В этом уроке мы будем разрабатывать веб-сайт для мобильного браузера Safari (который можно найти на iPhone и iPod Touch). Мы начнем с нуля в Photoshop и постепенно перейдем к готовому продукту с анимированным слайдером изображений jQuery.
Учебное пособие
- Требования : настоятельно рекомендуется iPhone или iPod touch. Пользователи Mac могут также загрузить симулятор iPhone.
- Версия для iPhone : 3.1.2
вступление
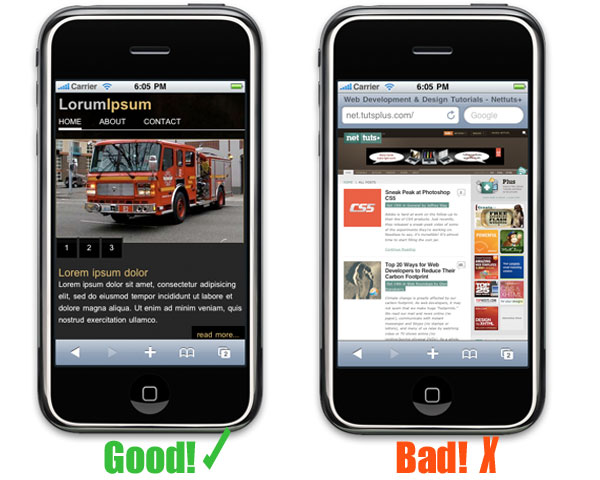
С миллионами пользователей iPhone, ежедневно получающих доступ к сети, очень важно, чтобы ваша компания или бренд могли предоставлять мобильные устройства. пользователи, использующие браузер Mobile Safari, с веб-сайтом, предназначенным для их устройства. Вместо того, чтобы бороться с мелкими шрифтами, трудными ссылками и другими проблемами юзабилити веб-сайтов, которые приходят вместе с мобильным веб-браузером, мы можем предоставить нашим посетителям интерактивный опыт, который им понравится.

Для нас важно предоставить нашим пользователям опыт, которым они будут наслаждаться, или мы в конечном итоге расстроим наших посетителей и, возможно, даже заставим их покинуть наш сайт и никогда не возвращаться. Мы будем создавать сайт, который фокусируется на нескольких ключевых моментах. Наш сайт должен:
- Имейте размер шрифта, который читается даже на маленьком экране устройства.
- Используйте ссылки, стилизованные таким образом, чтобы пользователь мог сказать, что они кликабельны без типичной визуальной подсказки «указатель-курсор».
- Держите содержание коротким. Мы должны предоставлять им только ту информацию, которая им потребуется при посещении вашего сайта с помощью мобильного браузера.
- Держите общий размер загрузки небольшим. В конце концов, они, скорее всего, загружают ваш сайт через телефонную связь.
Если у вас Mac, вы можете скачать iPhone SDK с Developer.Apple.com . Зарегистрируйте бесплатную учетную запись и загрузите последнюю версию iPhone SDK с симулятором iPhone. Настоящий iPhone или ipod Touch всегда будет лучшим решением, но симулятор хорошо работает в целях разработки.
Дизайн фото в фотошопе
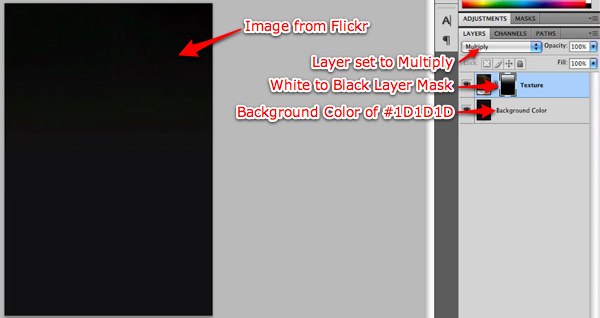
Сначала загрузите эту цементную текстуру с Flickr . Поместите изображение в документ Photoshop размером 320px (ширина) на 480px (высота). Измените цвет фона на # 1D1D1D. Измените стиль слоя на текстуре на «Умножение» и добавьте градиентную маску от белого к черному.

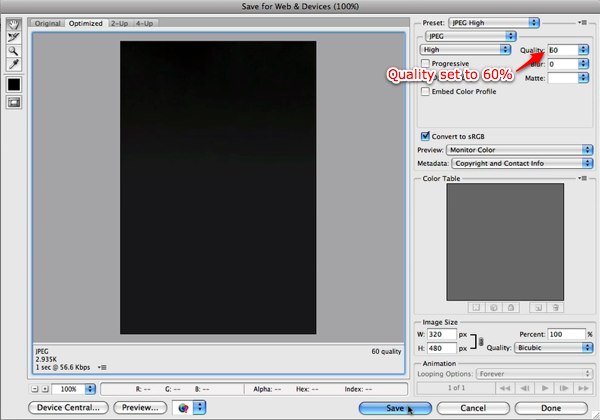
Щелкните правой кнопкой мыши на слое и сгладьте изображение. Скопируйте и вставьте в новое окно, чтобы мы могли превратить его в повторяющееся изображение. Перейдите в Filter> Other> Offset. Установите значение по горизонтали +162. Используйте лечебный инструмент, чтобы очистить проблемную область. Сохраните изображение в формате jpg, установите качество на 60%.

Откройте другой документ Photoshop и установите его на 195px (ширина) на 75px (высота). Создайте два слоя, каждый с линией, нарисованной инструментом line. Разделите линии одним пикселем. Верхняя линия должна быть белой, нижняя темно-серой. Экспортируйте изображение, как мы делали на предыдущем шаге. Оба изображения должны быть сохранены в папке с именем «images»

Кодирование домашней страницы
Теперь пришло время кодировать домашнюю страницу. Мы собираемся добавить основной код и затем стилизовать его на следующем шаге. Сохраните это как index.html. Следующий код даст нам базовый HTML-код домашней страницы и ссылку на таблицу стилей, которую мы создадим.
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = UTF-8" /> <title> Мобильный сайт Lorum Ipsum </ title> <link rel = "stylesheet" href = "styles.css" type = "text / css" /> <Тело> <h1> Lorum <span> Ipsum </ span> </ h1> <div id = "menu"> <UL> <li class = "selected"> <a href="index.html"> Главная страница </a> </ li> <li> <a href="about.html"> О программе </a> </ li> <li> <a href="contact.html"> Связаться </a> </ li> </ UL> </ div> <! - / menu -> <div id = "слайд-шоу"> <UL> <li> <img src = "images / imageslider / img1.jpg" alt = "Имя изображения" /> </ li> <li> <img src = "images / imageslider / img1.jpg" alt = "Имя изображения" /> </ li> <li> <img src = "images / imageslider / img1.jpg" alt = "Имя изображения" /> </ li> </ UL> </ div> <! - / слайд-шоу -> <h2> Lorem ipsum dolor </ h2> <p> Lorem ipsum dolor sit amet, организатор adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea кассовый следствие. Duis aute irure в предлежании в завитушке велит esse cillum dolore eu <span id = "hidden"> fugiat nulla pariatur. Excepteur sint occaecat cupidatat non sunt in culpa qui officia deserunt mollit anim id is labour. Lorem Ipsum Dolor Sit Amet, Concetetur Adipisicing Elit, Sed do EiusMod Tempor Incididunt U Labore et Dolore Magna Aliqua. Lorem Ipsum Dolor Sit Amet, Concetetur Adipisicing Elit, Sed Do EiusMod Tempor Inididunt U Labore et Dolore Magna Aliqua. </ Span> </ p> <div id = "readmore"> <a href="#" id="readmore-button" class="readmore"> узнать больше ... </a> </ div> <div id = "нижний колонтитул"> <p id = "copyright"> Авторские права 2009 </ p> <p id = "карта сайта"> <a href="index.html"> Главная страница | </a> <a href="about.html"> О нас | </a> <a href="contact.html"> Контакт </a> </ Р> </ div> <! - / footer -> </ Body> </ Html>
Давайте добавим некоторый стиль, создав новый файл с именем styles.css. Следующий код даст нам стиль для HTML-кода домашней страницы.
html, тело, div, span, объект, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, address, код, img, маленький, сильный, dl, dt, dd, ol, ul, li, fieldset, form, label { поле: 0; отступы: 0; граница: 0; контур: 0; размер шрифта: 100%; выравнивание по вертикали: базовая линия; фон: прозрачный; } / * Основные стили * / тело { background: # 1d1d1d url ('images / background.jpg') repeat-x; цвет: #FFF; семейство шрифтов: "Arial", без засечек; высота строки: 20 пикселей; размер шрифта: 13 пикселей; -webkit-text-size-Adjust: нет; } п{ отступы: 10px 5px; } h1 { цвет: # b5b5b5; размер шрифта: 26 пикселей; поле: 10px 5px; } h1 span { цвет: # d5ac55; } h2 { цвет: # d5ac55; размер шрифта: 18 пикселей; Вес шрифта: нормальный; margin-top: 10px; отступ слева: 5 пикселей; } #hidden { дисплей: нет; } .Показать{ дисплей: встроенный; } #Подробнее{ высота: 30 пикселей; } # ЧИТАТЬ кнопки { фон: # 000; цвет: # d5ac55; дисплей: блок; плавать: правильно; обивка: 5px 7px; выравнивание текста: по центру; текстовое оформление: нет; ширина: 76 пикселей; } / * Стили меню * / #menu ul { Граница внизу: 1px solid #FFF; высота: 23 пикс; стиль списка: нет; поле: 0 5px; } # menu ul li { плыть налево; Поля справа: 30 пикселей; } # menu ul li a { цвет: #FFF; текстовое оформление: нет; преобразование текста: верхний регистр; } #menu ul li.selected { Граница внизу: 3px solid #FFF; } / * Sideshow Styles * / #slideshow { граница: 1px solid # 786334; Граница внизу: 1px solid # 22201d; нижнее поле: 20 пикселей; margin-top: 10px; } #slideshow ul li { высота: 174 пикселей; стиль списка: нет; ширина: 316 пикселей; } #controls { положение: абсолютное; margin-top: -40px; стиль списка: нет; } #controls li { фон: ргб (0,0,0); фон: ргба (0,0,0,0,9); граница: 2px solid # 202020; Граница внизу: 1px solid # 797979; плыть налево; выравнивание текста: по центру; } #controls li a { дисплей: блок; цвет: #FFF; высота: 20 пикселей; обивка: 7px; текстовое оформление: нет; ширина: 20 пикселей; } / * Стили нижнего колонтитула * / #footer { фон: # 000; высота: 40 пикселей; margin-top: 10px; } #footer p # copyright { плавать: правильно; ширина: 100 пикселей; } #footer p # sitemap { ширина: 200 пикселей; } #footer a { цвет: #FFF; текстовое оформление: нет; }
Кодирование слайд-шоу и других элементов jQuery
Сохраните изображение пожарной машины в папку «imageslider» внутри папки «images». Сохраните изображение как img1.jpg. Это будет изображение, отображаемое в слайдере изображений.

Скачайте Easy Slider 1.7 jQuery Slider и скопируйте папку «js» в ту же папку, что и наш файл index.html. Скопируйте следующий код в теги head в файле index.html.
<script src = "js / jquery.js" type = "text / javascript"> </ script> <script src = "js / easySlider1.7.js" type = "text / javascript"> </ script> <script type = "text / javascript"> $ (Документ) .ready (функция () { $ ( "# Слайд-шоу"). EasySlider ({ авто: правда, непрерывно: верно, скорость: 800, пауза: 3000, числовой: правда }); $ (". readmore"). toggle (function () { $ (Это) .prev ( '# скрытый') addClass ( "шоу"). $ ( "# Скрытый") slideDown ( "быстрый"). $ (this) .text ("... читать меньше"); }, function () { $ ( '# Скрытый') removeClass ( "шоу"). $ ( "# Скрытый") slideUp ( "быстрый"). $ (this) .text ("читать дальше ...") $ (Это) .prev ( "р") slideUp ( "быстрый"). }); }); </ Скрипт>
Теперь у вас будет функционирующая домашняя страница.

Чтобы удалить адресную строку, замените тег body следующим текстом:
<body onload = "setTimeout (function () {window.scrollTo (0, 1)}, 100);">
И добавьте следующий метатег к вашей голове, чтобы справиться с проблемами масштабирования и изменения размера текста.
<meta name = "viewport" content = "width = 320; начальный масштаб = 1,0; максимальный масштаб = 1,0;">
Создание страницы «О нас»
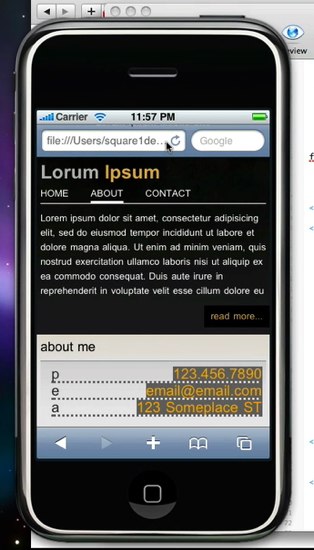
Скопируйте страницу index.html, чтобы создать страницу about. Удалите код, относящийся к ползунку jQuery. Добавьте подписку под кнопкой «Читать далее», чтобы создать «боковую панель».
<div id = "sidebar"> <h2> обо мне </ h2> <p class = "fade"> <span class = "contactinfo"> p <a href="tel:1234567890"> 123.456.7890 </a> </ span> <span class = "contactinfo"> e <a href="mailto:email@email.com"> email@email.com </a> </ span> <span class = "contactinfo"> a <a href = "http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=New+York+City&sll=37.0625,-95.677068&sspn=41.139534, 68.554688 & ie = UTF8 & hq = & hnear = New + York & z = 11 & iwloc = A "> 123 Someplace ST </a> </ span> <br /> <img src = "images / cat.jpg" alt = "Cat" align = "left" /> fugiat nulla pariatur. Excepteur sint occaecat cupidatat non sunt in culpa qui officia deserunt mollit anim id is labour. Lorem Ipsum Dolor Sit Amet, Concetetur Adipisicing Elit, Sed do EiusMod Tempor Incididunt U Labore et Dolore Magna Aliqua. Lorem Ipsum Dolor Sit Amet, Concetetur Adipisicing Elit, Sed do EiusMod Tempor Inididunt U Labore et Dolore Magna Aliqua. </ P> <h2> социальные сети </ h2> <p class = "fade"> fugiat nulla pariatur. Excepteur sint occaecat cupidatat non sunt in culpa qui officia deserunt mollit anim id is labour. </ P> <ul id = "social-links"> <li> <a target="_blank" href="http://m.twitter.com/tylorskory"> Twitter </a> </ li> <li> <a href="#"> Facebook </a> </ li> <li> <a target="_blank" href="#"> LinkedIn </a> </ li> <li> <a href="#"> YouTube </a> </ li> <li> <a href="#"> Screenr </a> </ li> <li> <a href="#"> MySpace </a> </ li> </ UL> <br class="clear" /> </ div> <! - / sidebar ->
Сохраните следующее изображение в папке изображений. Назовите это cat.jpg.

Затем пришло время добавить стиль к элементам внутри боковой панели. Нам нужно будет сделать это с некоторыми CSS. Добавьте следующее в ваш файл styles.css.
/ * Стили боковой панели * / #sidebar { фон: -Вебкит-градиент (линейный, слева вверху, слева внизу, остановка цвета (0.0, # e1d9ce), остановка цвета (0,1, # e6e6e6)); цвет: # 000; margin-top: 10px; отступы: 0px 5px 5px 5px; } #sidebar p.fade { background: url ('images / fade.jpg') repeat-x; } #sidebar h2 { цвет: # 000; размер шрифта: 18 пикселей; Вес шрифта: нормальный; отступы: 7px 0; } #sidebar img { граница: 1px solid #FFF; поле: 5px 10px; } .Контактная информация{ граница снизу: пунктирная 3px # 656565; дисплей: блок; цвет: # 2f2f2f; размер шрифта: 20 пикселей; поле слева: 10 пикселей; } .contactinfo a { дисплей: блок; фон: # 646363; цвет: # efaa19; плавать: правильно; текстовое оформление: нет; } # социал- ссылки { стиль списка: квадратный; отступы: 10px 0 10px 20px; ширина: 95%; } # социальные ссылки li { плавать: правильно; ширина: 33%; } # социальные ссылки li a { фон: # 646363; цвет: # efaa19; обивка: 2px 4px; текстовое оформление: нет; } .Чисто{ ясно: оба; }

Кодирование страницы контактов
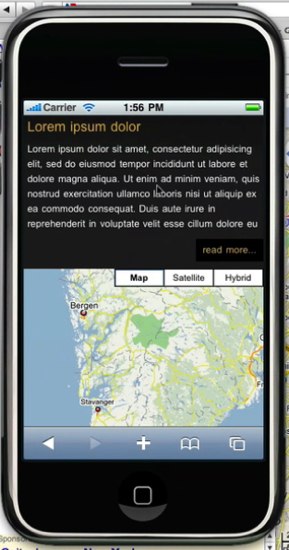
Скопируйте страницу about и назовите ее contact.html. Добавьте следующий код в заголовок вашего HTML. Это код для расширения карты Google, используя их API. Вам понадобится ключ API Карт Google, если вы собираетесь использовать его на действующем сервере. Вы можете использовать онлайн-сервис для создания кода, если вам неудобно писать его самостоятельно.
<style type = "text / css"> v \: * { поведение: URL (# по умолчанию # VML); } </ Стиль> <script src = "js / jquery.js" type = "text / javascript"> </ script> <script src = "http://maps.google.com/maps?file=api&v=2&key=abcdefg" тип = "текст / JavaScript"> </ скрипт> <script type = "text / javascript"> // <! [CDATA [ // Генератор кода Google Map // Mobilefish.com // http://www.mobilefish.com/services/googlemap/googlemap.php var map = null; функция load () { if (GBrowserIsCompatible ()) { map = new GMap2 (document.getElementById ('map'), {draggableCursor: 'default', draggingCursor: 'move'}); map.setCenter (новый GLatLng (52.1857,5.3899), 5); map.addControl (new GLargeMapControl (), new GControlPosition (G_ANCHOR_BOTTOM_LEFT)); map.addControl (новый GMapTypeControl (), новый GControlPosition (G_ANCHOR_TOP_RIGHT)); map.setMapType (G_NORMAL_MAP); map.enableDoubleClickZoom (); клавиатура обработчик = новый GKeyboardHandler (карта); } } //]]> </ Скрипт>
Просто добавьте следующий код, где вы хотели бы, чтобы ваша карта появилась.
<div id = "map" style = "width: 100%; height: 500px"> </ div>

Не стесняйтесь обновлять свое меню, чтобы оно соответствовало каждой странице, перемещая «выбранный» класс в соответствующий элемент списка.
Для дальнейших исследований не стесняйтесь заглянуть в статью Engage Interactive, а также в учебник по Nettuts + .