Добро пожаловать в последнюю из трех уроков, в которых я покажу вам, как разработать приложение для iPhone для клиентов малого бизнеса с нуля. В этом последнем уроке я научу вас, как создавать и настраивать пользовательские подробные представления, описывающие услуги компании.
Обзор учебника
В этом разделе я покажу вам, как создать последнюю страницу приложения, которая станет страницей с подробной информацией, показывающей дополнительную информацию об услугах компании.
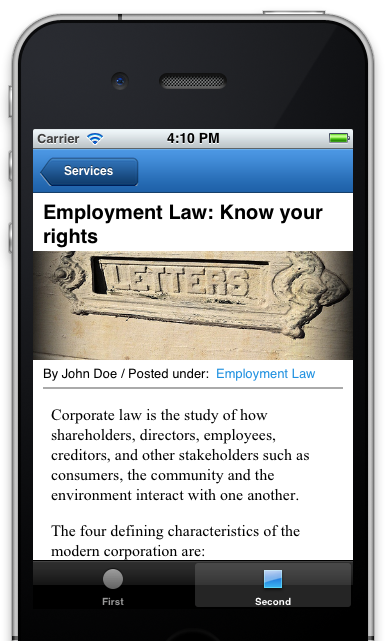
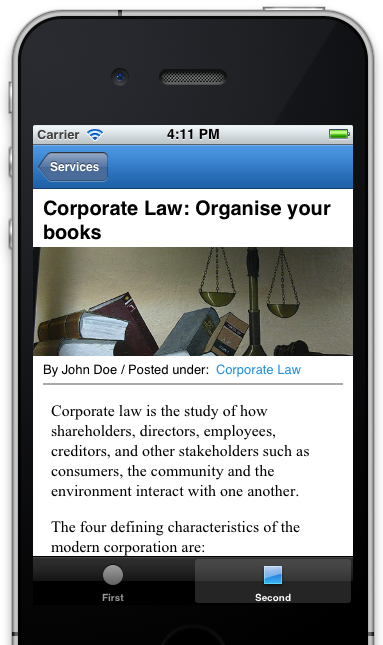
Конечный результат будет похож на экран ниже:

Этот экран имеет внешний вид статьи на веб-сайте с заголовком, изображением, информацией об авторе в дополнение к самой статье. Вдохновением для этого дизайна послужил шаблон дизайна приложения BizApp для iPhone . Статья будет реализована с помощью UIWebView. Это позволяет нам показывать богатый контент со ссылками, а также типографикой.
Создание элементов интерфейса
Добавьте новый View Controller в проект Xcode. Назовите это DetailViewController. Откройте файл DetailViewController.h и добавьте следующие поля в заголовок. Это элементы пользовательского интерфейса в представлении.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
@interface DetailViewController : UIViewController
@property (nonatomic, strong) UILabel *titleLabel;
@property (nonatomic, strong) UIImageView *articleImageView;
@property (nonatomic, strong) UILabel* metaLabel;
@property (nonatomic, strong) UILabel* nameLabel;
@property (nonatomic, strong) UIWebView* articleWebView;
@property (nonatomic, strong) UIScrollView* scrollView;
@end
|
В DetailViewController. файл, мы создадим эти поля и вставим их в представление. Это делается в методе viewDidLoad.
Не забудьте синтезировать поля в верхней части файла.
|
1
|
@synthesize titleLabel, articleWebView, articleImageView, metaLabel, nameLabel, scrollView;
|
Первые два элемента, которые будут вставлены в метод viewDidLoad, — это представление с прокруткой и метка. UILabel добавляется в представление прокрутки, поэтому его можно убрать с экрана, чтобы пользователь мог видеть больше полей под ним:
|
1
|
self.scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
|
Следующий элемент для вставки — это изображение самой статьи:
|
1
2
3
4
|
self.articleImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 58, 320, 109)];
[articleImageView setContentMode:UIViewContentModeScaleAspectFill];
[articleImageView setClipsToBounds:YES];
[scrollView addSubview:articleImageView];
|
Свойство setContentMode гарантирует, что изображение не растянуто, а свойство setClipsToBounds будет следить за тем, чтобы изображение не выходило за границы представления изображения. Далее идут две метки под изображением:
|
1
2
3
4
5
6
7
8
9
|
self.nameLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 169, 170, 21)];
[nameLabel setFont:[UIFont systemFontOfSize:13]];
[nameLabel setText:@»By John Doe / Posted under: «];
[scrollView addSubview:nameLabel];
self.metaLabel = [[UILabel alloc] initWithFrame:CGRectMake(183, 169, 117, 21)];
[metaLabel setFont:[UIFont systemFontOfSize:13]];
[metaLabel setTextColor:[UIColor colorWithRed:30.0/255 green:144.0/255 blue:224.0/255 alpha:1.0]];
[scrollView addSubview:metaLabel];
|
MetaLabel будет синеватого цвета, и оба будут иметь системный шрифт размера 13.
Далее идет разделительная линия и веб-представление, которое покажет содержимое.
|
1
2
3
4
5
6
|
self.articleWebView = [[UIWebView alloc] initWithFrame:CGRectMake(10, 204, 300, 700)];
[scrollView addSubview:articleWebView];
UIView* dividerView = [[UIView alloc] initWithFrame:CGRectMake(10, 194, 300, 2)];
[dividerView setBackgroundColor:[UIColor lightGrayColor]];
[scrollView addSubview:dividerView];
|
На этом этапе у нас есть наши основные элементы пользовательского интерфейса, поэтому нам нужно подключить новый View Controller к доске раскадровок, чтобы мы могли как-то к нему перейти.
Добавление View Controller в раскадровку
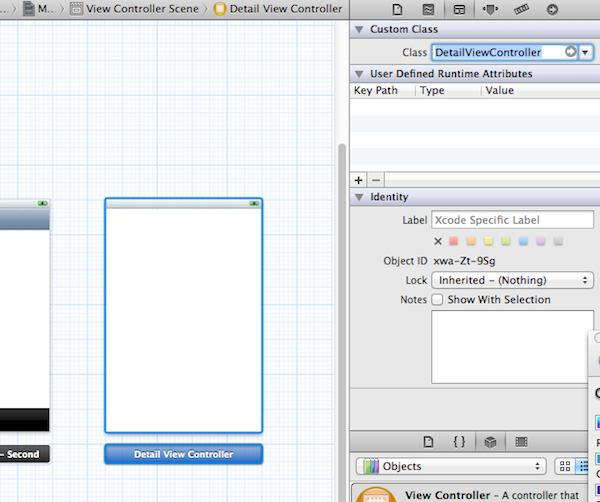
Добавьте новый View Controller в файл MainStoryboard_iPhone. Выберите View Controller и измените класс на DetailViewController. Это гарантирует, что любой код, который мы реализуем в файле DetailViewController, будет связан с этим новым представлением на раскадровке.

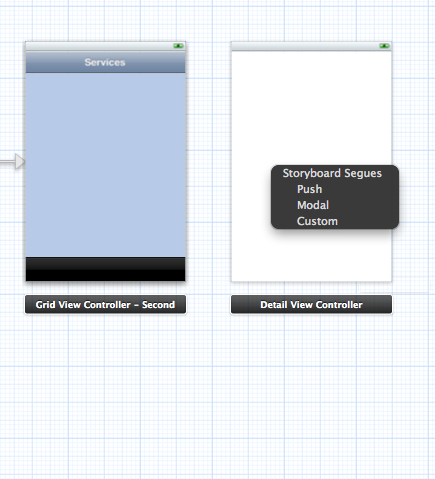
Чтобы убедиться, что новый View Controller отображается, когда мы нажимаем на сервис в Grid, мы можем подключить его с помощью перехода. Это новая функция в iOS 5 SDK. Для этого выберите файл раскадровки и нажмите клавишу CTRL + Drag из GridViewController в DetailViewController. Отображается всплывающее окно с некоторыми параметрами. выберите «нажать». Это означает, что новый ViewController будет помещен на экран обычным способом UITableView.

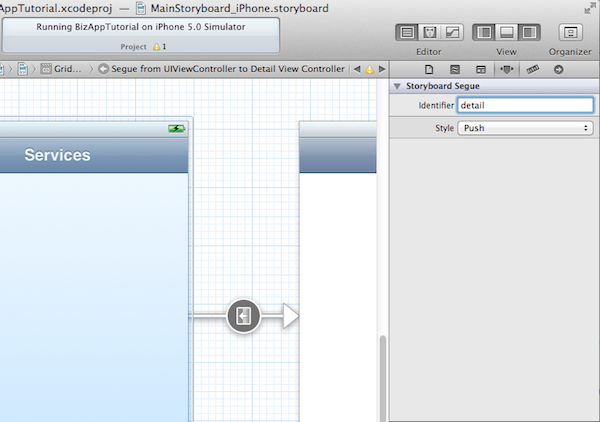
После этого создается связь (segue) между двумя ViewControllers. Нажмите на Segue и назовите его «деталь».

Чтобы добавить последнюю часть соединения, откройте файл GridViewController.m и добавьте следующий фрагмент кода:
|
1
2
3
4
|
-(void)gridView:(AQGridView *)gridView didSelectItemAtIndex:(NSUInteger)index
{
[self performSegueWithIdentifier:@»detail» sender:self];
}
|
Когда элемент выбран в сетке, этот метод будет выполнять операцию над переходом под названием «деталь» (которую мы только что создали).
Теперь, если вы запустите приложение в симуляторе и нажмете на элемент в сетке, вы увидите, что новый вид будет выталкиваться справа.
Однако представление будет пустым, поскольку мы не добавили в него никаких данных.
Добавление данных из модели
Следующим шагом является передача некоторых данных из нашей модели (которую мы создали в части 2) в контроллер подробных представлений. Для этого первым шагом является расширение Модели необходимыми нам данными.
Давайте добавим еще три поля в модель для заголовка, изображения и содержания статьи в файле DataModel.h
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
@interface Model : NSObject
@property (nonatomic, copy) NSString* name;
@property (nonatomic, retain) UIImage* image;
@property (nonatomic, copy) NSString* webContentTitle;
@property (nonatomic, copy) NSString* webContent;
@property (nonatomic, retain) UIImage* webContentImage;
-(id)initWithName:(NSString*)theName andImage:(UIImage*)theImage andWebContentTitle:(NSString*)theTitle andWebContent:(NSString*)theWebContent andWebContentImage:(UIImage*)theWebImage;
@end
|
И расширить метод инициализации в файле DataModel.m.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
@synthesize name, image, webContent, webContentTitle, webContentImage;
-(id)initWithName:(NSString*)theName andImage:(UIImage*)theImage andWebContentTitle:(NSString*)theTitle andWebContent:(NSString*)theWebContent andWebContentImage:(UIImage*)theWebImage
{
self = [super init];
if(self)
{
self.name= theName;
self.image = theImage;
self.webContent = theWebContent;
self.webContentTitle = theTitle;
self.webContentImage = theWebImage;
}
return self;
}
|
Следующим шагом является добавление образца данных. В идеале это должно быть загружено из веб-службы, но это выходит за рамки данного руководства.
Ради экономии места я собираюсь показать пример данных только для одной из моделей. Остальные точно такие же, но с другим набором текста.
|
1
2
3
|
NSString *content = @»<p>Corporate law is the study of how shareholders, directors, employees, creditors, and other stakeholders such as consumers, the community and the environment interact with one another. </p><p>The four defining characteristics of the modern corporation are:</p> <ul><li>Separate Legal Personality of the corporation (access to tort and contract law in a manner similar to a person)</li><li>Limited Liability of the shareholders</li><li>Shares (if the corporation is a public company, the shares are traded on a stock exchange)</li><li>Delegated Management; the board of directors delegates day-to-day management</li><ul>»;
BusinessService *service1 = [[BusinessService alloc] initWithCaption:@»Litigation» andImage:[UIImage imageNamed:@»service-1.jpg»] andWebContentTitle:@»Litigation: Peace of mind with the experts» andWebContent:content andWebContentImage:[UIImage imageNamed:@»service-1.jpg»]];
|
Вам нужно будет добавить изображения с именем «service-1.jpg» в «service-6.jpg» из папки с примерами в ваш проект. Наши примеры данных теперь завершены. Давайте подключим наши элементы пользовательского интерфейса, чтобы показать их.
Отображение данных на экране
Добавьте новое поле в файл DetailViewController.h. Это поле является экземпляром класса BusinessService. Не забудьте включить заголовочный файл BusinessService и синтезировать его в реализации.
|
1
|
@property (nonatomic, retain) BusinessService* service;
|
Добавьте некоторые операторы в метод viewDidLoad в DetailViewController, чтобы заполнить элементы пользовательского интерфейса информацией из выбранной службы.
|
1
2
3
4
|
[titleLabel setText:service.webContentTitle];
[articleImageView setImage:service.webContentImage];
[articleWebView loadHTMLString:service.webContent baseURL:nil];
[metaLabel setText:service.caption];
|
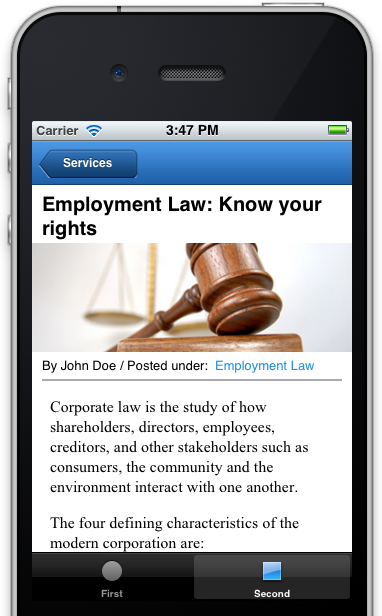
Теперь вы можете запустить приложение и перейти к подробному экрану, нажав на элемент в сетке. Вы должны увидеть похожий экран ниже.

Теперь вы можете видеть, что наш подробный вид почти завершен. Остается только кнопка «Назад», которая выглядит некрасиво, потому что кнопка «Назад» по умолчанию не выглядит на панели навигации.
Добавление пользовательского UIBarButtonItem
Чтобы это исправить, мы будем использовать изображение в папке ресурсов с именем «back.png». Чтобы вставить изображение в качестве кнопки «Назад», добавьте этот фрагмент кода в файл AppDelegate.m. Это должно быть в приложении: метод didFinishLaunchingWihOptions.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
UIImage *navBarImage = [UIImage imageNamed:@»menubar.png»];
[[UINavigationBar appearance] setBackgroundImage:navBarImage
forBarMetrics:UIBarMetricsDefault];
UIImage* backButtonImage = [UIImage imageNamed:@»back.png»];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
return YES;
}
|
Это использует iOS 5 SDK, чтобы украсить кнопку возврата по всему приложению. Если вы запустите приложение, вы должны увидеть последний экран ниже.

Вывод
Сейчас мы находимся в конце этой серии уроков.
Я надеюсь, что теперь у вас есть представление о том, как разработать свои приложения и сделать их уникальными.
Спасибо за продолжение до конца. Если у вас есть какие-либо вопросы, пожалуйста, дайте мне знать в комментариях!
Следующие изображения были использованы под лицензией Creative Commons:
Изображение 1
Изображение 1
Изображение 1
Изображение 1
Изображение 1