Xcode 6 приносит ряд значительных улучшений. Одним из наиболее заметных достижений является отладка представлений. Часто пользовательский интерфейс приложения ведет себя не так, как ожидается. Представления могут не отображаться или, если они отображаются, они могут отображаться неправильно. В этом руководстве рассказывается, как использовать новые функции отладки представления Xcode, чтобы легко выявлять и устранять проблемы в пользовательском интерфейсе приложения.
1. Демо-проект
Для начала загрузите пример проекта с GitHub и откройте ViewDebugging.xcodeproj . Проект содержит простое приложение с вкладками с несколькими контроллерами представления, делегатом приложения и раскадровкой. Это приложение было разработано для iPhone, но оно будет прекрасно отображаться на любом устройстве, поскольку использует адаптивную разметку, представленную в iOS 8.
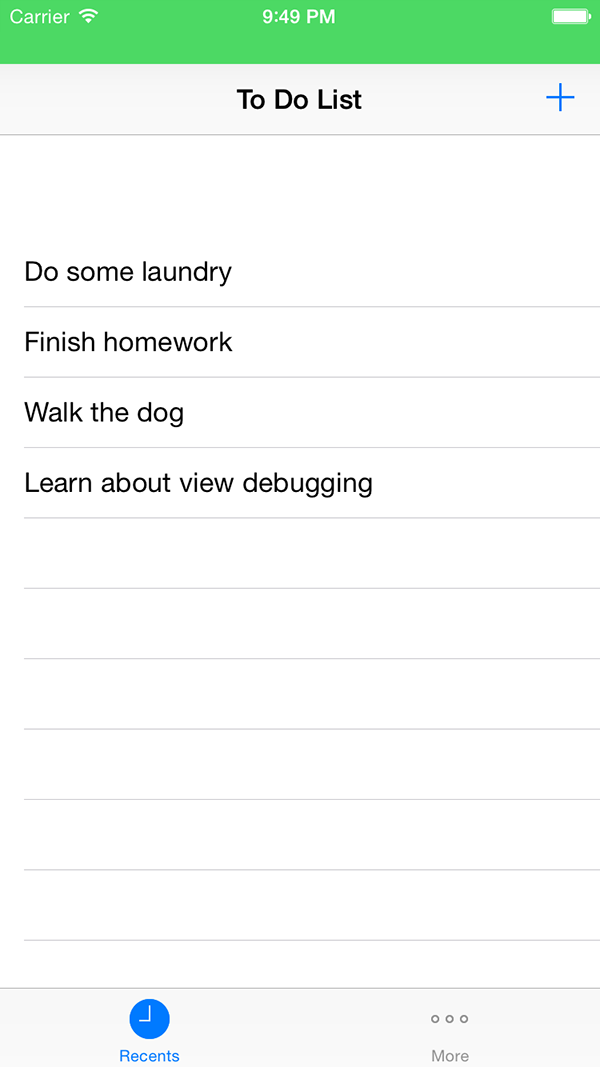
Цель приложения — составить простой список дел. Он включает в себя сводный экран для просмотра другой информации, такой как количество элементов в списке дел, аватар пользователя и его ручка Twitter. Запустите приложение в iOS Simulator, нажав построить и запустить в левом верхнем углу.

Сразу же вы можете заметить проблему с пользовательским интерфейсом. Кажется, что табличное представление не отображает никаких данных. Откройте FirstViewController.swift и найдите следующую строку кода.
|
1
2
3
4
5
6
7
|
var mockNotesDataSource: [String] = [«Do some laundry», «Finish homework», «Walk the dog», «Learn about view debugging»]
{
didSet
{
self.tableView.reloadData()
}
}
|
Переменная mockNotesDataSource служит источником данных табличного представления. Мы используем возможности наблюдателя свойств Swift. В результате табличное представление автоматически перезагружается при каждом изменении источника данных. Посмотрев на приведенный выше фрагмент кода, четыре элемента должны отображаться в списке дел. Похоже, что-то еще не так.
2. Включить View Debugging
Кажется, проблема связана с пользовательским интерфейсом. Во время работы приложения нажмите кнопку « Отладка иерархии представлений» внизу. Кроме того, переход к « Отладка»> «Отладка представления»> «Иерархия представления захвата» также включает отладку представления.

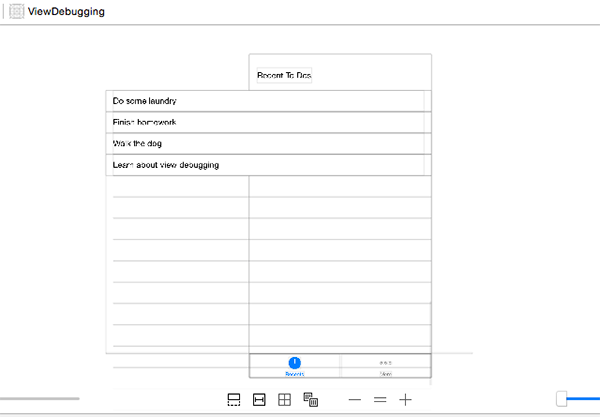
Когда отладка представления включена, XCode делает снимок иерархии представления приложения и представляет трехмерное, детализированное представление пользовательского интерфейса. Он показывает иерархию представления приложения, положение, порядок и размер каждого вида, а также то, как представления взаимодействуют друг с другом.
Глядя на трехмерный рендер, мы видим, что список дел загружается нормально, но ячейки табличного представления слишком широки.

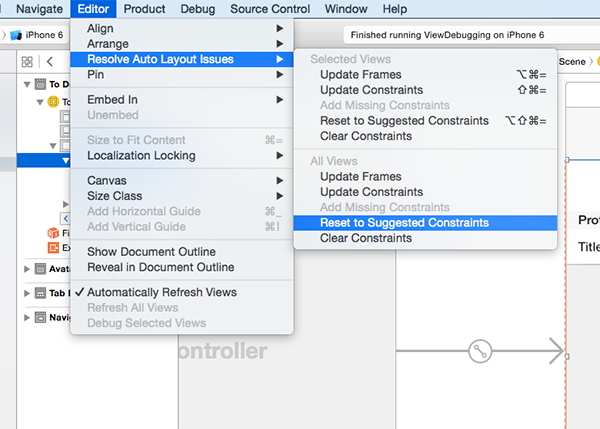
Прекратите отладку приложения и перейдите к Main.Storyboard, чтобы устранить проблему. Нажмите на представление таблицы и выберите « Редактор»> «Устранить проблемы с автоматической компоновкой»> «Сбросить до рекомендуемых ограничений» .

Создайте и запустите приложение еще раз, чтобы убедиться, что пользовательский интерфейс отображается правильно. Нажмите кнопку « Отладить иерархию представлений» , чтобы более подробно рассмотреть некоторые другие функции отладки представлений.
3. Просмотр функций отладки
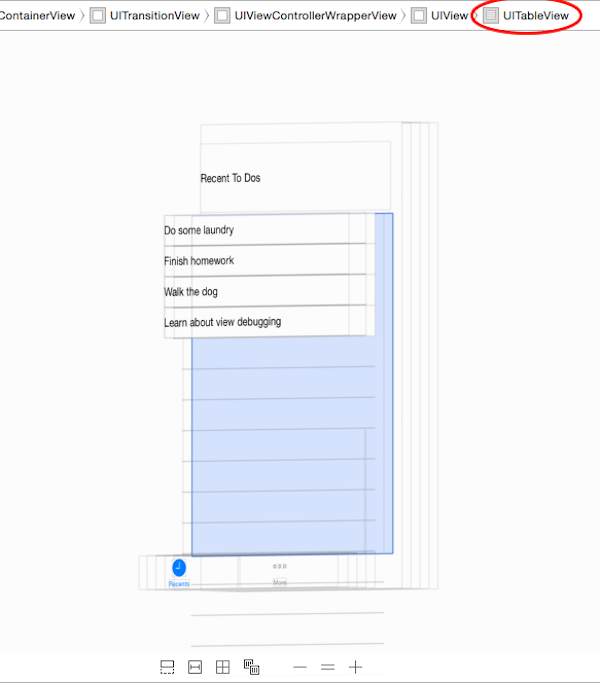
Нажмите и перетащите в любое место внутри трехмерного рендера, чтобы наклонить и панорамировать пользовательский интерфейс. Наклоните его влево или вправо, чтобы выбрать вид таблицы.
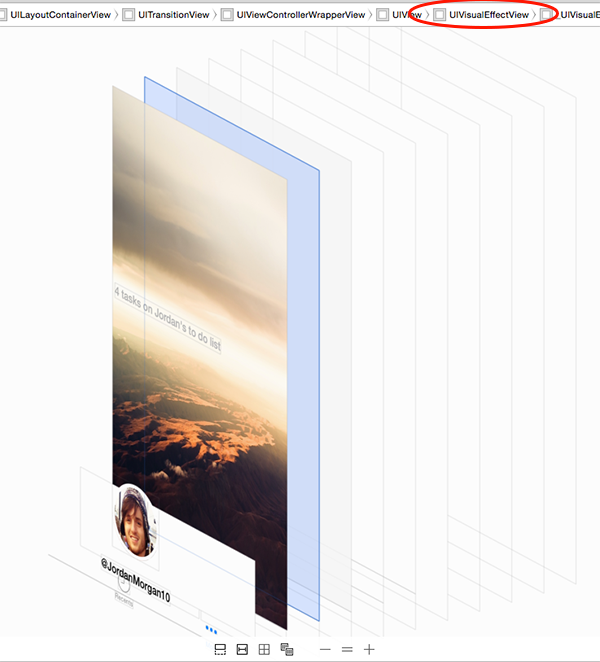
Как только представление выбрано, XCode выделяет представление и заполняет инспекторы Object и Size справа. Чтобы убедиться, что вы выбрали табличное представление, посмотрите на панель переходов вверху и убедитесь, что UITableView является последним элементом справа.

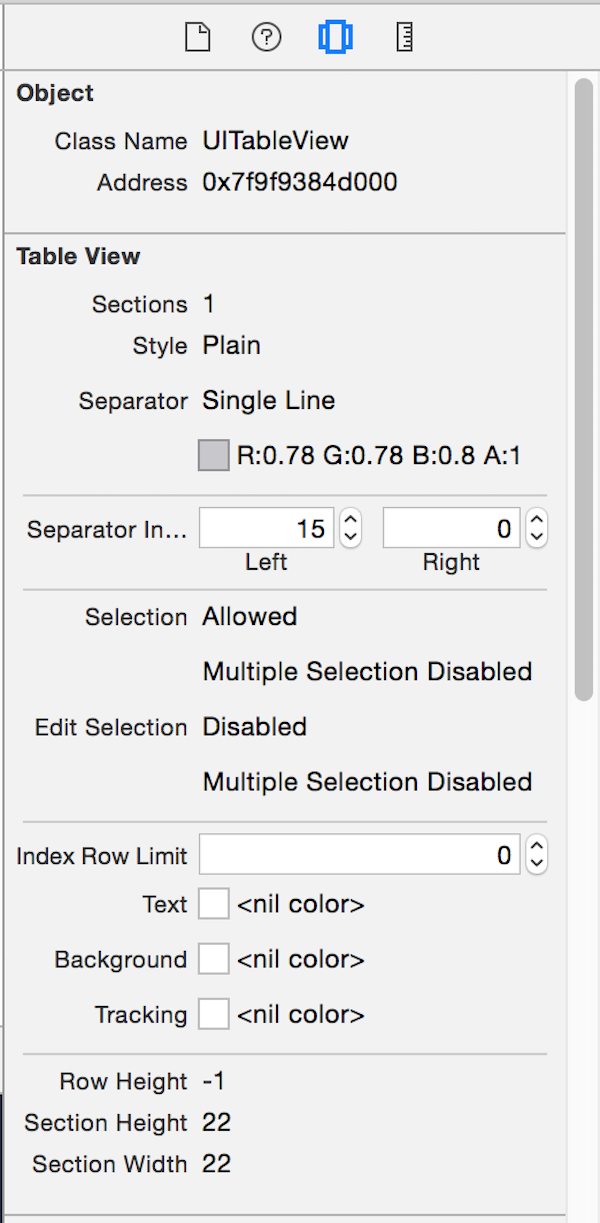
Инспекторы объектов и размеров содержат множество полезной информации. В прошлом разработчикам приходилось полагаться на операторы журнала или точки останова для проверки конфигурации представления.
Откройте инспектор размера справа и в разделе « Автоматическая разметка » обратите внимание, что теперь к представлению применяются правильные ограничения. В Инспекторе объектов вы можете проверить атрибуты выбранного представления.

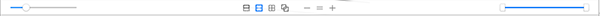
Прямо над областью отладки в XCode есть девять кнопок и ползунков, используемых для отладки представления.

Вот что делает каждый из этих элементов управления слева направо:
- настроить интервал между видами: регулирует расстояние между видами
- показать обрезанное содержимое: показывает обрезанное содержимое в представлении, отображаемом в данный момент
- показать ограничения: показывает только ограничения выбранного представления
- сбросить область просмотра: возвращает перспективу 3D-рендеринга обратно к значениям по умолчанию
- настроить режим просмотра: отображать 3D-рендеринг только с содержимым, каркасами или комбинацией двух
- Уменьшить: уменьшает 3D визуализацию
- фактический размер: сбрасывает 3D-рендеринг обратно по умолчанию
- увеличить: увеличивает 3D-рендеринг в
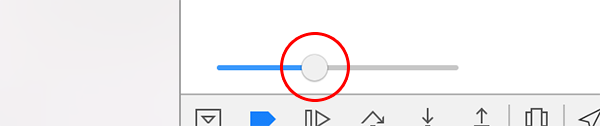
- настроить диапазон видимых видов: скрывает виды, начиная с задней части 3D-рендеринга, сдвиг ползунка справа налево имеет противоположный эффект
Потратьте несколько минут, чтобы поиграть с этими элементами управления, чтобы правильно понять, что делает каждый из них.
4. Сортировка по слоям просмотра
Снова создайте и запустите приложение и коснитесь вкладки « Дополнительно » в нижней части пользовательского интерфейса приложения. На первый взгляд, пользовательский интерфейс выглядит нормально, но он ведет себя не совсем так, как должен. Эффект размытия в верхней части изображения не отображается. Отладка иерархии представления, чтобы лучше идентифицировать проблему.
Начните с панорамирования влево или вправо, чтобы посмотреть все под углом. Затем перетащите ползунок интервала просмотра вправо.

С раздвинутым пользовательским интерфейсом становится ясно, что под изображением скрыт другой вид. Выберите его, чтобы подтвердить, что это отсутствующий визуальный эффект.

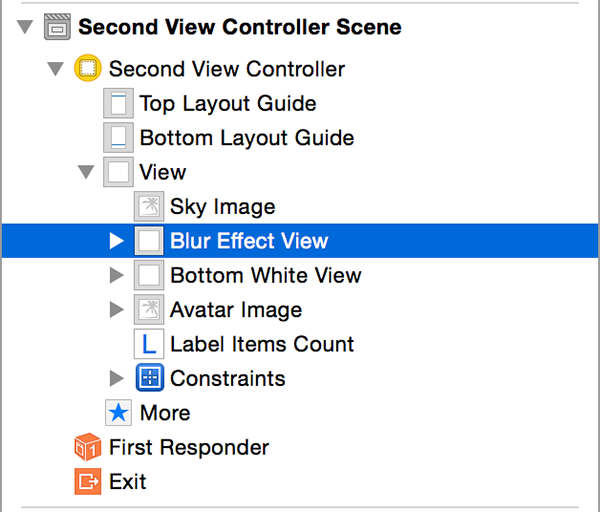
Откройте Main.storyboard и перейдите к сцене второго вида контроллера . В панели структуры документа слева разверните объект View второго контроллера просмотра, чтобы увидеть, как упорядочены его подпредставления.
Виды слоев XCode в порядке возрастания в структуре документа. Другими словами, те, что находятся вверху списка, являются основой иерархии представления.
Исправить нашу проблему просто. Представление с эффектом размытия будет находиться под изображением неба во время выполнения, поскольку это первое представление в иерархии представлений. Нажмите и перетащите вид эффекта размытия под изображением неба на схеме документа. Результат должен выглядеть как на скриншоте ниже.

Если вы снова запустите приложение, эффект размытия должен быть виден. Пользовательский интерфейс приложения теперь выглядит так, как он был спроектирован. Давайте посмотрим на некоторые функции отладки iOS Simulator, чтобы увидеть, что еще можно улучшить.
5. Особенности отладки iOS Simulator
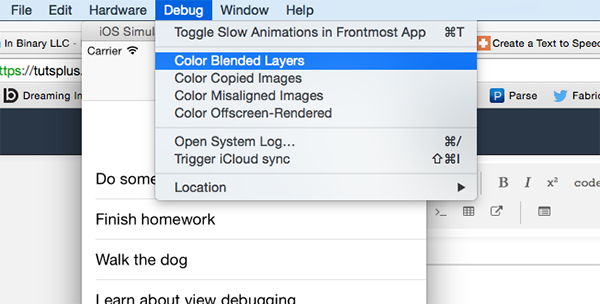
Создайте и запустите приложение в iOS Simulator. С выбранным симулятором iOS выберите Color Blended Layers из меню Debug .

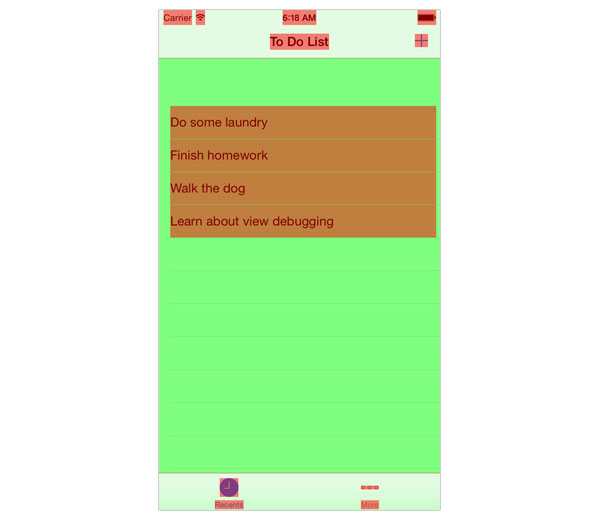
Пользовательский интерфейс приложения обложен сочетанием зеленого и красного. Это подсказки, чтобы показать, на каких слоях включено смешивание, а какие непрозрачны. Смешивание слоев требует большого объема вычислений. Поэтому рекомендуется по возможности использовать непрозрачные слои.

Apple отмечает в своей документации, что нужно использовать непрозрачные слои при работе с табличными представлениями. Одной из основных причин плохой производительности при прокрутке является смешанный контент. Когда фон содержимого непрозрачен, прокрутка обычно становится более плавной.
Для этого приложения, если в списке пользователей есть сотни элементов, они могут испытывать прерывистую или непоследовательную производительность прокрутки. Ячейки табличного представления в настоящее время используют смешанные слои. Так как фон представления контроллера представления уже белый, конечный пользователь не увидит никакой разницы, если ячейки табличного представления смешаны или непрозрачны с белым фоном.
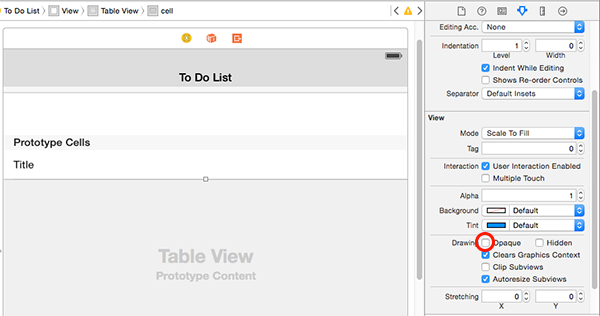
Откройте Main.storyboard и выберите прототип ячейки табличного представления в сцене списка дел . В Инспекторе Атрибутов . Прокрутите вниз до раздела « Рисование » и выберите « Непрозрачный» .

Создайте и запустите приложение с включенными раскрашенными смешанными слоями. Так как ячейки табличного представления теперь непрозрачны, они перекрываются зеленым цветом, указывая, что они непрозрачны.
Помимо пометки слоев, есть несколько других функций, которые могут помочь в отладке в iOS Simulator. Вот некоторые из них, которые я считаю наиболее полезными:
- Переключение медленных анимаций в приложении Frontmost : эта функция заставляет все анимации в приложении работать медленнее, что полезно при отладке сложных анимаций, которые работают не так, как ожидалось. Вы также можете включить эту опцию, нажав Command-T .
- Цветные скопированные изображения : этот параметр добавляет синее наложение к каждому скопированному изображению с помощью Core Animation.
- Цветные смещенные изображения : изображения с цветовым наложением пурпурного цвета, если границы не полностью выровнены с целевыми пикселями. Желтое наложение добавляется, если используется, если изображение нарисовано с использованием масштабного коэффициента.
- Color Off Screen Rendered : этот параметр добавляет желтое наложение к содержимому, отображаемому вне экрана.
Многие разработчики упускают из виду влияние строки состояния на ваше приложение в процессе вызова. Вы можете легко проверить это, переключая строку состояния вызова. Это можно сделать, выбрав Toggle In-Call Status Bar в меню « Оборудование» в iOS Simulator.
Чтобы увидеть, как ваше приложение реагирует на такое событие, нажмите Command-T , чтобы включить медленную анимацию, и нажмите Command-Y, чтобы отобразить строку состояния в вызове. Если ваше приложение использует панель навигации, то операционная система позаботится об этом за вас.

Помимо раскрашивания, имейте в виду, что симулятор iOS также может устранять проблемы с расположением ядра. Вы можете смоделировать устройство на определенной широте и долготе, и есть даже несколько мест для выборки, которые можно протестировать. Если ваше приложение использует iCloud для управления данными, вы также можете вручную запустить событие синхронизации.
Вывод
Хотя демонстрационное приложение очень просто, использование методов, упомянутых в этой статье, может сэкономить время на будущих проектах. Просмотр отладки может помочь вам исправить многие проблемы, возникающие в пользовательском интерфейсе.
Вне Xcode и конструктора интерфейса, использование функций отладки iOS Simulator может помочь повысить производительность и выявить узкие места. В собственных рекомендациях Apple по человеческому интерфейсу подчеркивается важность адаптивных приложений, которые просты в использовании и навигации. Благодаря улучшениям, внесенным в конструктор интерфейсов, сделать это никогда не было проще.