно вашему требованию. Не минимизированная версия содержит комментарии и является более читаемой, в то время как минимизированная версия является сжатой версией. В минимизированной версии нет комментариев или лишних пробелов. Используется при развертывании проекта.
Папка ratchet.jsratchet.min.jsfonts Опять же, первая версия не минимизирована, а вторая — минимизированная версия. Это основной и единственный файл JS, необходимый для работы Ratchet.
Папка Fonts содержит все шрифты Ratchet. Эти файлы внутренне связаны с файлами CSS. Убедитесь, что папки cssfonts
Давайте создадим наш первый HTML-файл index.html Существует базовый шаблон HTML, который рекомендует Ratchet. Вот:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ratchet template page</title>
<!-- Sets initial viewport load and disables zooming -->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<!-- Makes your prototype chrome-less once bookmarked to your phone's home screen -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="mobile-web-app-capable" content="yes">
<!-- Include the compiled Ratchet CSS -->
<link href="ratchet.css" rel="stylesheet">
<!-- Include the compiled Ratchet JS -->
<script src="ratchet.js"></script>
</head>
<body>
<!-- Make sure all your bars are the first things in your <body> -->
<header class="bar bar-nav">
<h1 class="title">Ratchet</h1>
</header>
<!-- Wrap all non-bar HTML in the .content div (this is actually what scrolls) -->
<div class="content">
<p>Hello World. This is my first Ratchet Prototype.</p>
</div>
</body>
</html>
В приведенном выше коде вы найдете незнакомые метатеги. Они нужны Ratchet, чтобы прототипы выглядели близко к родным мобильным приложениям при использовании мобильных браузеров. Первый метатег с именем viewport Он также рекомендует веб-приложению охватить все доступное пространство экрана браузера, установив initial-scale
Далее у нас есть набор из 3 мета-тегов, чтобы заставить браузер работать без хрома (или в полноэкранном режиме). В этом конкретном приложении первые два мета-тега относятся к iOS (браузер Safari), а последний — для устройств Android (Google Chrome для мобильных устройств).
Как только все метатеги установлены правильно, мы связываем основные файлы CSS и JS Ratchet. Как вы можете видеть выше, мы не использовали никаких файлов тем в этом прототипе. Мы используем шаблон Ratchet по умолчанию.
В теге body Если вашему прототипу нужна верхняя фиксированная полоса, вы должны включить ее разметку в самый верхний уровень внутри HTML-файла. Ratchet использует <header> У него должны быть классы barbar-nav Если вы хотите отобразить заголовок на всех страницах приложения, поместите его внутри этой панели, используя <h1>title
Весь контент без заголовка должен быть помещен в элемент <div>content Этот элемент content Мы скоро заполним это пространство различными компонентами Ratchet.
Запуск прототипов Ratchet
Ratchet Prototypes — это веб-приложения, которые можно запускать так же, как и любое другое веб-приложение. Вы должны убедиться, что они доступны с мобильного устройства, для которого вы создаете прототип. Вот несколько вариантов, чтобы сделать это возможным.
Использование соединения Wi-Fi и localhost
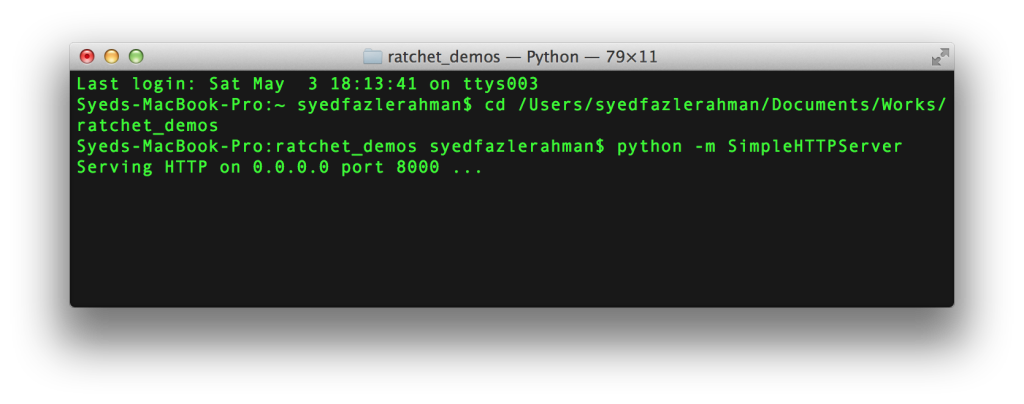
Если вы используете Mac, вы можете запустить сервер Python по умолчанию для доступа к прототипу приложения. Вам также необходимо подключить мобильное устройство и Mac к одному и тому же соединению Wi-Fi.
- Откройте терминал.
- Перейдите к вашему проекту Ratchet.
- Вставьте следующую команду, чтобы запустить сервер Python.
python -m SimpleHTTPServer - Откройте
System Preferences, перейдите вNetwork, запишите IP-адрес. - Откройте мобильное устройство и введите следующий URL.
http://[YOUR IP ADDRESS]:8000/
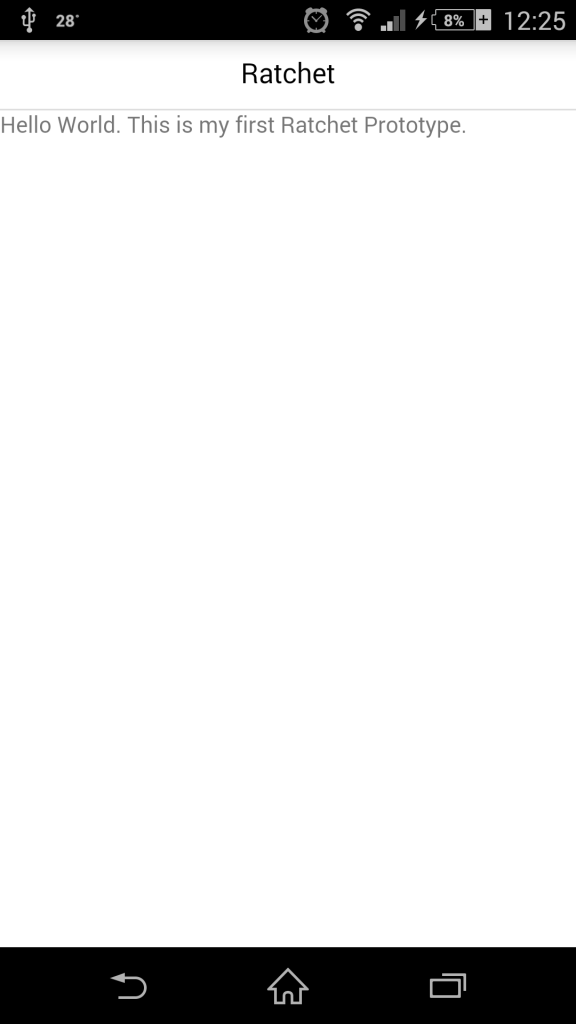
Вышеприведенный прототип должен выглядеть как на мобильном устройстве:
Использование соединения Wi-Fi и localhost
Если вы установили WAMP или XAMPP на свой компьютер Widows, вам нужно переместить проект Ratchet в папку развертывания (папка www После запуска сервера вы можете получить доступ к проекту по следующему URL: http://localhost/[project name]
Откройте командную строку и введите ipconfig Получите доступ к этому проекту на своем мобильном устройстве, используя следующий URL: http://[YOUR IP ADDRESS]/[project name] Убедитесь, что мобильное устройство и Windows-устройство используют одно и то же соединение Wi-Fi.
Хостинг на LIVE сервере
Если у вас есть веб-сервер и связанный с ним домен, вы можете напрямую загрузить проект Ratchet на хост-сервер. Вам необходимо загрузить в ту же папку, где указано доменное имя. Вы можете найти свой прототип в прямом эфире по следующему адресу: http://yourdomainname.com/[project name].
Режим эмуляции Google Chrome на рабочем столе
Режим эмуляции был добавлен в Google Chrome v32 и далее. Он поставляется с поддержкой устройств Android и iOS. Посетите статью Крэйга «Как использовать режим мобильной эмуляции в Chrome», чтобы узнать больше. Это может быть самый простой способ запустить прототип на экране рабочего стола.
Добавление компонентов в прототип
Теперь, когда мы знаем, как создать проект Ratchet и запустить его в мобильном браузере, давайте заполним index.html
Давайте начнем с заполнения верхней навигации несколькими классными кнопками навигации. Как уже было видно, базовая разметка для верхней панели навигации выглядит следующим образом:
<header class="bar bar-nav">
<h1 class="title">Ratchet</h1>
</header>
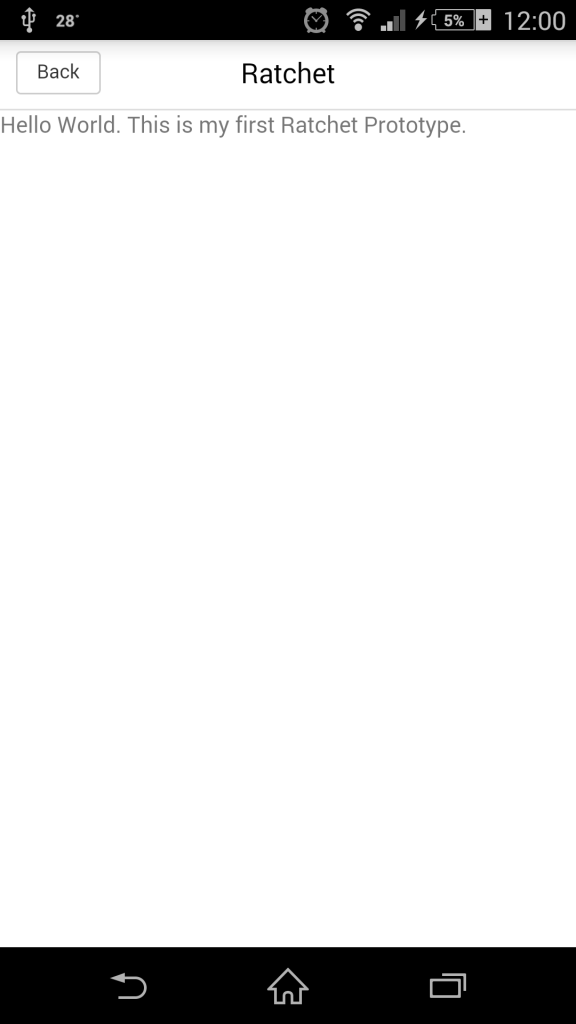
Давайте добавим кнопку назад к нему.
<header class="bar bar-nav">
<button class="btn pull-left">
Back
</button>
<h1 class="title">Ratchet</h1>
</header>
Чтобы создать кнопку, вам нужно добавить элемент <button>btn Чтобы он появился слева, вам нужно добавить дополнительный класс pull-left У Ratchet также есть pull-right
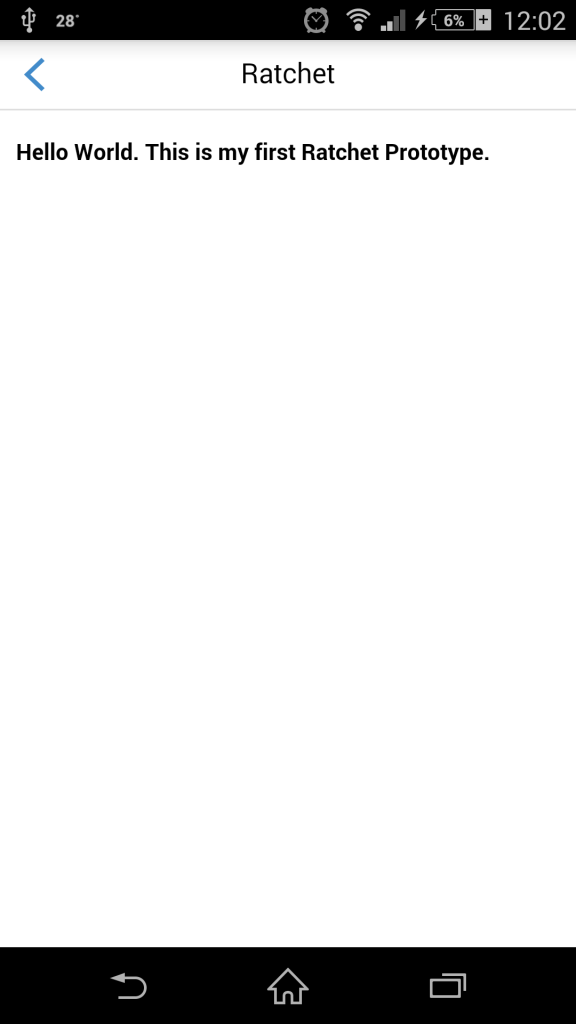
Давайте заменим текст «назад» на кнопке «Назад» и отобразим значок, обозначающий действие «Назад».
<header class="bar bar-nav">
<a class="icon icon-left-nav pull-left"></a>
<h1 class="title">Ratchet</h1>
</header>
Вам нужно использовать элемент <a><button>iconicon-left-navpull-left
Храповик поставляется с набором иконок. Чтобы использовать эти значки, вам нужно добавить класс icon Далее вам также необходимо указать значок, который вы хотите использовать, например, icon-left-nav Вы можете увидеть все значки и их соответствующий класс в документации Ratchet .
В прототипе приложения, который мы разработали, есть проблема. Вы можете видеть, что содержимое, добавленное ниже верхней панели навигации, размещено неправильно. Он прилипает к левой стороне экрана. Используйте следующую разметку, чтобы исправить эту проблему.
<div class="content-padded">
<h5>Hello World. This is my first Ratchet Prototype.</h5>
</div>
Элемент <div>content-padded
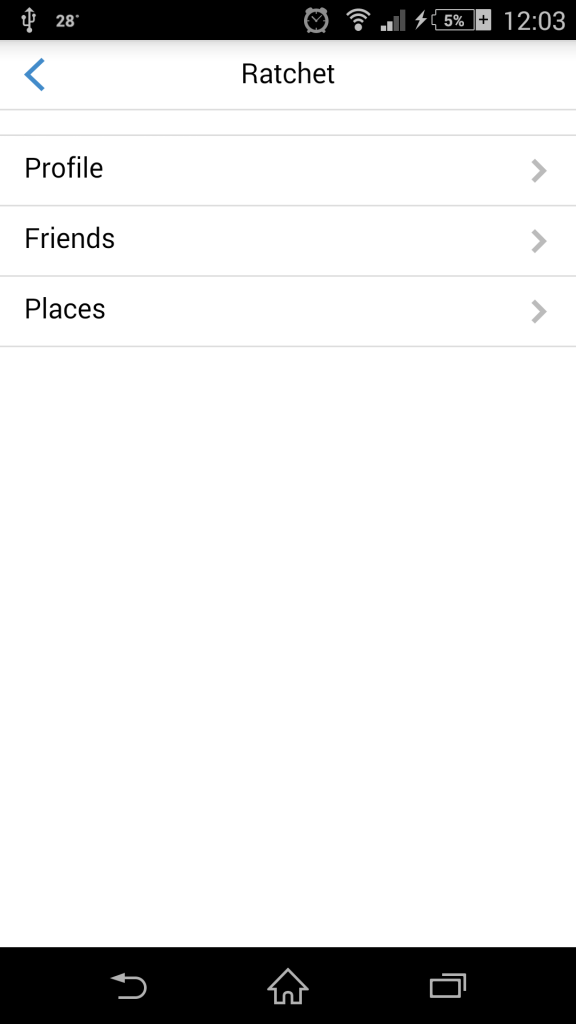
Во многих ситуациях вам нужно создать список ссылок, которые должны ускользнуть и загрузить новую страницу. Это называется шевронами в Ratchet. Чтобы создать компонент шевронов, используйте следующую разметку внутри прокручиваемой области.
<ul class="table-view">
<li class="table-view-cell">
<a class="navigate-right">
Profile
</a>
</li>
<li class="table-view-cell">
<a class="navigate-right">
Friends
</a>
</li>
<li class="table-view-cell">
<a class="navigate-right">
Places
</a>
</li>
</ul>
table-view Это дети должны иметь класс table-view-cell Наконец, разместите ссылку, используя тег <a> Использование navigate-rightnavigate-left
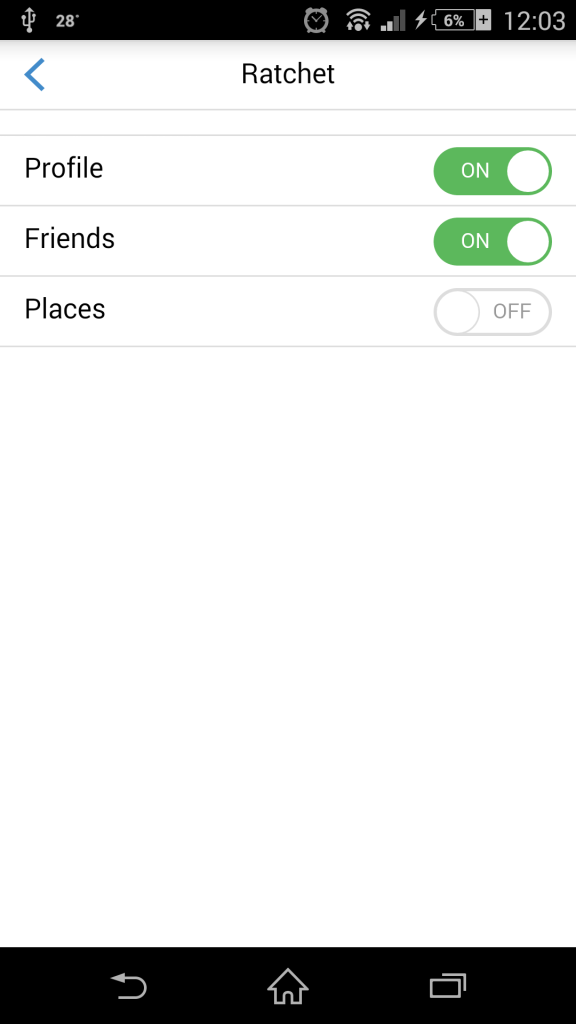
Давайте добавим несколько причудливых переключателей к вышеперечисленным шевронам. Для кнопок переключения необходимо добавить следующую разметку.
<div class="toggle">
<div class="toggle-handle"></div>
</div>
Полная разметка для шеврона с переключателями выглядит следующим образом:
<ul class="table-view">
<li class="table-view-cell">
Profile
<div class="toggle">
<div class="toggle-handle"></div>
</div>
</li>
<li class="table-view-cell">
Friends
<div class="toggle">
<div class="toggle-handle"></div>
</div>
</li>
<li class="table-view-cell">
Places
<div class="toggle">
<div class="toggle-handle"></div>
</div>
</li>
</ul>
В Ratchet есть много компонентов, с которыми можно поиграть, найдите их здесь: goratchet.com/components .
Изменение темы в Ratchet
В приведенных выше демонстрациях мы использовали тему Ratchet по умолчанию. Чтобы добавить тему для конкретной платформы, вам нужно добавить дополнительный файл темы вместе с файлом CSS по умолчанию. Эта тема должна быть размещена чуть ниже CSS-файла по умолчанию, чтобы она работала правильно.
Чтобы добавить тему стиля iOS, вам нужно использовать следующие CSS-файлы:
<link href="css/ratchet.css" rel="stylesheet">
<link href="css/ratchet-theme-ios.css" rel="stylesheet">
Для Android:
<link href="css/ratchet.css" rel="stylesheet">
<link href="css/ratchet-theme-android.css" rel="stylesheet">
Вывод
Ratchet — отличный инструмент для разработки мобильных прототипов с использованием веб-технологий, с большим количеством классных компонентов, готовых из коробки. Эти компоненты могут занимать много времени, если построены с нуля.
Я вижу, как Ratchet будет расти в ближайшем будущем, так как он прибывает из одной из самых известных команд разработчиков в Интернете, команды Bootstrap.
Перейдите в раздел Ratchet 2 Stackoverflow для получения дополнительной поддержки.
Надеюсь, вам понравилось читать эту статью. Оставьте свои предложения или оценки (если таковые имеются) ниже. Я хотел бы услышать от вас.