После того, как Jolla выиграла награду за лучший планшетный компьютер на прошедшем Mobile World Congress , интерес к их операционной системе SailfishOS резко возрос.
Sailfish — это современная и безопасная операционная система, построенная на основе проекта с открытым исходным кодом Mer, поэтому она похожа на классический дистрибутив Linux с большим добавлением пользовательского интерфейса Sailfish от Jolla. На устройствах Sailfish нет кнопок, все обрабатывается простыми жестами, поддерживаемыми привлекательным стилем дизайна. Это действительно интересная платформа, как для пользователей, так и для разработчиков. В этой статье я покажу вам, как легко развиваться на этой новой и многообещающей платформе.
Настройка среды разработчика
SDK основан на среде разработки QT Creator, и имеется ряд инструментов для создания и тестирования приложений. Он содержит механизм сборки Mer для кросс-компиляции, эмулятор и всю документацию по API. Sailfish SDK поддерживается в Linux, OS X и Windows, поэтому у вас нет оправданий, чтобы не попробовать.
Вам необходимо установить VirtualBox, а затем загрузить SDK для вашей платформы, доступный здесь .
Вы можете найти подробные инструкции по установке для каждой платформы здесь , но все должно быть просто.
Дважды щелкните файл установщика и нажмите «Далее» пару раз.
Установка идет со всем предварительно настроенным, поэтому, как только вы запустите Sailfish IDE, вы готовы к запуску.
Создание проекта
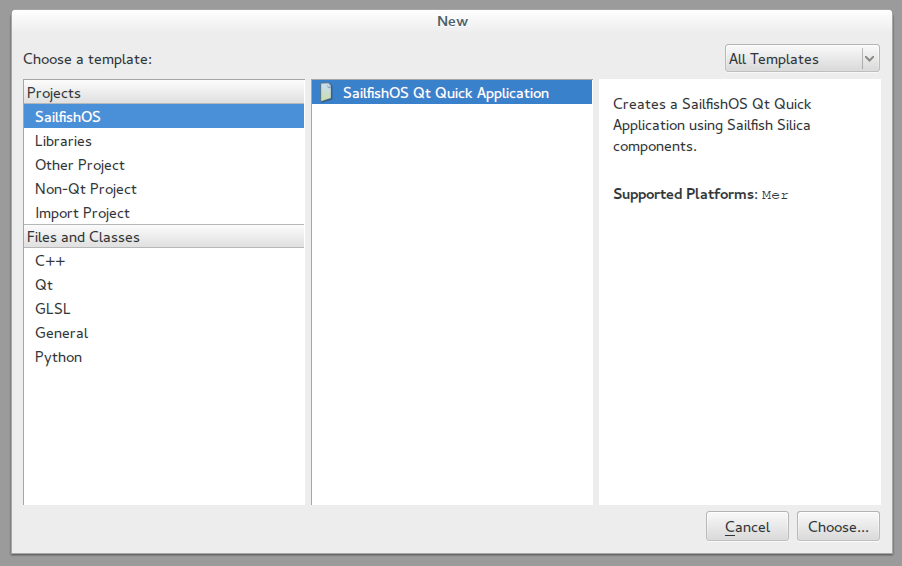
После того, как создатель Qt завершит загрузку, нажмите Файл> Новый файл или проект и выберите Приложения> Приложение SailfishOS Qt Quick.
Введите имя вашего проекта и выберите каталог, в котором он будет сохранен. Если вы планируете подать заявку в Jolla Harbour (это название портала разработчиков Jolla), вам следует использовать имя, например «harbour-myApplicationName».
Это станет именем пакета, когда приложение будет готово к отправке.
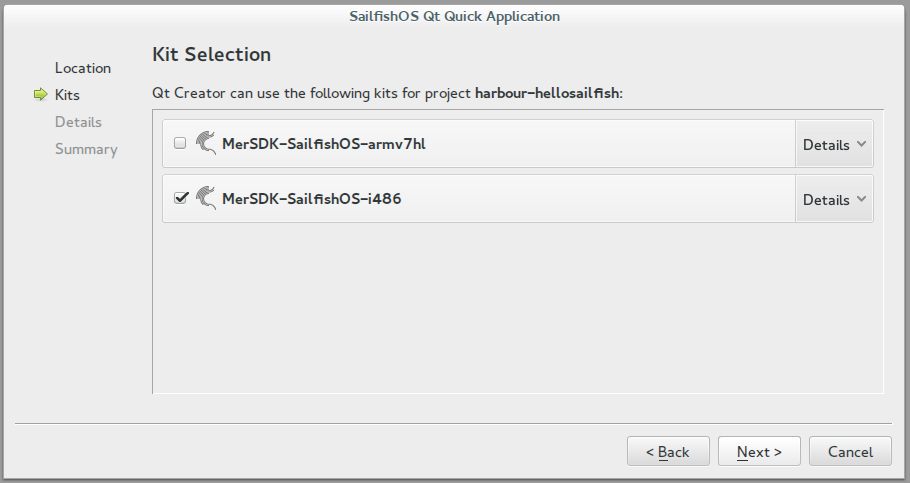
Нажмите «Далее» и выберите «MerSDK-SailfishOS-armv7hl» и «MerSDK-SailfishOS-i486». Первый предназначен для телефона Jolla, второй — для эмулятора.
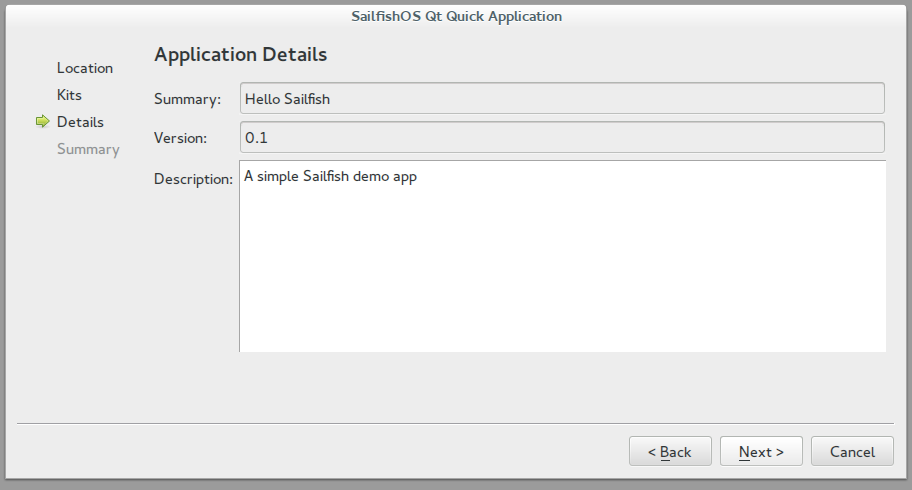
Продолжайте нажимать «Далее» и заполните резюме и описание проекта.
Наконец нажмите кнопку Далее и выберите, хотите ли вы добавить проект в git для контроля версий.
Проект сейчас готов. Точка входа в приложение будет src / yourappname.cpp :
Время кодирования
Пришло время взглянуть на пример проекта, созданного SDK. Откройте файл src / yourappname.cpp
int main(int argc, char *argv[]) { return SailfishApp::main(argc, argv); } Это единственный строго необходимый код C ++, который вы должны включить в приложение. Он создаст QGuiApplication и QQuickView и загрузит основной файл QML, названный вашим целевым именем.
Пользовательский интерфейс Sailfish использует язык QML, декларативный язык на основе JavaScript, для разработки приложений, ориентированных на пользовательский интерфейс. Это часть QT Framework.
Откройте файл QML с именем qml / yourappname.qml :
import QtQuick 2.0 import Sailfish.Silica 1.0 import "pages"
Первые две строки импортируют модули Qt Quick и Sailfish Silica, поэтому мы можем использовать базовые «виджеты» (это не правильное имя в контексте QML), предоставляемые ОС.
Последний импорт загружает все файлы QML в подкаталог страниц, и они будут доступны в текущем файле QML.
ApplicationWindow { initialPage: Component { FirstPage { } } cover: Qt.resolvedUrl("cover/CoverPage.qml") }
Окно приложения является элементом верхнего уровня всех приложений Sailfish Silica. Он устанавливает начальную страницу для отображения, когда приложение запускается, а также определяет обложку, отображаемую, когда приложение перемещается в фоновом режиме.
Объекты QML определяются их типом, за которым следует пара фигурных скобок. Типы объектов всегда начинаются с заглавной буквы. Список основных элементов QML можно найти здесь, а конкретный элемент Sailfish, называемый компонентами кремнезема, указан в документации SDK ( Справка> Содержание> Справочная документация по кремнезему Sailfish ).
Файл qml / pages / FirstPage.qml содержит одну отображаемую страницу:
Page { id: page
Объект Page представляет собой простой контейнер. Можно определить свойство id с именем по нашему выбору, а затем использовать его каждый раз, когда это необходимо для ссылки на конкретный объект.
Это может быть определено для всех объектов QML.
SilicaFlickable { anchors.fill: parent
Первым дочерним элементом элемента Page является SilicaFlickable . Это элемент, который размещает дочерние элементы на поверхности, которую можно перетаскивать. Вы можете использовать якоря для выравнивания и размещения элементов по отношению друг к другу. Мерцание необходимо здесь, чтобы использовать следующий элемент, меню шкива, один из ключевых элементов пользовательского интерфейса Sailfish. Меню шкива является расширением страницы, его можно разместить сверху или снизу, и оно открывается, когда пользователь перемещает контент, освобождая пользователя от необходимости достигать верхней или нижней части экрана для выбора пункта меню. ,
Добавить меню шкивов просто:
PullDownMenu { MenuItem { text: qsTr("Show Page 2") onClicked: pageStack.push(Qt.resolvedUrl("SecondPage.qml")) } }
Меню шкива всегда должно быть дочерним по отношению к элементу SilicaFlickable ( SilicaFlickable , SilicaListView или SilicaGridView ). Определение нескольких пунктов меню возможно, но рекомендации не должны превышать пяти элементов.
В приведенном выше коде к событию onClicked прикреплено onClicked , использующее объект pageStack для отображения SecondPage.qml .
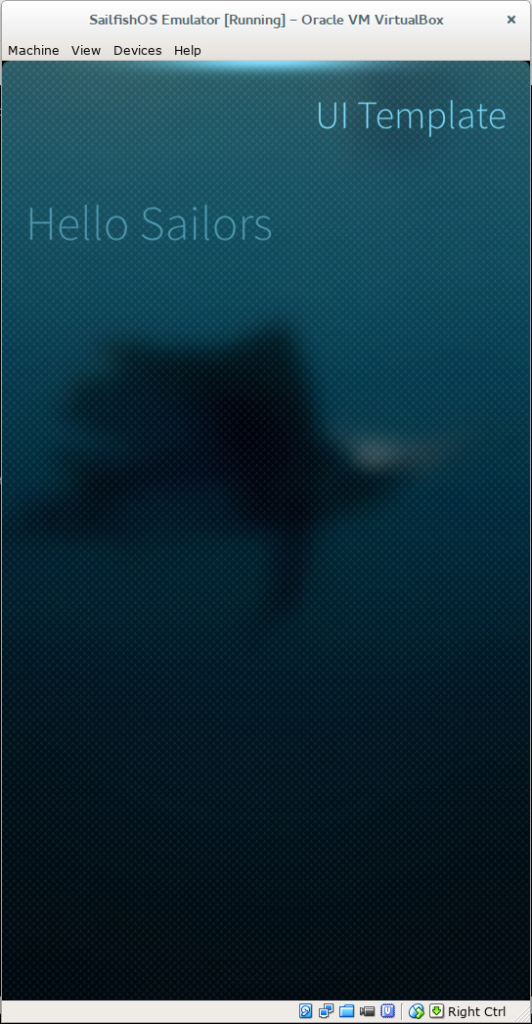
Column { id: column width: page.width spacing: Theme.paddingLarge PageHeader { title: "UI Template" } Label { x: Theme.paddingLarge text: "Hello Sailors" color: Theme.secondaryHighlightColor font.pixelSize: Theme.fontSizeExtraLarge } }
Элемент Column размещает дочерний элемент вертикально, чтобы избежать наложения. Элементы PageHeader определяют заголовок, отображаемый в верхней части содержимого и метки, ну, это просто метка.
Обратите внимание, как расстояние, размер шрифта и цвет определяются с помощью объекта Theme. Нет необходимости жестко кодировать что-либо, и я буду уверен, что мое приложение будет хорошо масштабироваться на нескольких устройствах, а текст будет легко читаться в любой среде, которую выберут пользователи.
Ambiances — это своего рода «тема» в Sailfish, но она также может изменить внешний вид каждого приложения в соответствии с цветами и фонами, выбранными пользователем.
Теперь откройте файл qml / cover / CoverPage.qml .
CoverBackground { Label { id: label anchors.centerIn: parent text: "My Cover" } CoverActionList { id: coverAction CoverAction { iconSource: "image://theme/icon-cover-next" } CoverAction { iconSource: "image://theme/icon-cover-pause" } }
Обложки в Sailfish — это визуальные представления фоновых приложений, которые отображаются на экране запущенных приложений (аналогично переключателю задач Android). В этом примере Cover отображает метку и предоставляет два действия coverAction которые позволяют пользователю взаимодействовать с приложением, даже если оно находится в фоновом режиме.
Событие onTriggered всякий раз, когда действие обложки активировано, но не используется в этом примере.
Запустите приложение
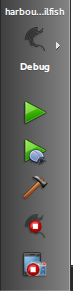
Теперь нажмите на логотип Sailfish (Debug) на левой боковой панели и выберите набор «MerSDK-SailfishOS-i486» , чтобы выбрать создание и запуск приложения на эмуляторе.
Нажмите зеленую кнопку воспроизведения , чтобы скомпилировать и запустить проект. При первом запросе на запуск машины сборки Mer и эмулятора нажмите «Да» и подождите, пока эмулятор не откроется и ваше приложение запустится.
На вкладке «Вывод приложения» будут отображаться все журналы ошибок приложения и сообщения «console.log».
Подводя итоги
Теперь у вас есть инструменты и знания, необходимые для написания простого, но приятного на вид приложения Sailfish. Я нашел Sailfish SDK умнее, чем большинство других мобильных SDK, и эмулятор работает без сбоев, что делает разработку на этой платформе настоящим удовольствием. Я буду обсуждать больше о компонентах пользовательского интерфейса Silica и их параллелях с другими мобильными ОС в будущих статьях, и мне интересно узнать, как вы узнали о работе с Sailfish.
Счастливого взлома.