Существует все больше возможностей для некодировщиков создавать базовые мобильные приложения. На SitePoint у нас была статья, охватывающая 3 варианта создания мобильных приложений без кодирования .
Теперь у Microsoft есть собственная альтернатива, которая называется App Studio , и я собираюсь показать, как использовать ее для создания мобильного приложения для SitePoint. Все, что вам нужно для создания приложения с использованием App Studio, — это учетная запись Microsoft, и вы готовы к работе.
Начиная
App Studio позволяет создавать приложения для мобильных телефонов и планшетов с использованием Windows 8.1 и новой операционной системы Windows 10. Вы можете встроить RSS-каналы, каналы YouTube, Facebook и Twitter, а также HTML-страницы или выбрать один из доступных шаблонов.
Чтобы создать свой первый проект с помощью App Studio, войдите в свою учетную запись Microsoft и перейдите на панель инструментов App Studio .
Мы собираемся создать приложение для Windows 8.1, нажмите кнопку « Начать новый проект» и убедитесь, что выбрана вкладка Windows 8.1.
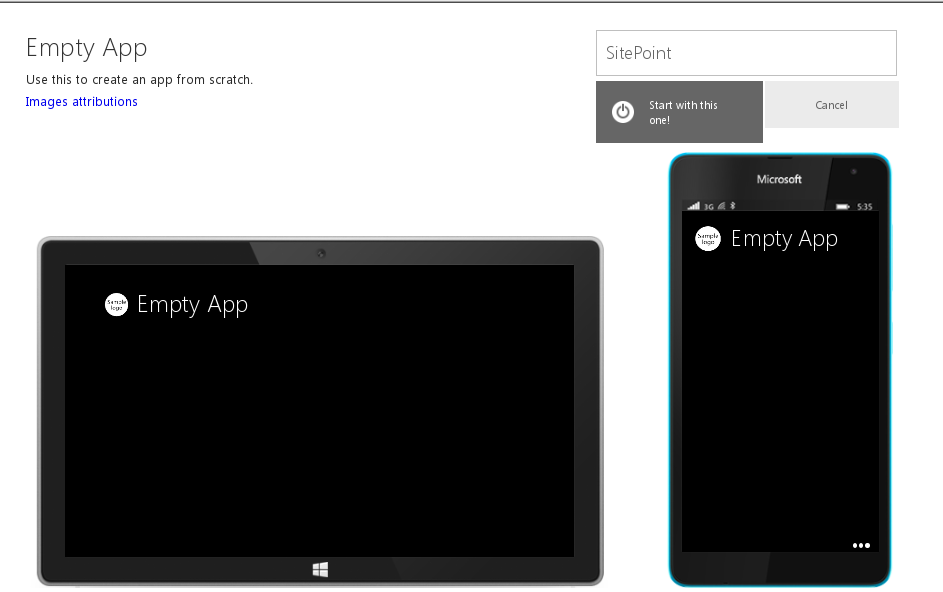
Выберите пустой шаблон приложения и сделайте SitePoint
именем приложения.
Нажмите Начать с этого! , Это перенаправит вас на страницу редактирования содержимого вашего приложения , где вы сможете изменить содержимое вашего приложения. Здесь вы можете вставить содержимое, изменить внешний вид, выбрав тему или изменив ее, установить значок и заставку и изменить другие параметры.
Первый экран
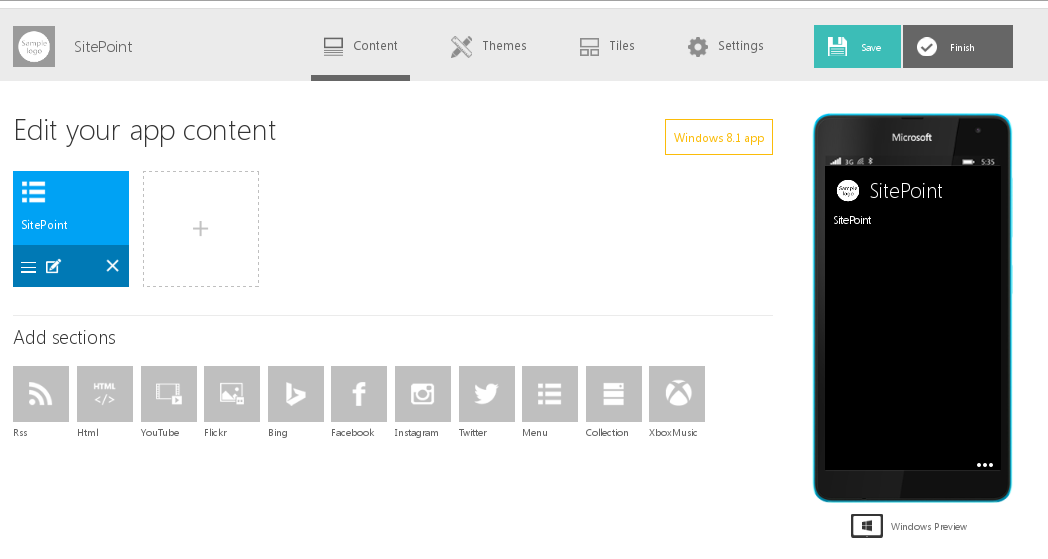
Первый экран, который мы создаем, будет меню. Нажмите на кнопку меню и установите заголовок SitePoint
. Это создаст синюю плитку, идентифицирующую только что построенный экран меню.
В этой плитке вы можете увидеть три иконки. Первый, напоминающий значок гамбургера, добавляет контент в меню. Нажмите на нее и добавьте 9 пунктов меню для представления категорий SitePoint.
Первым URL будет HTML и CSS
для заголовка действия меню и http://www.sitepoint.com/html-css/ для значения действия пункта меню . Чтобы сохранить изменения, нажмите кнопку « Сохранить» (если вы забыли сохранить, вам будет предложено сохранить перед переключением). Вы можете продолжить работу с другими пунктами меню таким же образом.
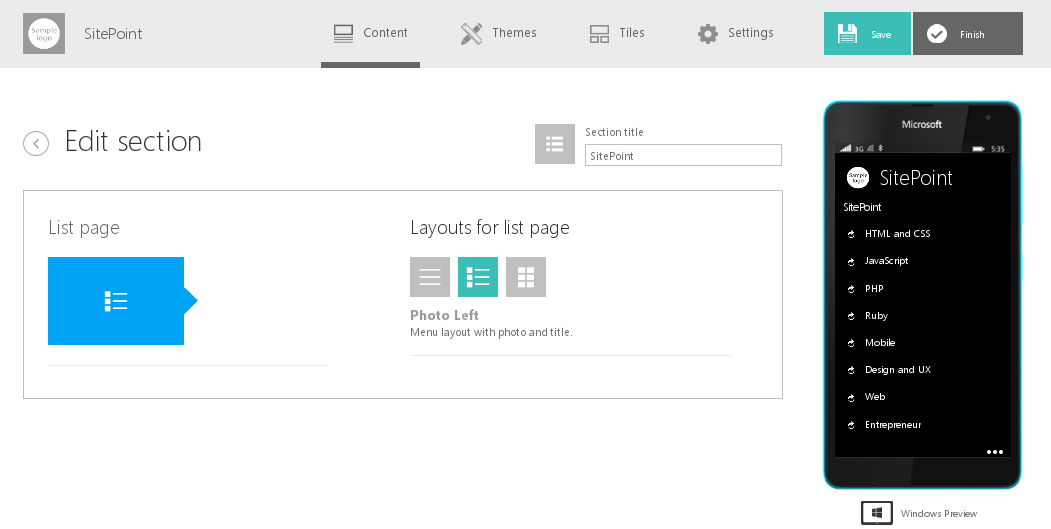
Теперь немного стайлинга. Я бы хотел, чтобы эти элементы были в виде списка, сложенного друг на друга. Для этого нажмите кнопку редактирования на плитке меню (вторая, похожая на карандаш) и выберите макет « Фото слева» , на котором показано уменьшенное изображение элемента и название. Вы можете найти изображения, которые я использовал здесь .
Чтобы добавить значки для пунктов меню, нажмите кнопку редактирования для каждого из них, щелкните значок по умолчанию для каждого элемента и выберите изображение для элемента списка.
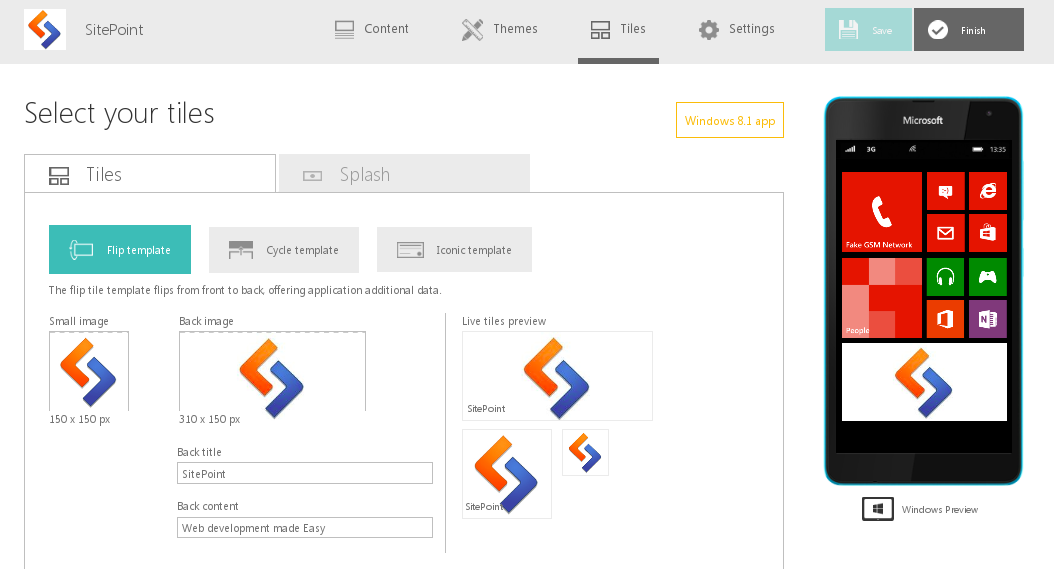
Нам нужен значок для приложения. Перейдите в меню Tiles и нажмите на пустые изображения, чтобы добавить необходимые значки.
Для темы вы можете выбрать один из списка, который поставляет Microsoft. Откройте вкладку Темы и выберите одну из списка, измените цвета по своему желанию. Я использую белую тему.
Добавление большего количества просмотров
Теперь, когда у нас есть первое представление, мы можем добавить больше. Я хотел бы иметь эти взгляды:
- О нас
- Новости (RSS лента)
- Страница сайта в Twitter
- Канал SitePoint на YouTube
- Страница SitePoint в Facebook
На странице «О нас» нажмите кнопку « HTML» и установите заголовок « О нас» . Содержимое, взятое со страницы SitePoint о нас, выглядит так:
<p>
SitePoint provides cutting-edge content for web professionals — developers, designers, programmers, freelancers and site owners.
</p>
<p>
Founded by <a href="https://twitter.com/daxatron">Mark Harbottle</a> and <a href="https://twitter.com/MattMickiewicz">Matt Mickiewicz</a>; our mission is to deliver new ideas, emerging concepts, and teach state-of-the-art technology to our readers. Whether it’s via our practical tutorials, books, articles, courses, if it’s got anything to do with building the web - we've got you covered.
</p>Нажмите кнопку Сохранить , и представление будет добавлено в приложение. Проведя пальцем влево и вправо, вы можете изменить вид приложения.
Для RSS-канала нажмите кнопку RSS и установите для заголовка значение Feed, а для URL канала — http://www.sitepoint.com/feed/ . Нажав кнопку редактирования , вы можете стилизовать RSS-канал, как страницу списка, так и страницу отдельного элемента (также подробно). Я выбираю « Нет фото» для макета списка, так как не во всех статьях будет фотография, и я бы хотел, чтобы фид был согласованным. Я выбрал Generic Layout для макета одного элемента.
Чтобы перейти на страницу Twitter, нажмите кнопку Twitter , и вам нужно будет создать ключ API. Нажмите Создать новый ключ API , который поможет вам создать необходимый ключ API для добавления поддержки Twitter. После создания ключа API выберите « Временная шкала пользователя» в раскрывающемся списке и задайте для имени пользователя sitepointdotcom Здесь вы можете изменить макет, как в примере с Feed, но я оставляю его по умолчанию, с фотографией пользователя слева.
То же самое относится и к каналу YouTube. Нажмите кнопку YouTube и создайте ключ API. На этапе настройки данных в раскрывающемся списке
выберите « Пользователь» и задайте для пользователя имя SitePoint
. Вы можете изменить макет, но я оставляю его по умолчанию, с миниатюрой видео слева.
Для страницы Facebook сделайте то же самое, что и для Twitter и YouTube. Выберите ключ API (или создайте его) и найдите страницу Facebook под названием sitepoint Выберите это из результатов и подтвердите все изменения.
Завершение
После создания этого приложения последние шаги должны сделать его доступным для всех. Во-первых, убедитесь, что вы сохранили все изменения и переключитесь на вкладку настроек . Добавить описание приложения, например:
SitePoint предоставляет передовой контент для веб-профессионалов — разработчиков, дизайнеров, программистов, фрилансеров и владельцев сайтов.
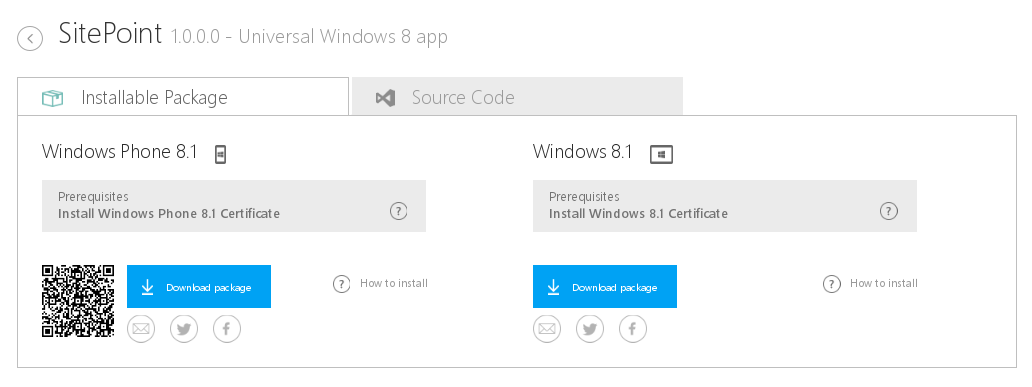
Затем нажмите кнопку Готово . Затем App Studio создает три загрузки:
- Устанавливаемый пакет, который вы можете установить на свое мобильное устройство
- Пакет публикации, который вы можете загрузить и опубликовать в Магазине Windows Phone
- Исходный код
Для публикации пакета необходимо заполнить поля в разделе «Связь с магазином» на вкладке «Настройки».
Поздравляем! Вы только что создали приложение Windows 8.1 для SitePoint. Дайте мне знать, какие еще эксперименты вы проводите в App Studio